facebook 五维设计
Founded in 2004, Facebook has become the biggest social networking service based on global reach. It has almost 2.5 billion monthly active users as of the fourth quarter of 2019 (Facebook statistics). No wonder that Facebook continues to make strategic acquisitions; in 2014 the company paid $19 billion to buy messaging company WhatsApp and Instagram was acquired for $1 billion in 2012. You might notice that Facebook adds its brand name alongside those apps — in the following format: “Whatsapp from Facebook” and “Instagram from Facebook”. Hence, it makes Facebook a powerful company.
Facebook成立于2004年,已成为基于全球影响力的最大社交网络服务。 截至2019年第四季度,它每月拥有近25亿活跃用户(Facebook统计数据) 。 难怪Facebook继续进行战略收购; 2014年,该公司斥资190亿美元收购了消息公司WhatsApp,Instagram在2012年以10亿美元的价格被收购。您可能会注意到,Facebook在这些应用程序的旁边添加了品牌名称,格式如下:“来自Facebook的Whatsapp”和“来自Facebook的Instagram” ”。 因此,它使Facebook成为一家强大的公司。
Like millions of other people, I use Facebook to share articles, read information, share what I’ve been up to, and check up on the community of UI UX Designers. As an active user, I notice how many times Facebook changes its user interface design. What bothers me as a User Interface Designer regarding the current design of Facebook is, firstly, they don’t change the design of their website into the latest brand. On the contrary, the changes only appear on the mobile app. Secondly, the navigation on its hamburger menu is cluttered (why is that on earth you use the card and masonry style for the navigation?) and the use of color on its background as well as icons is too colorful. When I had discovered these problems I decided to redesign the user interface of Facebook based on my findings.
像数百万其他人一样,我使用Facebook分享文章,阅读信息,分享我的最新动态以及检查UI UX设计师社区。 作为活跃用户,我注意到Facebook更改了其用户界面设计的次数。 作为用户界面设计师,我对于Facebook当前的设计感到困扰的是,首先,他们没有将网站的设计更改为最新的品牌。 相反,更改仅出现在移动应用程序上。 其次,汉堡菜单上的导航混乱(为什么在地球上使用卡片和砖石样式进行导航?)并且其背景和图标上的颜色使用也太丰富多彩了。 发现这些问题后,我决定根据我的发现重新设计Facebook的用户界面。
脸谱网 (Facebook web)

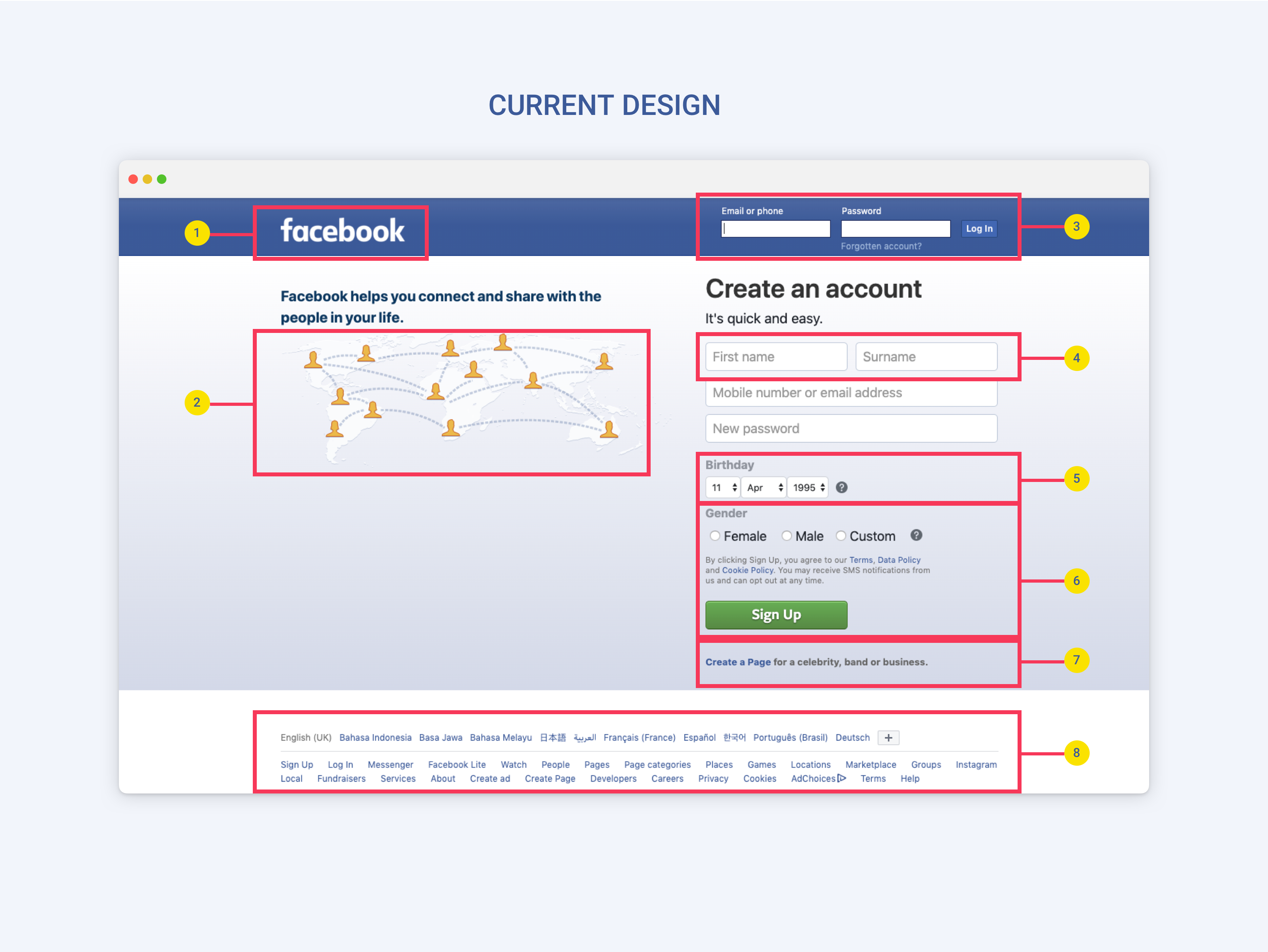
Based on what I discovered, there are 8 points that I changed into a new design.
根据发现的内容,我将8点更改为新设计。
- Facebook has the brand new logo appeared only on its mobile app. I considered using the brand new logo along with the slogan on Facebook’s onboarding website. Facebook的全新徽标仅出现在其移动应用程序中。 我考虑过使用全新徽标以及Facebook入门网站上的标语。
- The illustration seems outdated while I think that Facebook can do more than this (just imagine how many talented graphic designers/illustrators that Facebook has!). 当我认为Facebook可以做得更多时,该插图似乎已经过时了(想像一下Facebook有多少才华横溢的图形设计师/插画家!)。
- Inconsistency of the input fields of Facebook forms and look at that sign-in button (it’s too small, yikes!). There’s a guideline standard for buttons, by the way. Facebook表单的输入字段不一致,并查看该登录按钮(太小了,赞!)。 顺便说一下,按钮有一个指导标准。
- Oh hey, they separate the first name and last name while it can be a problem for users since Facebook’s users come from various countries. The structure of a name is not the same across cultures. 哦,嘿,他们将名字和姓氏分开了,但由于Facebook的用户来自不同的国家,这可能会给用户带来麻烦。 跨文化名称的结构是不同的。
Well, scrollable birthday date? It’s a big no-no!
好吧,可滚动的生日? 这是一个很大的禁忌!
Based on
基于
Nielsen Norman Group’s article, split date fields with drop-downs for a month, day, and year require a lot of unnecessary steps. This method increases interaction cost by adding additional clicks and scrolling. Hence, this should be avoided.
Nielsen Norman Group的文章 ,使用月,日和年的下拉菜单拆分日期字段需要许多不必要的步骤。 此方法通过添加其他点击和滚动来增加交互成本 。 因此,应避免这种情况。
- The color of its sign-up button doesn’t represent the blue brand. Moreover, the help-icon should be placed beside the label. 其注册按钮的颜色并不代表蓝色品牌。 此外,帮助图标应放置在标签旁边。
- The copywriting sounds flat! I changed it to sound more human. 文案听起来很平淡! 我将其更改为听起来更人性化。
- The footer navigation is seriously cluttered; it makes them unorganized. I classified and re-arranged the information architecture. 页脚导航非常混乱; 它使它们变得无组织。 我对信息架构进行了分类和重新安排。
重新设计后 (After redesigned)

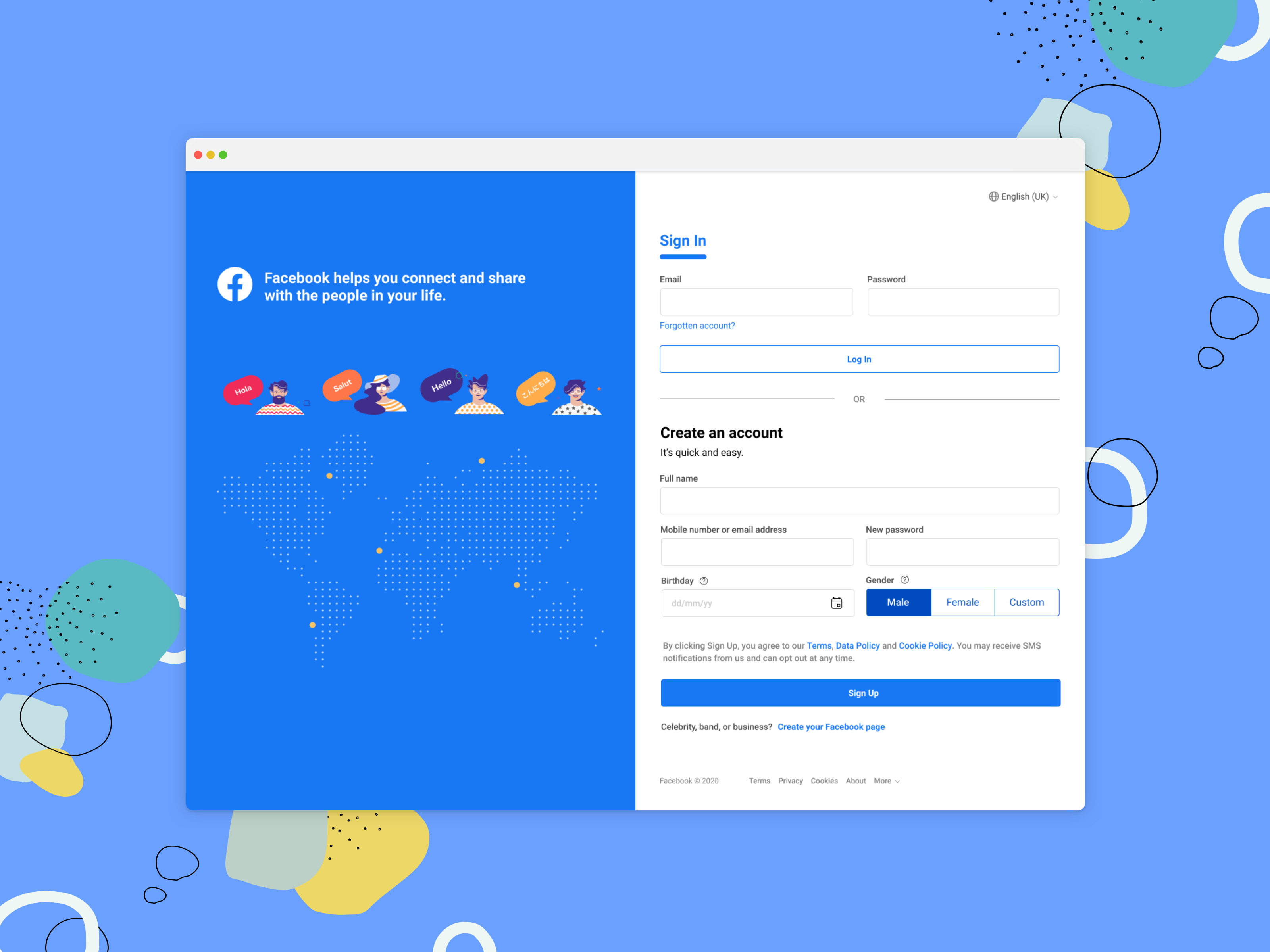
What did I fix?
我修复了什么?
- I used the brand new logo of Facebook and put its slogan altogether. 我使用了Facebook的全新徽标,并将其标语完全放在了一起。
I placed the nice illustration of the map and people by using Lottie. I like Lottie because it has been converted to the JSON file. It makes developers’ life easier when it comes to animation! By using a plugin from Figma, I can turn Lottie file into SVG or gif ;)
我使用Lottie放置了地图和人物的漂亮插图。 我喜欢Lottie,因为它已被转换为JSON文件。 在动画方面,它使开发人员的生活更轻松! 通过使用Figma的插件,我可以将Lottie文件转换为SVG或gif;)
- I standardized the input fields as well as buttons. Buttons have two types here, the medium emphasis for secondary action (login) and high emphasis for primary action (sign up). Sign up button should look prominent because it relates to conversion rate. 我对输入字段和按钮进行了标准化。 按钮在这里有两种类型,中等重点是次要操作(登录),高度重点是主操作(注册)。 注册按钮应该看起来很醒目,因为它与转化率有关。
Instead of separating first name and surname, I changed it into full name.
我没有将名字和姓氏分开,而是将其更改为全名。
According to a research article on Medium, the structure of a name is not the same across cultures. Users who visit your site will consist of a broad range of people from different countries. Your name field should be culturally inclusive so that no one struggles to fill out your form. With most things in life, having two is better than one. But when it comes to name fields, having one is better than two.
根据有关“媒介”的研究文章,名称的结构在不同文化之间是不同的。 访问您网站的用户将由来自不同国家的广泛人群组成。 您的姓名字段应在文化上具有包容性,因此没有人会费力地填写您的表格。 在生活中的大多数事物中,拥有两个总比拥有一个好。 但是当涉及到名称字段时,拥有一个胜过两个。
- Based on Nielsen Norman, poorly designed date input leads to distressed or annoyed users — risking the abandonment of the form altogether. Even worse, if the user specifies the wrong date, the entire transaction could be a disaster — think, for example, how you’d feel if you showed up at the theater excited for a new show, only to discover that you bought tickets for a different day. Hence, instead of having a scrollable date, it’d be better to design an easy automatically date input when the user typing the birthday date on the input field. 根据尼尔森·诺曼(Nielsen Norman)的观点,设计不当的日期输入会导致用户感到困扰或恼火-冒着完全放弃表格的风险。 更糟糕的是,如果用户指定了错误的日期,那么整个交易都将是一场灾难–例如,想想如果您兴奋地出现在剧院进行一场新的演出时会感觉如何,却发现自己购买了以下门票:不同的一天。 因此,最好是在用户在输入字段中键入生日日期时设计一个简单的自动日期输入,而不是使用可滚动的日期。
- I changed the color of its sign-up button into a Facebook new brand and placed the help-icon beside the label. 我将其注册按钮的颜色更改为Facebook新品牌,并将帮助图标放在标签旁边。
- Celebrity, band, or business? Create your Facebook page. 名人,乐队还是公司? 创建您的Facebook页面。
I re-arranged the footer navigation to be more simple by adding “more”. I did a benchmark from Twitter which is neat. The language option is placed on the top hence users can switch the language effectively.
通过添加“更多”,我将页脚导航重新安排为更简单。 我在Twitter上做了一个基准测试,非常简洁。 语言选项位于顶部,因此用户可以有效地切换语言。
Facebook移动应用 (Facebook Mobile App)

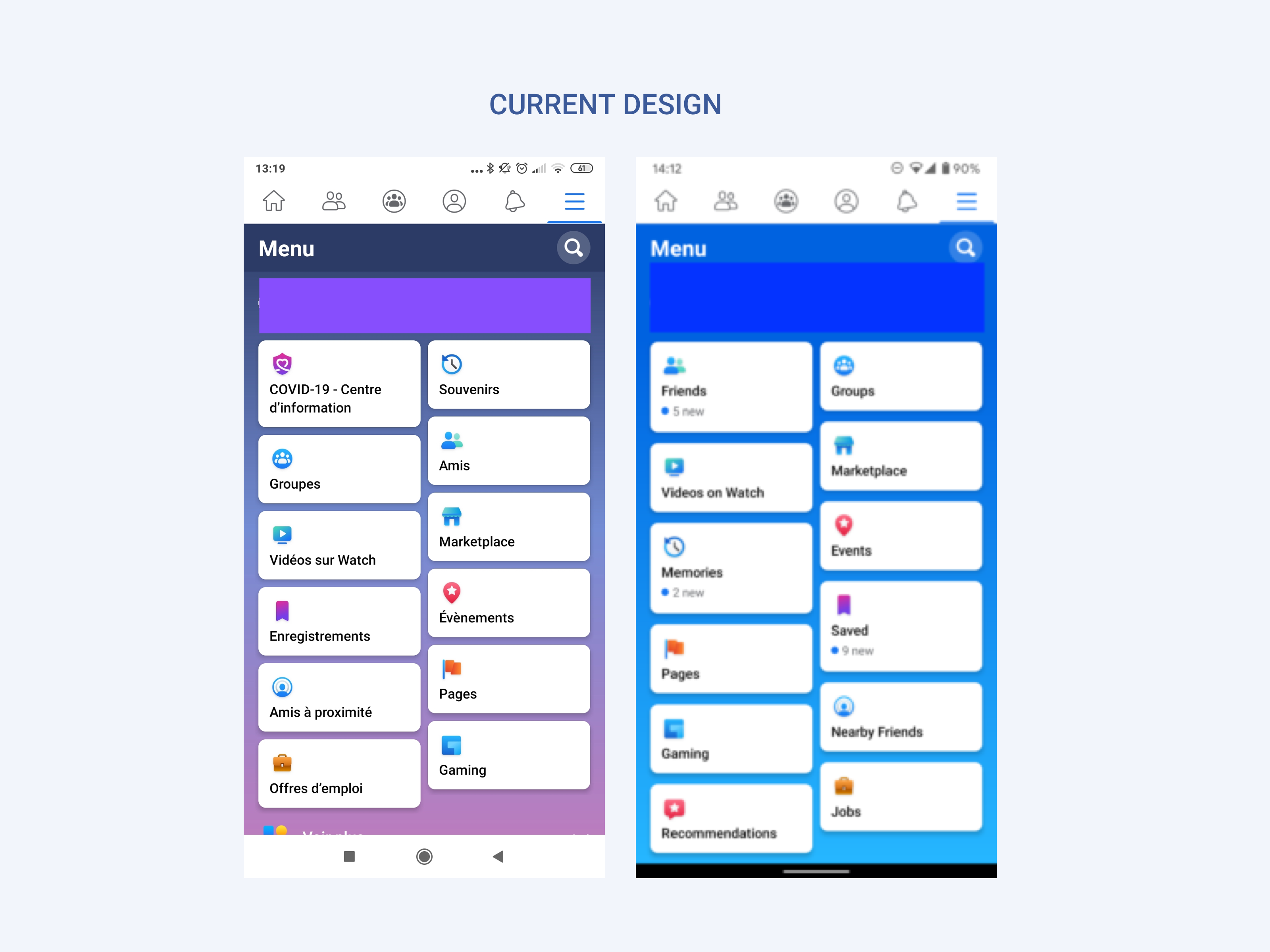
My findings on the Facebook mobile app:
我在Facebook移动应用程序上的发现:
First thing first, the background-color! It’s overwhelmed. I notice that they use playful color and those bright gradients, tho! Well, any reasons why using gradient colors? Also, the background-color can suddenly change (from 2 gradient colors to 3 gradient colors). It’s frustrating! I think they should stick to the color brand itself and use the color scheme of 60–30–10 ratio.
首先是背景色! 不知所措。 我注意到他们使用了俏皮的色彩和明亮的渐变色! 那么,为什么要使用渐变颜色呢? 此外,背景颜色可能会突然改变(从2种渐变颜色变为3种渐变颜色)。 真令人沮丧! 我认为他们应该坚持颜色品牌本身,并使用60–30–10比率的配色方案。
- The color of icons is equally bright with its background-color hence they contrast one another. You can also see the inconsistency of those colors when you scroll down to the next section. 图标的颜色与其背景颜色一样明亮,因此它们彼此形成对比。 向下滚动到下一部分时,您还会看到这些颜色的不一致。

3. Oh well, the use of card and masonry style for its menu? Should I scan the menu in zig-zag or from left goes down then goes up to right? It’s confusing! A menu should scannable easily and doesn’t suppose to make our users think to find it. Regarding the use of card style, it takes a lot of space! It’d be better to make the menu scannable by grouping it and listed.
3.哦,好吧,菜单使用卡片和砖石风格吗? 我应该以锯齿形扫描菜单,还是从左向下然后向上向右扫描? 令人困惑! 菜单应该易于扫描,并且不应使我们的用户想到找到它。 关于卡片样式的使用,需要占用大量空间! 最好通过对菜单进行分组和列出来使菜单可扫描。
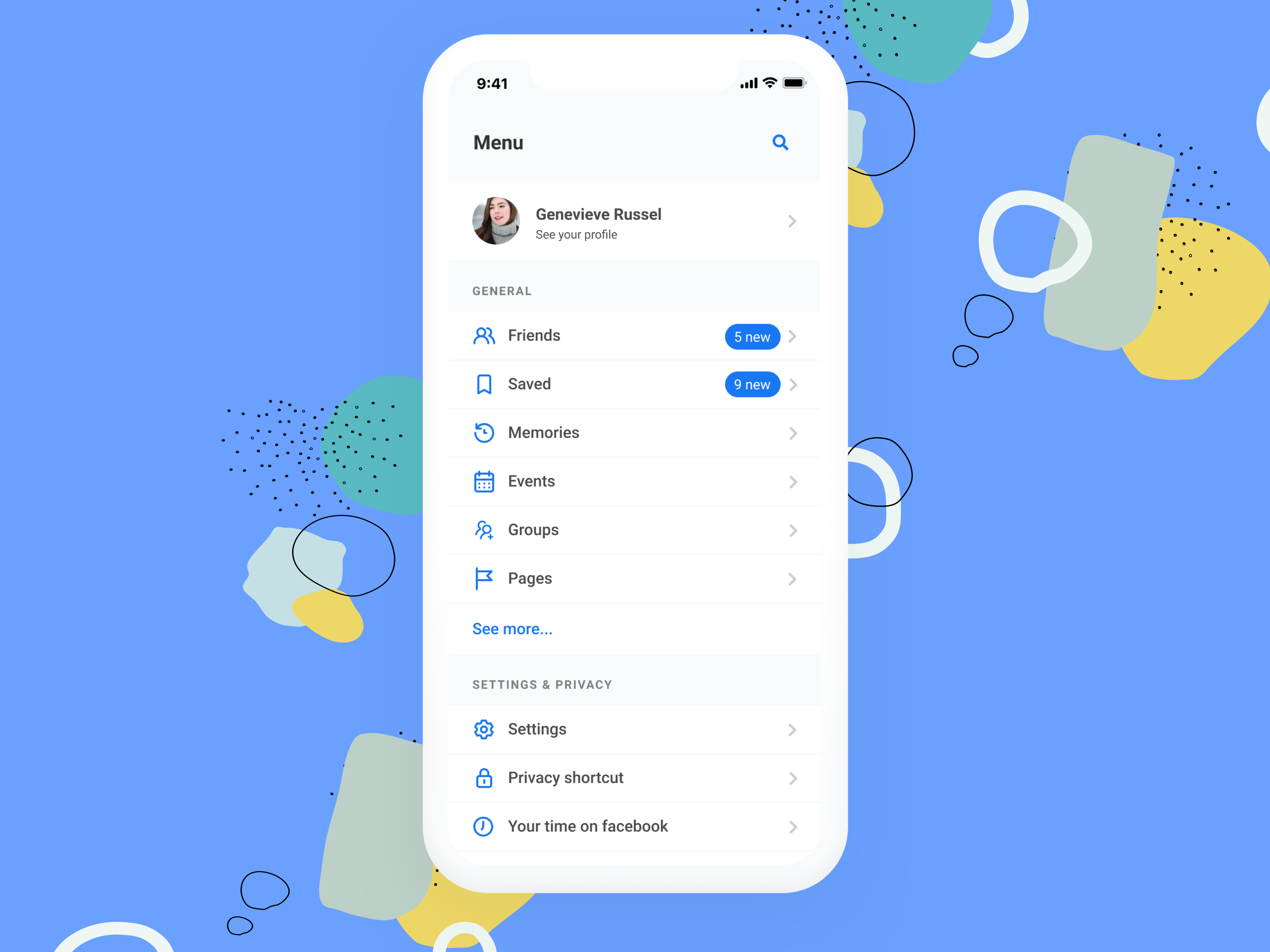
重新设计后 (After redesigned)

What did I fix?
我修复了什么?
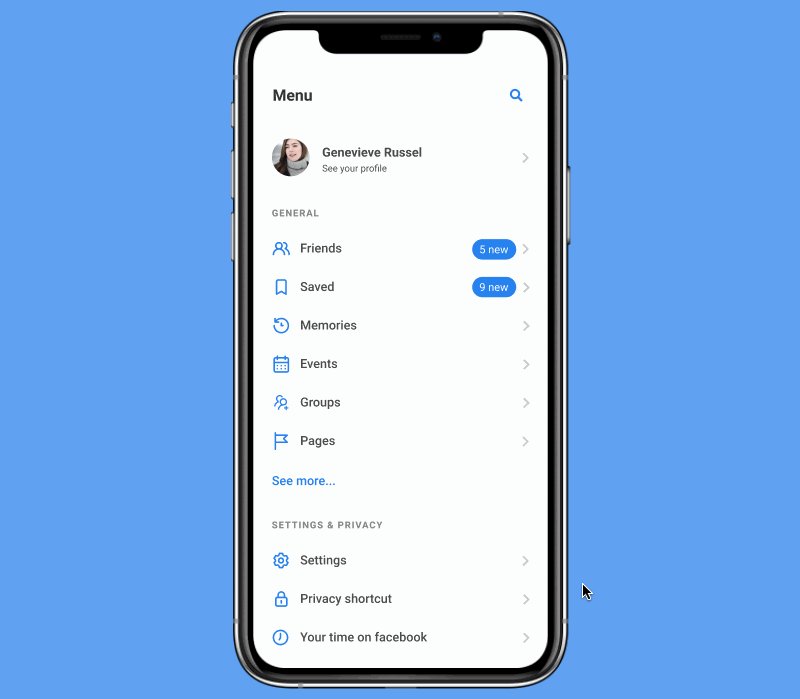
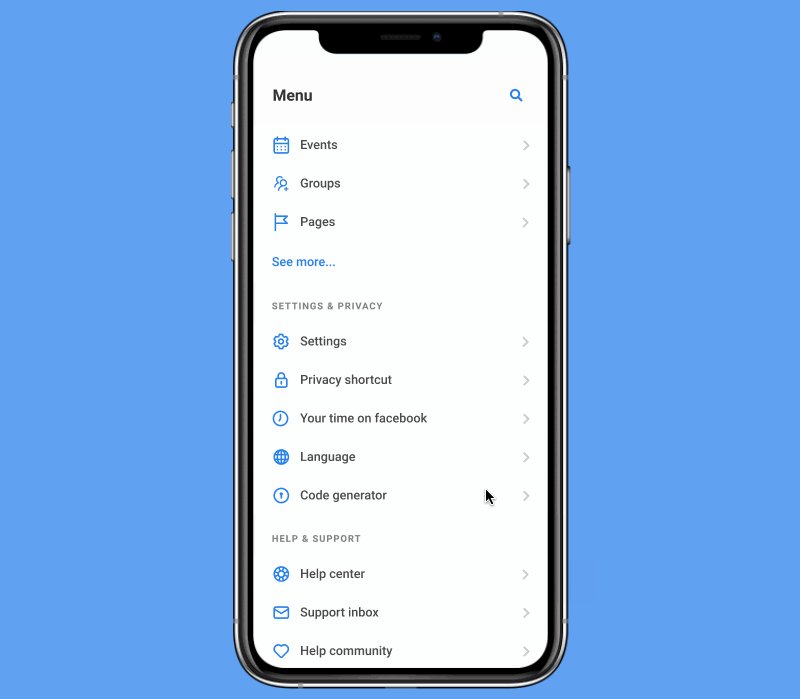
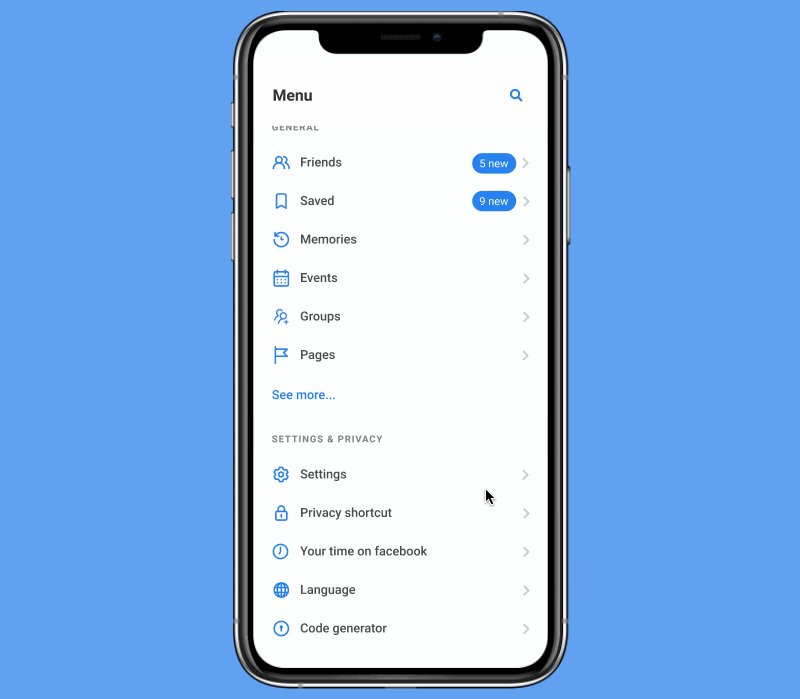
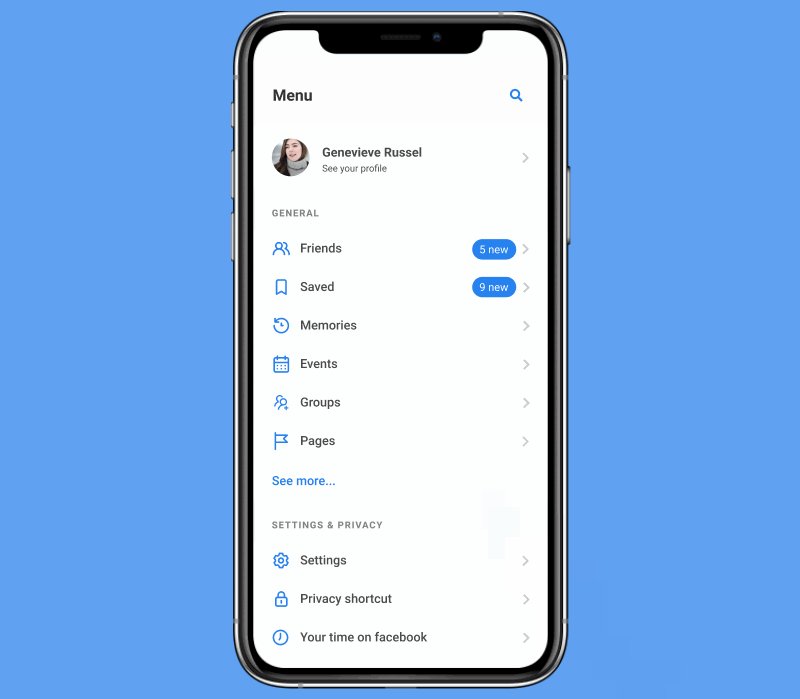
I created a color scheme based on Facebook’s primary color #1877f2 by using a 60–30–10 ratio. I filled the background color hence it has #F7FBFC. Based on color psychology research, blue is well known as the most preferred and most important color that is commonly used in the design. It indicates trust, loyalty, wisdom, confidence, intelligence, faith and truth. Therefore, you should avoid gradient colors.
我使用60–30–10的比例创建了基于Facebook原色#1877f2的配色方案。 我填充了背景色,因此它具有#F7FBFC。 根据颜色心理学的研究, 蓝色是设计中常用的最优选和最重要的颜色。 它表示信任,忠诚,智慧,信心,智慧,信念和真理。 因此, 您应该避免使用渐变色。
- I used the primary color to create solid icons. 我使用原色来创建纯色图标。
Regarding the information architecture, I breakdown the menu based on the high level of priority. On Facebook, we can get information about friends, news, events, and pages. What relates to friends’ information is memories and groups based on my observation. Then, what relates to news is bookmark (saved).
关于信息体系结构,我基于高优先级细分菜单。 在Facebook上,我们可以获得有关朋友,新闻,事件和页面的信息。 与朋友的信息有关的是根据我的观察而产生的记忆和小组。 然后,与新闻有关的是书签(已保存)。
I classified these submenus (Friends, Saved, Memories, Events, Groups, Pages) as
我将这些子菜单(“朋友”,“已保存”,“内存”,“事件”,“组”,“页面”)分类为
General. I also changed the position of Settings & Privacy under General because it’s more often for users managing the settings and privacy of their account than spending time on Help & Support. I don’t use the accordion approach because it will lead to many steps of clicking as these submenus contain another submenu. Hence, I let it open and scannable. Also, just don’t show users many submenus. Ideally, present them 6 submenus maximal. More than that, you can use “see more”.
一般 我还更改了“ 常规 ”下的“设置和隐私”的位置,因为管理帐户的设置和隐私的用户比花在“ 帮助和支持”上的时间更多。 我不使用手风琴方法,因为这些子菜单包含另一个子菜单,它将导致许多单击步骤。 因此,我让它打开且可扫描。 另外,只是不要向用户显示许多子菜单。 理想情况下,最多显示6个子菜单。 除此之外,您还可以使用“查看更多”。

I’m sure that there are still many cases can be explored from Facebook. I found these two cases are interesting because that is what I see more often when I land on the Facebook website and what bothers me is the style menu as well as its IA. By auditing the user interface of Facebook, it allows me to create a design improvement to create a better user experience and to apply what I’ve been studying regarding UI UX guideline.
我敢肯定,仍然可以从Facebook探索许多案例。 我发现这两种情况很有趣,因为这是我登陆Facebook网站时经常看到的,而困扰我的是样式菜单及其IA。 通过审核Facebook的用户界面,它使我可以进行设计改进,以创建更好的用户体验,并应用我一直在研究的有关UI UX指南的内容。
I’d be glad if you have any constructive feedback regarding this case :)Any questions about UI UX? Drop me an email here https://livindachristy.com/
如果您对此案有任何建设性的反馈意见,我会很高兴:)有关UI UX的任何问题? 在这里给我发电子邮件https://livindachristy.com/
Thank you for reading!
感谢您的阅读!
进一步阅读: (Further reading:)
[1] Mobile sub-navigation by NN Group[2] Facebook statistics[3] Color psychology
[1] NN Group的移动子导航 [2] Facebook统计信息 [3] 颜色心理学
翻译自: https://uxdesign.cc/redesigning-facebook-webs-onboarding-and-menu-fd4a92075ef9
facebook 五维设计
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_809864.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!