无论是在工作中还是在学习中,大家都会遇到网页上的文本无法复制粘贴的情况,然后只能硬着头皮将里面的内容一个个的用键盘敲出来,其实这些被限制的网页时可以复制的,今天就教你几招,让你轻松免费复制。

一、手机端
如果是用手机浏览网页的话,复制起来也比较方便。
1、百度文库复制
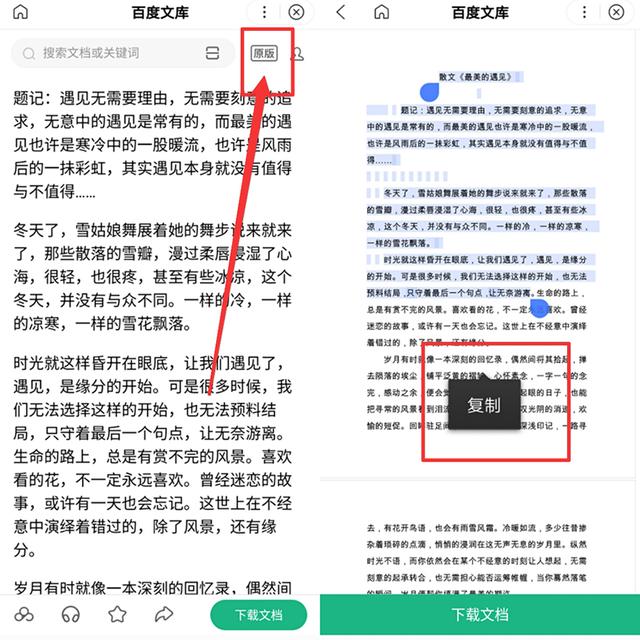
如果你需要复制的文本正好在百度文库中,这样就非常好办了,打开这个网页之后,你可以看看右上角有没有【原版】两个字,有的话就点进去,里面的文字都是可以复制粘贴的,对着文字长按2秒,就可以选择文字进行复制了。

2、图片识别文字
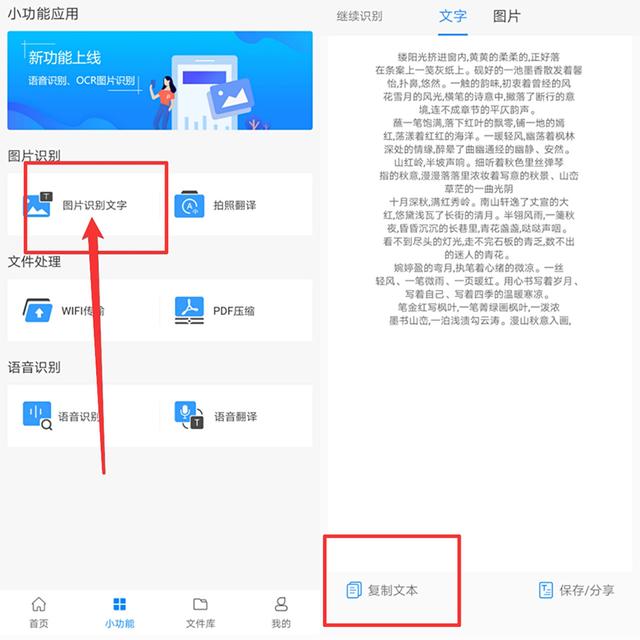
如果你浏览的网页右上角没有【原版】两个字,也不可以进行复制粘贴,就用【迅捷PDF转换器】中的【图片识别文字】功能,直接将网页上的文字截图,在手机上打开这个APP,找到图片识别文字功能,点击它并且上传截图,文字就会被提取出来,都是排版好的,用起来也方便。

二、电脑端
办公的时候只用电脑来浏览网页,那么用电脑怎么复制网页里面的文字呢?
1、打印网页
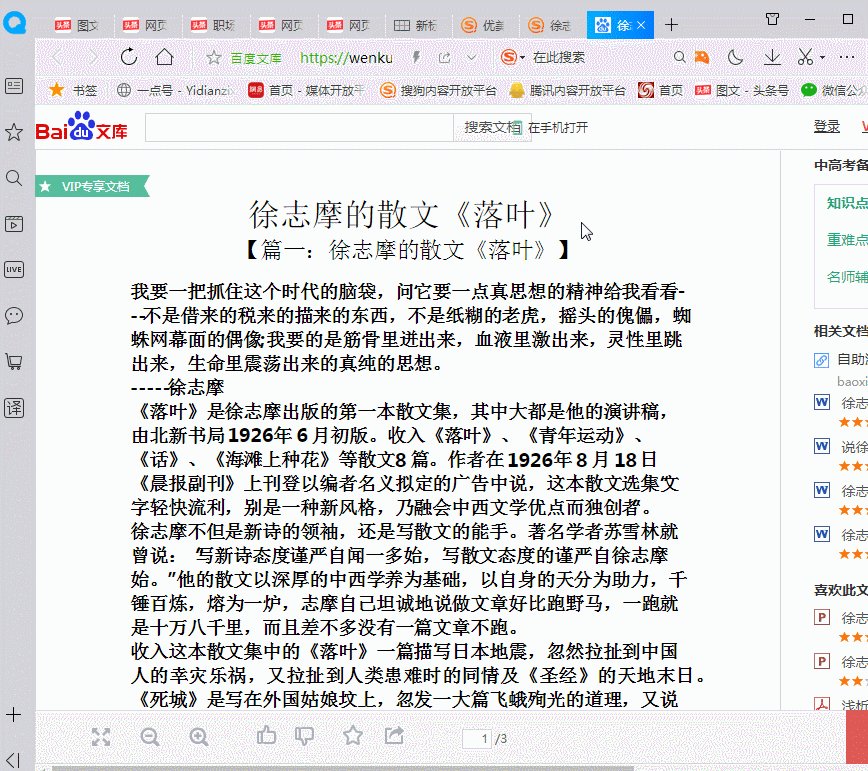
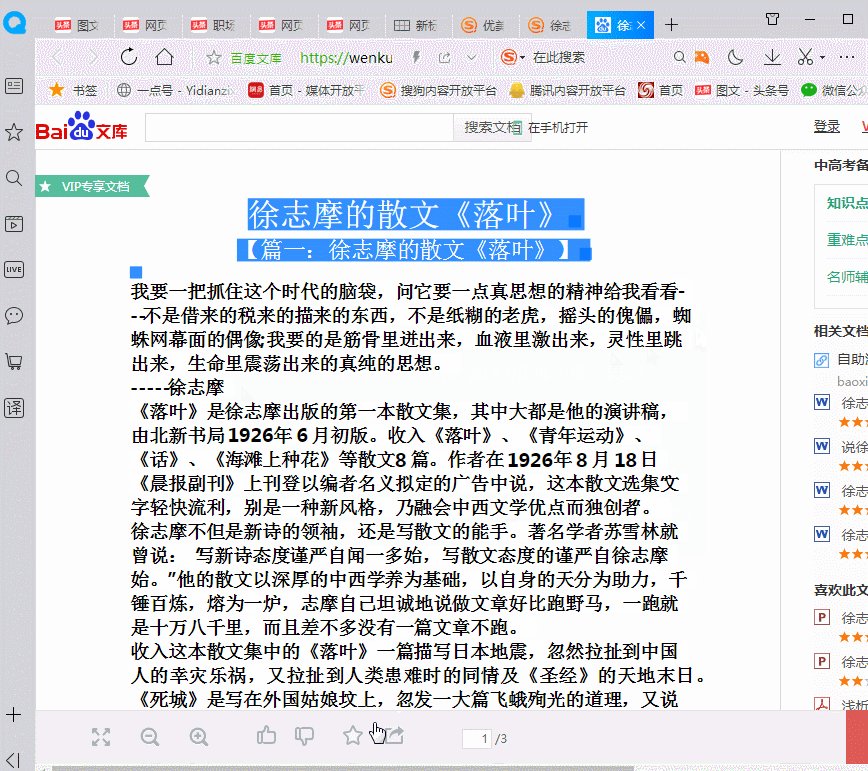
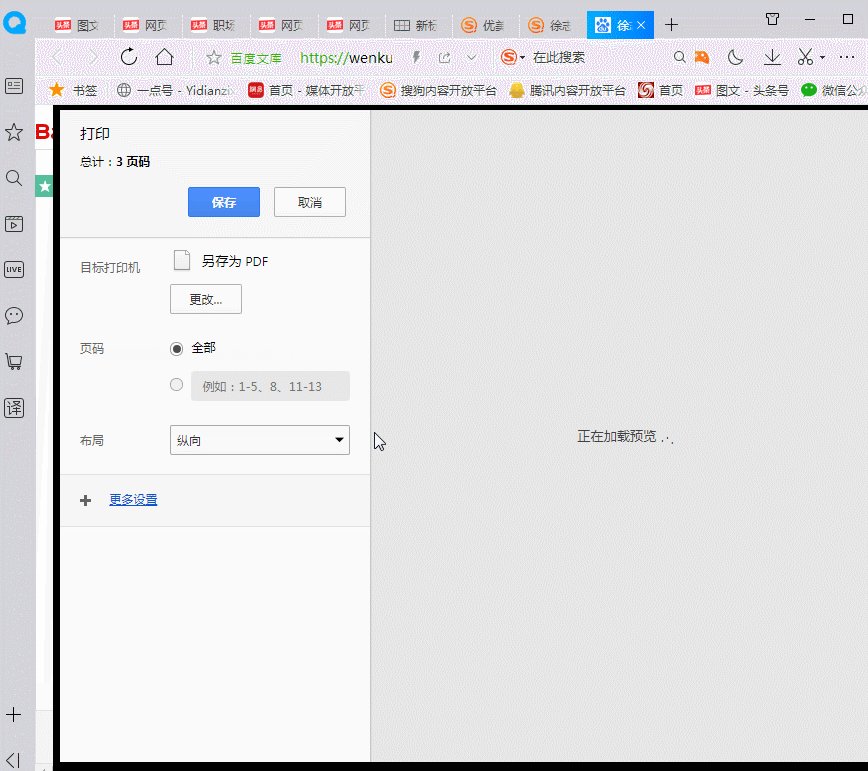
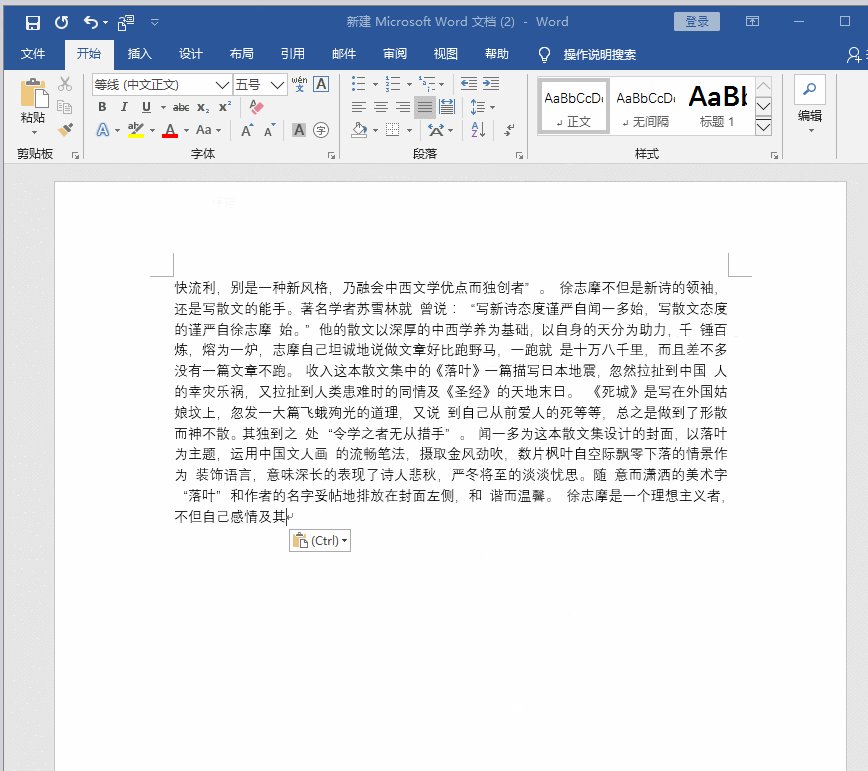
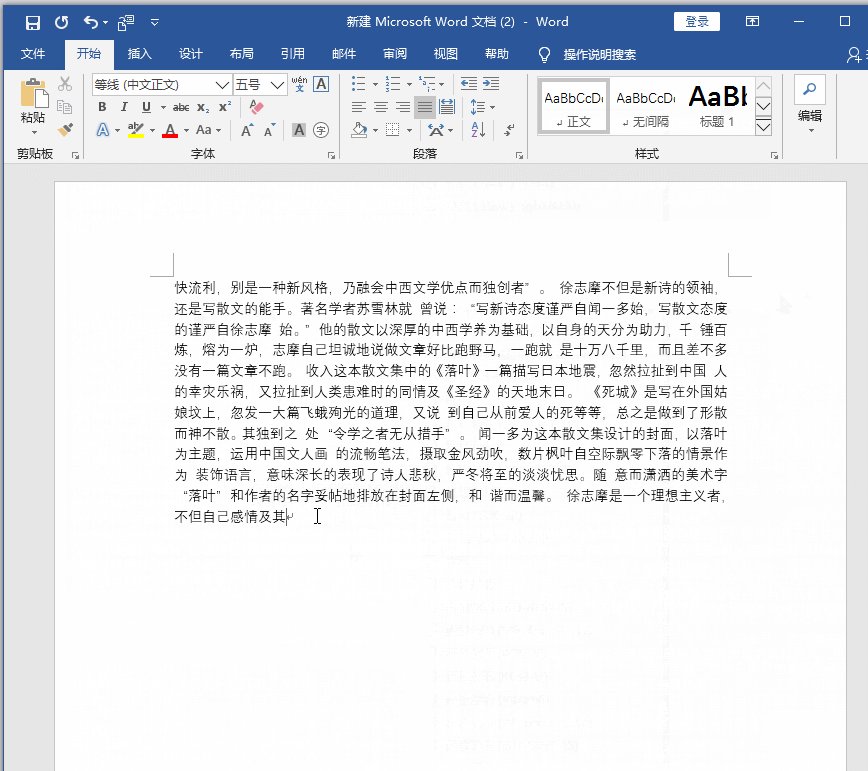
这个方法很简单,也是非常快速的一种方法,选中需要复制的文字,尽量选多一点,然后右键选择【打印】,这时候打印框内就会出现文字的内容,用鼠标选中文字按下【Ctrl+C】进行复制并粘贴就可以了。

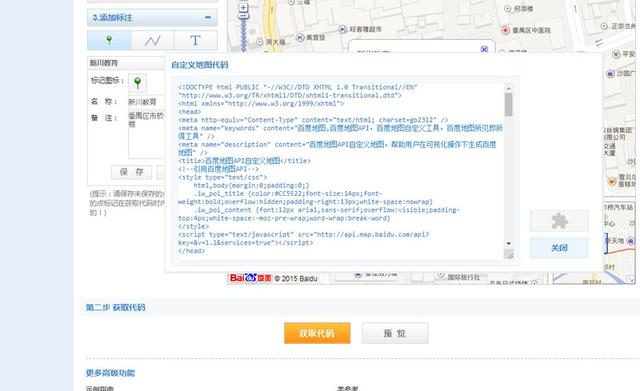
2、查看网页源代码
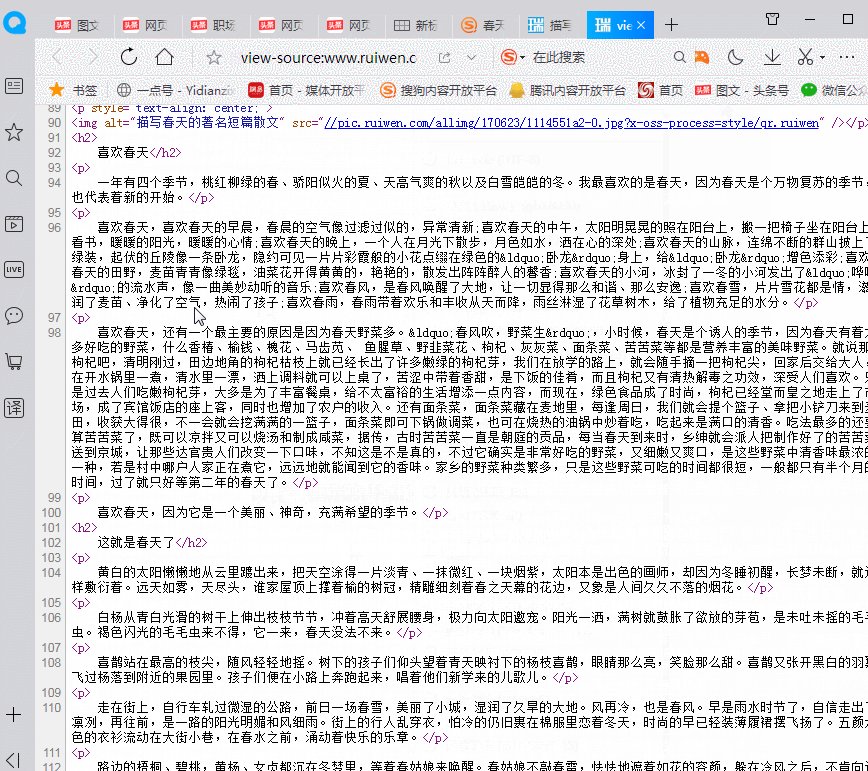
这个方法也是比较方便的,在空白的地方右键点击【查看网页源代码】,进入代码之后,往下滑找到你需要的内容,选中进行复制就可以了。

以上就是小编整理出来的网页复制方法,这些方法亲测过确实是有效的,也希望能够帮到大家,如果你们还知道哪些好用的复制方法,不妨分享出来,大家一起学习学习。