喝酒喝到吐的是我,在家大门不出二门不迈的也是我,仗义疏财的是我,扣到几块钱也舍不得花的也是我,放肆到骚话满篇的是我,谨慎到沉默寡言的也是我,我自己都不知道自己是什么人。。。
---- 网易云热评
提示:本节主要为以后XSS漏洞打基础。
一、简介
JavaScript 是一种轻量级的编程语言,可插入 HTML 页面的编程代码。
二、变量
变量必须以字母开头,也能以 $ 和 _ 符号开头,大小写敏感(y 和 Y 是不同的变量)
var a=123
三、数据类型
var x; x为underfined,不含值
var x=1; x为数字类型
var x="abc";x为字符串
var x=true; x为布尔型
var x=[1,2,3];x为数组
var x={a:"1",b:"2",c:"3"};x为对象
for (var key in x){
console.log(key);//遍历结果a,b,c
}
四、函数
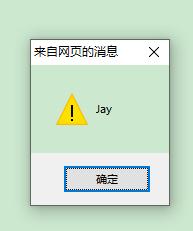
1、alert()函数,弹出对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>周杰伦</title>
</head>
<body>
<script>alert("Jay")</script>
</body>
</html>

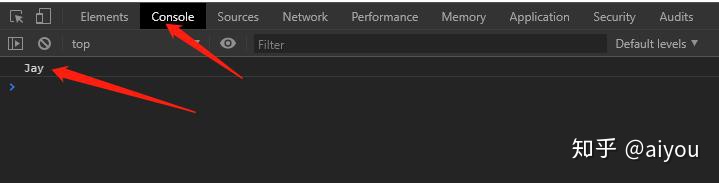
2、console.log(),控制台输出
<script>console.log("Jay")</script>
F12,打开开发者工具,选择控制台窗口

3、外部引用js
新建1.js文件
alert("Jay")
在html中引用1.js
<script src="1.js"></script>
<script>console.log("Jay")</script>
运行结果:先弹窗,然后控制台窗口再输出
4、声明函数
<script>
function aiyou(x,y){
console.log(x+y);
}
aiyou(1,2);
</script>

五、对象
1、window对象,可以理解为就是浏览器窗口,全局变量是 window 对象的属性,全局函数是 window 对象的方法。
<script>
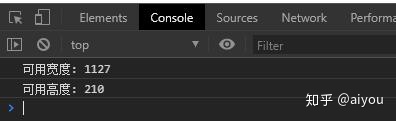
console.log("可用宽度: " + window.innerWidth);
console.log("可用高度: " + window.innerHeight);
</script>
调整不同大小浏览器窗口,获取浏览器的不同宽度和高度

2、navigator对象,获取浏览器的相关信息
<script>
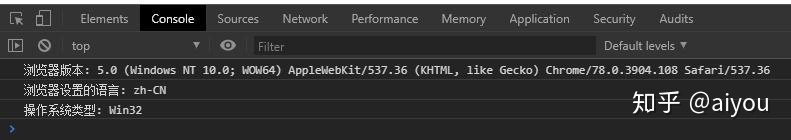
console.log("浏览器版本: " + navigator.appVersion);
console.log("浏览器设置的语言: " + navigator.language);
console.log("操作系统类型: " + navigator.platform);
</script>

3、document对象,获取当前页面的信息
获取当前页面的cookie值
document.cookie
六、事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>周杰伦</title>
</head>
<body>
<script>
function aiyou(x,y)
{
console.log(x+y);
}
</script>
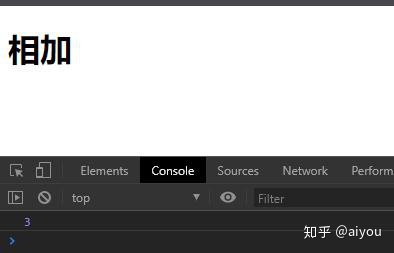
<h1 οnclick="aiyou(1,2)">相加</h1>
</body>
</html>
点击相加,控制台会弹出3

禁止非法,后果自负
欢迎关注公众号:web安全工具库