目录
- 01 绝对路径改相对路径出错:图片无法显示
- 02 两端文字空开,且每行这两端文字对齐
- 03 在一行,一侧显示文字,一侧显示图片
- 04 动画效果,文字乱跑
- 05 padding 和 margin
01 绝对路径改相对路径出错:图片无法显示
dw中可以找到图片,但就是在网站上无法显示
出错:
<img src="/source/img/pc.jpg" alt="闪销客户端" id="content-1-img-desktop" />
修改后:
<img src="source/img/pc.jpg" alt="闪销客户端" id="content-1-img-desktop" />
错误原因:
在同一个路径下,source前不必再加 /
02 两端文字空开,且每行这两端文字对齐
使用 display: inline-block
效果:

css:
#content-5 {padding: 226px 236px 114px 243px;background: #f7f9fb url('https://cdn.sc-edu.com/img/2019/08/21/17/05b34d0bed0e343e87863b993847decf.jpg') no-repeat;background-size: contain;background-position-y: 432.8px;height: 736px;
}
.content-5-detail {width: 366px;font-size: 14px;line-height: 2;color: #54565a;margin-top: 20px;
}
.content-5-detail > p {margin: 0;
}
.content-5-detail-blank {display: inline-block;width: 26px;
}
html
<div class="content-5-detail"><p>活动制作<span class="content-5-detail-blank"></span>商品售卖</p><p>口碑营销<span class="content-5-detail-blank"></span>全民拼团</p><p>招生数据统计<span class="content-5-detail-blank"></span>学员画像分析</p><p>全渠道传播裂变</p>
</div>
03 在一行,一侧显示文字,一侧显示图片
效果:

- 通过表格形式完成:
https://blog.csdn.net/weixin_45677047/article/details/104416031 - html+css完成
https://blog.csdn.net/zhao_hong_ran/article/details/80710891
04 动画效果,文字乱跑


- 一开始,4行动画,第一行显示,第二行文字只有一半,第三、四行文字没有了
解决: 我将这些文字css样式中的overflow:hidden;注释掉,然后发现本希望在同一行的文字,每一行逐渐往上移动 - 对文字乱跑效果改了很久,一直有错
解决: 我对这行文字规定了字体大小,就莫名其妙的好了???
可能是因为字体大了,跑动就没那么明显了
css
/*第5页*/
.value{background-color:#f2f5f7;padding: 115px 200px;align-items: center;text-align:center;
}
.value h3{margin-bottom:42px;text-align:center;padding-bottom:7px;
}
.value .pc{display:block;}
.value .mobile{display:none;}.value .pc .slogans{font-size: 18px;height:30px;color:#6A6A6A;/*overflow:hidden;*/width:100%;font-family:"微软雅黑";
}/*.value .pc .slogans{height:30px;overflow:hidden;}*/.value .pc p{opacity:0;position:relative;transition:opacity 0.5s;-moz-transition:opacity 0.5s;-o-transition:opacity 0.5s;-ms-transition:opacity 0.5s;-webkit-transition:opacity 0.5s;}
.value .pc p:nth-child(2){top:-30px;}
.value .pc p:nth-child(3){top:-60px;}
.value .pc p:nth-child(4){top:-90px;}
.value .pc p.show{opacity:1;transition:opacity 1s;-moz-transition:opacity 1s;-o-transition:opacity 1s;-ms-transition:opacity 1s;-webkit-transition:opacity 1s;}
.value .pc .crossline{position:relative;top:73px;height:1px;background-color:#d8d8d8;width:53.5%;margin:0 auto;}
.value .pc ul{padding:0 15%;position:relative;z-index:10;text-align:center;margin-top:45px;}
.value .pc li{float:left;width:25%;height:56px;cursor:pointer;}
.value .pc li:nth-child(4){margin-right:0;}
.value .pc img{clear:both;display:block;margin:auto;width:56px;height:56px;}
.value .pc li .default{display:block;width:18px;height:18px;margin-top:19px;}
.value .pc li .hover{display:none;}
.value .pc li.on .default{display:none;}
.value .pc li.on .hover{display:block;}.value .pc li.ani .hover{animation:sizechange 0.5s ease-in-out alternate;-moz-animation:sizechange 0.5s ease-in-out alternate;-o-animation:sizechange 0.5s ease-in-out alternate;-ms-animation:sizechange 0.5s ease-in-out alternate;-webkit-animation:sizechange 0.5s ease-in-out alternate;}@keyframes sizechange{from{margin-top:19px;width:18px;height:18px;}to{margin-top:0;width:56px;height:56px;}
}
@-moz-keyframes sizechange{from{margin-top:3px;width:50px;height:50px;}to{margin-top:0;width:56px;height:56px;}
}
@-o-keyframes sizechange{from{margin-top:3px;width:50px;height:50px;}to{margin-top:0;width:56px;height:56px;}
}
@-ms-keyframes sizechange{from{margin-top:3px;width:50px;height:50px;}to{margin-top:0;width:56px;height:56px;}
}
@-webkit-keyframes sizechange{from{margin-top:3px;width:50px;height:50px;}to{margin-top:0;width:56px;height:56px;}
}
.value .pc ul.text{font-size:16px;color:#5f5e5e;margin-top:18px;}html
<div class="band value"><h3>助力机构,打造行业领先价值</h3><div class="pc"><div class="slogans"><p class="titleDesc show">专属运营服务群,快速解决您的问题</p><p class="titleDesc">依托现有产品体系,协助机构制定招生引流方案</p><p class="titleDesc">分享优秀机构营销案例,场景带入更直观</p><p class="titleDesc">专业营销理论与技巧课堂,快速提升营销能力</p></div><div class="crossline"></div><ul class="icon clearfix"><li class="on"><img class="default" src="images/value_01.png" /><img class="hover" src="images/value_big_01.png" /></li><li><img class="default" src="images/value_02.png" /><img class="hover" src="images/value_big_02.png" /></li><li><img class="default" src="images/value_03.png" /><img class="hover" src="images/value_big_03.png" />
</li><li><img class="default" src="images/value_04.png" /><img class="hover" src="images/value_big_04.png" /></li></ul><ul class="text clearfix"><li>10v1运营服务</li><li>定制营销方案</li><li>优秀案例分享</li><li>营销裂变课堂</li></ul></div><div class="mobile"><ul><li><img class="hover" src="images/value_big_01.png" /><p class="mtitle">市场价值</p><p>灵活营销一键搞定,搭建精准营销服务生态链,提升机构知名度和市场影响力,轻松提升经营利润。</p></li><li><img class="hover" src="images/value_big_02.png" /><p class="mtitle">服务价值</p><p>提供从招生到续课各个环节的周到服务,关注客户体验,打造机构服务软实力,让机构无可取代。</p></li><li><img class="hover" src="images/value_big_03.png" /><p class="mtitle">竞争价值</p><p>传统培训机构与互联网接轨,摆脱桎梏,形成低成本高效率的经营模式,占据市场先机,取得竞争优势。</p></li><li><img class="hover" src="images/value_big_04.png" /><p class="mtitle">管理价值</p><p>实现教育信息化,管理数字化,各部门各职位信息互通有无。合理分工,工作进度和工作成果实时监控。</p></li></ul></div>
</div><!--/value-->
<script type="text/javascript">$(function() {/*当鼠标指针穿过元素时,会发生 mouseenter 事件*/$(".value .icon li").mouseenter(function(){/*removeClass() 方法从被选元素移除一个或多个类。*/$(".value .icon li").removeClass("on");$(this).addClass("on").addClass("ani");/*$("#aa > ul > li").hide().eq($('#menu li').index(this)).show();意思是id为aa下的ul下的所有li先hide,然后指定eq(index)的li show出来*//*siblings() 方法返回被选元素的所有同级元素。*/$(".value .titleDesc").eq($(this).index()).addClass("show").siblings().removeClass("show");}).mouseleave(function(){$(this).removeClass("ani");$(".value .titleDesc").removeClass("unshow");});});
</script>
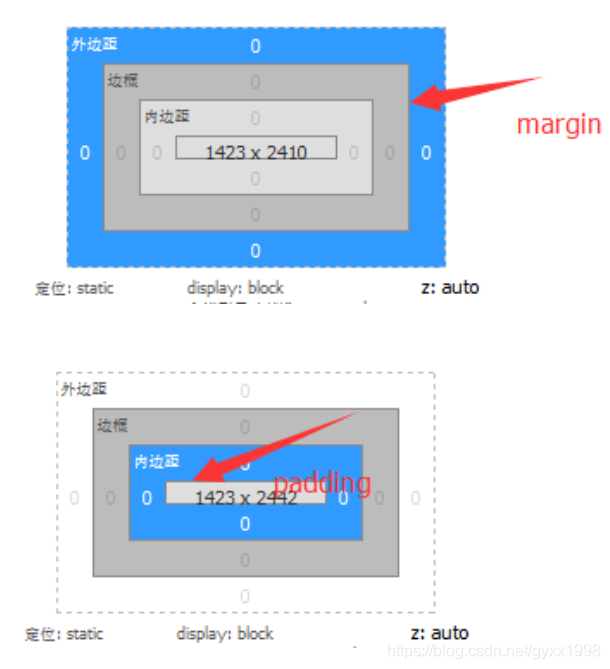
05 padding 和 margin
https://jingyan.baidu.com/article/8065f87f81ee532331249820.html
margin,指的是当前控件和父控件的边距
padding,指的是当前控件的内边距,即控件中内容距离控件的边缘的距离