主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
N++网站模板 源码链接:https://pan.baidu.com/s/1ZoEYDLVwy6-kXQbLOpFIdw?pwd=3zuu
本网站可以作为一个公司内部的招聘平台,同时也可以作为第三方人力资源自建的岗位库,最重要的你可以利用它自建一个招聘平台!充满无限商机!!!
为什么要搭建网站招聘平台。
1、灵活性
网络招聘没有时间和地域的限制,随时可以在网上发布招聘、求职信息。网络招聘它不强求时间和空间上的绝对一致,方便了双方时间的选择。互联网本身不受时间、地域限制,也不受服务周期和发行渠道限制。完成了及时、迅捷的互动,跨地域性求职还可以大大缩短求职周期。
2、针对性强
网络招聘是一个跨时空的互动过程,对供求双方而言都是主动行为,无论是用人单位还是个人都能根据自己的条件在网上进行选择。这种积极的互动,减少了招聘和应聘过程中的盲目行为。
3、资源充足
招聘网站内置功能强大的人才和企业搜索引擎,企业可以根据单位需要,搜索几万余人的网上人才库筛选出最合适的人才;求职者也可以在网上搜索很多企业的招聘信息,挑选出适合自己的企业。
4、覆盖面广
互联网的覆盖是以往任何媒介都无法比拟的,它的触角可以轻易地延伸到世界的每一个角落。网络招聘依托于互联网的这个特点,达到了传统招聘方式无法获得的效果。现场招聘企业最多只可以收到周边城市的求职简历,但是网络招聘可以收到全国求职者的求职简历。
而网络招聘可能存在的缺点具体是以下几点:
功能介绍
作为一个招聘网站,通常包括以下几个功能。
- 首页展示整个招聘的数据
- 根据不同条件筛选岗位
- 在线申请岗位
- 找工作的经验分享
- 人才库的展示,方便企业直接找员工
- 在线的客服反馈
- 系统登录
演示

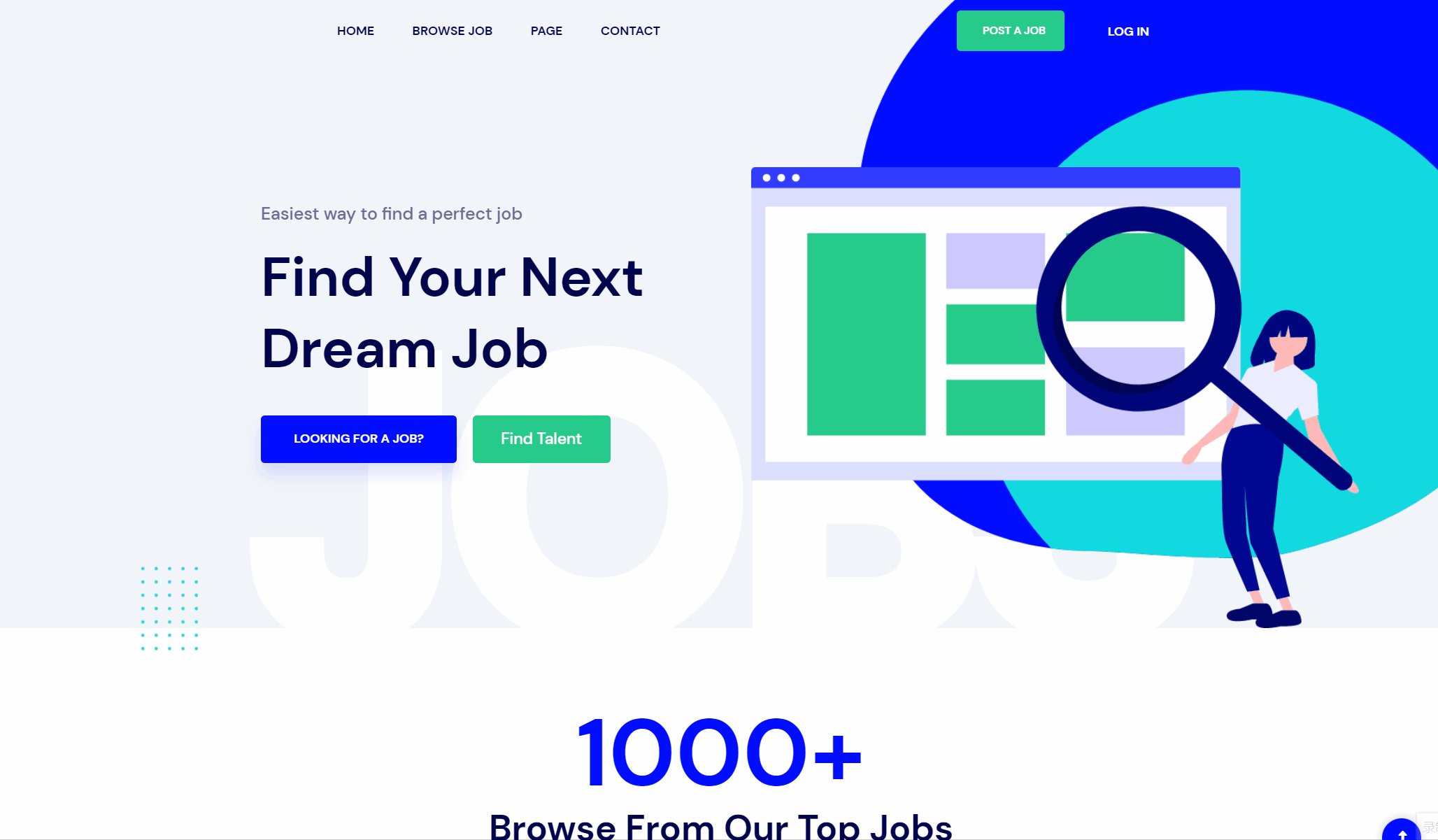
首页设计
首页大图展示

<header><div class="header-area header-transparent"><div class="main-header header-sticky"><div class="container"><div class="menu-wrapper d-flex align-items-center justify-content-between"><div class="left-content d-flex align-items-center"><div class="logo mr-45"><a href="index.html"></a></div><!-- Main-menu --><div class="main-menu d-none d-lg-block"><nav><ul id="navigation"> <li><a href="index.html">Home</a></li><li><a href="borwse_job.html">Browse Job</a></li><li><a href="#">Page</a><ul class="submenu"><li><a href="blog.html">Blog</a></li><li><a href="candidate.html">Candidates</a></li><li><a href="job_details.html">Job Details</a></li><li><a href="blog_details.html">Blog Details</a></li><li><a href="elements.html">Element</a></li></ul></li><li><a href="contact.html">Contact</a></li></ul></nav></div></div> <!-- Button --><div class="buttons"><ul><li class="button-header"><a href="#" class="header-btn mr-10"> <i class="fas fa-phone-alt"></i>Post A Job</a><a href="login.html" class="btn header-btn2">Log In</a></li></ul></div></div><!-- Mobile Menu --><div class="col-12"><div class="mobile_menu d-block d-lg-none"></div></div></div></div></div></header>
热门岗位动态轮播图

热门行业展示图

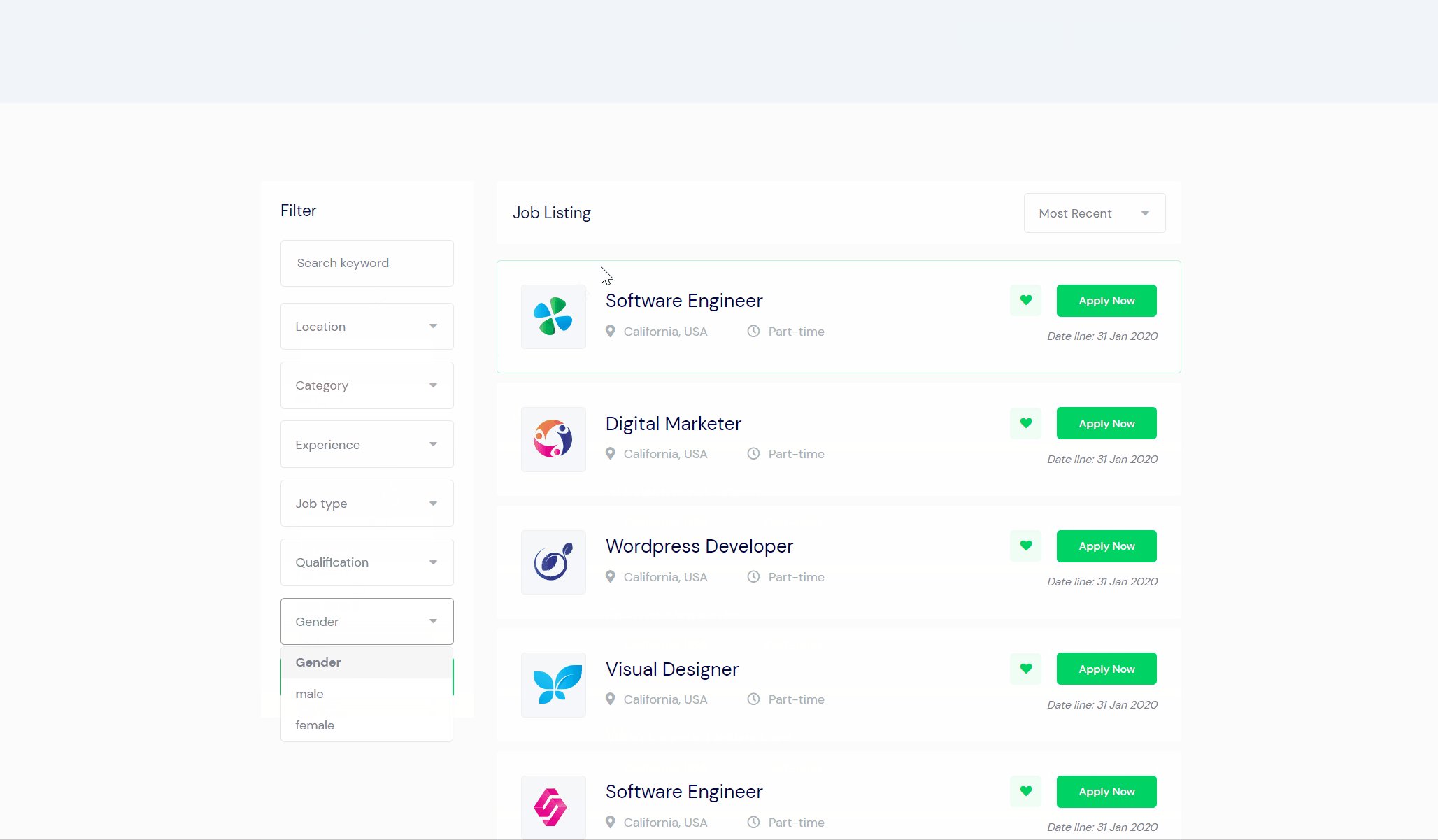
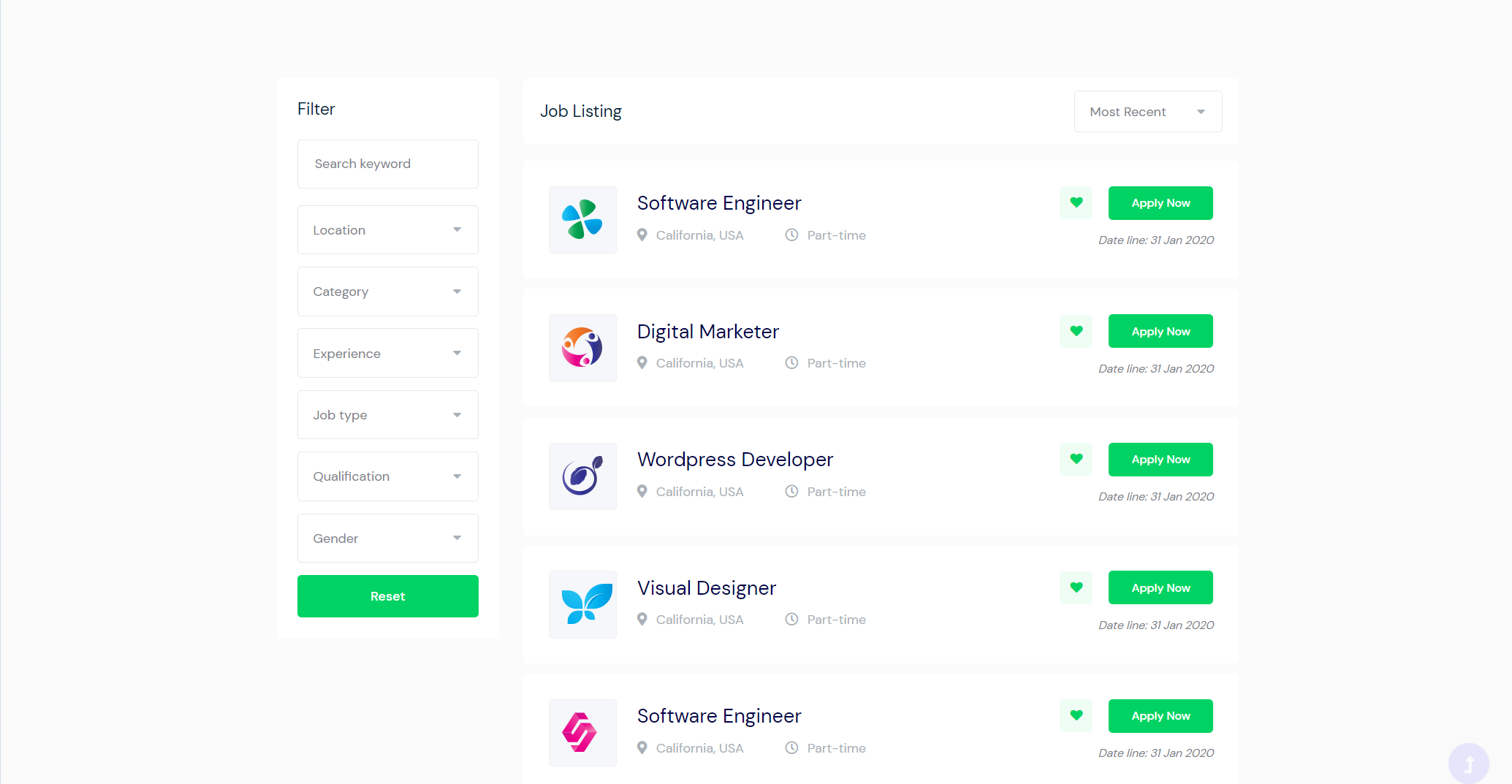
岗位检索页面
左边是检索条件,右边是岗位列表

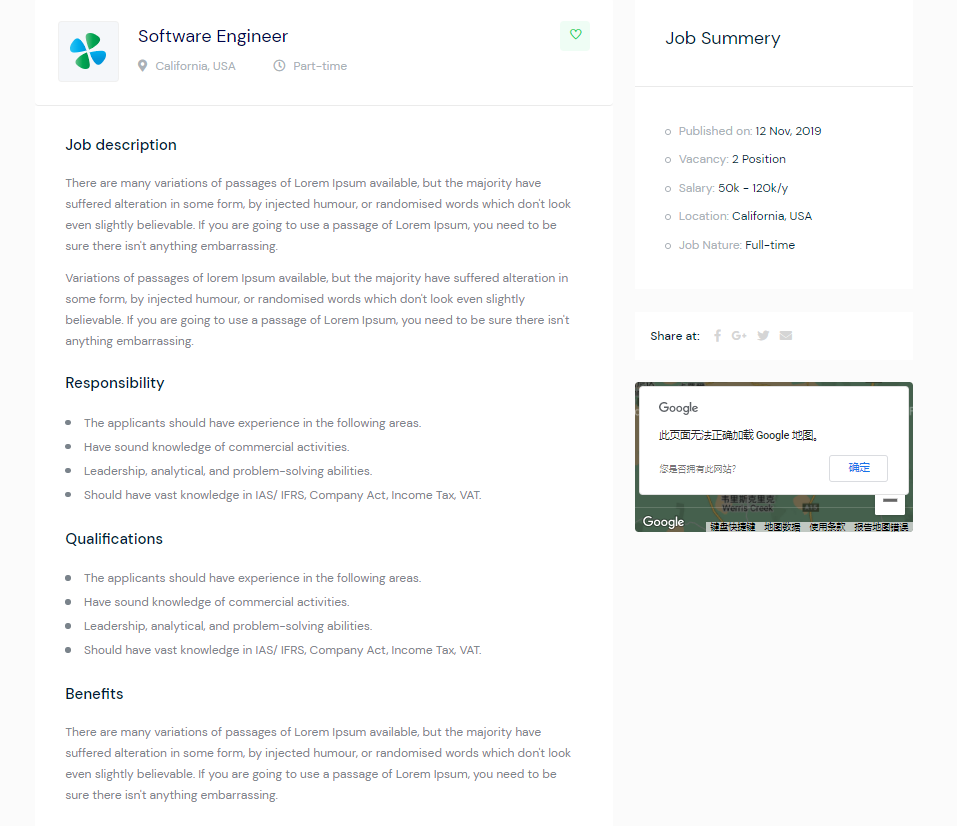
具体岗位
岗位详情

<div class="job_details_area section-bg2"><div class="container"><div class="row"><div class="col-lg-8"><div class="job_details_header"><div class="single_jobs white-bg d-flex justify-content-between"><div class="jobs_left d-flex align-items-center"><div class="thumb"><img src="assets/img/icon/1.svg" alt=""></div><div class="jobs_conetent"><a href="#"><h4>Software Engineer</h4></a><div class="links_locat d-flex align-items-center"><div class="location"><p> <i class="fas fa-map-marker-alt"></i> California, USA</p></div><div class="location"><p> <i class="far fa-clock"></i> Part-time</p></div></div></div></div><div class="jobs_right"><div class="apply_now"><a class="heart_mark" href="#"> <i class="ti-heart"></i> </a></div></div></div></div><div class="descript_wrap white-bg"><div class="single_wrap"><h4>Job description</h4><p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing.</p><p>Variations of passages of lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing.</p></div><div class="single_wrap"><h4>Responsibility</h4><ul><li>The applicants should have experience in the following areas.</li><li>Have sound knowledge of commercial activities.</li><li>Leadership, analytical, and problem-solving abilities.</li><li>Should have vast knowledge in IAS/ IFRS, Company Act, Income Tax, VAT.</li></ul></div><div class="single_wrap"><h4>Qualifications</h4><ul><li>The applicants should have experience in the following areas.</li><li>Have sound knowledge of commercial activities.</li><li>Leadership, analytical, and problem-solving abilities.</li><li>Should have vast knowledge in IAS/ IFRS, Company Act, Income Tax, VAT.</li></ul></div><div class="single_wrap"><h4>Benefits</h4><p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing.</p></div></div><div class="apply_job_form white-bg"><h4>Apply for the job</h4><form action="#"><div class="row"><div class="col-md-6"><div class="input_field"><input type="text" placeholder="Your name"></div></div><div class="col-md-6"><div class="input_field"><input type="text" placeholder="Email"></div></div><div class="col-md-12"><div class="input_field"><input type="text" placeholder="Website/Portfolio link"></div></div><div class="col-md-12"><div class="input-group"><div class="input-group-prepend"><button type="button" id="inputGroupFileAddon03"><i class="fas fa-cloud-upload-alt" aria-hidden="true"></i></button></div><div class="custom-file"><input type="file" class="custom-file-input" id="inputGroupFile03" aria-describedby="inputGroupFileAddon03"><label class="custom-file-label" for="inputGroupFile03">Upload CV</label></div></div></div><div class="col-md-12"><div class="input_field"><textarea name="#" id="" cols="30" rows="10" placeholder="Coverletter"></textarea></div></div><div class="col-md-12"><div class="submit_btn"><button class="boxed-btn3 w-100" type="submit">Apply Now</button></div></div></div></form></div></div><div class="col-lg-4"><div class="job_sumary"><div class="summery_header"><h3>Job Summery</h3></div><div class="job_content"><ul><li>Published on: <span>12 Nov, 2019</span></li><li>Vacancy: <span>2 Position</span></li><li>Salary: <span>50k - 120k/y</span></li><li>Location: <span>California, USA</span></li><li>Job Nature: <span> Full-time</span></li></ul></div></div><div class="share_wrap d-flex"><span>Share at:</span><ul><li><a href="#"> <i class="fab fa-facebook-f"></i></a> </li><li><a href="#"> <i class="fab fa-google-plus-g"></i></a> </li><li><a href="#"> <i class="fab fa-twitter"></i></a> </li><li><a href="#"> <i class="fas fa-envelope"></i></a> </li></ul></div><div class="job_location_wrap"><div class="job_lok_inner"><div id="map" style="height: 200px;"></div><script>function initMap() {var uluru = {lat: -25.363, lng: 131.044};var grayStyles = [{featureType: "all",stylers: [{ saturation: -90 },{ lightness: 50 }]},{elementType: 'labels.text.fill', stylers: [{color: '#ccdee9'}]}];var map = new google.maps.Map(document.getElementById('map'), {center: {lat: -31.197, lng: 150.744},zoom: 9,styles: grayStyles,scrollwheel: false});}</script><script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDpfS1oRGreGSBU5HHjMmQ3o5NLw7VdJ6I&callback=initMap"></script></div></div></div></div></div>在线申请

经验分享

在线反馈

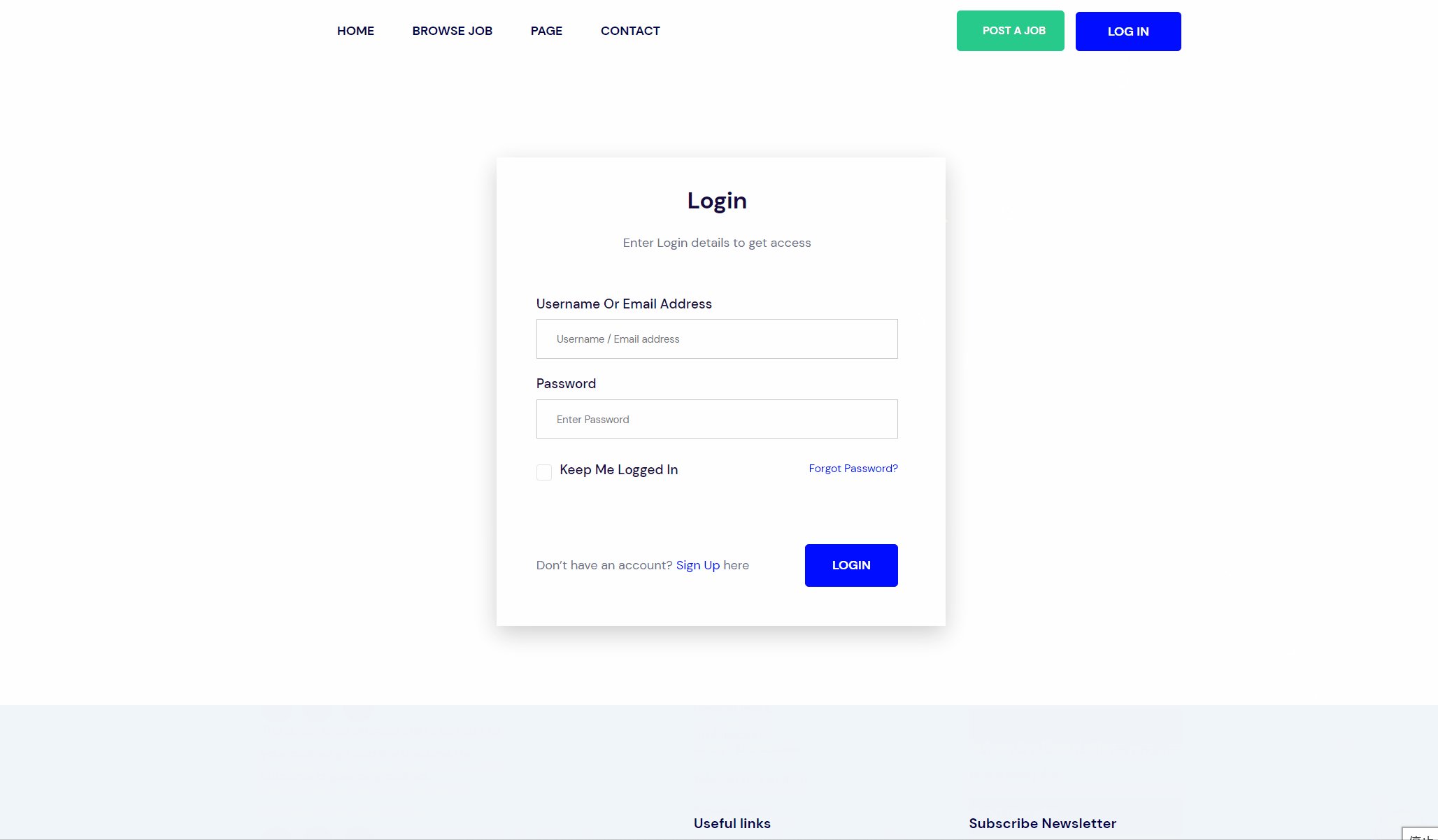
登录

<main><!-- Register Area Start --><div class="register-form-area section-padding"><div class="container"><div class="row justify-content-center"><div class="col-xl-6 col-lg-7 col-md-10"><div class="register-form text-center"><!-- Login Heading --><div class="register-heading"><span>Sign Up</span><p>Create your account to get full access</p></div><!-- Single Input Fields --><div class="input-box"><div class="single-input-fields"><label>Full name</label><input type="text" placeholder="Enter full name"></div><div class="single-input-fields"><label>Email Address</label><input type="email" placeholder="Enter email address"></div><div class="single-input-fields"><label>Password</label><input type="password" placeholder="Enter Password"></div><div class="single-input-fields"><label>Confirm Password</label><input type="password" placeholder="Confirm Password"></div></div><!-- form Footer --><div class="register-footer"><p> Already have an account? <a href="login.html"> Login</a> here</p><button class="btn login-btn">Sign Up</button></div></div></div></div></div></div><!-- Register Area End --></main>
整体的文件目录