0 写在前面的话
公司最近转型serverless要把一些内部CMS和部分外部网站放到AWS上,先简单的实现个S3(vue)+API Gateway+lambda的无服务建站的小例子,
感觉一般的网站真心没必要再自己弄EC2了,尤其初创公司,开始公司用户少,这套方案按访问量收费不香吗?lambda每月还有几万的免费访问量,真的很省钱,
还有各种高可用,动态扩容,安全性,都不用考虑了,找个码农直接开干,业务流程跑通了再说。闲话不说下面开干
1.1 S3(Vue)设置
1.1 创建并设置S3存储桶
#1 创建S3存储桶并开启静态网站托管功能 #2 设置索引文档名称为index.html

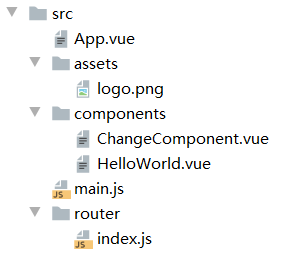
1.2 创建简单Vue页面

<!--APP.vue-->
<template><div id="app"><img src="./assets/logo.png"><h3><router-link to="/changeComponent">test vue router</router-link></h3><router-view/></div>
</template>
<script>
export default {name: 'App'
}
</script>
<style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
<!--ChangeComponent-->
<template><div><h1>test get string form lambda</h1><button @click='getLamda'>lambda</button><h2>{{msg}}</h2></div>
</template>
<script>
import axios from 'axios'
export default {
name: 'ChangeComponent',data () {return {msg: 'click the button you will get lambda return'}},methods: {getLamda(){axios.get('https://哈哈这个要先建好APIGateWay才会有哦/default/demo4lambda').then(response => {console.log(response.data)this.msg=response.data},error => {console.log('error')})}}
}
</script>
<!--HelloWorld-->
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2>
</div>
</template>
<script>
export default {name: 'HelloWorld',data () {return {msg: 'Welcome to Your Vue.js App'}},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {font-weight: normal;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;
}
</style>
<!--index.js-->
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import ChangeComponent from '@/components/ChangeComponent'
Vue.use(Router)
export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld},{path: '/changeComponent',name: 'ChangeComponent',component: ChangeComponent}]
})
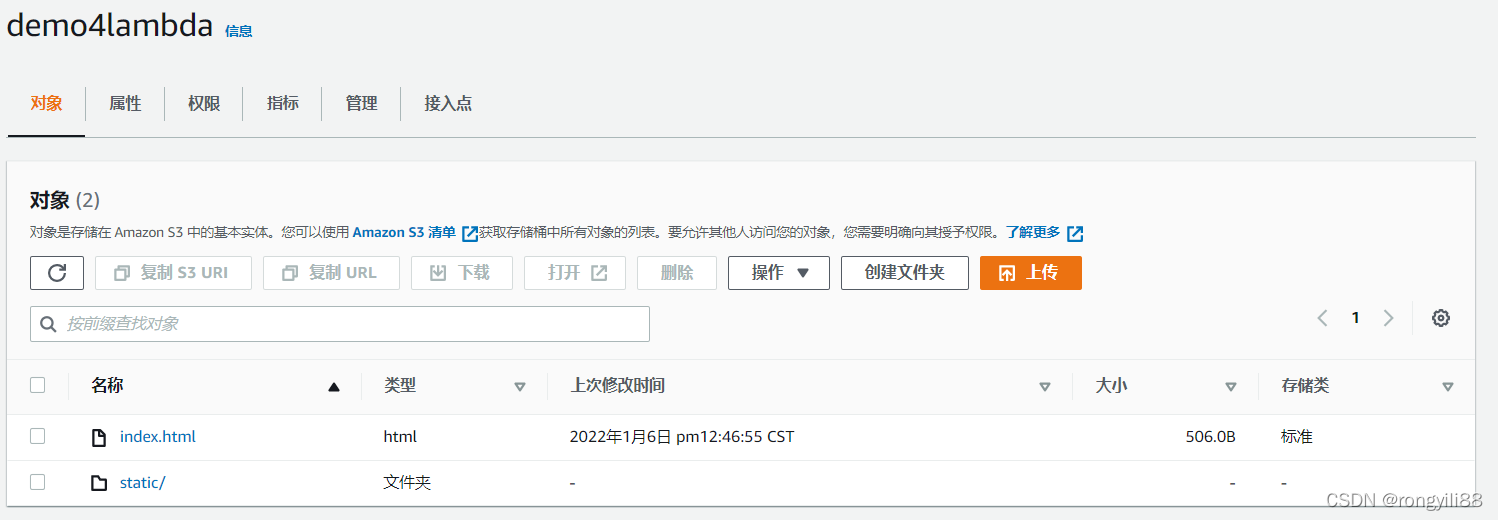
1.3 上传Vue页面至S3

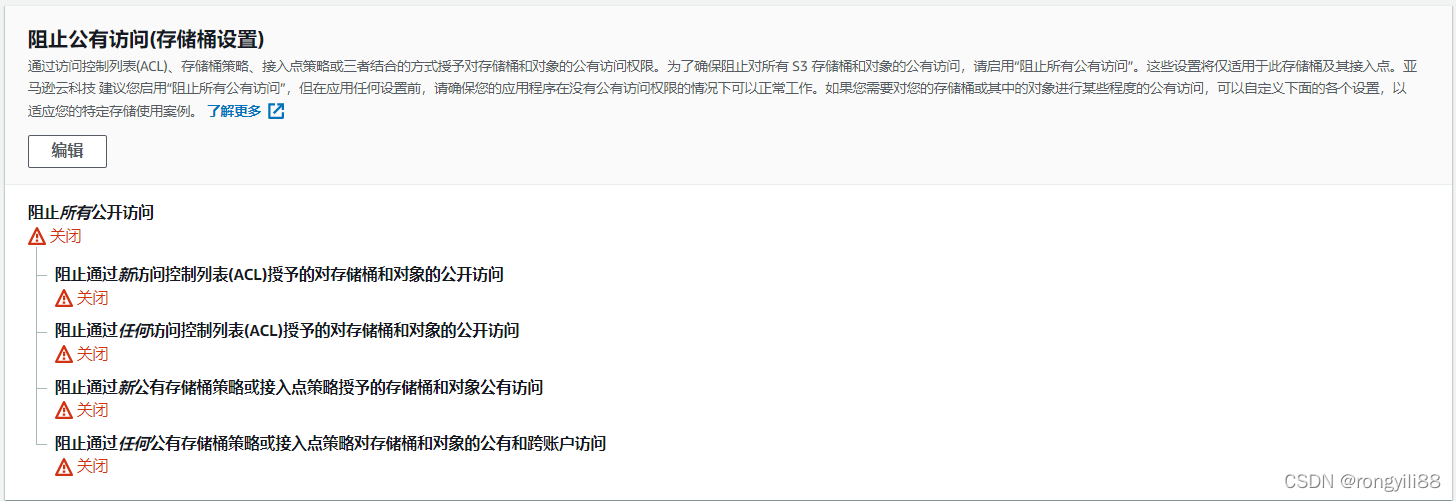
1.4 允许S3共有访问

1.5 设置S3页面访问白名单
{"Version": "2012-10-17","Id": "Policy1618sfdsa313fd336","Statement": [{"Sid": "Stmt16ssss1112"Principal": "*","Action": "s3:*","Resource": "arn:aws-cn:s3:::demo4lambda/*","Condition": {"NotIpAddress": {"aws:SourceIp": "123.456.789.10/32"},"Bool": {"aws:SecureTransport": "false"}}}]
}
1.2 创建API GateWay
# 1 创建 REST API
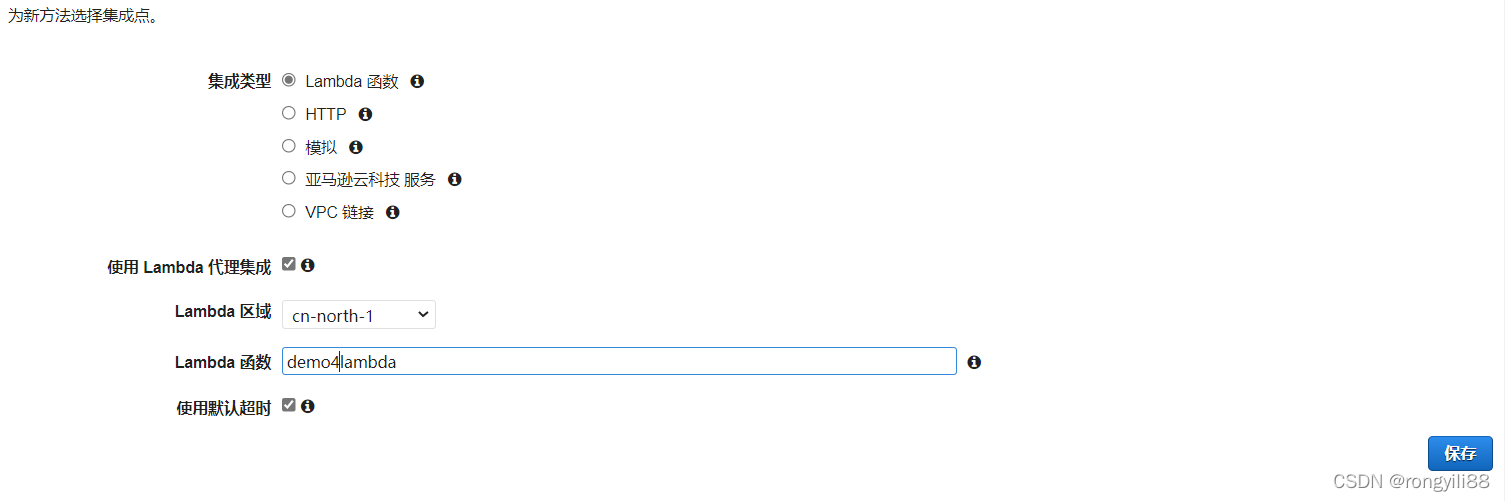
# 2 集成类型选择lambda函数
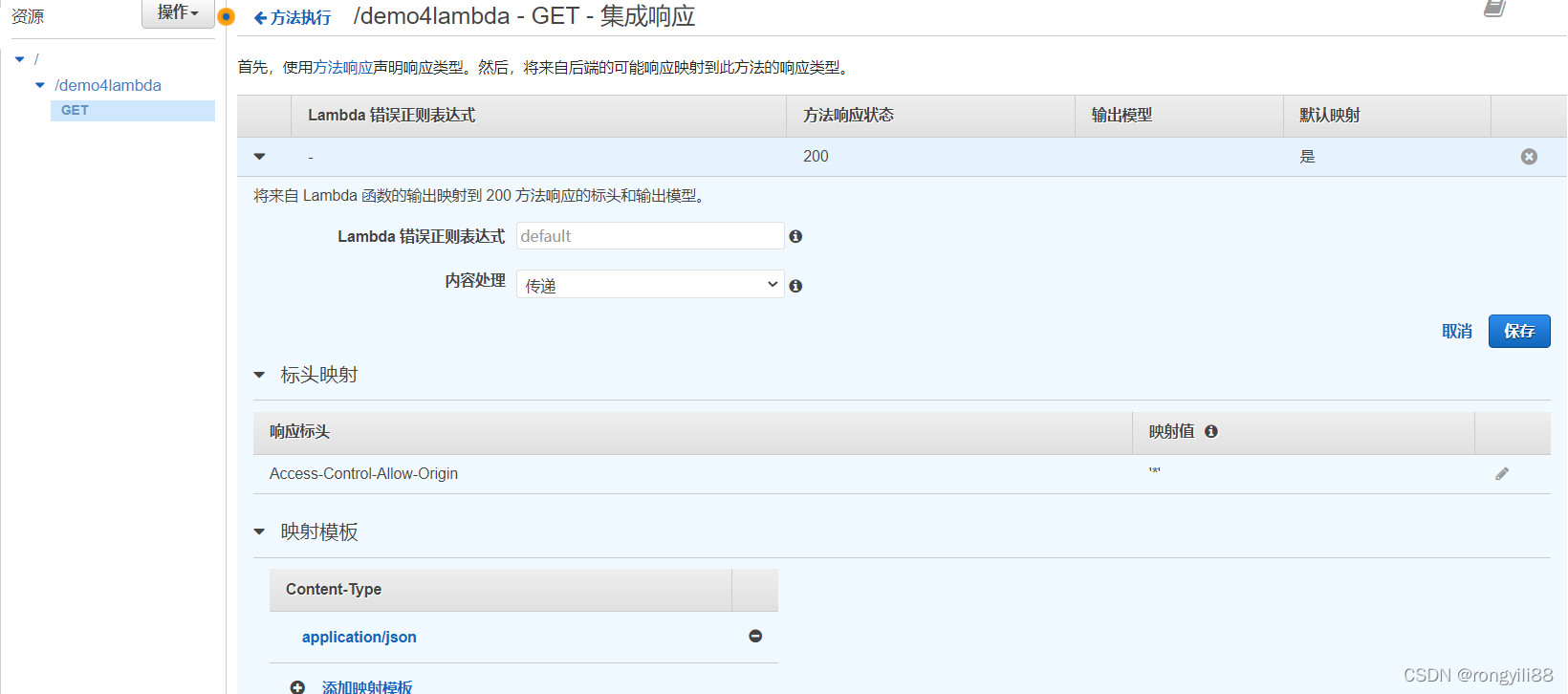
# 3 设置content-type,header添加跨站允许


1.3 创建lambda
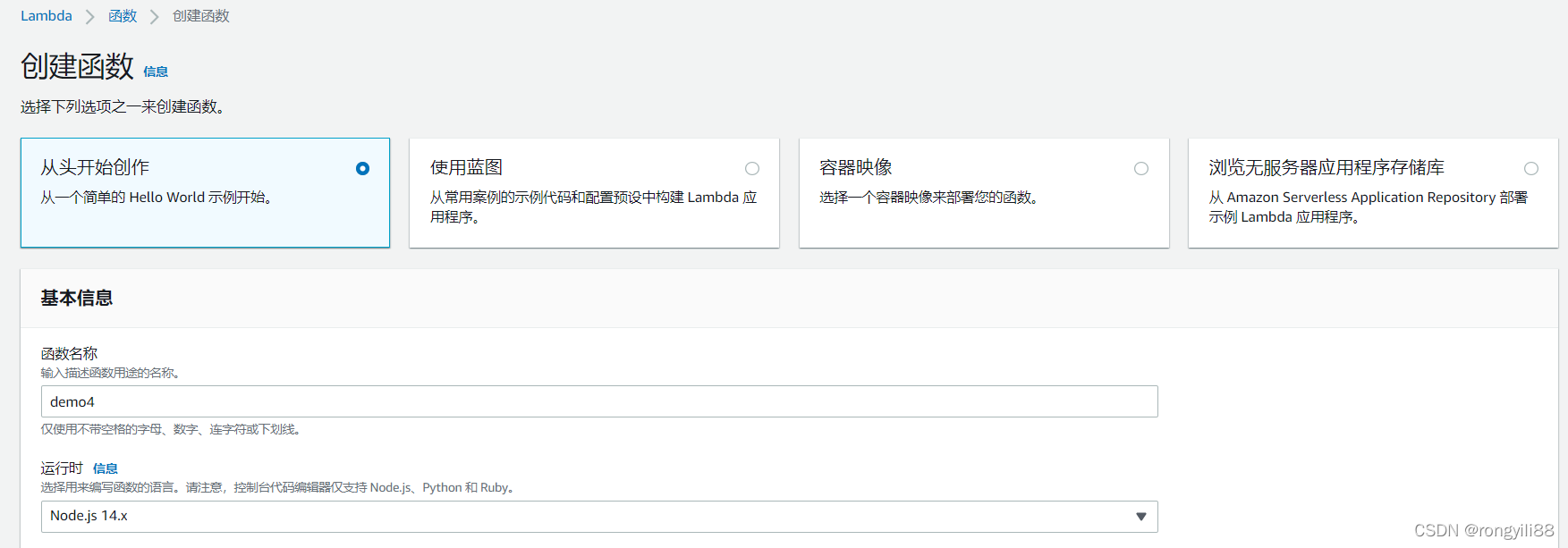
1.3.1 创建lambda
# 运行时选择Node.js

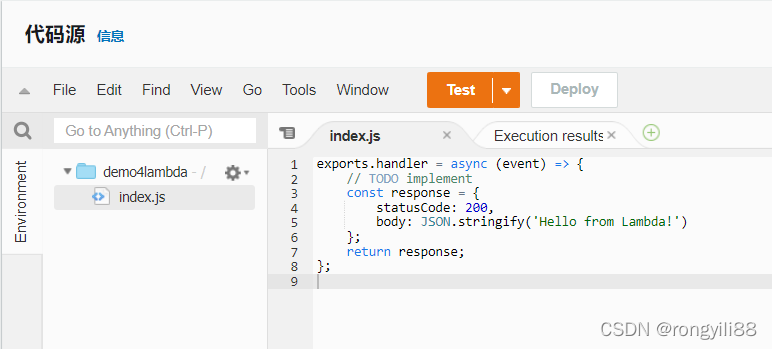
1.3.2 编写lambda并部署

1.4测试
访问网站可以实现页面跳转和调用lambda返回数据
1.5 后续
1.5.1 域名问题
现在用的域名使是s3的域名,后续需要使用cloudfront来设置域名,然后再讲lambda也绑定自己的域名就可以取消APIgateway里面关于跨站的设置了
1.5.2 DB问题
lambda需要访问DB,后面还需要加上DB的设置,这样就需要lambda加入到VPC网络里
1.5.3 安全问题
安全问题使用AWF和SecurityGroup实现防火墙配置