ogc是一个非营利性组织
Borago Insights is a London-based consultancy helping charities make sense of their data. Their founder, Emma Haslam, hired me to redesign their website. After rebranding her agency, she wanted to modernise the overall look of her website and improve the user experience.
Borago Insights是一家总部位于伦敦的咨询公司,可帮助慈善机构了解其数据。 他们的创始人Emma Haslam雇用我重新设计了他们的网站。 重新命名其代理商后,她希望使网站的整体外观现代化,并改善用户体验。
But web design doesn’t start by immediately splashing colours in Figma like I’m freaking Picasso. Although, honestly, it’d be nice. It took us six months to go through all 10 steps of this full redesign process which include:
但是,网页设计并不是像我迷恋毕加索那样立即在Figma中飞溅颜色。 虽然,老实说,这会很好。 我们花了六个月的时间来完成整个重新设计过程的所有10个步骤,其中包括:
Proposal
提案
Analytics & UX audit
分析和用户体验审核
Sitemap & content
网站地图和内容
Homepage design prototype
主页设计原型
About us page
关于我们页面
Services page
服务页面
Blog & individual articles pages
博客和个别文章页面
Contact page
联系页面
Handing over to the developers
移交给开发商
Reaping the benefits
收获好处
And before you say “I hope it was worth it”… yes! It actually was. Among other things, here’s what Emma saw happening two months after launch:
在您说“我希望它值得”之前……是的! 实际上是。 除其他事项外,以下是Emma推出后两个月发生的事情:
- 134% increase in avg. number of pages viewed per session 平均增加134%。 每个会话查看的页面数
- 38% reduction in the bounce rate 跳出率降低38%
- People read a blog article in 16% of visits 人们在16%的访问中阅读博客文章
She also secured a great project with Mental Health UK. Let me tell you how we made it happen.
她还与英国精神卫生组织(Mental Health UK)达成了一项伟大的计划。 让我告诉您我们是如何实现的。
1.提案 (1. Proposal)
I knew this project was going to be a few months work so I drafted a roadmap as part of my original proposal. It looked a little like this:
我知道这个项目要花几个月的时间,所以我起草了一份路线图,作为我最初提案的一部分。 它看起来像这样:
Even though I work remotely, I like my clients to know what I’m up to. It helps them feel in control of the project, even if web design isn’t what they know best.
即使我是远程工作,我还是希望客户知道我在做什么。 即使不是最了解的网页设计,也可以帮助他们感觉对项目的控制。
2.分析和用户体验审核 (2. Analytics & UX Audit)
分析工具 (Analytics)
Before anything, I needed to know where Borago Insights was coming from. I started by analysing the existing site’s performance. It sounds dull but actually, it’s cool. Because it confirms (or kills) your assumptions.
在开始之前,我需要知道Borago Insights的来源。 我首先分析了现有站点的性能。 听起来有些沉闷,但实际上很酷。 因为它确认(或取消了)您的假设。
- most visited pages 访问最多的页面
- acquisition sources 获取来源
- devices used by visitors 访客使用的设备
- exit pages 退出页面
- bounce rate 跳出率
用户体验审核 (UX Audit)
I then moved on to the actual UX audit which is about reviewing critical principles of UX design on a site. One of the first rules of UX psychology is that people have limitations. They lose interest (very) quickly.
然后,我继续进行实际的UX审核,这是关于在站点上审核UX设计的关键原则的。 UX心理学的第一个规则是人有局限性。 他们很快失去了兴趣。
Among other things, that’s one of the reasons not to keep your clients’ testimonials on a separate page. No one’s interested in reading about the lovely things your clients have to say about you out of context. Except these flattered clients featuring on the said page. Clients testimonials should always go with the description of a service. As in a “don’t trust my word for it” kind of approach. They also work well with case studies.
除其他外,这就是不将客户的推荐书放在单独页面上的原因之一。 没有人对阅读客户在上下文中对您所说的可爱话感兴趣。 除了上述页面上这些受宠若惊的客户。 客户的推荐信应始终与服务描述保持一致。 就像“不相信我的话”那样。 他们在案例研究中也能很好地工作。
I won’t beat around the bush. With these reviews, I quickly realised there was little we could save from the existing site. But I was able to see everything we could improve in the new version. It gave me a clearer picture of the new sitemap and the content we needed to create.
我不会打败灌木丛。 有了这些评论,我很快意识到我们可以从现有站点中节省很少。 但是我能够看到我们可以在新版本中进行改进的所有内容。 它使我对新站点地图和我们需要创建的内容有了更清晰的了解。
从比赛中学习 (Learning From the Competition)
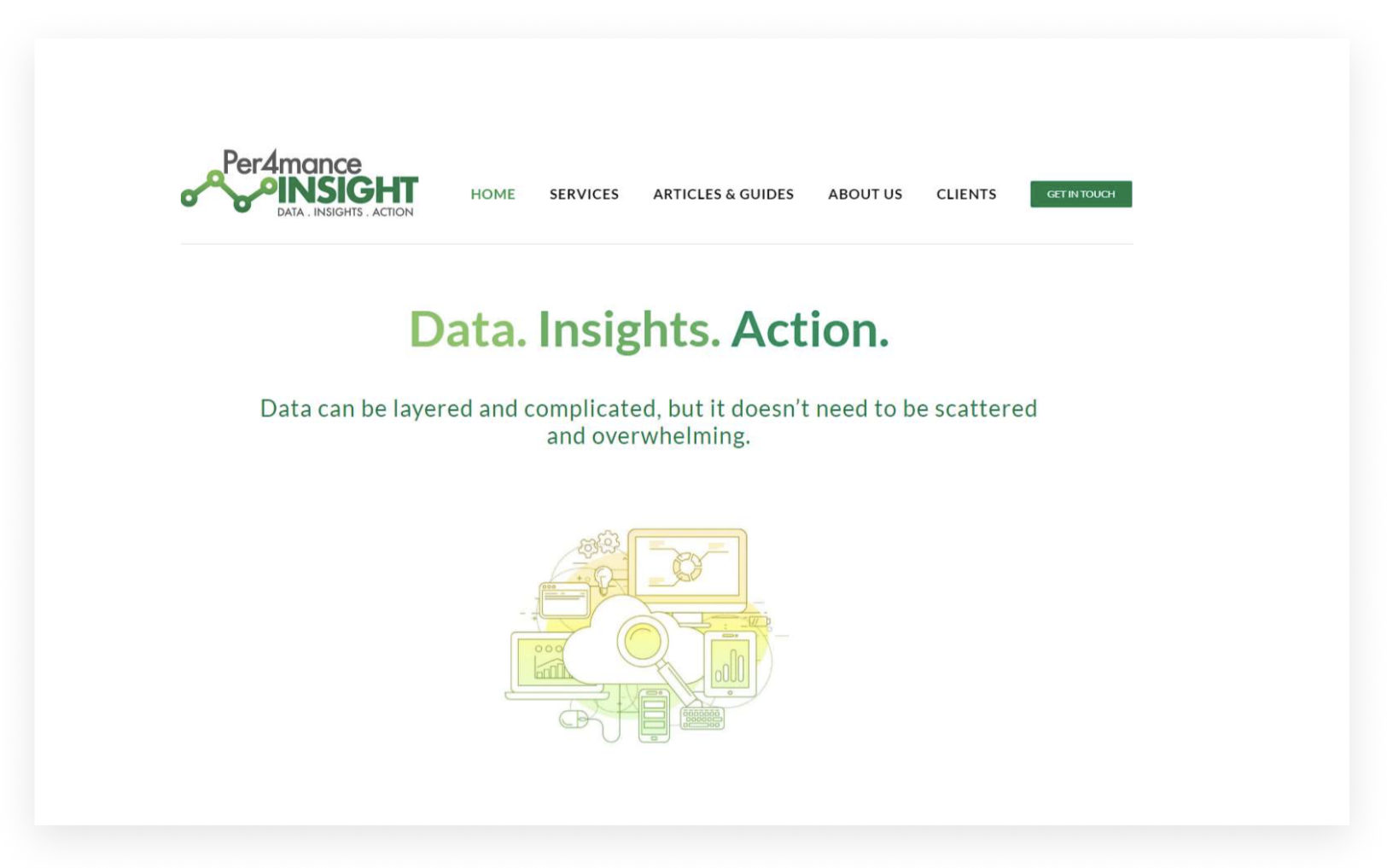
On top of the UX audit for the original site, I reviewed some competitors’ websites. Not only to understand the positioning but also to see general design practices in the sector. I wanted to know what they were doing right or wrong. And how we could improve things to make Emma’s site the better choice.
除了原始网站的用户体验审核之外,我还回顾了一些竞争对手的网站。 不仅要了解其定位,而且要了解该部门的一般设计实践。 我想知道他们在做对还是错。 以及我们如何进行改进以使Emma的网站成为更好的选择。
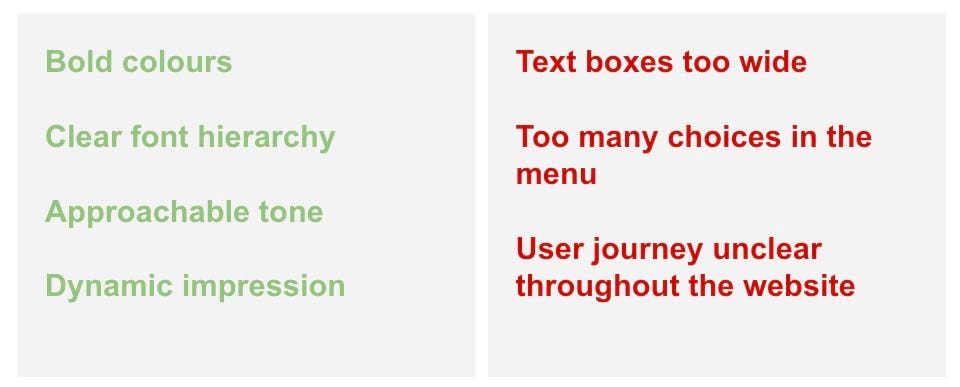
Most of the UX errors and bad practices I spotted were common on each of those sites. A couple of examples:
我发现的大多数UX错误和不良做法在每个网站上都很常见。 几个例子:

From menus as busy as my grandma’s encyclopedias to obscure user flows and Faulkneresque copy, I saw it all.
从像我奶奶的百科全书一样繁忙的菜单到模糊的用户流和Faulkneresque副本,我都看到了。
That should come with a warning though. I don’t know how successful those other businesses are. Maybe their website isn’t what they rely on most to attract new clients. But it made me more aware of what not to do when redesigning Borago Insights.
那应该带有警告。 我不知道其他公司有多成功。 也许他们不是最吸引新客户的网站。 但是,这让我更加意识到重新设计Borago Insights时不应该做的事情。
3.网站地图和内容 (3. Sitemap & Content)
Once I had listed strengths & pain points, I focused on designing a sitemap and commissioning new content.
列出优势和痛点后,我便专注于设计站点地图并调试新内容。
网站地图 (Sitemap)
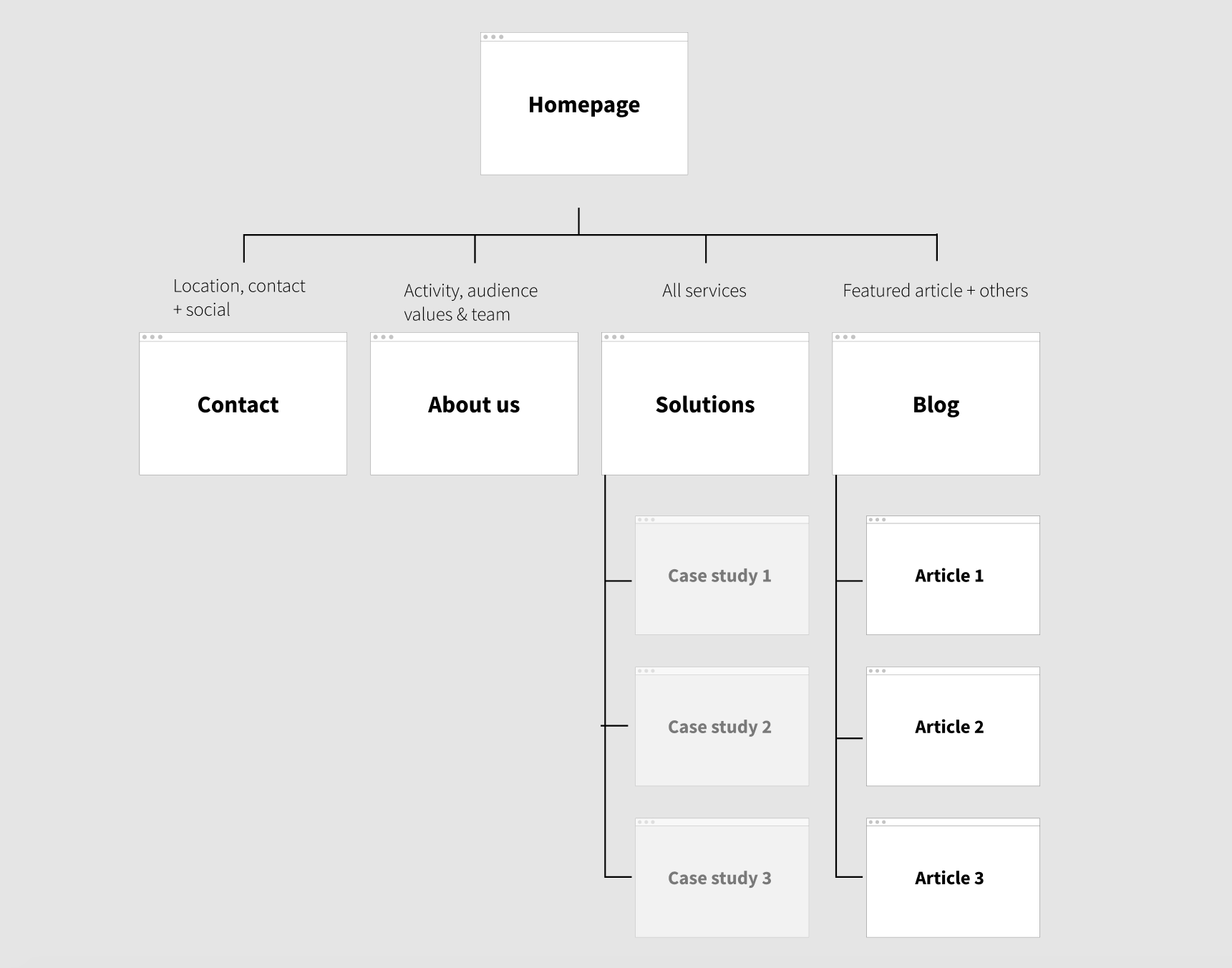
A sitemap is an important link between your website and Google. It tells search engines what content sits on your website. As a designer, I use it as a roadmap to know what page I’ve got left to work on and how they all come together. For example, a blog article’s parent page is the main blog page. That means I have to find a visual cue for users to easily get back to this page when reading an article.
站点地图是您的网站和Google之间的重要链接。 它告诉搜索引擎您网站上的内容。 作为设计师,我将其用作路线图,以了解剩下的工作页面以及它们如何组合在一起。 例如,博客文章的父页面是博客主页面。 这意味着我必须找到视觉提示,以便用户在阅读文章时可以轻松返回此页面。

内容 (Content)
With a content list clearly documented, I know what elements I have to design on each page. And it’s also how Coni Longden-Jefferson, Emma’s copywriter, knew what she had to write for each of those pages.
有了明确记录的内容列表,我知道我必须在每个页面上设计哪些元素。 这也是Emma的撰稿人Coni Longden-Jefferson知道她必须为每个页面写什么的方式。
Homepage — Stating the brand’s mission for the charity sector to make sense of their data. Focusing on a blog article covering why charities need to analyse their data.
主页 -说明该品牌对慈善机构的使命,以使其数据有意义。 关注博客文章,内容涵盖慈善机构为何需要分析其数据。
Services — Short copy for each service rather than long-form essays no one wants to read. The point is to tease prospects enough so they can get in touch. They should have seen enough to understand your value proposition.
服务 -每项服务的简短副本,而不是没人希望阅读的长篇论文。 关键是要充分挑逗潜在客户,以便他们联系。 他们应该已经足够了解您的价值主张。
Blog — Reaffirming the brand’s expertise in data analysis for the charity sector.
博客 -重申该品牌在慈善部门数据分析方面的专业知识。
About —Presenting the team and why they’re the right people to help charities go further. It’s not lip service, they have empowering and respectful values.
关于—介绍团队以及他们为什么是帮助慈善事业更进一步的合适人选。 这不是口头上的服务,他们具有授权和尊重的价值观。
4.设计原型 (4. Design Prototype)
Yes. About time we started talking about design.
是。 关于时间,我们开始谈论设计。
线框 (Wireframes)
I mean. Almost. Let’s talk about wireframes. They’re not the most fun part of the job, but that’s how I help my clients get familiar with my vision. Baby steps. It gives them room to say what they like or not. Preferably before I start adding colours and adjusting line-height everywhere.
我的意思是。 几乎。 让我们谈谈线框。 它们不是工作中最有趣的部分,但这就是我如何帮助客户熟悉我的愿景的方式。 宝贝的步骤。 它给了他们表达自己喜欢与不喜欢的空间。 最好在开始添加颜色并在任何地方调整行高之前。
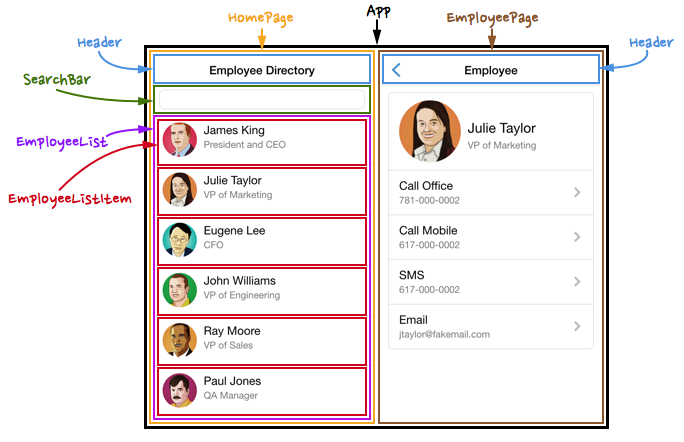
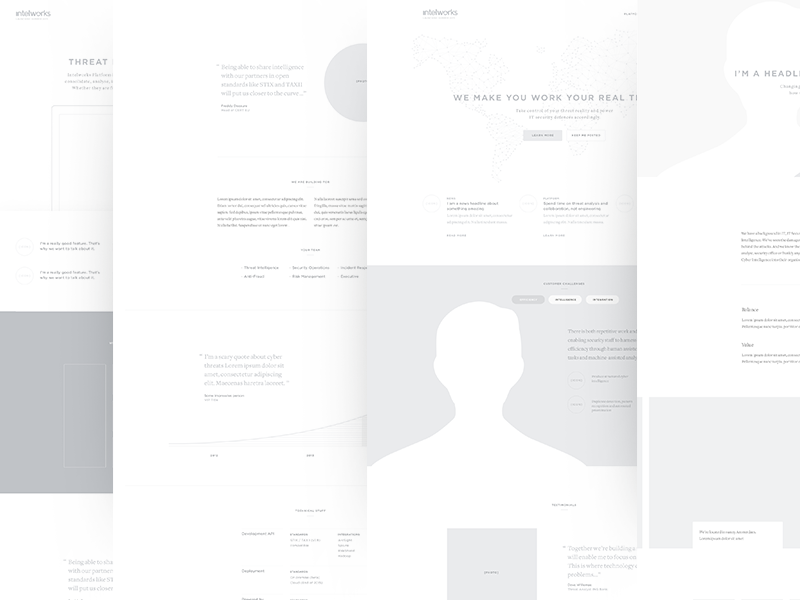
I would love to show you the original wireframes for Borago Insights but, put simply, I didn’t keep a copy. Instead of finding a good excuse, I’ll give you a great example of a greyscale mock-up from a design agency I like.
我很想向您展示Borago Insights的原始线框,但简单地说,我没有保留副本。 我没有给您找个好的借口,而是给您一个我喜欢的设计机构提供的灰度模型的很好的例子。

A greyscale mockup shows the layout of a page with all elements visible already. The “only” thing left to add is colours. And motion. And… anyway, it’s not exactly the last step.
灰度模型显示页面的布局,其中所有元素均已可见。 剩下要添加的“唯一”就是颜色。 和运动。 而且…无论如何,这并非最后一步。
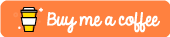
主页交互式原型 (Homepage Interactive Prototype)
Because Borago Insights had just gone through a rebranding, their brand colours and fonts were well documented. So I could start working with this new brand identity and apply it to the user interface directly.
由于Borago Insights刚刚进行了品牌重塑,因此对其品牌颜色和字体进行了详细记录。 因此,我可以开始使用这个新的品牌标识,并将其直接应用于用户界面。
First, I built an interactive prototype for the homepage and menu. This confirmed our vision before I went on to design other pages.
首先,我为主页和菜单构建了一个交互式原型。 在我继续设计其他页面之前,这确认了我们的愿景。
I started with the colour palette and fonts agreed on before I joined the team. My first design decision was choosing how to use them to optimise the brand’s messaging.
加入团队之前,我先从同意的调色板和字体开始。 我的第一个设计决定是选择如何使用它们来优化品牌的信息传递。

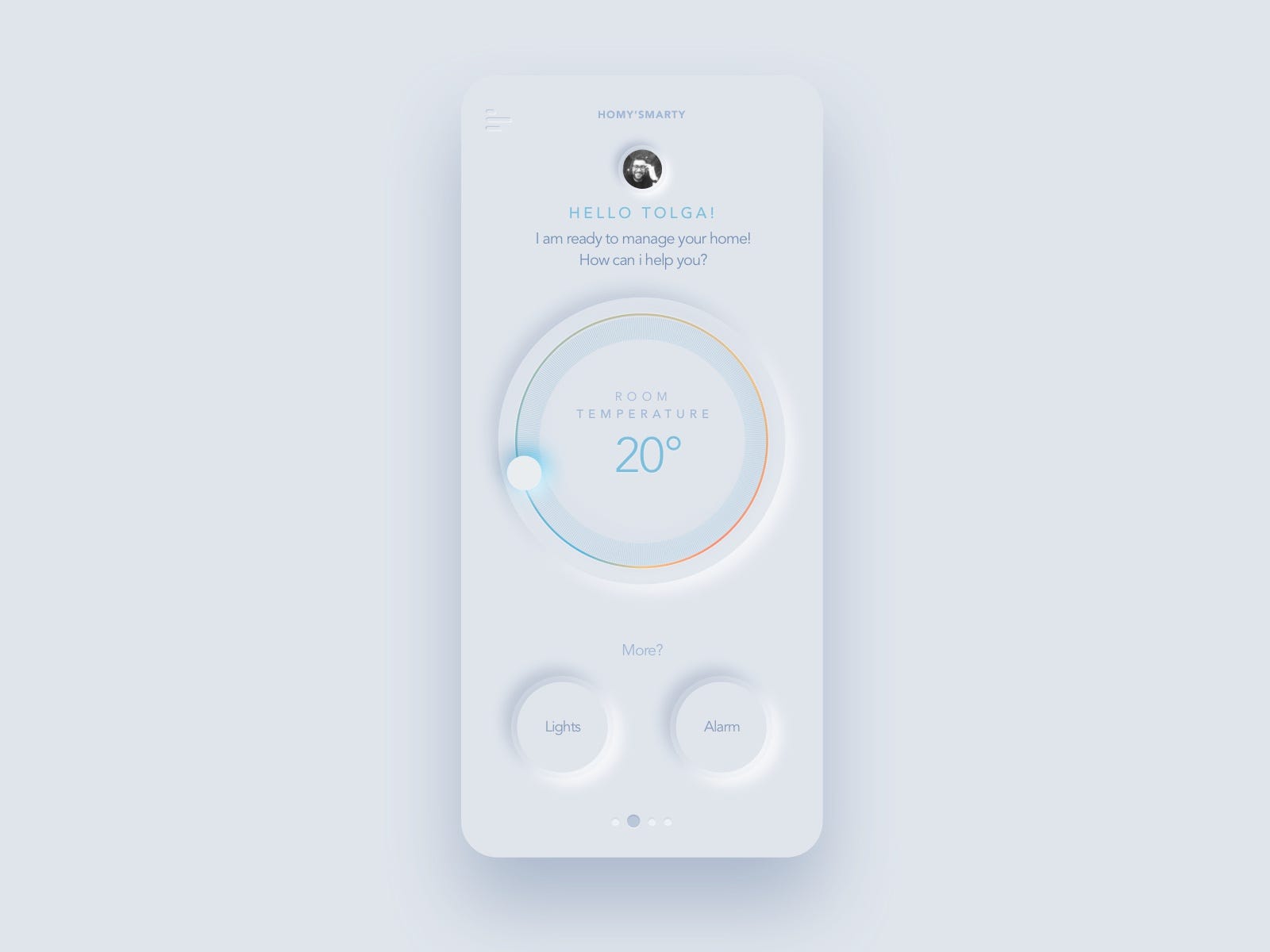
Here’s what I went for:
这是我追求的目标:
- Yellow: primary action 黄色:主要动作
- Blue: cold content 蓝色:冷含量
- Pink: smaller elements 粉色:较小的元素
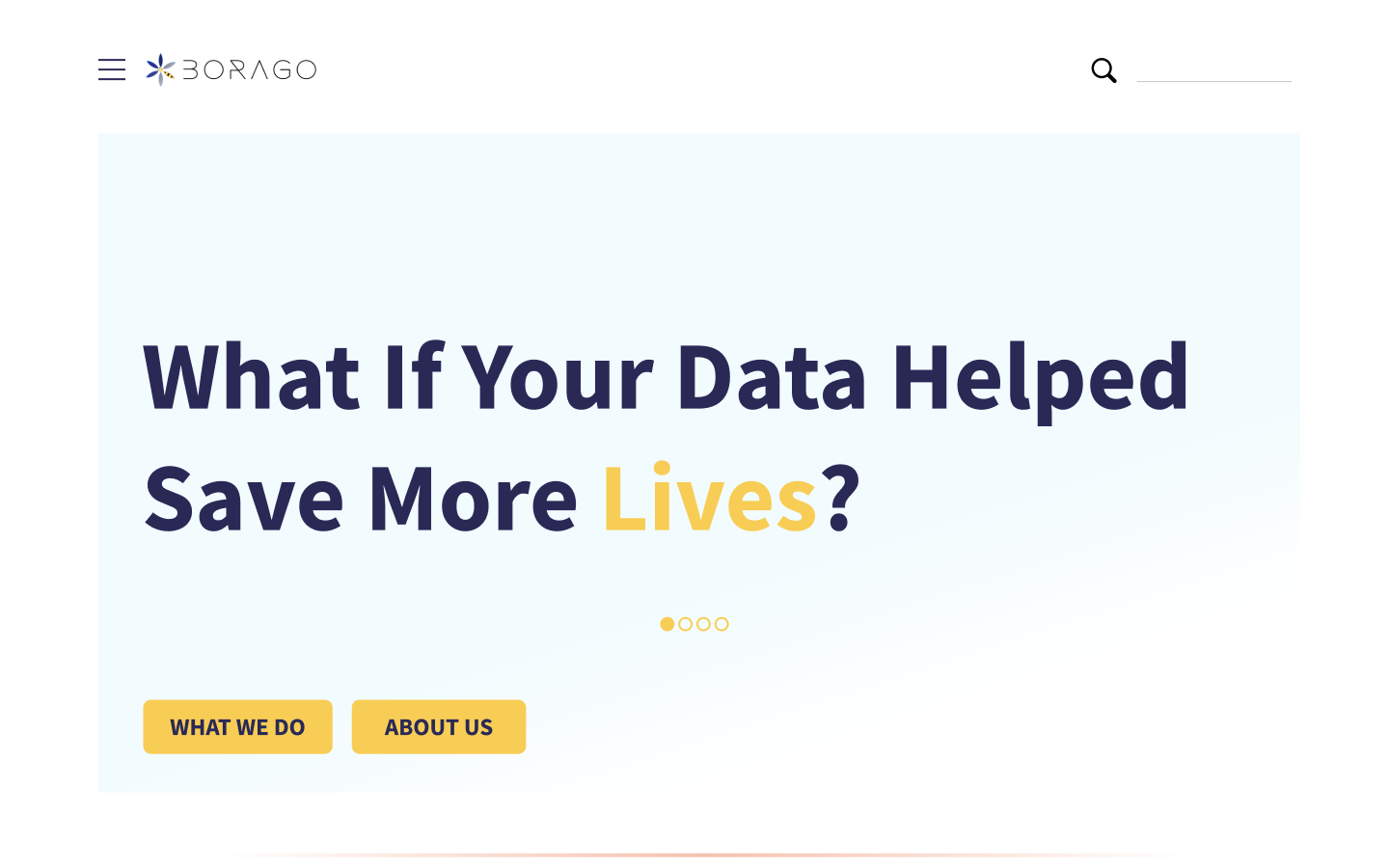
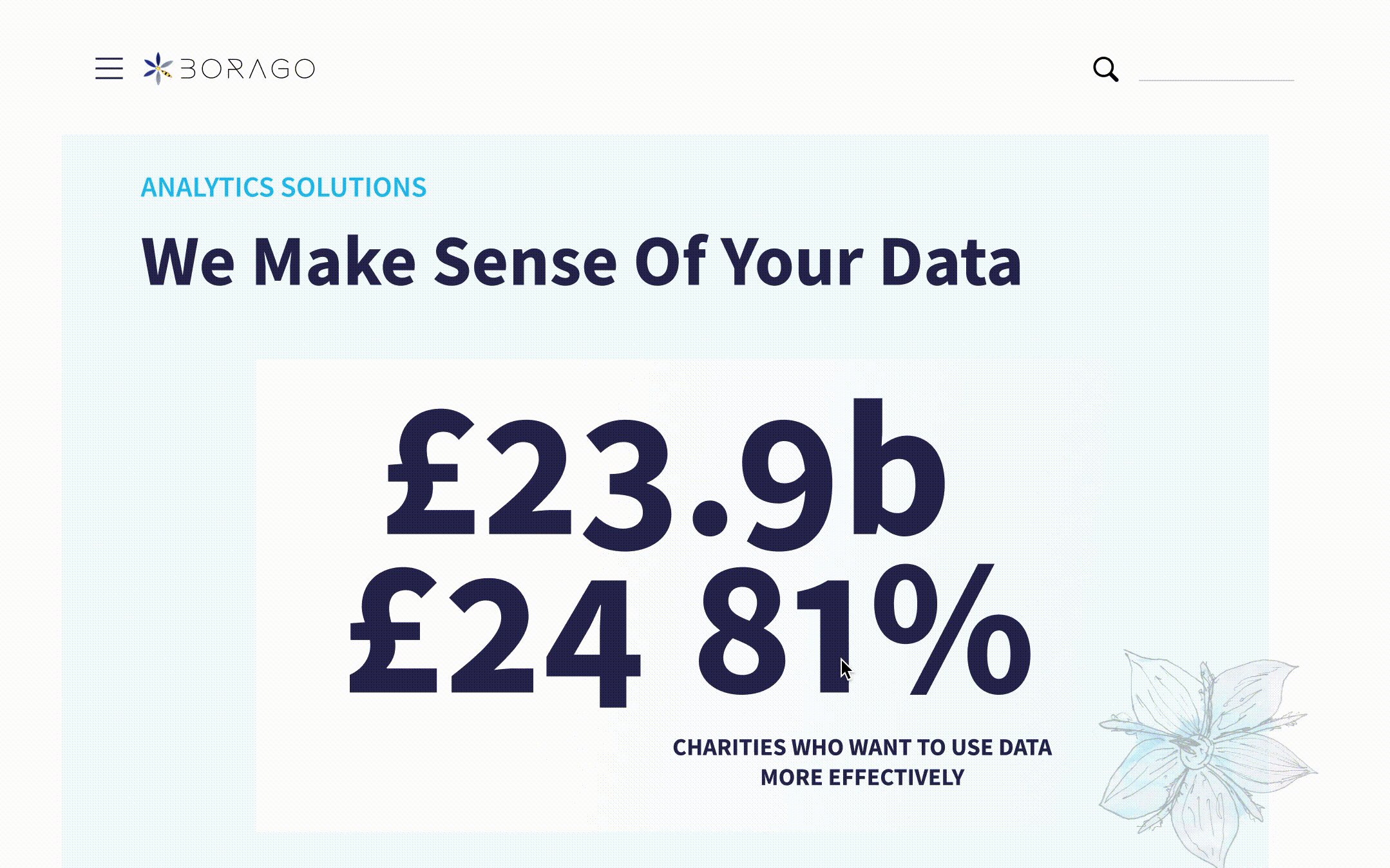
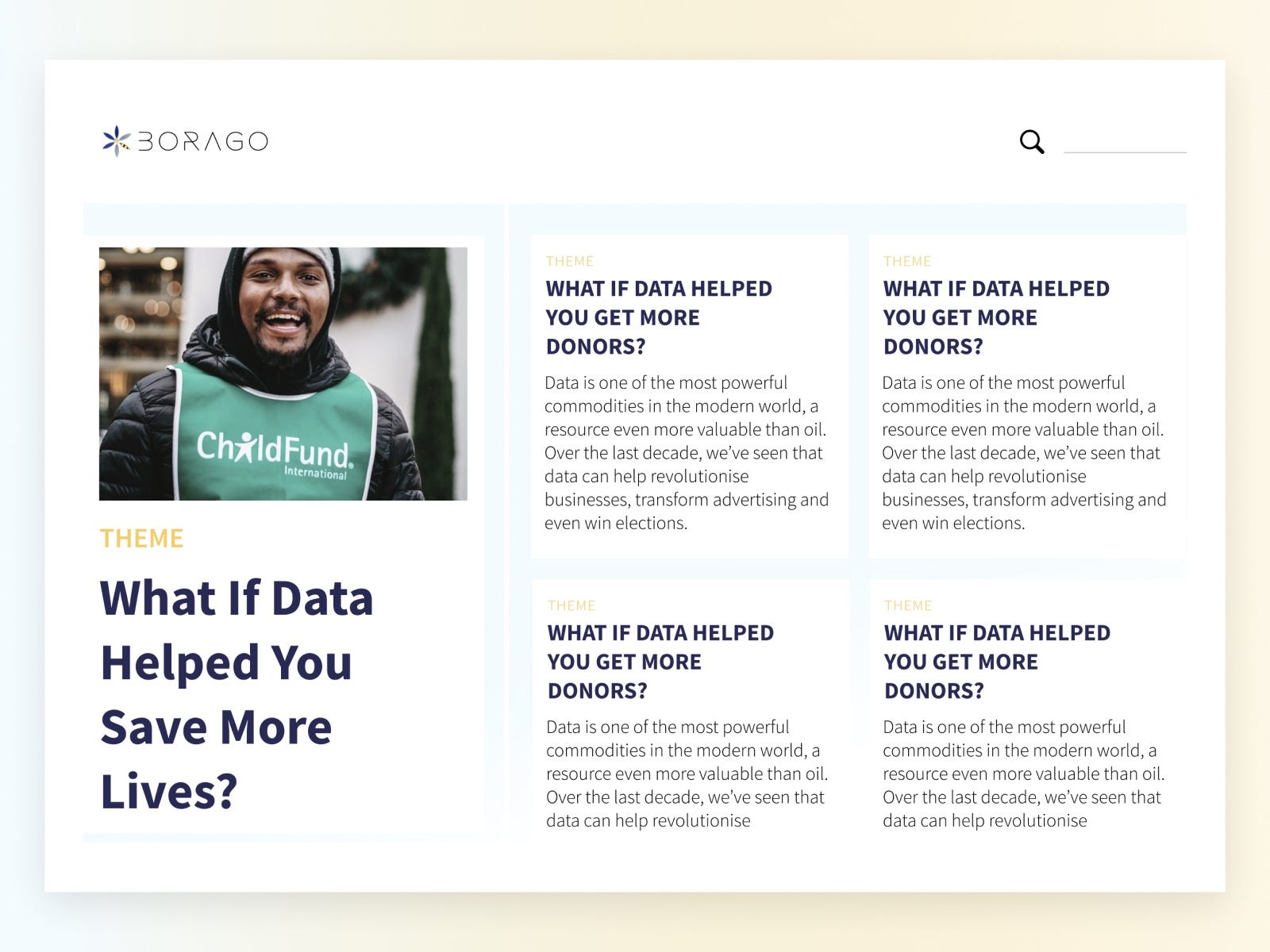
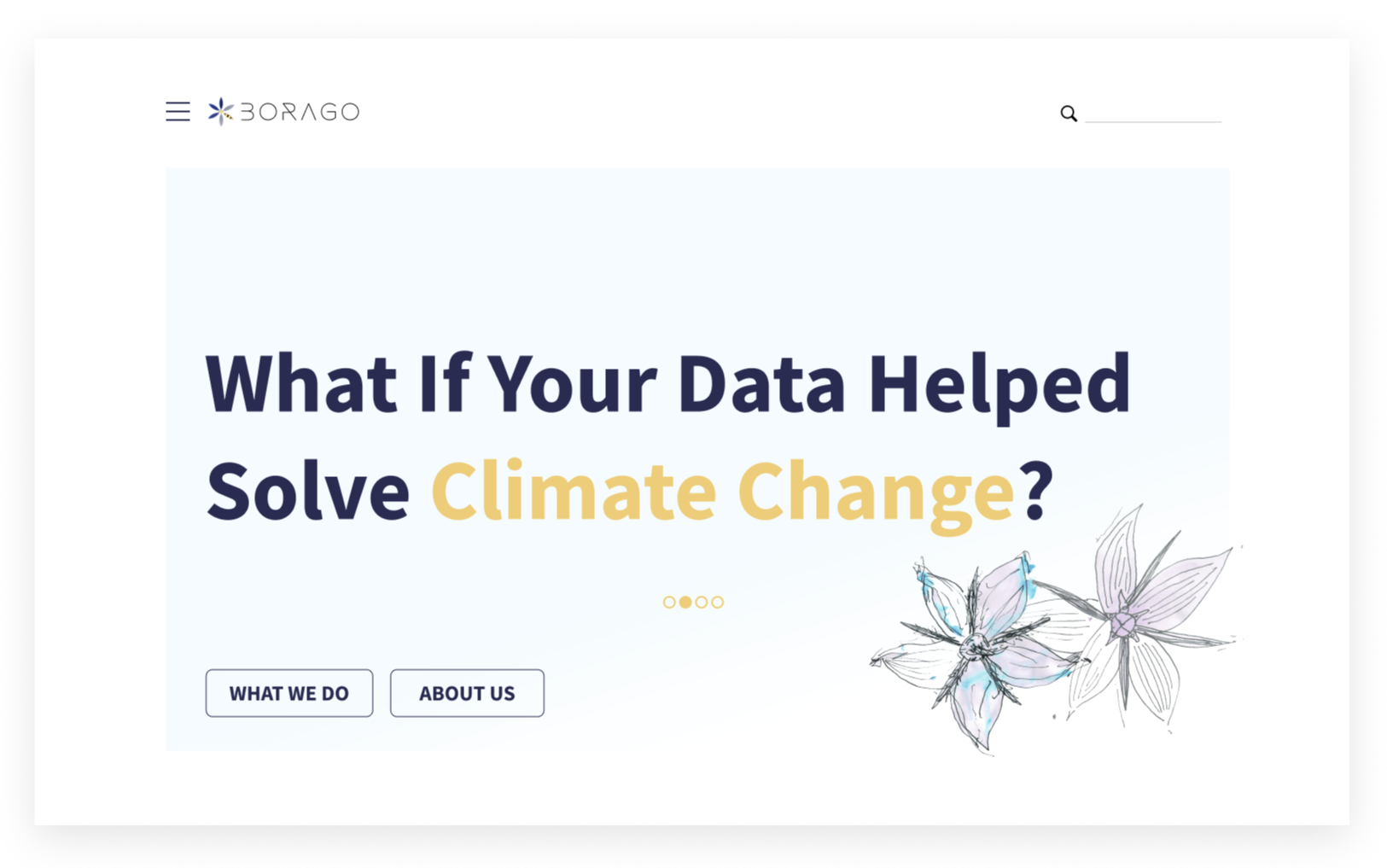
And here’s what it looks like on image:
这是图片上的样子:

At this point, I realised we were missing illustrations. And since Borago Insights’ logo was so small in the navbar, I knew I could use the Borago flower differently. Something that would bring contrast to the rest of the design.
在这一点上,我意识到我们缺少插图。 而且由于Borago Insights的徽标在导航栏中很小,我知道我可以不同地使用Borago花。 与其他设计形成对比的事物。
We commissioned illustrations from Greg French, who had already designed the new logo. And I animated those flowers to make the website a little less rigid.
我们委托了已经设计了新徽标的Greg French插图。 我为这些花朵制作了动画,使网站的刚性降低了一些。

主页的UX策略 (UX Strategy for the Homepage)
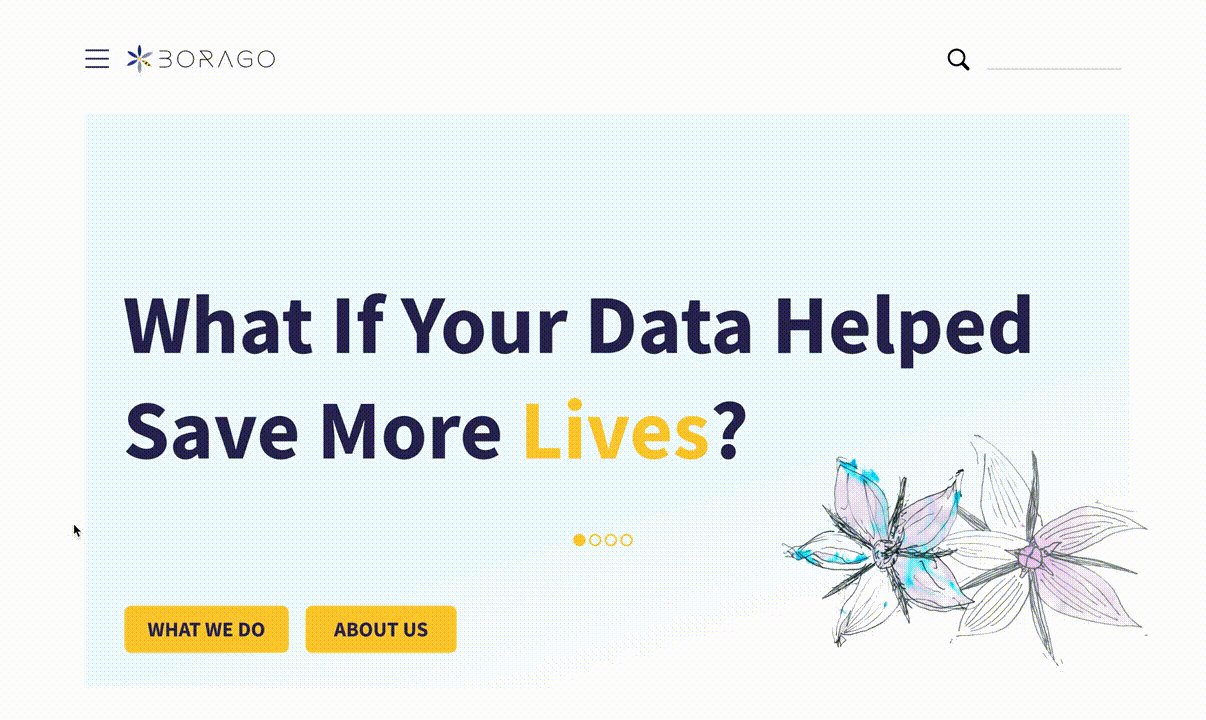
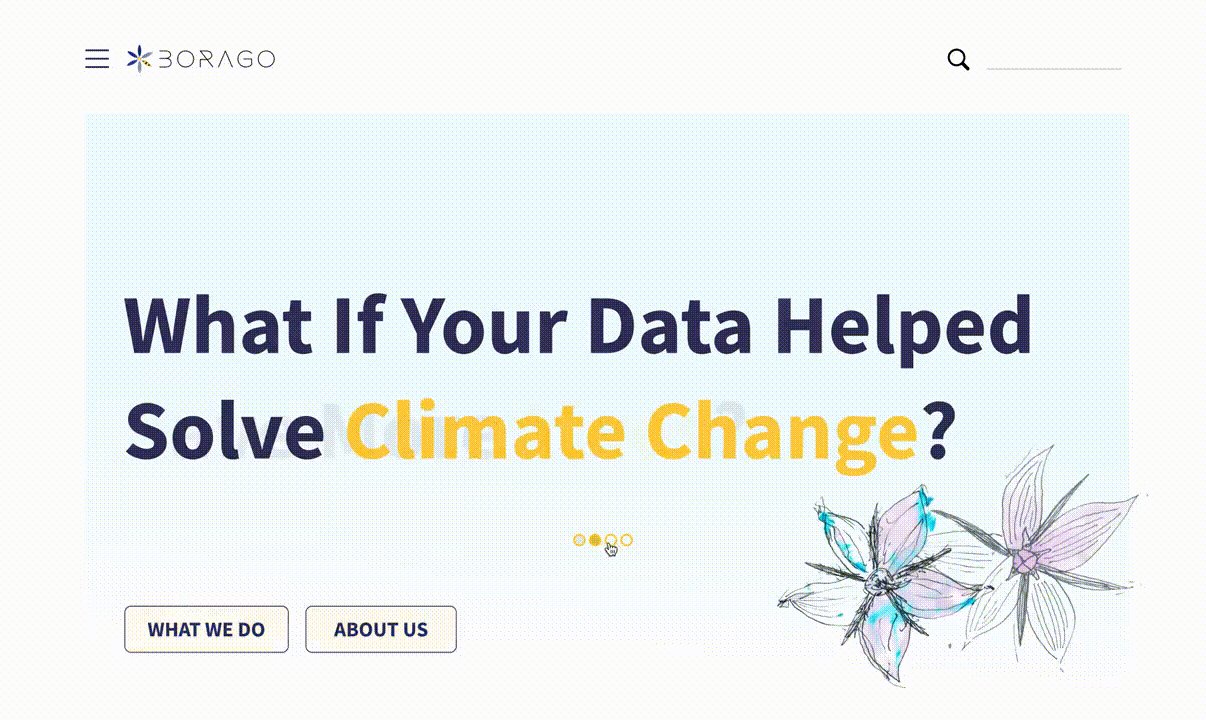
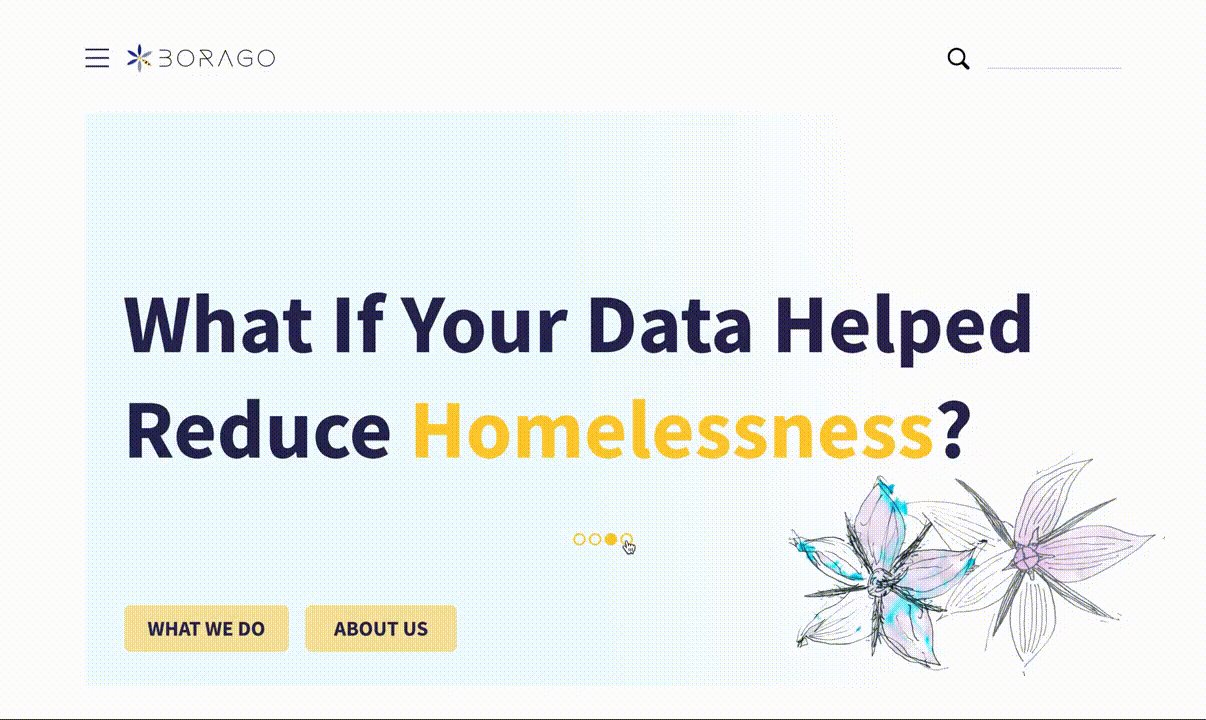
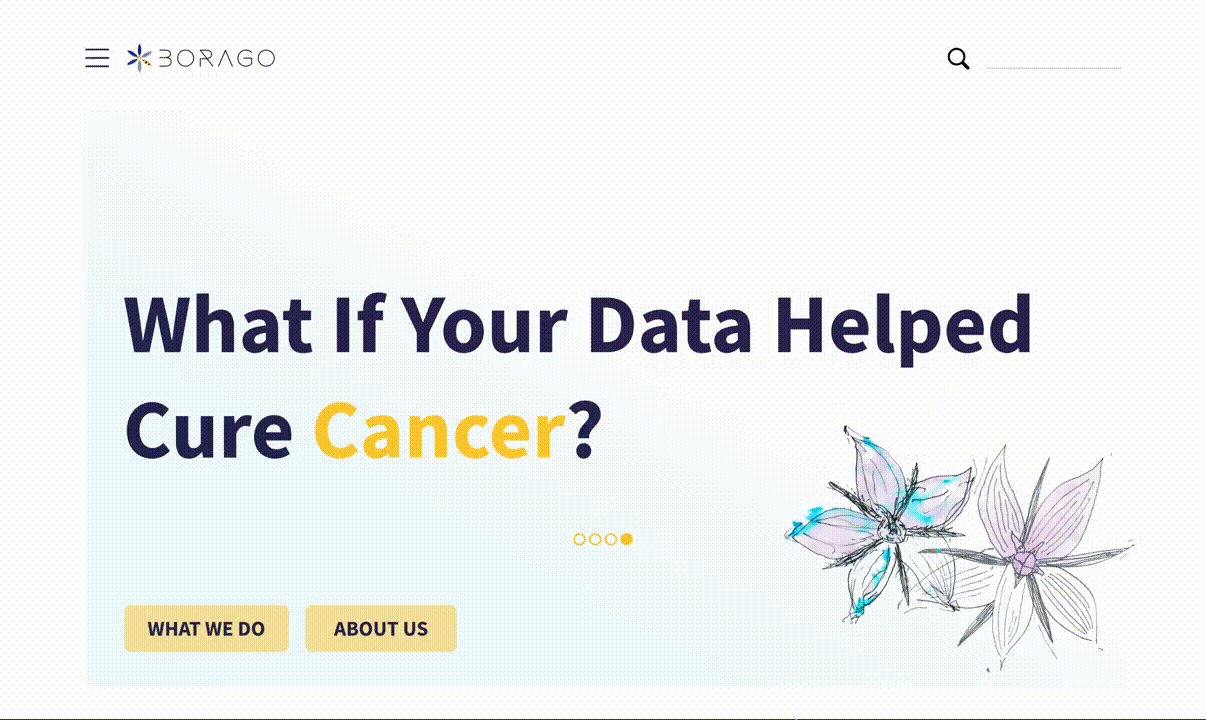
When landing on the homepage, I wanted visitors to immediately understand two things. One, they had found a partner familiar with their sector. Two, they had an opportunity to take their mission further thanks to data analysis.
登陆首页时,我希望访问者立即了解两件事。 其中之一,他们找到了熟悉其行业的合作伙伴。 第二,由于数据分析,他们有机会进一步执行任务。
- What if your data helped reduce homelessness? 如果您的数据有助于减少无家可归怎么办?
- What if your data helped save more lives? 如果您的数据有助于挽救更多生命怎么办?
- What if your data helped cure cancer? 如果您的数据有助于治愈癌症怎么办?
These questions all link to the same blog article about the role of data analysis within a digital strategy.
这些问题都链接到同一博客文章 ,其中涉及数据分析在数字策略中的作用。
Finally, I made the Services and About pages easily accessible. Some visitors already know what they’re looking for. They won’t have the patience to search for important information for too long. Nobody’s got time for that.
最后,我使“服务”和“关于”页面易于访问。 一些访客已经知道他们在寻找什么。 他们不会忍耐太长时间搜索重要信息。 没有人有时间这样做。
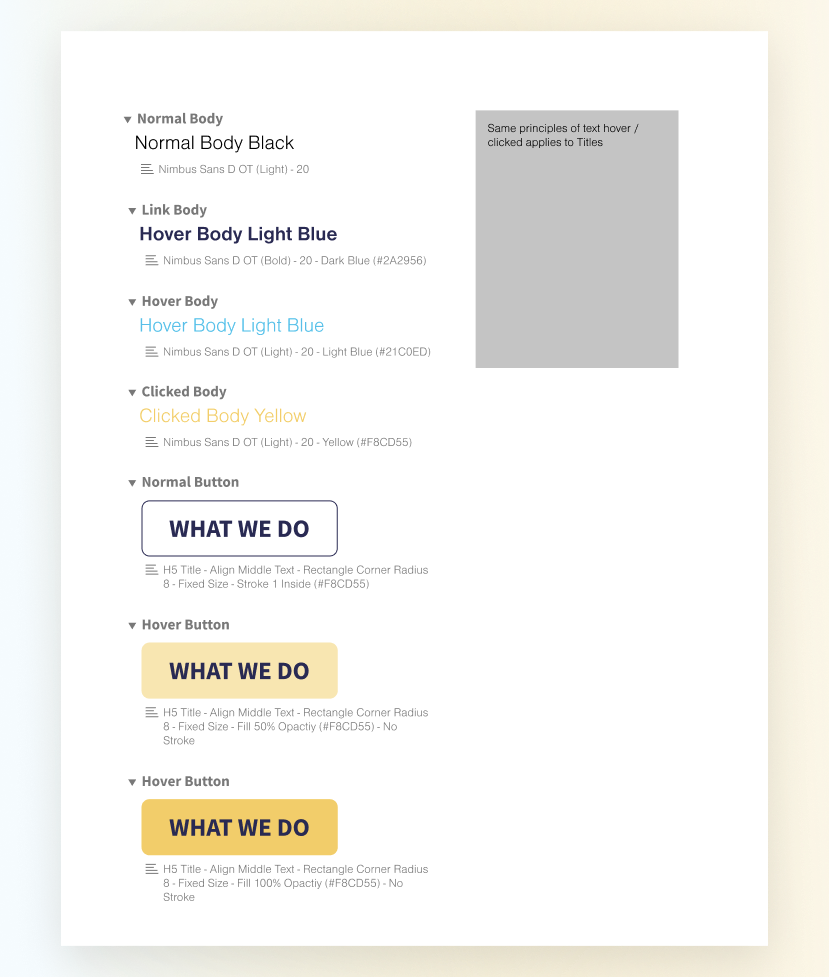
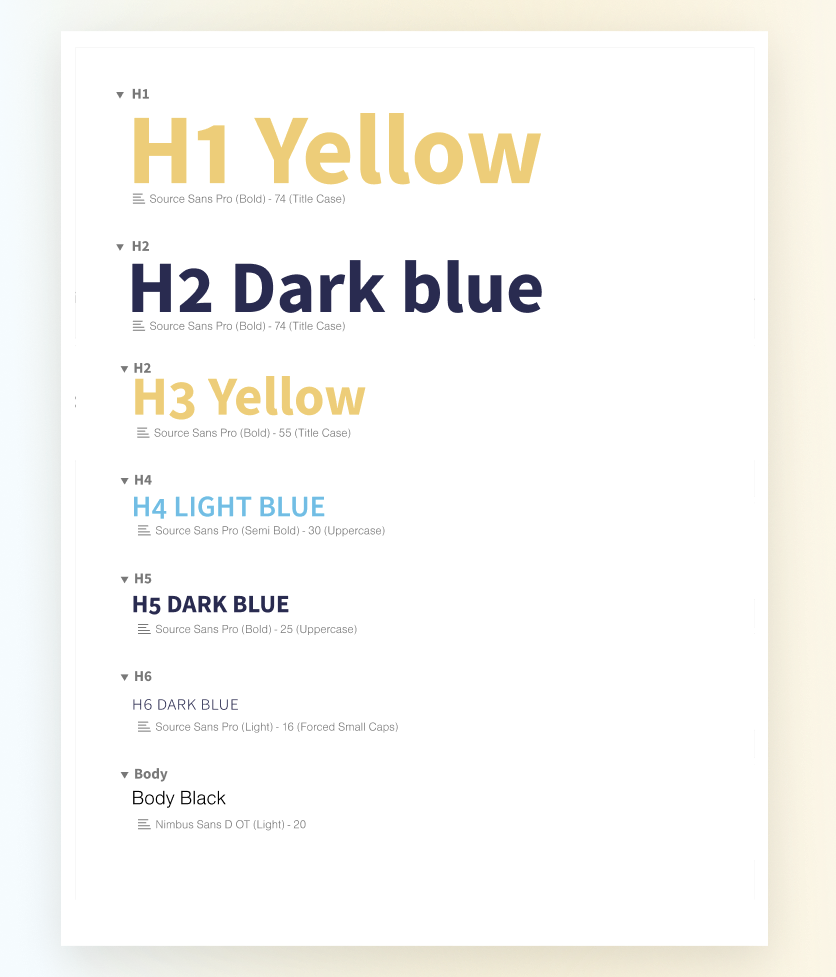
用户界面决定 (UI Decisions)
Working on the homepage, I took many of the first typography decisions. These include font sizes and colours for each type of heading, spacing between elements and paragraphs, and so on.
在首页上,我做出了许多最初的排版决定。 其中包括每种标题的字体大小和颜色,元素和段落之间的间距,等等。
I also decided what hover and click effects would look like, which you can already see in the prototype.
我还决定了悬停和点击效果的外观,您已经可以在原型中看到它们。
However, this was preliminary work. I can only confirm the style guides once I’ve finished the whole design. So more about this later.
但是,这是初步工作。 完成整个设计后,我才能确认样式指南。 稍后再详细介绍。
5.设计关于页面 (5. Designing the About Page)
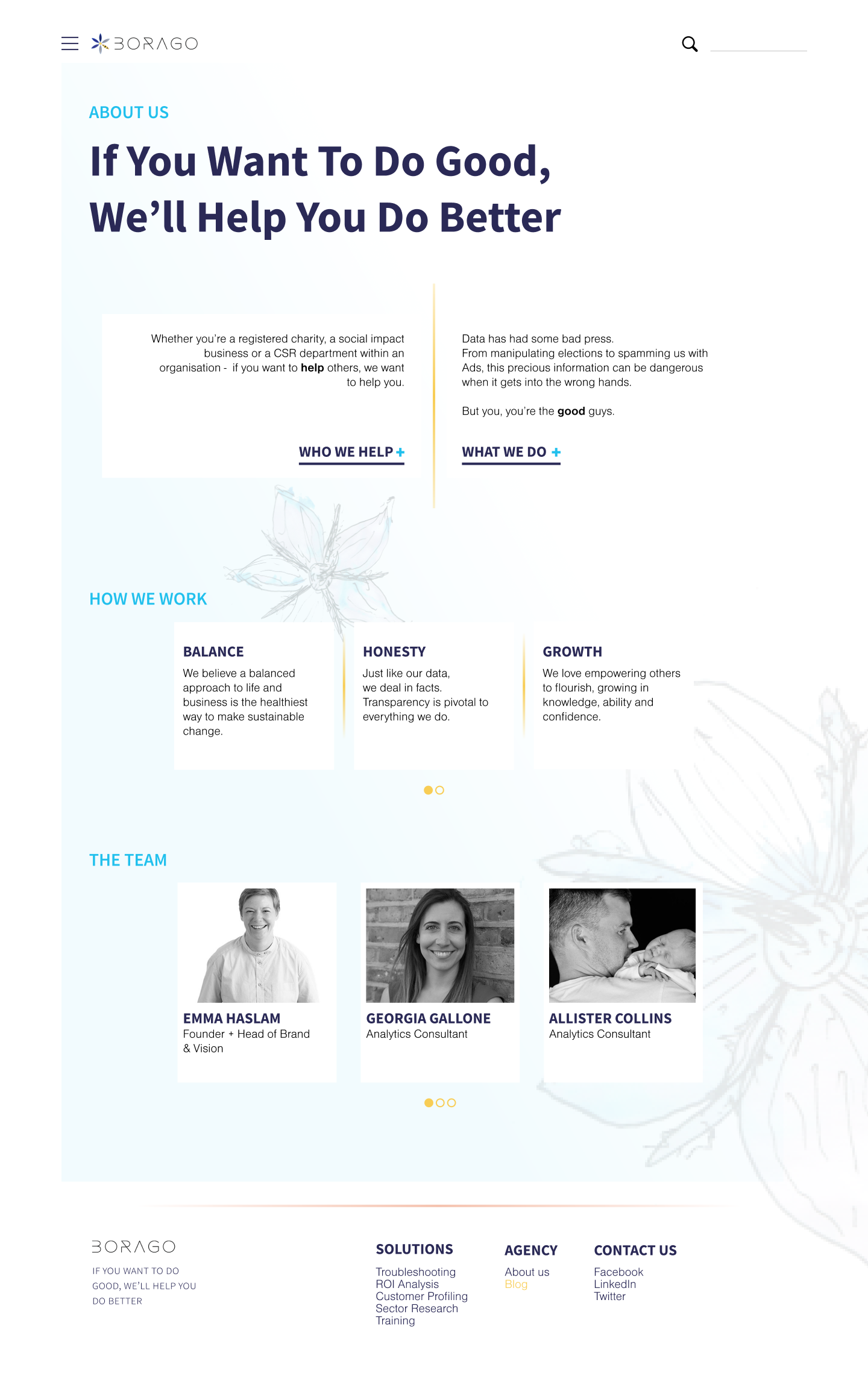
Once we were happy with the homepage prototype, I applied the same design logic (which we call user interface or UI) to the rest of the site. So I started working on the About page.
一旦我们对首页原型感到满意,我就将相同的设计逻辑(我们称为用户界面或UI)应用于网站的其余部分。 因此,我开始在“关于”页面上工作。
I added a new section at the top of the page to address users’ concerns and the solutions brought to them. That reinforces the brand’s relevance. I also reduced the copy on the brand’s values. It’s not a TED talk.
我在页面顶部添加了一个新部分,以解决用户的担忧以及为他们带来的解决方案。 这加强了品牌的相关性。 我还减少了品牌价值的复制。 这不是TED的演讲。
And, of course, I kept the team’s friendly faces on the page to keep the brand human and approachable. But I made all the headshots black and white. It was more visually consistent since the photos were all taken at different times and places.
而且,当然,我在页面上保留了团队的友好面Kong,以保持品牌人性化和平易近人。 但是我把所有的头像都变成了黑白。 由于照片都是在不同的时间和地点拍摄的,因此在视觉上更加一致。

6.设计服务页面 (6. Designing the Services Page)
专注于客户必须获得的收益 (Focusing on What the Client Has to Gain)
A services page can easily become a “we, we, we” kind of page. I see that all the time. A company focuses on their achievements rather than what their clients have to gain. If there’s only one thing you should remember from this article, it’s that a website is not about you. It’s about users.
服务页面可以轻松地变成“我们,我们,我们”页面。 我一直都在看。 公司专注于他们的成就,而不是客户必须获得的成就。 如果您只想记住本文中的一件事,那就是网站与您无关。 与用户有关。
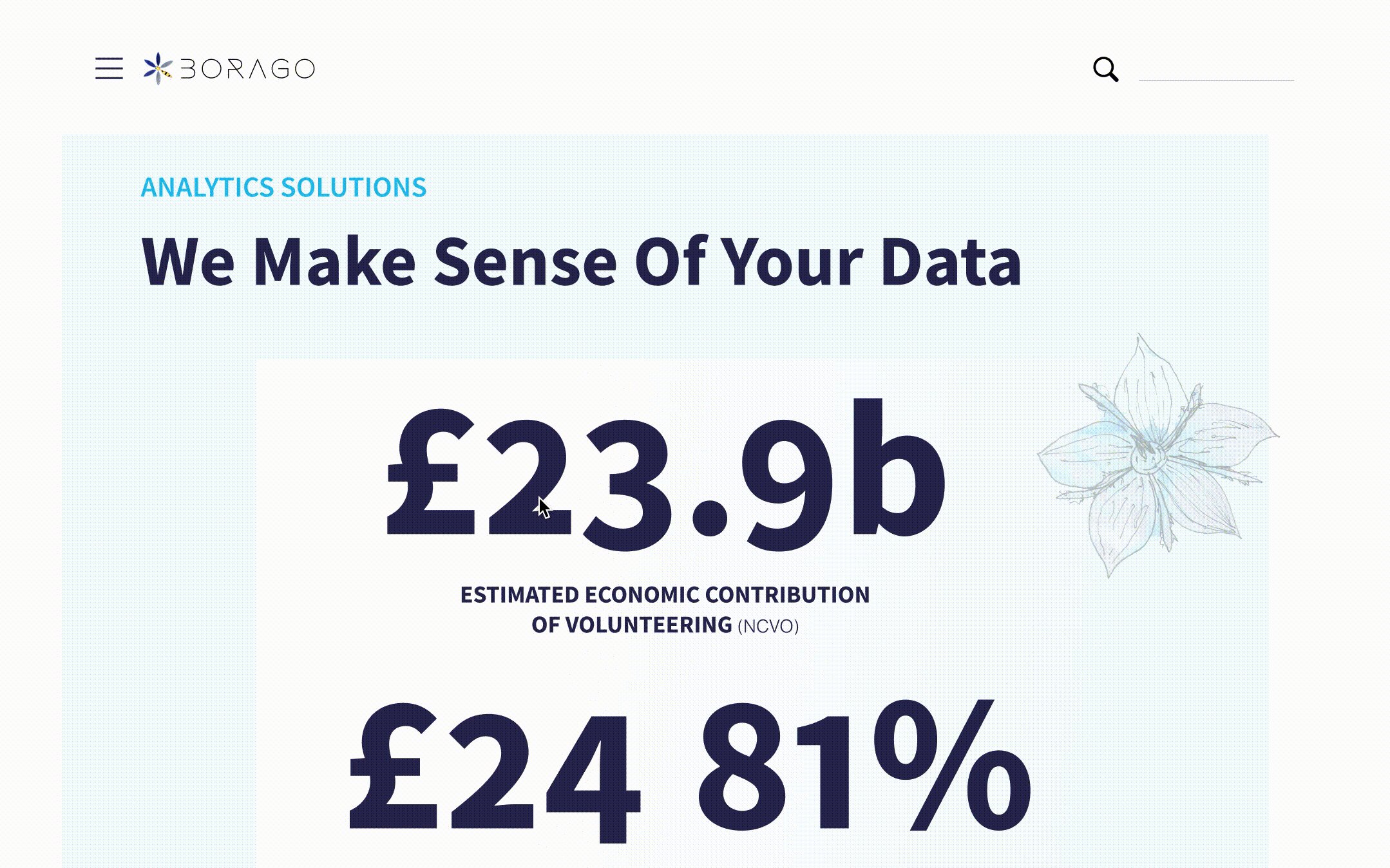
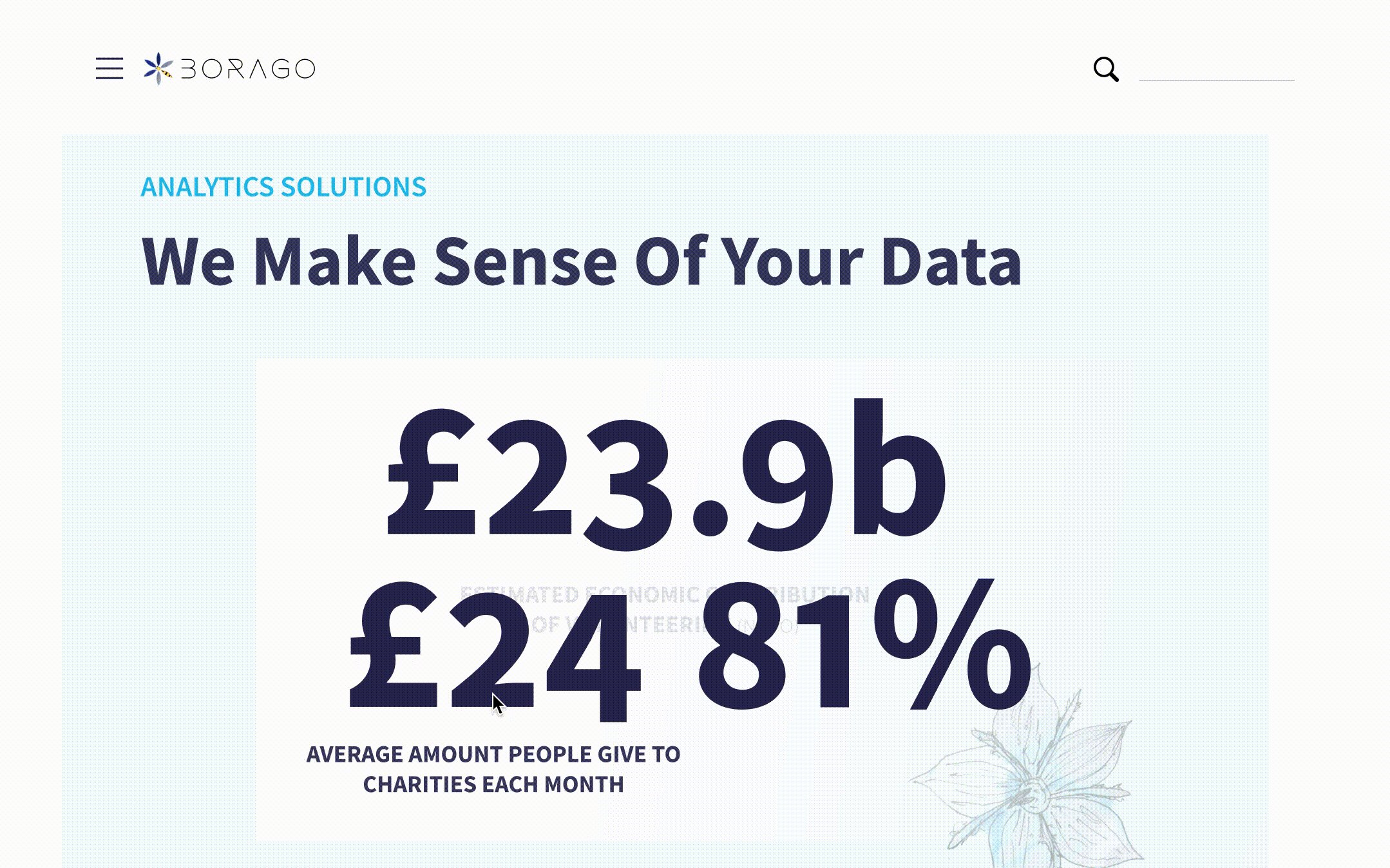
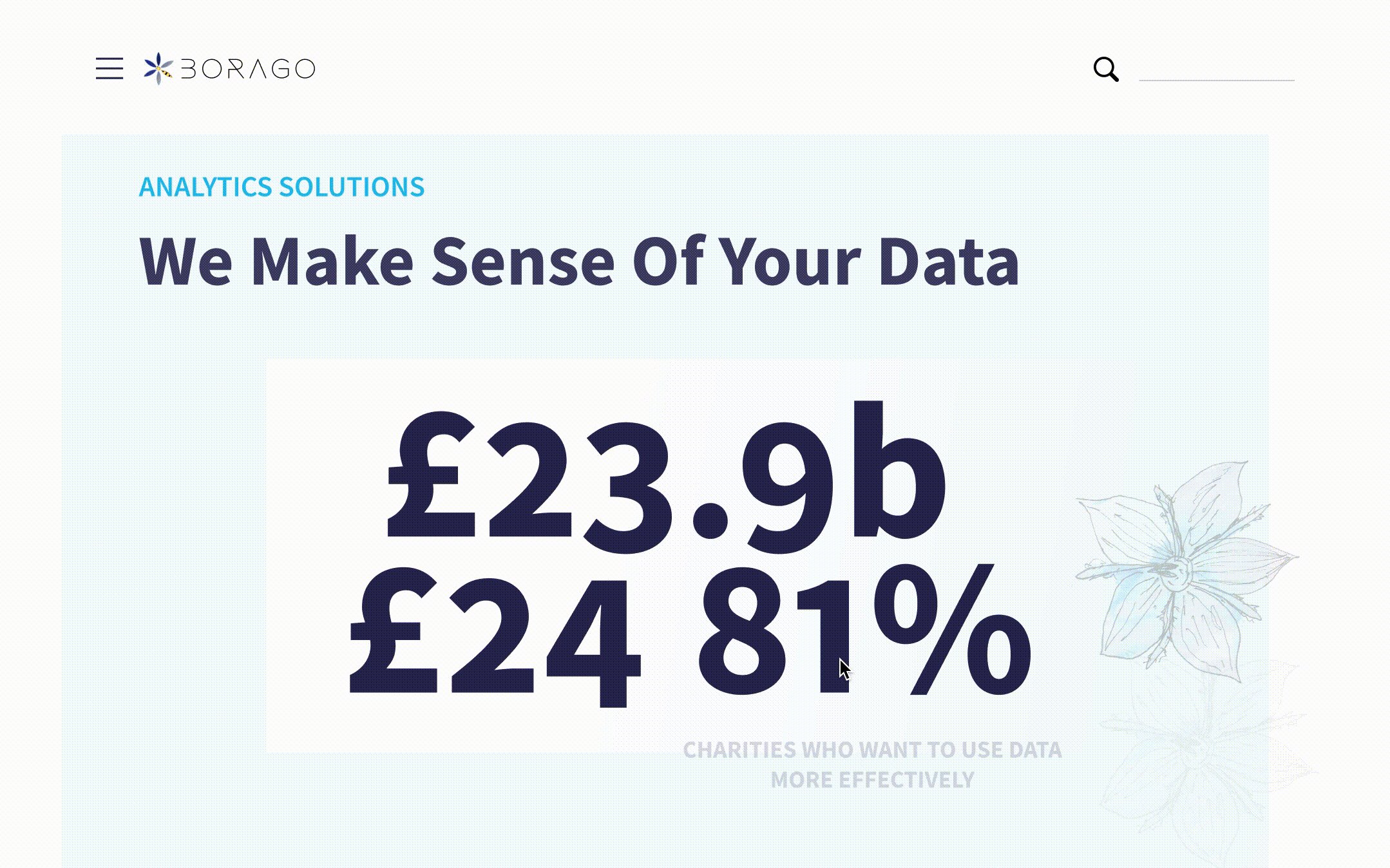
So here, I lead with the opportunities data analysis represents for charities. Such as the percentage of British charities who want to use data more effectively (81%). What does it reinforce? You got it. The brand’s relevance.
因此,在这里,我将为慈善机构提供数据分析所代表的机会。 例如希望更有效地使用数据的英国慈善机构所占的百分比(81%)。 它增强了什么? 你说对了。 品牌的相关性。

使用最小复印 (Using Minimum Copy)
The services page wasn’t an easy one to design. Even when reducing copy to the bare minimum, there was still a lot to say. You could almost say, too much.
服务页面并不是一个容易设计的页面。 即使将复制减少到最低限度,也有很多话要说。 你几乎可以说太多了。
I had already decided not to have individual services pages when I made the sitemap. I would rather have case studies to share the potential ROI of working with Borago Insights.
制作站点地图时,我已经决定不提供单独的服务页面。 我更希望通过案例研究来分享与Borago Insights合作的潜在投资回报。
When you put too much copy on a page, you tend to have the opposite effect of what you’re looking for, such as tired users having no clue what the services are. It’s on the agency to know which service they can offer their clients, not the user.
当您在页面上放置过多副本时,往往会产生与所要查找内容相反的效果,例如疲倦的用户不知道服务是什么。 由代理商知道他们可以为客户(而不是用户)提供哪些服务。


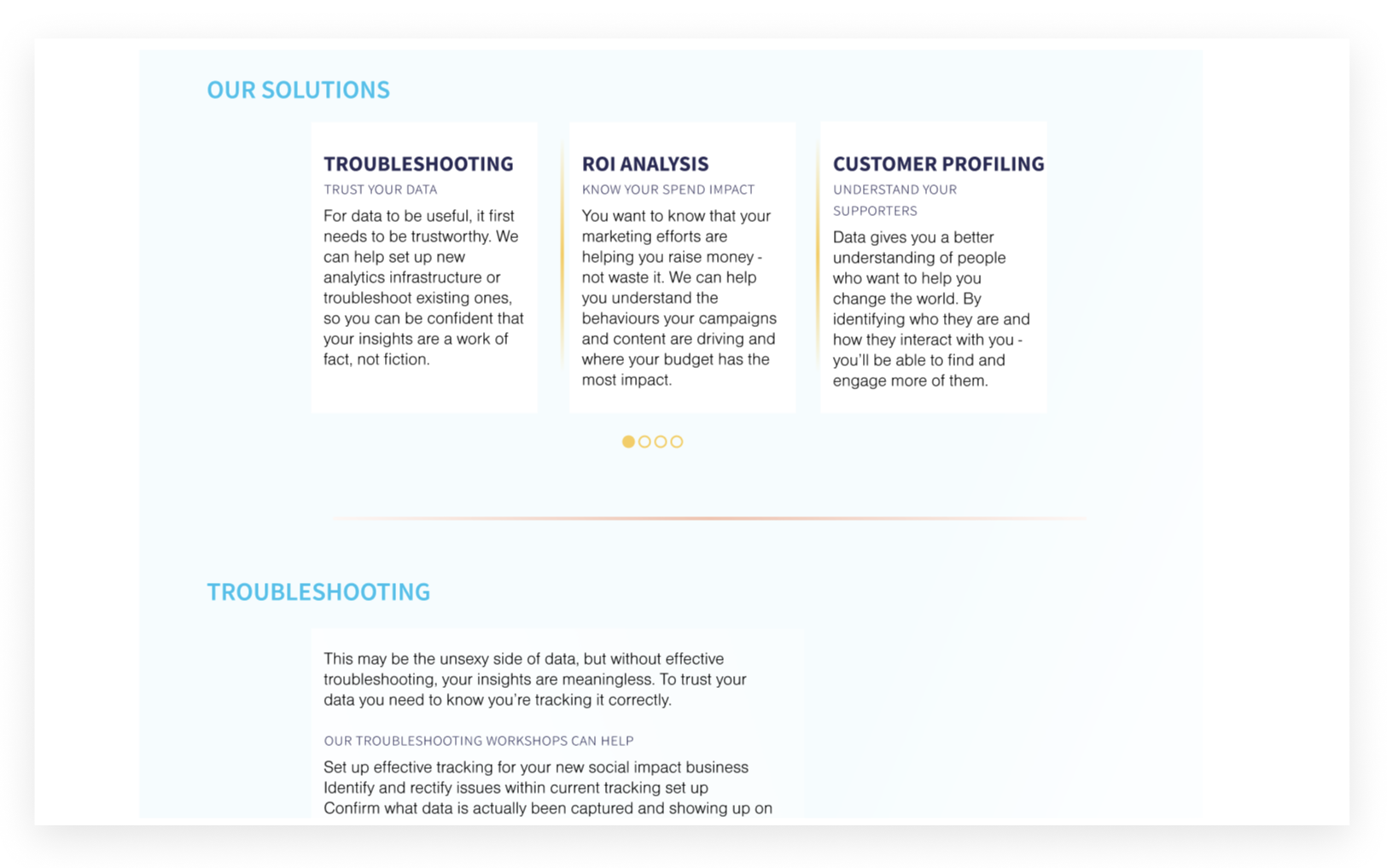
To counter that problem, I designed small blocks of text to summarise each service. If a visitor wants to know more, they can click on the service and get taken further down the page. There, they will find more information such as pricing and deliverable.
为了解决这个问题,我设计了小段文本来总结每个服务。 如果访问者想了解更多信息,可以单击该服务并进一步进入该页面。 在这里,他们将找到更多信息,例如定价和可交付成果。
特色价格 (Featuring Prices)
At some point during the project, I questioned the need to feature pricing. I thought it’d discourage people. But my client was adamant that although she works with the charity sector, she runs a for-profit business and should be compensated fairly. Against those who think volunteering pays for your rent, featuring pricing is a smart way to save yourself some time.
在项目进行过程中的某个时候,我质疑功能定价的必要性。 我以为这会劝阻人们。 但是我的客户坚称,尽管她在慈善机构工作,但她经营的是营利性业务,应得到公平的报酬。 与那些认为志愿服务为您支付租金的人相对,采用定价功能是节省时间的明智之举。
7.设计博客 (7. Designing the Blog)
Having a blog, or not, is something you should treat carefully. The real question is, do you have a content strategy and who’s going to take care of that? Luckily, this is something Borago Insights had already considered with Coni’s help. But my job was to make space for Borago Insights’ expertise whilst improving the blog’s interface.
是否拥有博客是您应该谨慎对待的事情。 真正的问题是,您是否有内容策略,谁来负责? 幸运的是,这是Borago Insights在Coni的帮助下已经考虑的事情。 但是我的工作是为Borago Insights的专业知识腾出空间,同时改善博客的界面。
尊重用户体验策略 (Respecting the UX Strategy)
Visitors had to do the hard work in the former version of the site. They had to sort out what they wanted to read by theme or format before they could even see what was available. That doesn’t work.
访客必须在旧版网站中进行艰苦的工作。 他们不得不按主题或格式来整理要阅读的内容,甚至看不到可用的内容。 那不行


In the new version, I kept the featured article in the left column. Only the right part of the screen would be scrollable. The point was to keep this opportunity very visible.
在新版本中,我将特色文章保留在左栏中。 只有屏幕的右侧才可以滚动。 关键是要使这个机会非常明显。
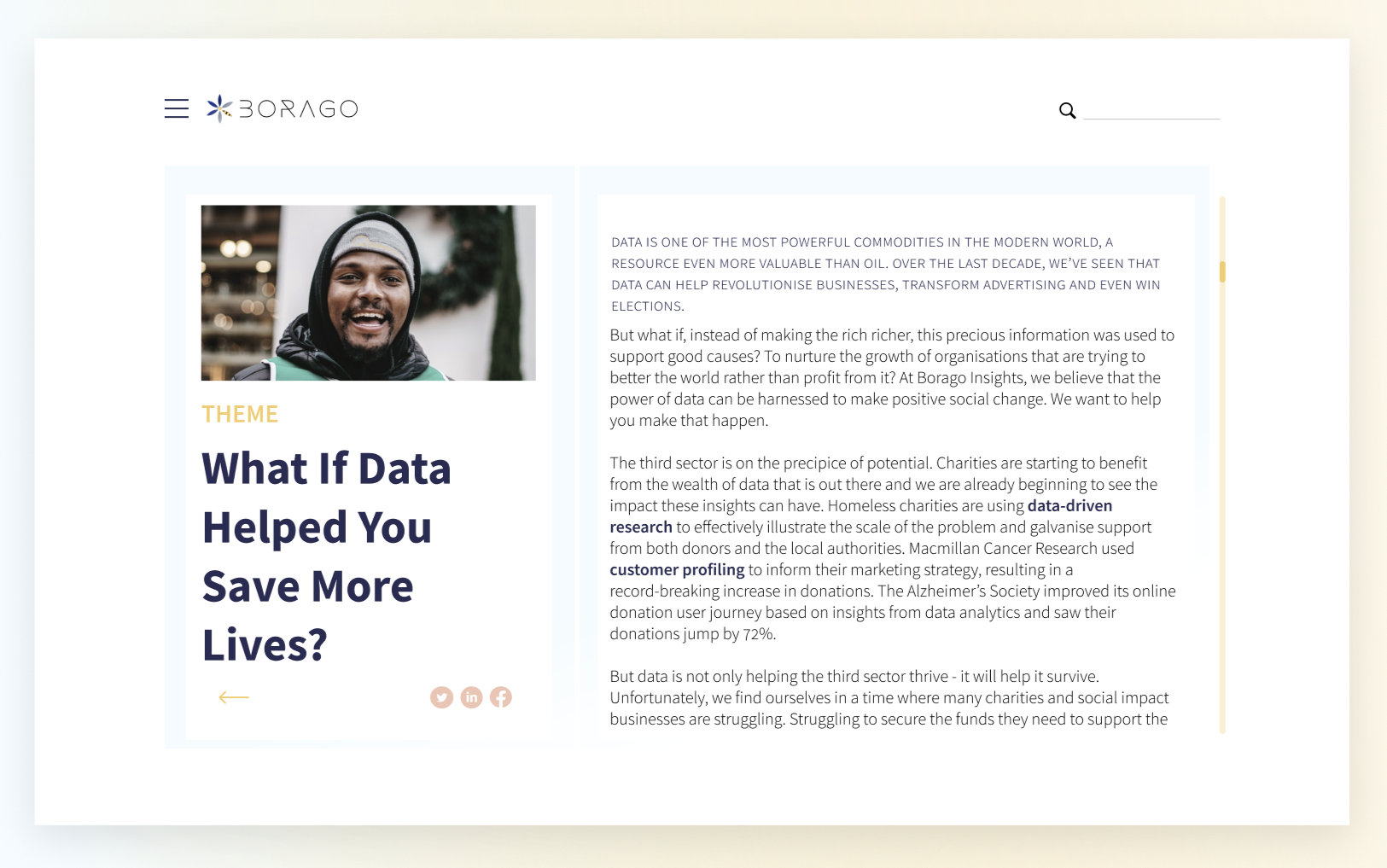
The same logic applies to the individual article pages. By splitting the screen into two columns, I can keep the title and social media sharing icons accessible at all times. And only the right side of the screen is scrollable.
相同的逻辑适用于各个文章页面。 通过将屏幕分为两列,我可以随时访问标题和社交媒体共享图标。 并且只有屏幕的右侧是可滚动的。

This doesn’t mean that the featured article needs to be the same forever. Something else more important could replace it late on. But my strategy is to get visitors to follow a specific user journey on the site:
这并不意味着专题文章必须永远相同。 其他更重要的事情可能会在以后取代。 但是我的策略是让访问者关注网站上的特定用户旅程:
- Homepage 主页
- Specific blog article to understand the opportunity data analysis represents 特定博客文章了解机会数据分析所代表的
- Services page to know what deliverable prospects could benefit from 服务页面,了解哪些可交付的潜在客户可以从中受益
- Contact my client 联系我的客户
If they leave the site because they can’t find specific information or because they’re bored and the copy’s too long, I’ve failed. So I have to be cautious about what to show and where. Which is why I prefer to keep the journey short. It’s not meant to be the Compostelle pilgrimage after all.
如果他们因为找不到特定信息或因为感到无聊并且副本太长而离开站点,那么我就失败了。 因此,我必须对显示的内容和位置保持谨慎。 这就是为什么我宁愿保持短暂的旅程。 毕竟这并不意味着是堆肥朝圣。
8.设计联系页面 (8. Designing the Contact Page)
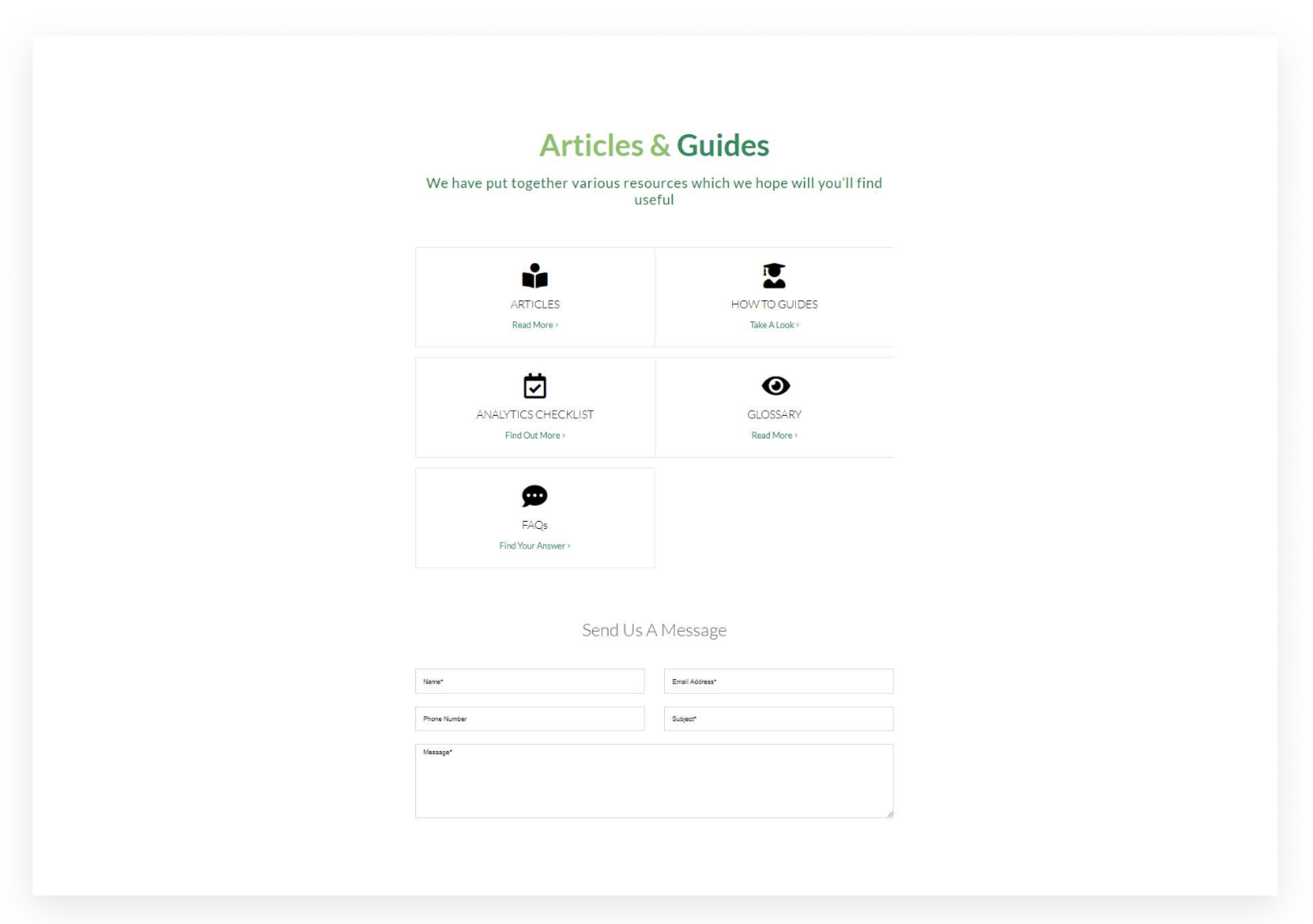
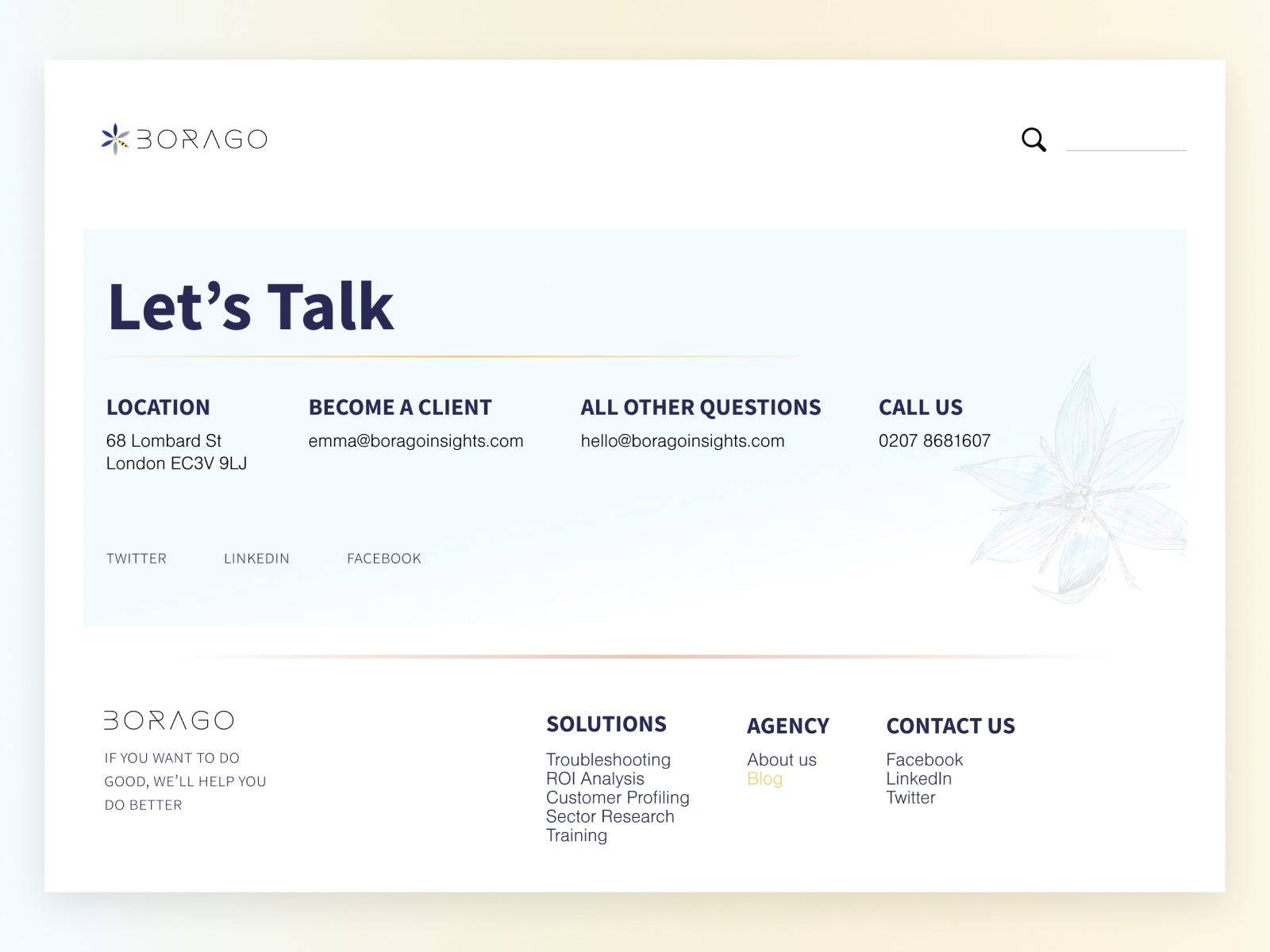
I kept this page very simple. I’m not a fan of contact forms, so I featured email addresses, location and telephone details. Some people (me included) trust deliverability better when using their own email client. It feels more personal than using a contact form, which works well with this particular brand. Finally, I wanted to leave it for the user to choose how they want to get in touch with Borago Insights.
我使此页面非常简单。 我不喜欢联系表格,因此我提供了电子邮件地址,位置和电话详细信息。 有些人(包括我在内)在使用自己的电子邮件客户端时会更好地信任可传递性。 与使用联系表相比,这种方式感觉更个性化,该联系表在该特定品牌下效果很好。 最后,我想让用户自行选择与Borago Insights保持联系的方式。

9.移交给开发人员 (9. Handing Over to the Developers)
I spent quite a bit of time documenting the user interface for the developers to know how to code my design. Although I’m working with Figma and it’s very easy to export the code, it’s always nice to have a reference point.
我花了很多时间来记录用户界面,以便开发人员知道如何编码我的设计。 尽管我正在使用Figma,并且导出代码非常容易,但是拥有参考点总是很好。
风格指南 (Style Guides)
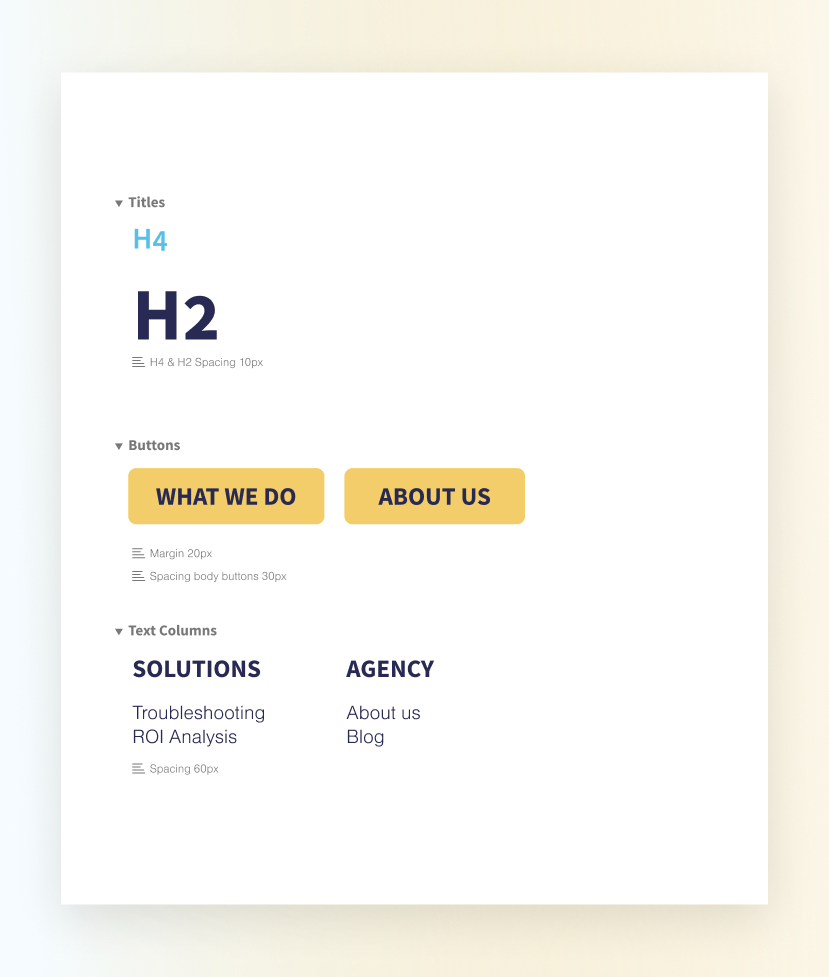
I documented spacing guidelines, interaction rules and typography hierarchy. This keeps the code consistent with all the various formats of text, spacing rules as well as interaction.
我记录了间距准则,交互规则和版式层次结构。 这样可以使代码与所有各种格式的文本,间距规则以及交互保持一致。



If you want to know more about handing over your designs, Femke made an excellent video about this.
如果您想了解有关移交设计的更多信息, Femke制作了一个很棒的视频 。
10.然后呢? (10. And Then What?)
After working for so long on this project, one could say “ok, you’ve changed colours and fonts. And then what?”.
在这个项目上工作了很长时间之后,人们可能会说:“好,您已经更改了颜色和字体。 然后什么?”。


Even though the website’s not perfect (a V2 is actually in progress to include new perks), let me tell you about what’s changed for Borago Insights so far.
尽管该网站并不完美(实际上V2正在开发中,以包含新的特权),但让我告诉您到目前为止Borago Insights发生了什么变化。
网站绩效 (Site Performance)
Emma shared these analytics numbers with me, two months after launch:
发布两个月后,Emma与我分享了这些分析数据:
- 134% increase in avg. number of pages viewed per session 平均增加134%。 每个会话查看的页面数
- 38% reduction in the bounce rate 跳出率降低38%
- 33% reduction in avg. page speed 平均减少33%。 页面速度
- People read a blog article in 16% of visits 人们在16%的访问中阅读博客文章
新客户 (New Clients)
Emma also successfully secured two new clients to work with, including Mental Health UK. After meeting with her, prospects always check her site. It’s how everybody likes to get a sense of someone’s credibility and expertise. And the new design for Borago Insights inspires trust. That is the real value.
艾玛(Emma)还成功确保了两个新客户的合作,其中包括英国精神卫生(Mental Health UK) 。 与她会面后,潜在客户总是会检查她的网站。 每个人都喜欢这样来了解某人的信誉和专业知识。 Borago Insights的新设计激发了信任。 那才是真正的价值。
When you invest money in a designer (me), you get more revenue in return because people trust you. And if you’ve read this article top to bottom, you know that doesn’t happen by accident.
当您向设计师(我)投资时,您会获得更多收益,因为人们信任您。 而且,如果您已从上至下阅读了这篇文章,您就会知道这并非偶然。
🙏 Thanks for reading! I hope you’ve learnt a couple of things with this case study.
🙏 感谢您的阅读! 希望您通过本案例研究学到了一些东西。
👋 Have a question or a project you’d like to discuss? Book a call or email me. I can help you convert your website visitors to donors or volunteers and make sure it’s an engaging place to visit.
👋 有您要讨论的问题或项目吗? 预订电话或给我发送电子邮件 。 我可以帮助您将网站访问者转换为捐赠者或志愿者,并确保它是一个吸引人的访问场所。
Newsletter • Twitter • Website
时事通讯 • Twitter • 网站
翻译自: https://uxdesign.cc/redesigning-a-consultancy-website-for-non-profits-a-case-study-13d139493e29
ogc是一个非营利性组织
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_809870.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!