虽然学过在XP安装IIs服务器和在IIS服务器挂载网站的东西,但是win7和XP的方式还是有许多不同的。废话不说直接进入正题
- 在本地安装IIS服务器
- 在IIS服务器中添加你的项目
- 将你项目的首页设置为整个网站的默认页
- 设置你的网站的其他的一些选项
下面就按点说明,
- 在本地安装IIS服务器
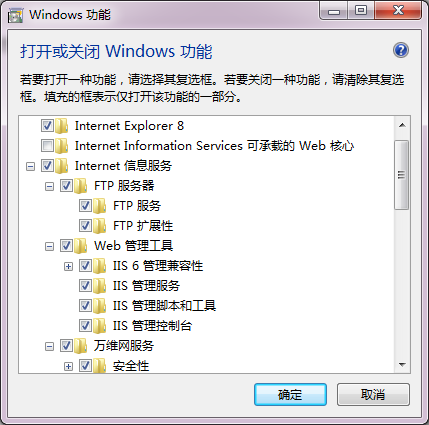
打开控制面板,在控制面板中打开“打开或关闭windows功能”

如上图所示,勾选Internet信息服务,需要注意如果你只是勾选了“Internet信息服务”,那么系统只会进行IIS默认安装,这也就意味着有些功能是无法使用的,为了避免这一点,我们需要打开“internet信息服务”然后勾选其中的每一元素。
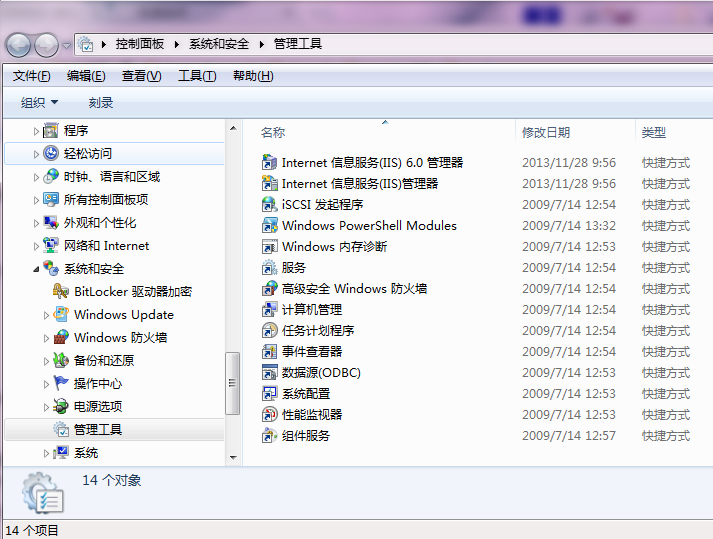
这样,IIS服务器就安装完成,这个时候你可以在"开始->管理工具"中查看到“Internet信息服务管理器”

- 在IIS服务器中添加你的项目
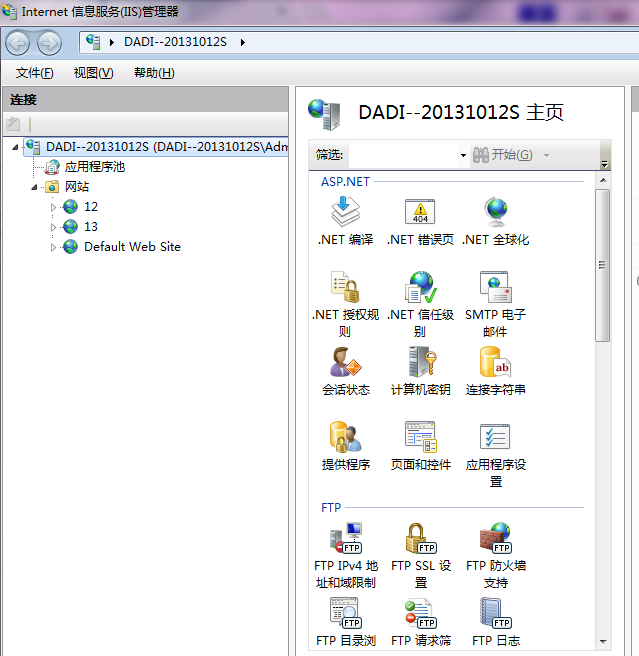
打开你的IIS服务器

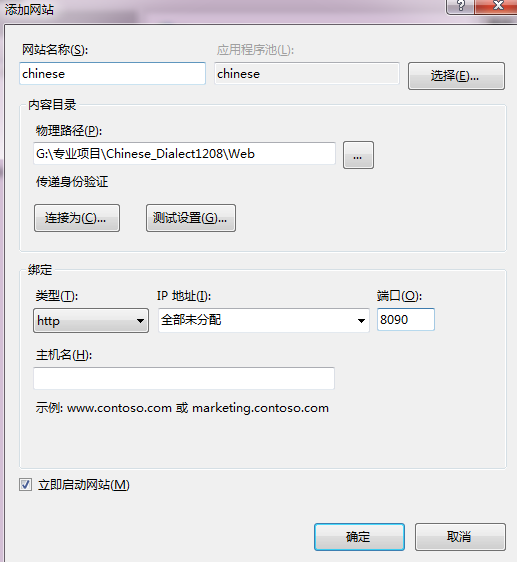
右击网站,选择添加网站,会出现以下页面,网站名称可以任意写一个,物理路径就是你自己要挂载的网站的项目地址,IP地址设置成为你自己的IP,端口默认是80,但是你要改成其余的端口,比如8090,8080,等可用端口,因为80已经被IIS自带的Default网站所使用。点击完成,就添加项目成功。

- 将你项目的首页设置为整个网站的默认页
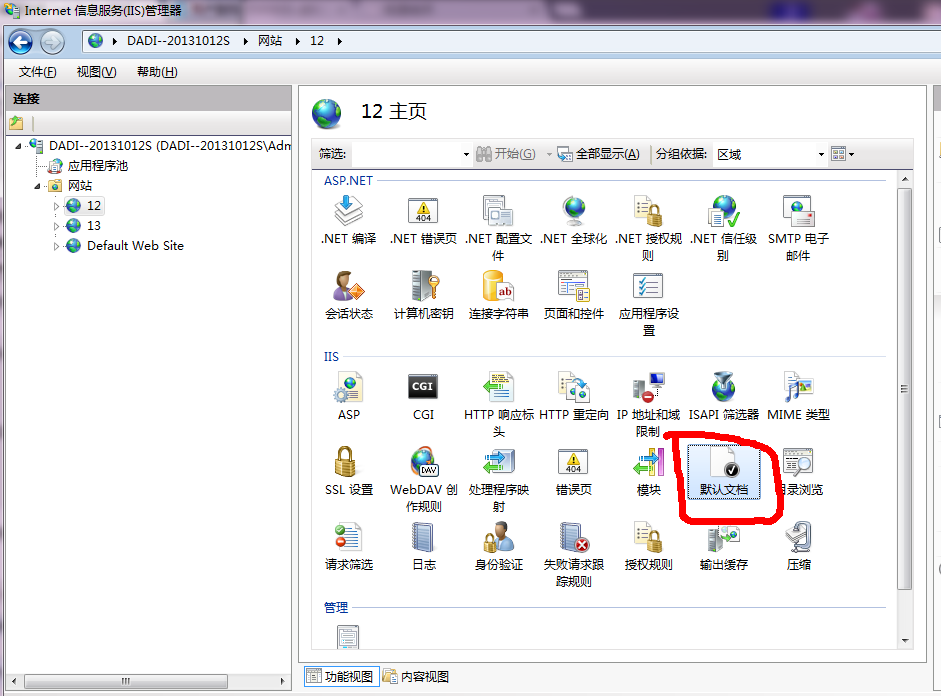
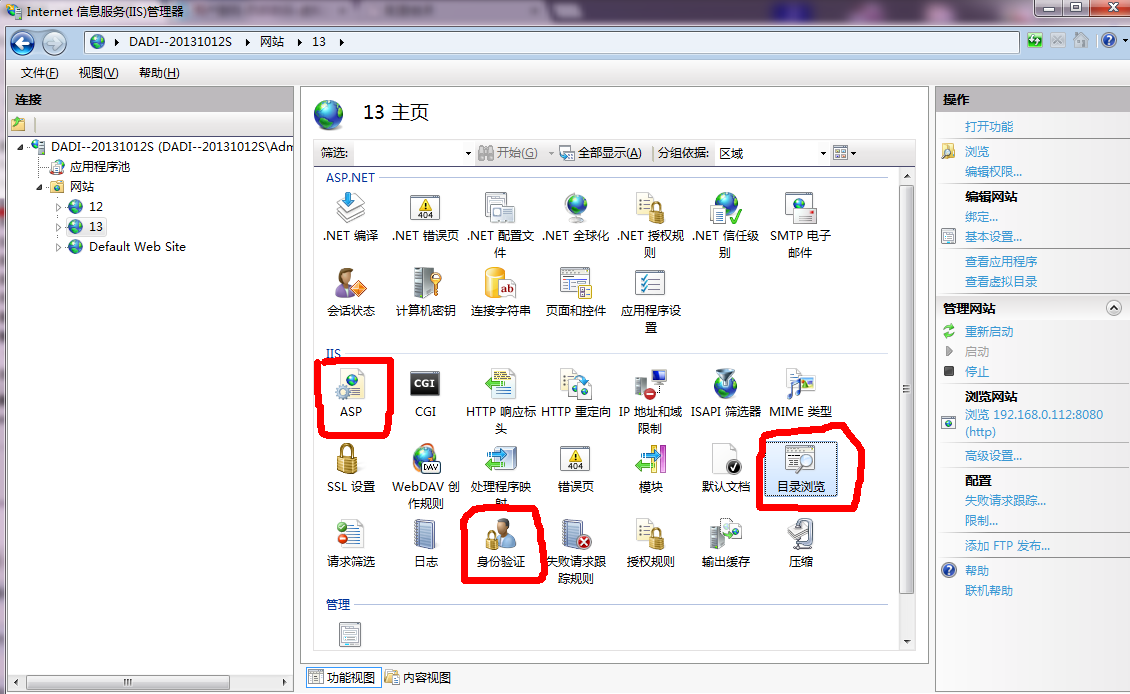
点击IIS管理器主页里面的IIS项目的默认文档

这里面有一个页面的名字,你需要看一下是否有你的项目的主页的名字,如果没有你需要右击添加一个你自己项目主页的名字。另外,名字的上下顺序,是默认主页的顺序,你需要将自己的项目主页“上移”(右边红色区域)到第一个。这样就完成了网站主页的设置。到这里,你的网站已经挂载到本地IIS服务器上面了,但仅仅是挂载上了,至于能不能用还是另外一回事,那么接下来就是最重要的,如何配置你自己的网站设置。
- 设置你的网站的其他的一些选项
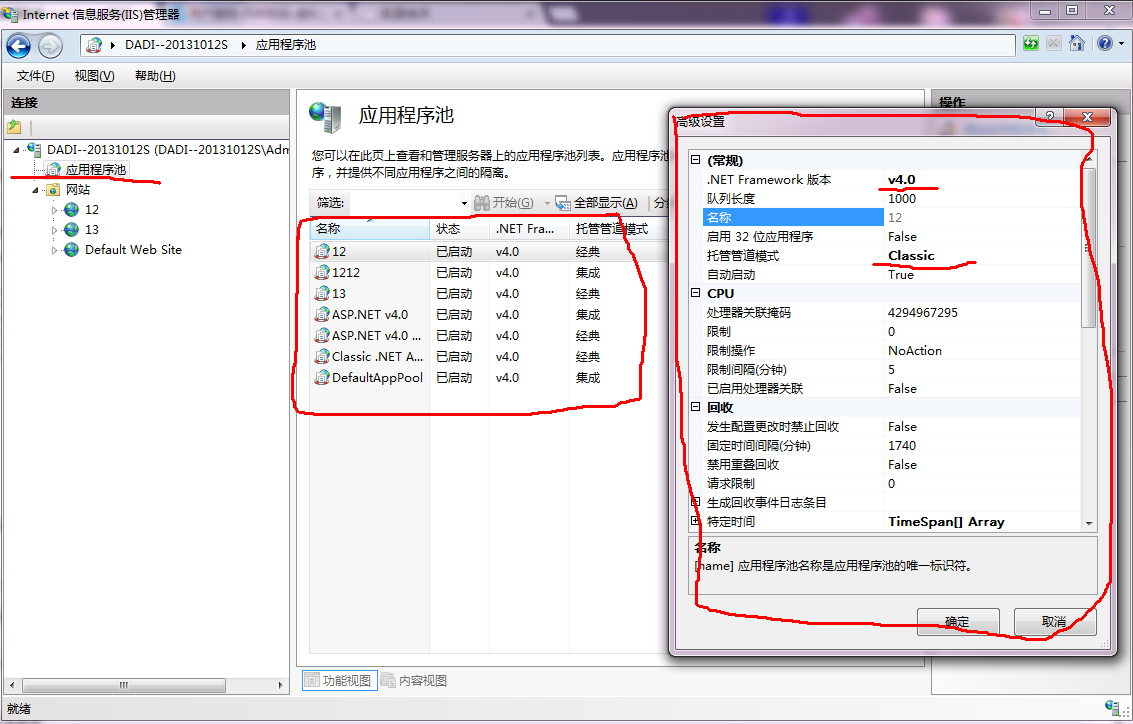
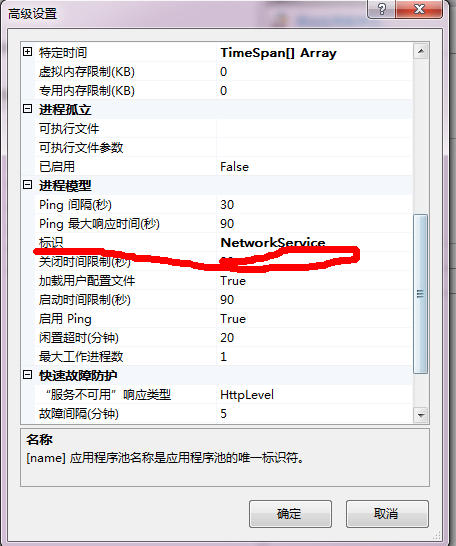
- 设置应用程序池,点击应用程序池,在应用程序中,选择和你的项目同名的应用程序池,右击->高级设置。出现最右侧红框的内容,需要选择的地方有三个,第一.net版本,查看你自己的.net版本,我自己用的是vs2010所以我选中的是4.0.第二,托管管道模式,选择经典型(Classic)。第三,在进程模式-》标示中选择NetWorkService。


- 设置其他的选项
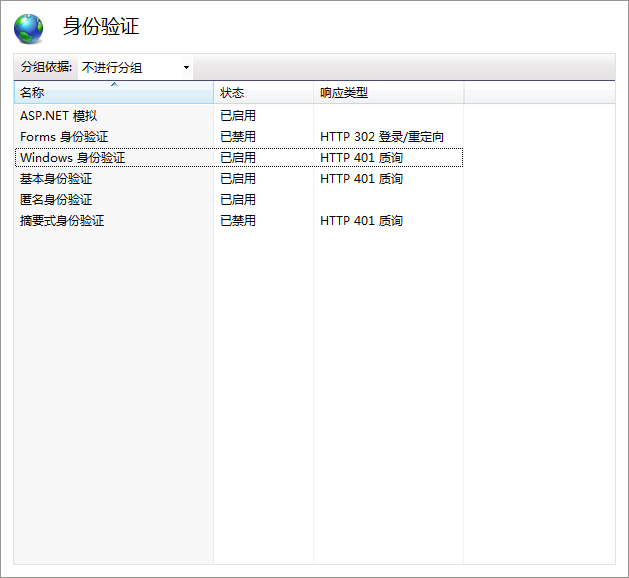
启动ASP,启动目录浏览,设置身份验证,如下面两幅图。点击ASP,选择“应用”,选择目录浏览,点击应用,点击身份验证,然后设置成如下第二幅图的选择。


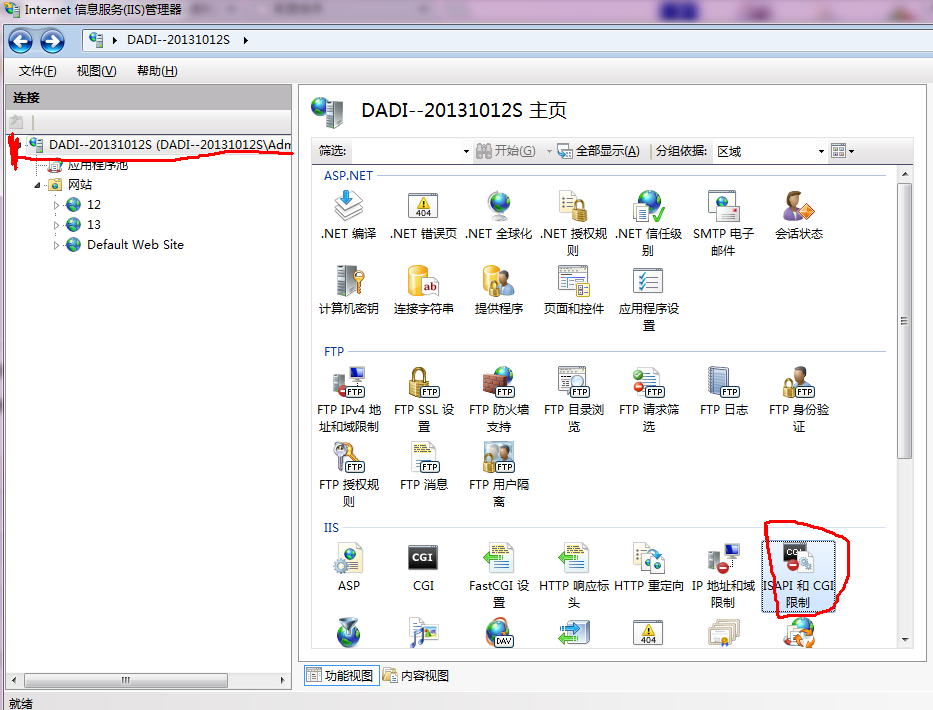
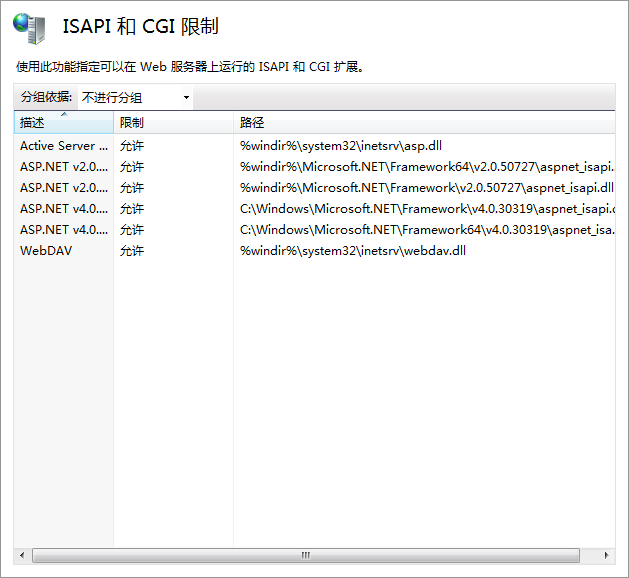
- 设置“ISAPI和CGI限制”
将鼠标选中IIS管理器的根目录,然后点击IIS目录下的“ISAPI和CGI限制”,将4.0版本(你自己使用的版本)的限制设置为允许


到这里,设置就基本完成了,这个过程中,我也遇到过许多问题,但是基本上完成了上面的设置就可以了。如果还有什么问题的话请留言问吧。