很多人都不知道怎么在官方网站下载JDK,下面我们就一起来看看教程吧!
操作方法
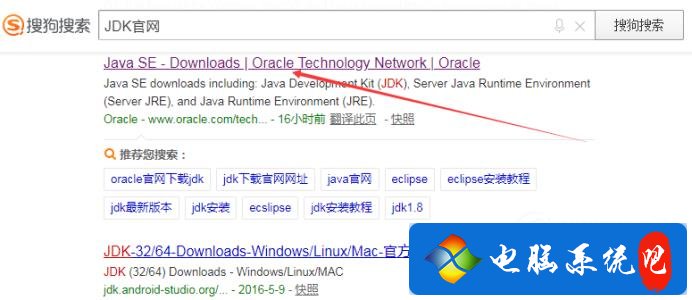
01在搜索中输入“JDK官网”进行搜索,如下图所示。
02搜索到JDK官网之后点击进入,如下图所示。

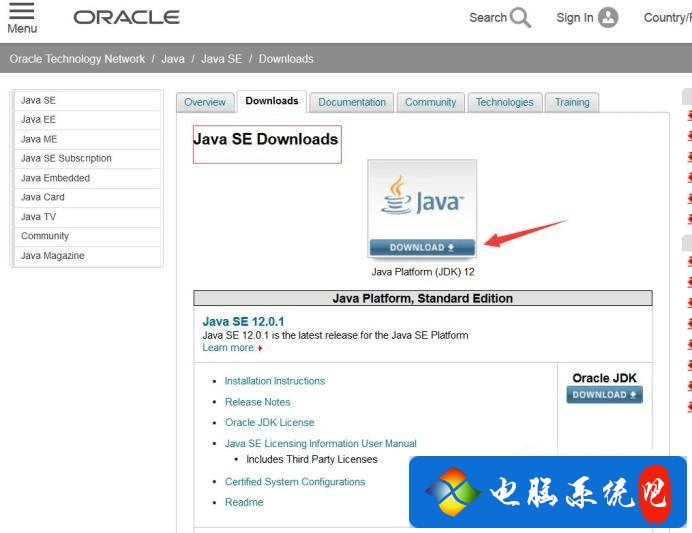
03进入官网之后,点击下图中箭头指向的图标。

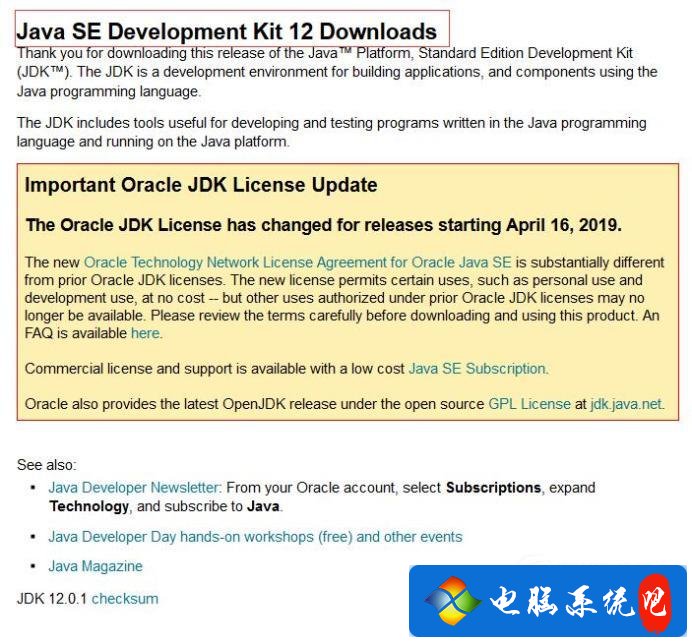
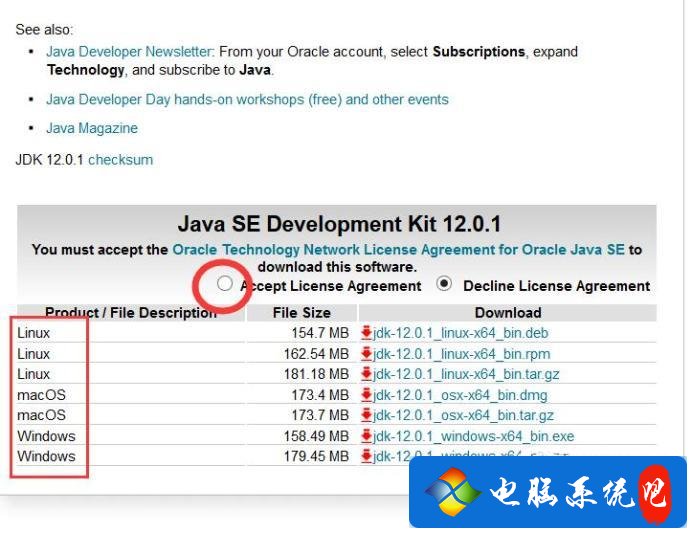
04点击后会自动进入许可协议界面,如下图所示。

05在许可协议界面里往下滑动,选择“Accept License Agreement(接受许可协议)”,如下图所示。

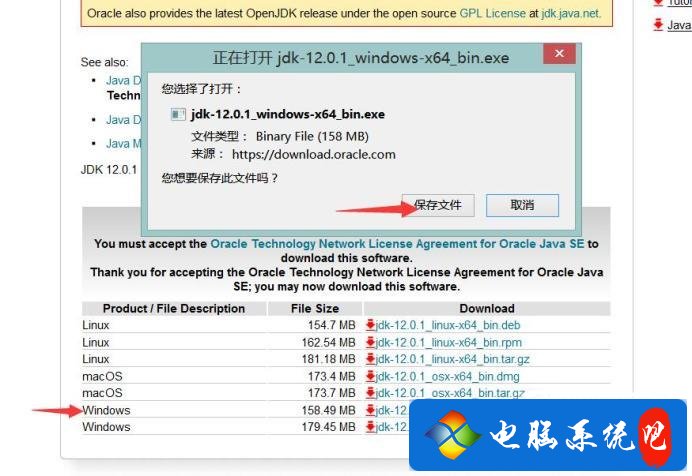
06然后点击自己想要的下载链接,点击后会弹出一个对话框,选择“保存文件”进行下载,如下图所示。

07接着在文件夹里面双击下载好的JDK安装包进行安装,如下图所示。

08双击后安装包之后会弹出一个安装向导,点击“下一步”,如下图所示。

09在新弹出的界面选择安装位置,然后点击下面的“下一步”,如下图所示。

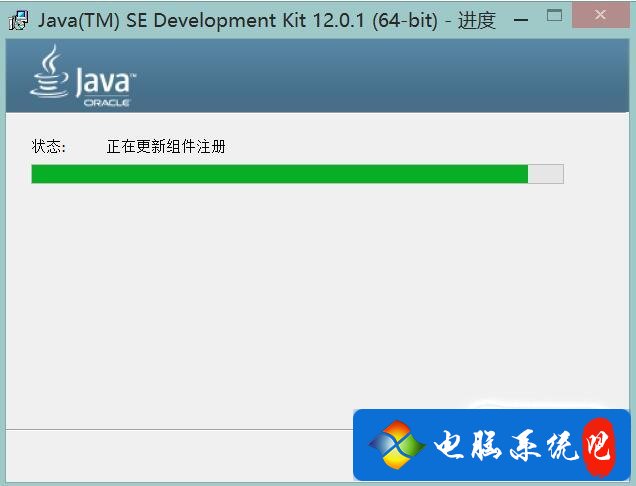
10点击之后就会进入更新组件注册界面了,如下图所示。

11更新好后点击右下角的“关闭”就可以了,如下图所示。

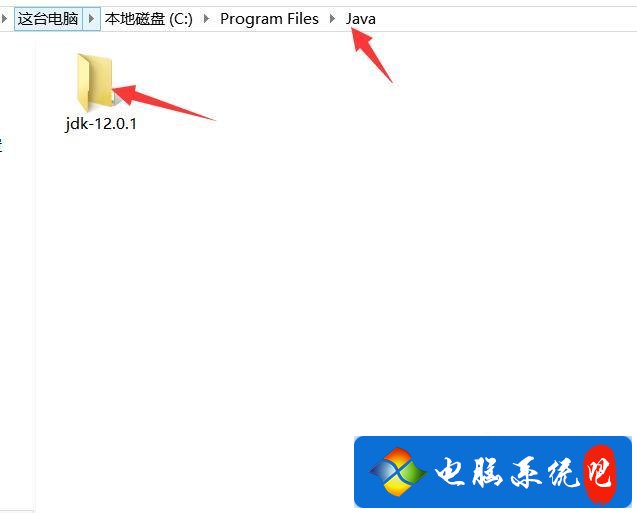
12现在我们就需要打开“JDK”安装位置的文件夹,如下图所示。

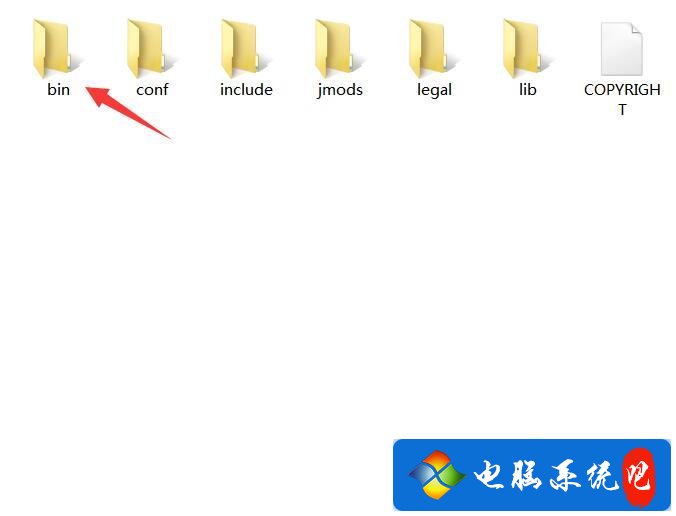
13打开文件夹后选择“bin”文件,如下图所示。

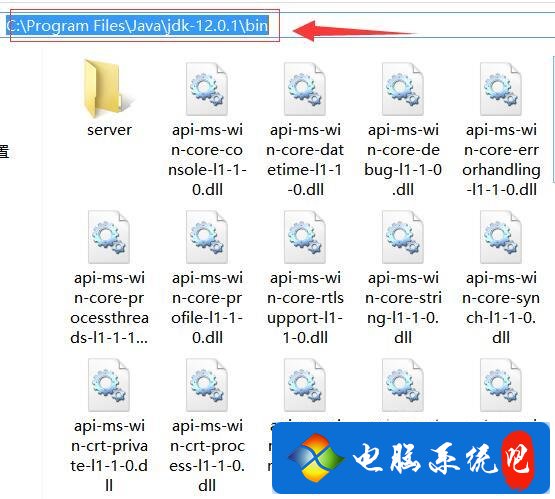
14复制上面的地址栏路径,如下图所示。

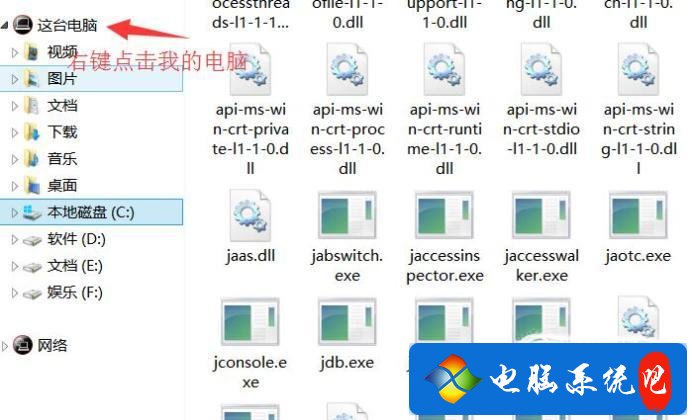
15然后右键“我的电脑”后选择“属性”,如下图所示。

16在属性界面选择“高级系统设置”,如下图所示。

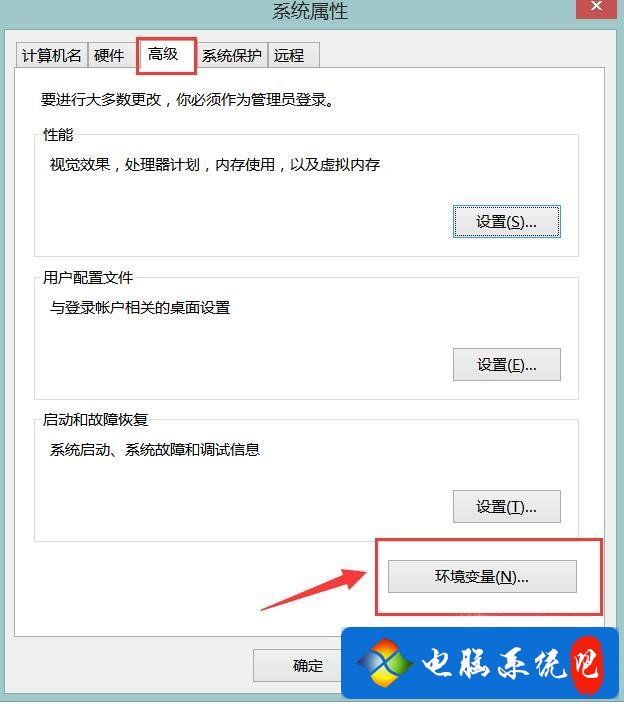
17在新弹出的界面里选择“高级”,然后点击“环境变量”,如下图所示。

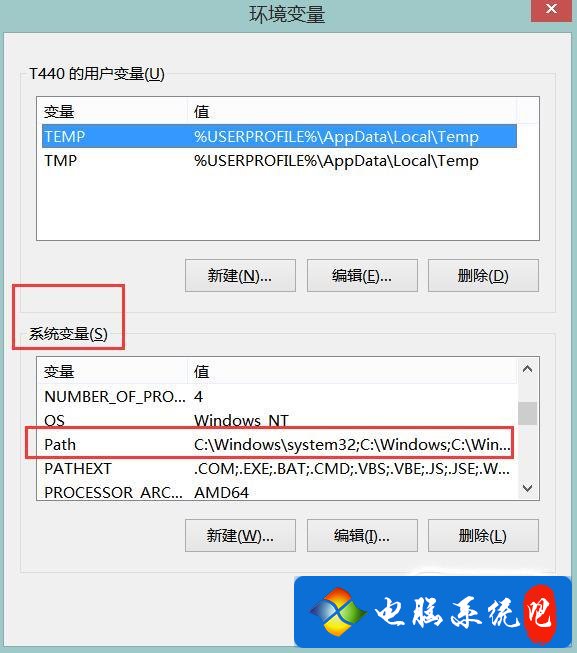
18在环境变量界面里的系统变量下面选择“Path变量”,然后点击下面的“编辑”,如下图所示。

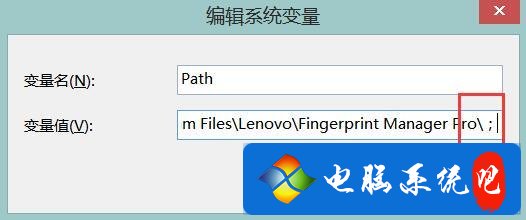
19在新弹出的对话框里把变量值的最后位置加一个“;”,如下图所示。

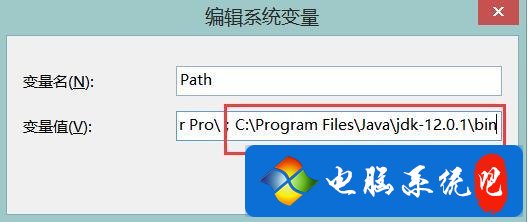
20接下来就把上面第14个步骤复制好的路径粘贴进来,再在后面加个“;”,然后一直点击“确定 ”按钮就可以了,如下图所示。

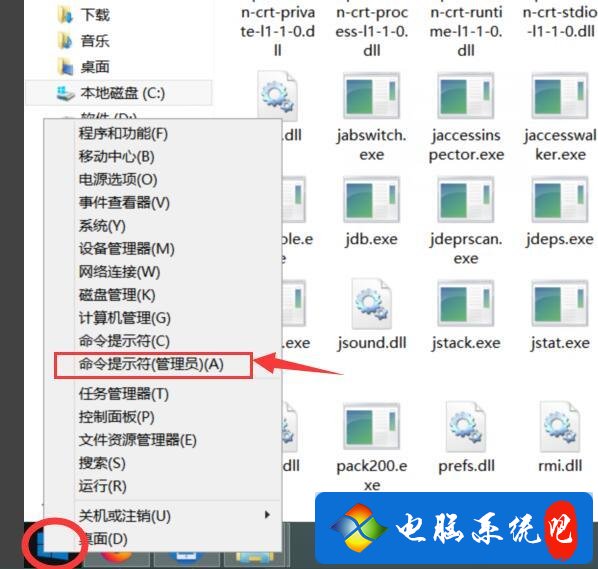
21现在我们就可以来测试一下了,鼠标右键菜单后选择“命令提示符(管理员)”,如下图所示。

22然后在命令提示符窗口里面输入“java”,接着按一下回车键,如下图所示。

23如果弹出的界面和下图一样的话,那么就说明你的java和环境变量设置成功了哦。