用户登录是任何一个应用系统的基本功能,特别是对于网上银行系统来说,用户登录的安全性尤为重要。如何设计一个网站的安全登录认证程序,是本文主要讨论的问题。
静态密码存在着比较多的安全隐患,攻击者有很多手段获得静态密码,管理密码也具有较高的成本,我在前文《中国网上银行系统安全性分析》中曾经论证过,使用硬件安全产品“动态密码锁”或者“USB Key”可以较好的解决这个问题,但是会带来加密锁的成本,在不增加硬件成本的情况下,我们也可以通过一些设计上的技巧和措施在一定程度上来保证登录者的身份。
一、客户端和服务器端的安全
客户端的安全,主要是用户密码本身的安全性(密码长度和复杂性等)以及用户电脑的安全性,包括用户电脑没有安装黑客木马软件,登录程序没有被第三方程序加载调试,用户录入框组织键盘Hook程序等等,通过一些代码即可解决。
服务器端的安全,包括服务器自身的安全(系统漏洞等等)以及程序设计上的安全,我这里主要讲一下程序设计上的安全。最基本的问题是,用户的密码不应该直 接保存在服务器的数据库上,也不应该将密码用单钥算法加密后保存,最基本的认证方式是通过单向散列函数对密码进行认证。在《软件加密技术和注册机制》一文中介绍了一些单向散列函数可以实现简单的认证。目前大多数网站都使用MD5函数进行登录认证,不过我推荐使用安全性更高的SHA1散列函数来进行登录认证。
二、网络传输上的安全
目前的网络协议通过HTTP协议进行通讯,存在很大的安全隐患,黑客可以通过SNIFFER工具进行抓包分析网络数据包,因此用户名和密码的传输应该使用非明文的方式传输,这里就用到了“公开密钥密码”的概念。
学过基本的“密码学”的人都应该知道“公开密钥算法(也叫非对称算法、双钥算法)”这个概念,即用作加密的密钥不同于用作解密的密钥,而且解密密钥不能根据加密密钥计算出来。
加密的传输过程分为两部分,一部分为身份认证,用户鉴别这个用户的真伪;另外一部分为数据加密,用于数据的保密。这两部分功能都需要用到非对称加密技术。
首先是身份认证,通讯的数据可以这样进行处理,将用户的信息(用户名、密码等)用该用户的私钥进行加密,然后再进行传输,而在服务器端会保存此用户的公钥,用此用户的公钥对传过来的信息进行解密,就可以得到正确的明文,这样就完成了一次安全的网络通讯。
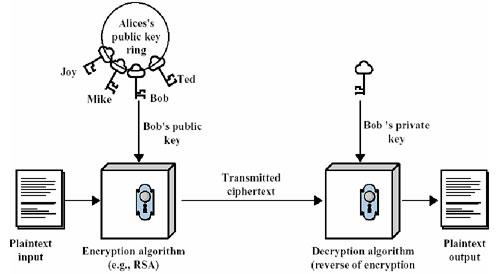
通讯过程的示例如下图所示,Alice用自己的私钥对明文进行加密后传输到服务器,服务器上的用户(例如Bob)拥有很多用户的公钥,因此使用Alice的公钥对密文进行解密,如果密钥正确的话,就可以解密出明文,也就完成了对Alice的身份认证。

然后是数据加密,数据加密和数据认证正好相反,使用接收方的公钥对数据进行加密,传输的过程中,即使数据被黑客截获,也无法使用这些密文,接收方收到密文后,用自己的私钥对密文进行解密,从而完成了一次数据的加密传输。
通讯过程的示例如下图所示,Alice需要发给Bob一段加密的信息,因此Alice就用Bob的公钥对明文进行加密后传输给Bob,Bob收到信息后,使用自己的私钥对密文进行解密,就可以解密出明文,也就完成了对Alice的发来密文的解密过程。

目前的公开密钥算法主要有RSA和ECC,RSA是比较老的算法,基于大质数分解,速度较慢,ECC(椭圆曲线)是最新的公钥加密算法,基于离散对数计算,速度比RSA快,安全性据说更高一些。
当然,上面的所说的技术只是最为基本的身份认证技术,只是适合一般网站应用,对于电子商务和银行来说需要更为复杂和权威的安全认证系统。目前比较流行的 是PKI技术。PKI(Public Key Infrastructure)是一种新的安全技术,它由公开密钥密码技术、数字证书、证书发放机构(CA)和关于公开密钥的安全策略等基本成分共同组成 的。PKI技术已经被广泛应用于电子政务和电子商务,被证明是保证基于互联网的电子政务和电子商务安全的最佳解决方案。完整的PKI建设需要大量的资金和 人力才能完成,这里就不多介绍了。
转自:http://www.williamlong.info/archives/823.html