主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
Training Studio CSS 模板适用于健身房、健身俱乐部和瑜伽俱乐部网站。此 HTML 模板基于 Bootstrap v4.3.1 框架构建。此布局具有视频背景横幅、内容选项卡、日程表、联系表和 Google 地图。您可以根据需要调整任何部分或内容。
模块设计-文末获取源码
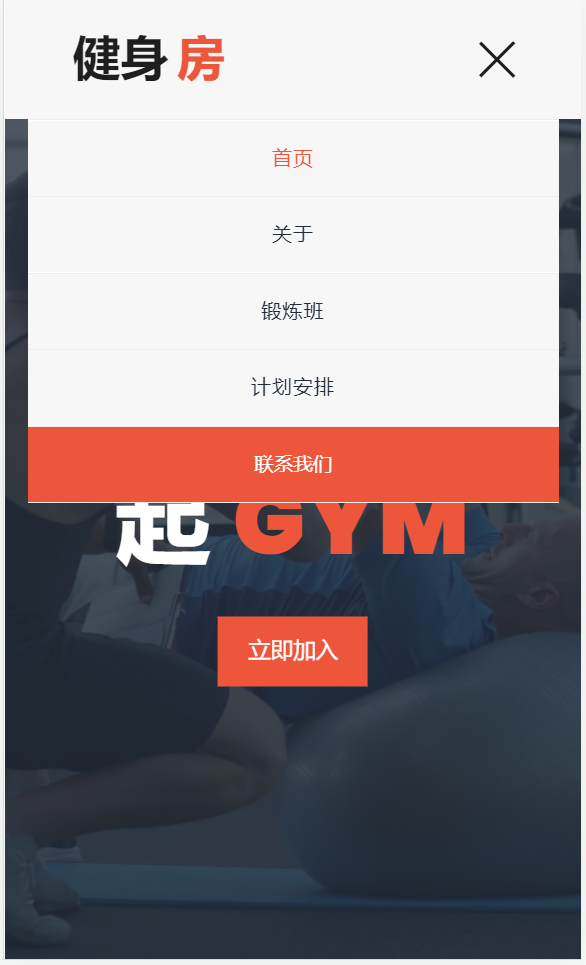
-
首页
-
关于
-
锻炼版
-
计划安排
-
联系我们

首页
大图展示

<div class="main-banner" id="top"><video autoplay muted loop id="bg-video"><source src="assets/images/gym-video.mp4" type="video/mp4" /></video><div class="video-overlay header-text"><div class="caption"><h6>更强健的身体</h6><h2>与我们一起 <em>gym</em></h2><div class="main-button scroll-to-section"><a href="#features">立即加入</a></div></div></div></div>
服务列表轮播

<section class="section" id="features"><div class="container"><div class="row"><div class="col-lg-6"><ul class="features-items"><li class="feature-item"><div class="left-icon"><img src="assets/images/features-first-icon.png" alt="fourth muscle"></div><div class="right-content"><h4>Advanced Muscle Course</h4><p>You may want to browse through <a rel="nofollow" href="" target="_parent">Digital Marketing</a> or <a href="">Corporate</a> HTML CSS templates on our website.</p><a href="#" class="text-button">Discover More</a></div></li><li class="feature-item"><div class="left-icon"><img src="assets/images/features-first-icon.png" alt="training fifth"></div><div class="right-content"><h4>Yoga Training</h4><p>This template is built on Bootstrap v4.3.1 framework. It is easy to adapt the columns and sections.</p><a href="#" class="text-button">Discover More</a></div></li><li class="feature-item"><div class="left-icon"><img src="assets/images/features-first-icon.png" alt="gym training"></div><div class="right-content"><h4>Body Building Course</h4><p>Suspendisse fringilla et nisi et mattis. Curabitur sed finibus nisi. Integer nibh sapien, vehicula et auctor.</p><a href="#" class="text-button">Discover More</a></div></li></ul></div></div></div></section>
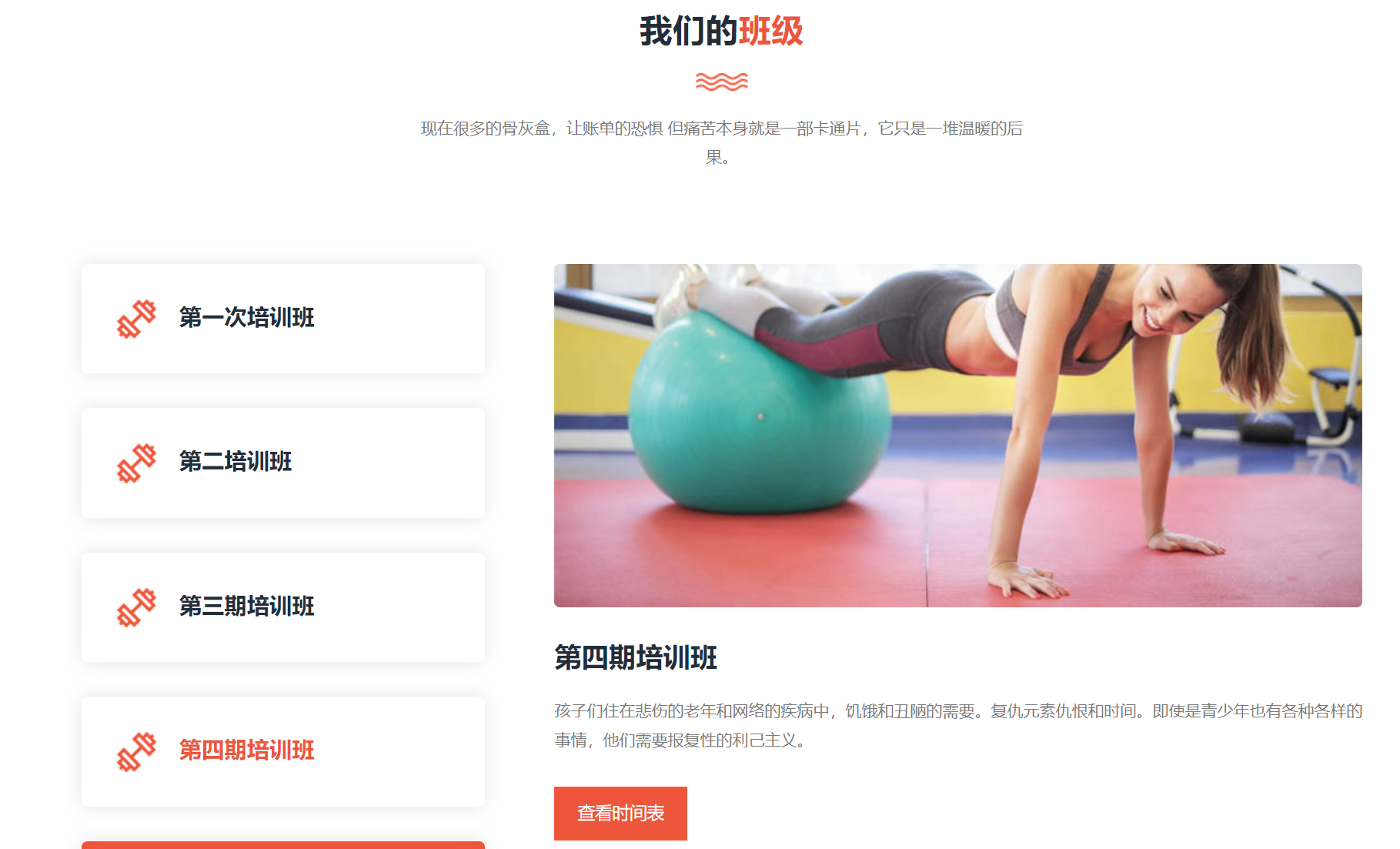
课程列表

课程安排

<section class="section" id="our-classes"><div class="container"><div class="row"><div class="col-lg-6 offset-lg-3"><div class="section-heading"><h2>Our <em>Classes</em></h2><img src="assets/images/line-dec.png" alt=""><p>Nunc urna sem, laoreet ut metus id, aliquet consequat magna. Sed viverra ipsum dolor, ultricies fermentum massa consequat eu.</p></div></div></div><div class="row" id="tabs"><div class="col-lg-4"><ul><li><a href='#tabs-1'><img src="assets/images/tabs-first-icon.png" alt="">First Training Class</a></li><li><a href='#tabs-2'><img src="assets/images/tabs-first-icon.png" alt="">Second Training Class</a></a></li><li><a href='#tabs-3'><img src="assets/images/tabs-first-icon.png" alt="">Third Training Class</a></a></li><li><a href='#tabs-4'><img src="assets/images/tabs-first-icon.png" alt="">Fourth Training Class</a></a></li><div class="main-rounded-button"><a href="#">View All Schedules</a></div></ul></div></section></div></div></div></section>
联系我们

<div class="col-lg-6 col-md-6 col-xs-12"><div class="contact-form"><form id="contact" action="" method="post"><div class="row"><div class="col-md-6 col-sm-12"><fieldset><input name="name" type="text" id="name" placeholder="Your Name*" required=""></fieldset></div><div class="col-md-6 col-sm-12"><fieldset><input name="email" type="text" id="email" pattern="[^ @]*@[^ @]*" placeholder="Your Email*" required=""></fieldset></div><div class="col-md-12 col-sm-12"><fieldset><input name="subject" type="text" id="subject" placeholder="Subject"></fieldset></div><div class="col-lg-12"><fieldset><textarea name="message" rows="6" id="message" placeholder="Message" required=""></textarea></fieldset></div><div class="col-lg-12"><fieldset><button type="submit" id="form-submit" class="main-button">Send Message</button></fieldset></div></div></form></div></div>
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻