学习网站https://www.sc-edu.com
涉及知识如下:
目录
- HTML < ul> 标签
- HTML lang 属性
- HTML 标签的 alt 属性
- CSS 选择器
- CSS position绝对定位:absolute relative
- CSS background-position 属性
- CSS3 animation(动画)属性 与 @keyframes 规则
- CSS padding 属性
- CSS overflow 属性
- CSS cursor 属性
- CSS3 transition 属性
- CSS3 @media 查询
- jQuery mouseover() 方法
- jQuery mouseenter() 方法
- jQuery 属性操作 - removeClass() 方法
- jQuery CSS 操作 - scrollTop() 方法
————————————————————————————————————
HTML < ul> 标签
无序 HTML 列表:
<ul><li>Coffee</li><li>Tea</li><li>Milk</li>
</ul>
HTML lang 属性
https://www.w3school.com.cn/tags/att_standard_lang.asp
lang 属性规定元素内容的语言
HTML 标签的 alt 属性
https://www.w3school.com.cn/tags/att_img_alt.asp
如果无法显示图像,浏览器将显示替代文本
CSS 选择器
https://www.runoob.com/cssref/css-selectors.html
https://www.cnblogs.com/jingfengling/p/5791341.html
1、标签选择器
p{样式} 该样式对所有未加其他引用的p标签起作用
2、class选择器
在样式表中写法都是以 “.” 开头,引用时为class=“”
例:
样式表中 .a{样式}
引用时 < div class=“a”>< /div>
3、id选择器
在样式表中写法都是以 “#” 开头,引用时为id=“”
例:
样式表中 #a{样式}
引用时 < div id=“a”>< /div>
注:id引用时在代码中只能使用一次,而class可以无限次引用
4、复合选择器
① 在样式表中两个标签用 “,” 隔开,表示并列
例:
p,span{样式} 表示p和span两者同样的样式
② 用空格隔开,表示后代
例:
.main p{样式} 找到使用main样式的标签,在该标签内的p标签使用该样式
③ 筛选 用 “.” 隔开
例:
p.sp{样式} 在标签p中的class=“sp”的标签执行该样式
——————————————————————————————————————————
Eg. head中 inner里 h3 的样式
.head .inner h3{font-size:42px;margin-bottom:0.2rem;color:#fff;font-weight:bold;}
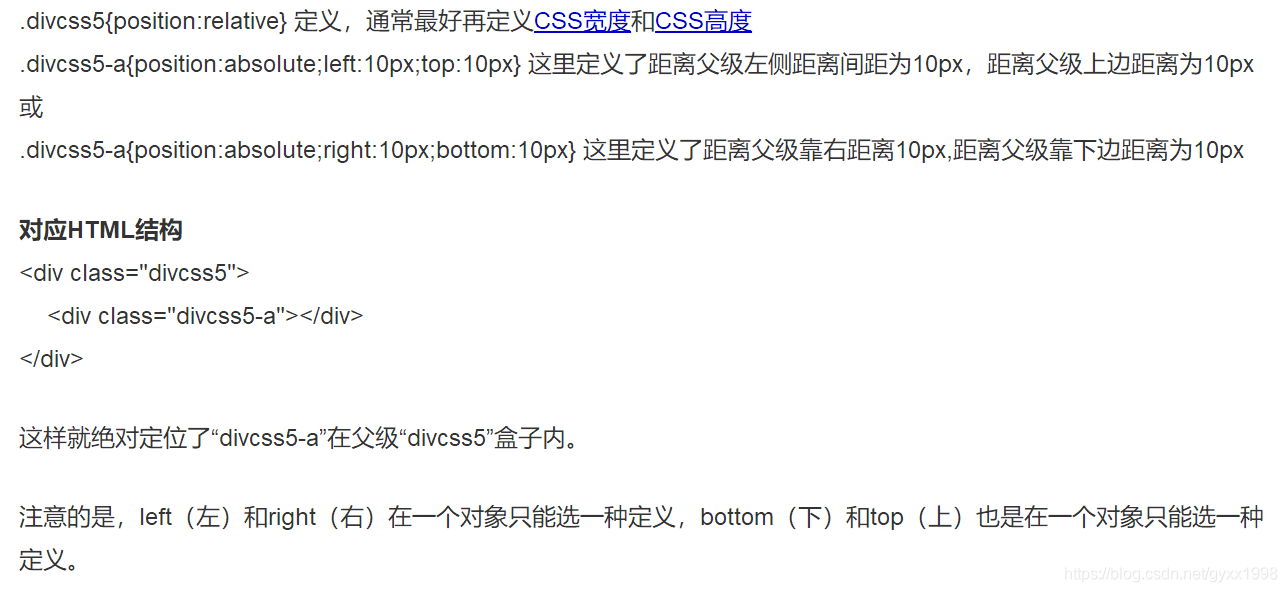
CSS position绝对定位:absolute relative
http://www.divcss5.com/rumen/r403.shtml
position语法:
position : static absolute relative
position参数:
- static : 无特殊定位,对象遵循HTML定位规则
- absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过css z-index属性定义。此时对象不具有边距,但仍有补白和边框
- relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
position说明:
设置对象的定位方式,可以让布局层容易位置绝对定位,控制盒子对象更加准确。
position:absolute;position:relative绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位。

CSS background-position 属性
https://www.w3school.com.cn/cssref/pr_background-position.asp
定义背景图位置
CSS3 animation(动画)属性 与 @keyframes 规则
animation(动画)属性:https://www.runoob.com/cssref/css3-pr-animation.html
@keyframes 规则:https://www.w3school.com.cn/cssref/pr_keyframes.asp
animation(动画)属性:
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes 规则
@keyframes mymove
{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}@-moz-keyframes mymove /* Firefox */
{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}@-o-keyframes mymove /* Opera */
{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
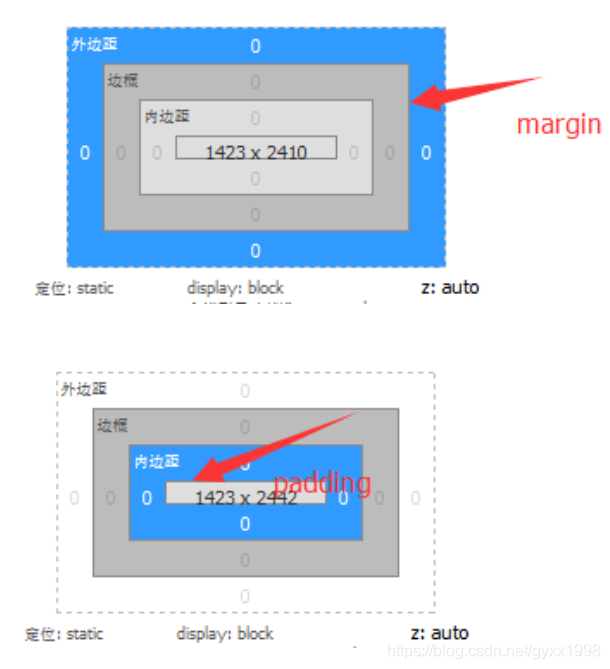
CSS padding 属性
https://www.w3school.com.cn/cssref/pr_padding.asp
设置内边距属性
CSS overflow 属性
https://www.w3school.com.cn/cssref/pr_pos_overflow.asp
overflow 属性规定当内容溢出元素框时发生的事情。
CSS cursor 属性
https://www.w3school.com.cn/cssref/pr_class_cursor.asp
cursor设置鼠标放置后光标的样式
CSS3 transition 属性
https://www.w3school.com.cn/cssref/pr_transition.asp
把鼠标指针放到 div 元素上,其宽度会从 100px 逐渐变为 300px:
div
{
width:100px;
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}
CSS3 @media 查询
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
jQuery mouseover() 方法
https://www.runoob.com/jquery/event-mouseover.html
当鼠标指针位于元素上方时,会发生 mouseover 事件。
mouseover() 方法触发 mouseover 事件,或添加当发生 mouseover 事件时运行的函数。
注意: 与 mouseenter 事件不同,mouseover 事件在鼠标指针进入被选元素或任意子元素时都会被触发,mouseenter 事件只有在鼠标指针进入被选元素时被触发。参见页面底部演示实例。
提示: 该事件通常与 mouseout 事件一起使用。
jQuery mouseenter() 方法
https://www.runoob.com/jquery/event-mouseenter.html
当鼠标指针穿过(进入)被选元素时,会发生 mouseenter 事件。
mouseenter() 方法触发 mouseenter 事件,或添加当发生 mouseenter 事件时运行的函数。
注意: 与 mouseover 事件不同,mouseenter 事件只有在鼠标指针进入被选元素时被触发,mouseover 事件在鼠标指针进入任意子元素时也会被触发。参见页面底部演示实例。
提示: 该事件通常与 mouseleave 事件一起使用
jQuery 属性操作 - removeClass() 方法
https://www.w3school.com.cn/jquery/attributes_removeclass.asp
jQuery CSS 操作 - scrollTop() 方法
https://www.w3school.com.cn/jquery/css_scrolltop.asp
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。
scroll top offset 指的是滚动条相对于其顶部的偏移。
如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。