主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
本模板是用于汽车或汽车网站的 Bootstrap v3.3.4 响应式布局。页眉和页脚采用铝合金轮毂设计。
模块设计-文末获取源码
-
首页
-
产品分类
-
服务
-
照片墙
-
联系我们

首页
大图轮播展示

<section class="container margin-bottom-50"> <div class="about-container"><div class="about-container-left"><img src="img/about/2.jpg" alt="Image" class="img-responsive"></div><div class="about-container-right"><h2 class="about-title">One Column</h2><p class="about-description">Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio.</p><p class="about-description">Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit.</p><a href="#" class="about-link">Duised sitDamet</a></div></div></div></div>
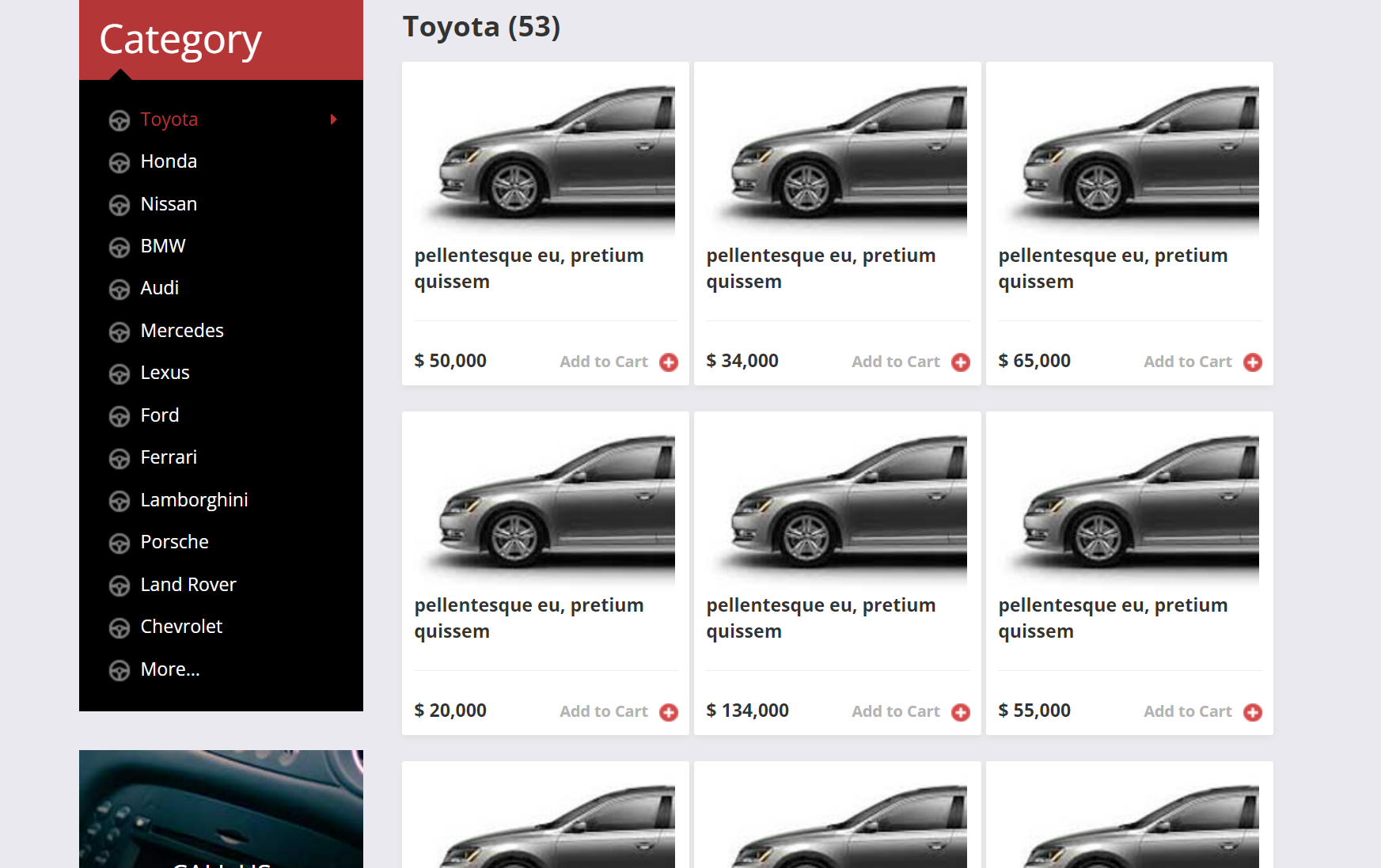
产品分类

<div class="tm-item-container"><img src="img/2.jpg" alt="Image"><p class="tm-item-description">pellentesque eu, pretium quissem</p><hr><div class="tm-item-price-container"><span class="tm-item-price">$ 134,000</span><a href="#" class="tm-item-link"><span class="tm-item-action">Add to Cart</span><img src="img/plus.png" class="tm-item-add-icon" alt="Image"></a></div> </div>
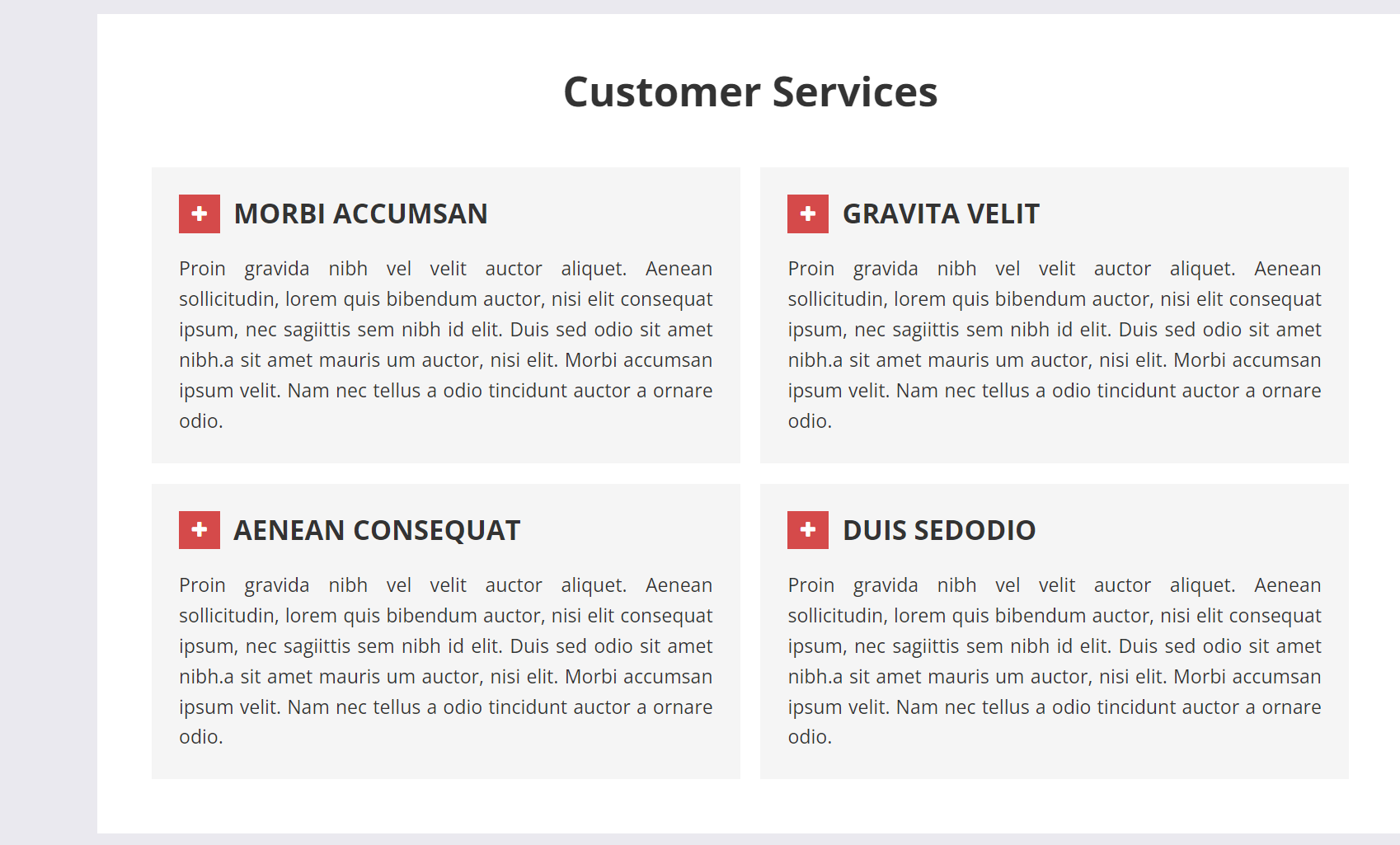
服务

<div class="services-blocks-container"><div class="services-block"><div class="services-header"><i class="fa fa-plus services-icon"></i><h3 class="services-title-2">aenean consequat</h3> </div> <p class="services-description">Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagiittis sem nibh id elit. Duis sed odio sit amet nibh.a sit amet mauris um auctor, nisi elit. Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio.</p></div><div class="services-block"><div class="services-header"><i class="fa fa-plus services-icon"></i><h3 class="services-title-2">duis sedodio</h3> </div> <p class="services-description">Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagiittis sem nibh id elit. Duis sed odio sit amet nibh.a sit amet mauris um auctor, nisi elit. Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio.</p></div> </div> </div>
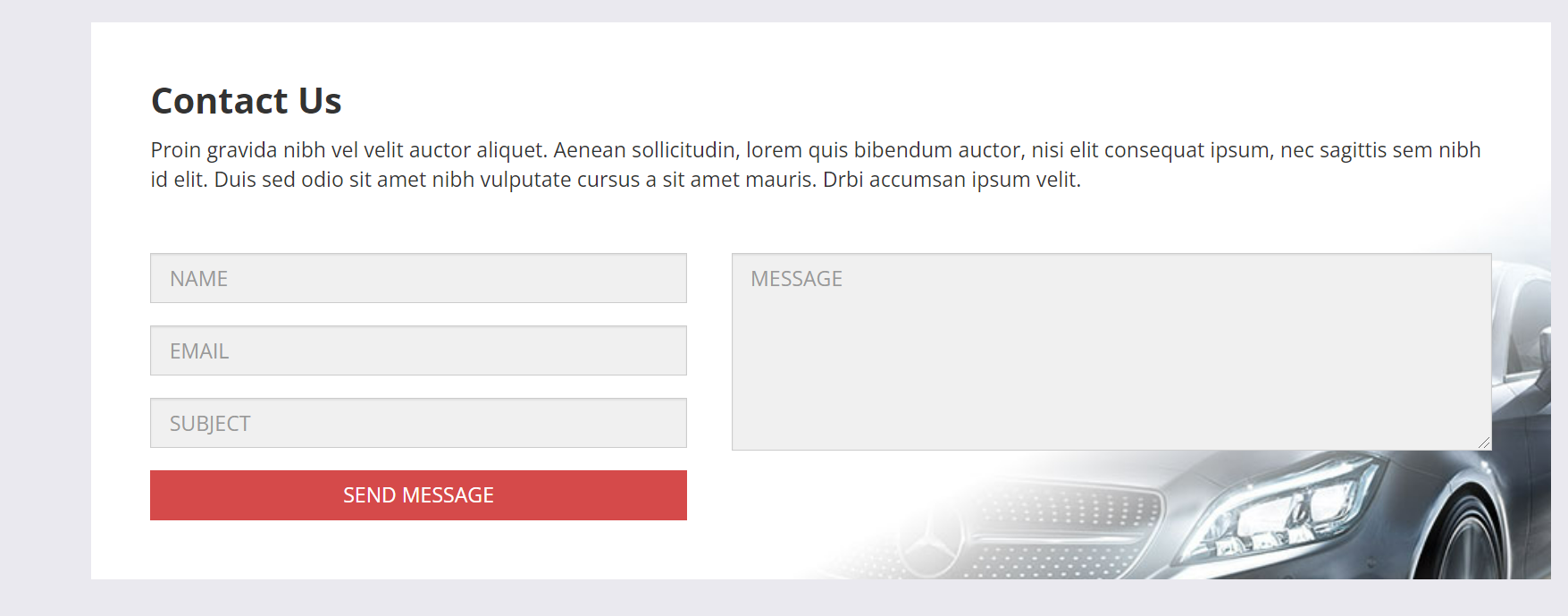
联系我们

<form action="#" method="post" class="tm-contact-form"><div class="col-lg-5 col-md-5 contact-form-left"><div class="form-group"><input type="text" id="contact_name" class="form-control" placeholder="NAME" /></div><div class="form-group"><input type="email" id="contact_email" class="form-control" placeholder="EMAIL" /></div><div class="form-group"><input type="text" id="contact_subject" class="form-control" placeholder="SUBJECT" /></div> </div><div class="col-lg-7 col-md-7 contact-form-right"><div class="form-group margin-bottom-0"><textarea id="contact_message" class="form-control" rows="6" placeholder="MESSAGE"></textarea></div></div><div class="col-lg-12 col-md-12 submit-btn-container"><button type="submit" name="submit" class="btn text-uppercase templatesubmit-btn">Send Message</button> </div> </form>
网页底部

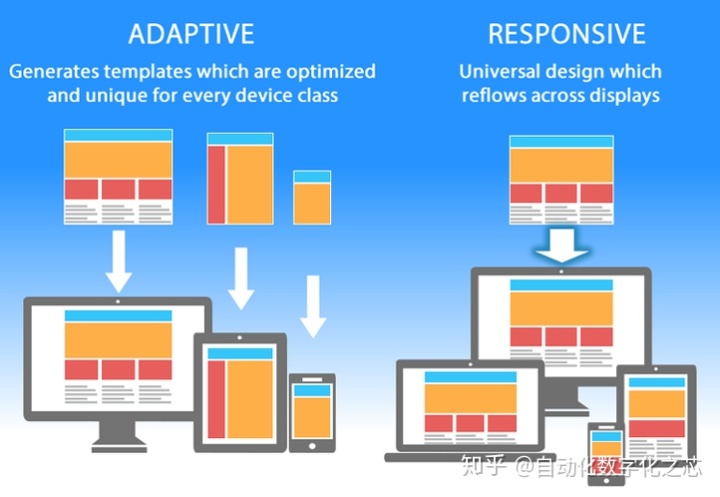
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取50+套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻