1、网页只能本地浏览,想挂在云端进行访问浏览的
2、想入手云服务器,但服务器太贵了,觉得花钱不值得
3、不知道服务器如何使用和搭建的,对于新手小白不太友好
4、想快速部署网页的,简单配置就可以得到想要的
谁说程序员不懂浪漫,逢年过节的时候,制作一些浪漫唯美的网页,然后发给自己喜欢的人,这不就拿捏得妥妥的。
下面就给大家简单介绍一下,如何在码云Gitee 官网-Gitee.com 中部署个人静态网站?使用git提交网站。免费部署的同时,还可以创建多个仓库来部署多个网页
一、预览效果
点击浏览我发布的演示网页效果: 生日快乐 (gitee.io)![]() http://q20000103.gitee.io/small-ash/
http://q20000103.gitee.io/small-ash/
点击爱心出现动态祝福动画效果

二、准备资源
1.首先准备你想要发布的网站资源文件夹,里面必须要有命名为index.html的页面,部署前在本地运行测试

2.在码云上面创建一个仓库,如果没有账号需要先自行注册
码云是基于Git的代码托管和研发协作平台,码云和github都是代码托管·协作开发的平台,码云是国内的网站,GitHub是国外的网站,使用国内的访问速度会快很多,同时对于小白来说中文网站的使用,会更加方便上手操作
点击右上角加号创建一个新仓库

填写仓库名称,其它均可默认,也可以根据需求自行配置,然后点击创建按钮
私有:别人无法查看你创建的私有仓库
公开:所有人都能够查看你创建的仓库并且能够下载源码

下面是创建成功后的提示页面,保存下面的仓库地址已便后面使用

三、安装Git
Git 官网下载下载地址 git-scm.com或者gitforwindows.org
根据自己的系统下载对应的版本,需要详细安装教程的可以参考一些Git安装的文章
安装完成之后,找到Git软件点击鼠标右键、单击 Git Base Here 、打开Git控制台在命令行输入下列命令
# name可以随意命名(可以中文),邮箱建议使用自己QQ邮箱git config --global user.name ""git config --global user.email "" Gitee 提供了基于SSH协议的Git服务,在使用SSH协议访问仓库之前,需要先配置好账户/仓库的SSH公钥。
按如下命令按照提示完成三次回车,即可生成 ssh key。输入cat ~/.ssh/id_rsa.pub 查看你的 public key(公钥)
//建议邮箱同上面注册的邮箱,注意:这里的 xxxxx@xxxxx.com 只是生成的 sshkey 的名称,并不约束或要求具体命名为某个邮箱。ssh-keygen -t rsa -C "xxx@xxx.com" //查看公钥文件cat ~/.ssh/id_rsa.pub  复制生成后的 ssh key,通过仓库主页 「管理」->「部署公钥管理」->「添加部署公钥」 ,添加生成的 public key 添加到仓库中。
复制生成后的 ssh key,通过仓库主页 「管理」->「部署公钥管理」->「添加部署公钥」 ,添加生成的 public key 添加到仓库中。 
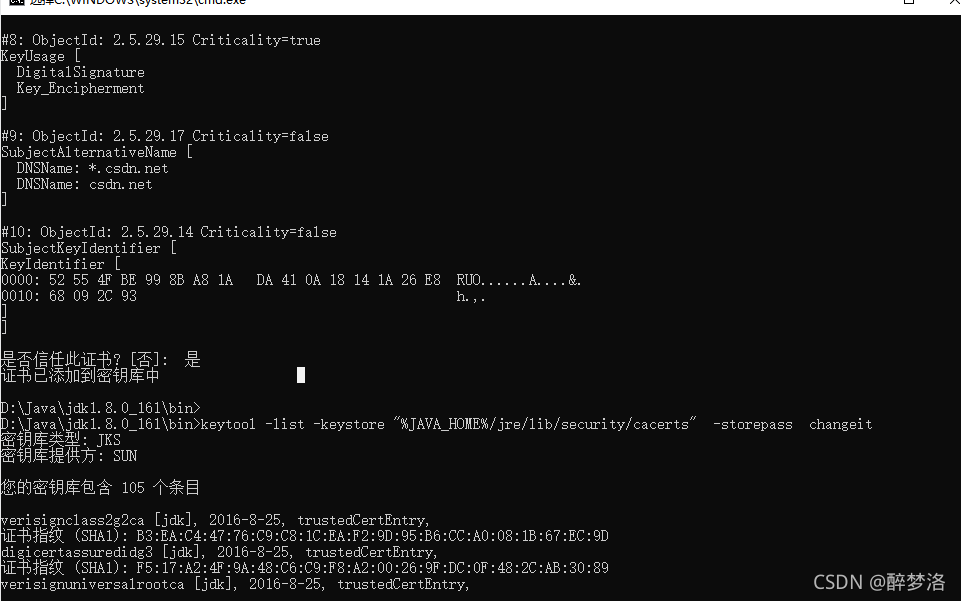
最后一步就是测试是否配置成功,首先进入ssh目录,输入ssh -T git@gitee.com,如果看到以下如图Hello,your name!You 've successfuly authenticated ……即为配置成功
四、部署网页到gitee
首先在网站根目录下空白处,右击选择 --> Git Bash Here

然后继续执行以下命令//1、初始化仓库 $ git init//2、把本地文件放入暂存区$ git add .//3、把 暂存区文件放入本地仓库git commit -m "个人主页"//4、git remote add origin 你的仓库地址git remote add origin https://gitee.com/.......//5.把本地仓库的网站推送到码云远程仓库git push -u origin master输入git命令的过程中可能会提示输入gitee账号和密码,需要填写相应账号和密码、以及按照命令提示输入gitee账户以及用户名即可
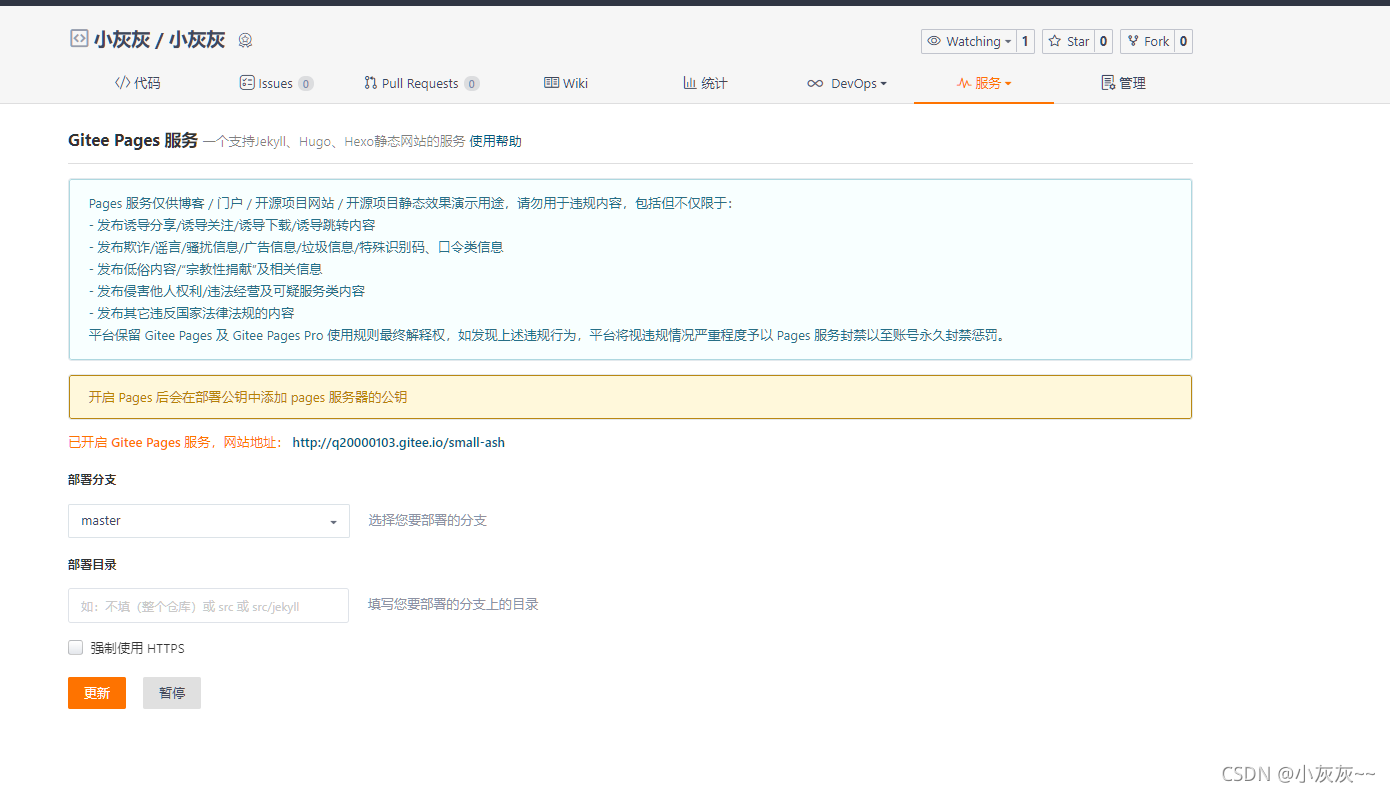
按照上面操作,我们所有的文件便都上传到了gitee仓库中,刷新当前页面,点击 "服务"按钮,选择 "Gitee Pages"进行开通,按照现在的安全管理规定,开通服务可能需要拍摄身份证上传,按照操作进行开通即可
下面是开通之后的结果,开启Gitee Pages服务后,会出现一个别人可以访问的网站域名,点击即可访问你所部署的静态网页