前情回顾:写个网站吧! --Flask+Vue.js+MySQL+Docker(1)--简介
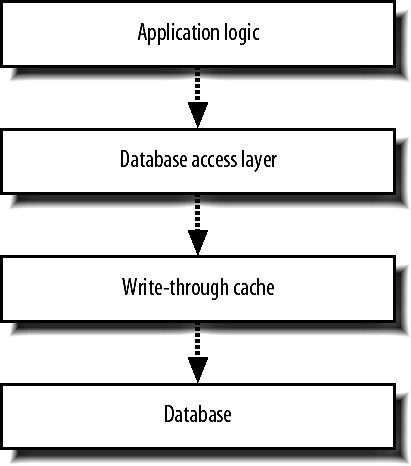
到了最烦人最烦人的部署阶段,先简单画一个我的思路的图:

思路就是两个docker容器,一个布置前端,一个布置后端,最后使用nginx对请求进行解析,以分别解析到对应的端口。可以说是很清晰很简单了,然而!最令人绝望的阶段开始了。
前端
首先写个nginx的配置文件:
server {listen 80;location / {root /usr/share/nginx/html;index index.html;}
}
内容很简单,监听80端口,定位我们需要的index.html。然后打包前端,Dockerfile如下:
FROM nginx:alpineCOPY ./nginx.conf /etc/nginx/conf.d/default.conf
COPY ./dist /usr/share/nginx/html
基础镜像是nginx的alpine版本,这里把npm build生成的文件还有nginx配置文件放到对应的位置即可。
整个过程很流畅,没什么需要注意的,直接就行。注意要把dist文件夹转移到Dockerfile同级。
后端
尝试了几种方法之后,我选择了alpine的基础上安装python作为基础镜像:
FROM alpine:latest
RUN apk add --no-cache python3-dev\&&pip3 install --upgrade pip
WORKDIR /app
COPY . /app
RUN pip3 --no-cache-dir install -r requirements.txt -i https://mirrors.aliyun.com/pypi/simple
EXPOSE 5000
CMD gunicorn -w 4 -b 0.0.0.0:5000 app:app其中的曲折也不多说了,这样的话我尝试起来是最好的。
因为只是API,所以也没有使用nginx做反向代理,当然加上是更好的。
调度Nginx
注意的是文件内容路径:
⚙ asen@flask-blog-server /etc/nginx/sites-enabled 文件内容如下:
server { listen 80;server_name example.com;location / {proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:3001;}location /api {proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:3002;}
}接着我们使用:
sudo service nginx restart启用配置,这样,打到example.com上面就会启动如下配置。
因为我的域名备案还没下来,这里的配置有没有问题我还不知道,如果有问题我再更新这部分内容并补充。
部署
这里使用的是阿里的容器镜像服务,简单好用还是私有的。

当然使用dockerhub也是可以的。
具体使用不多说了,写的很清楚了。设私有仓库的密码然后在本地登陆,随后即可推镜像了。
因为一些生产环境和开发环境不一样产生的问题再前文已经讲过了,所以剩下的坑也不是很多了。
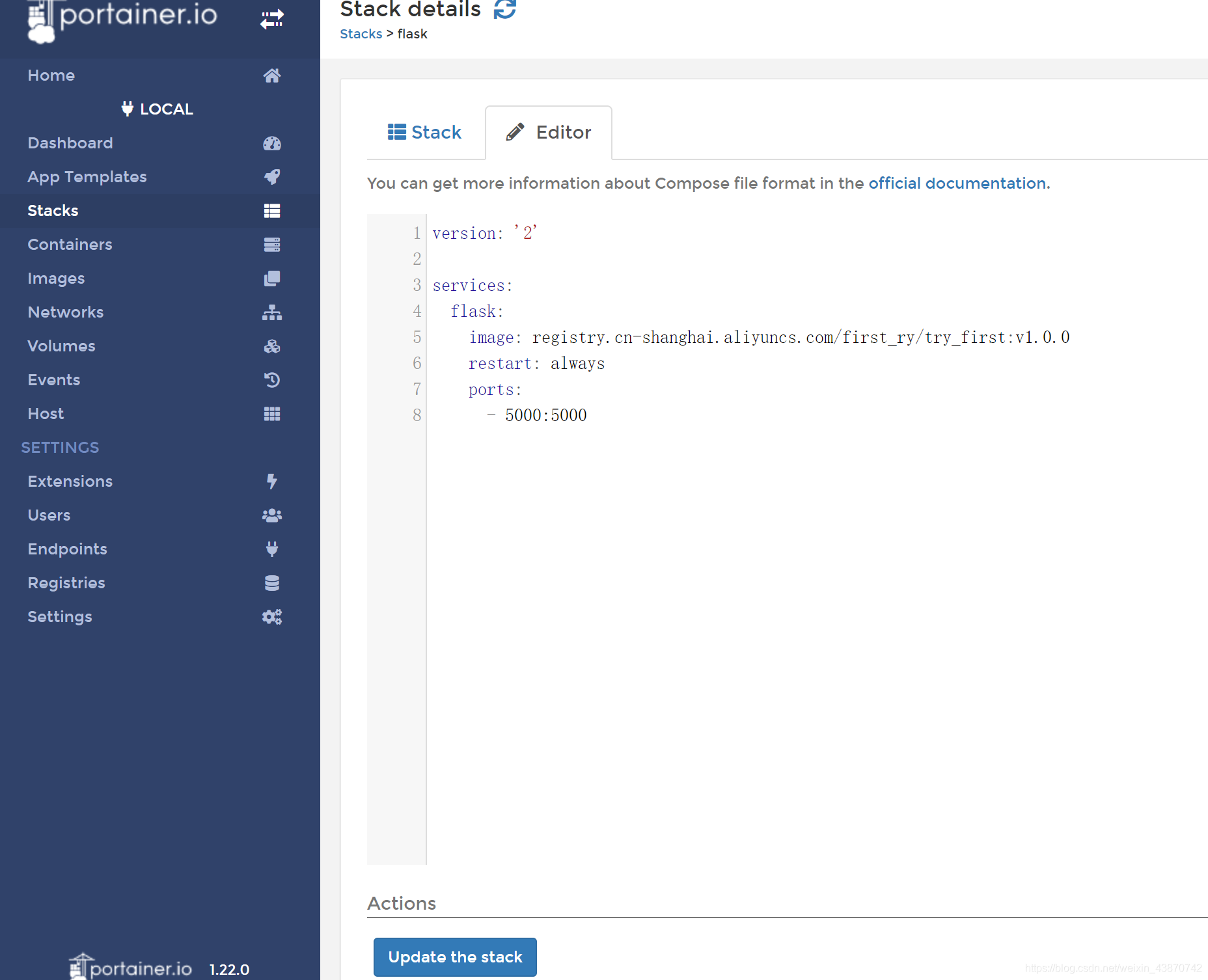
这里我使用的部署方式是portainer.io, Github地址。
使用非常方便,大家可以看文档,编辑docker-compose的话也是在线的编辑器:

大家如果也是使用私有仓库的话别忘了先设置仓库地址和密码。
docker-compose不熟悉的可以去查阅文档,这里可以看出因为MySQL没用开镜像,这里的文件都比较简单。
整个流程就是这样的,最后说一个很奇怪的BUG
BUG
简单的说是,在我本机上的镜像,可以成功运行,但是在云服务器上就是会出错,显示的:
o.indexof不是一个合理的方法看起来似乎是element的错误,不禁想发问,同一个镜像为什么会随着主机而改变了呢。
这个问题困扰了我很久,即使重新布置也是有错误的。
巧的是今天中午排除了各种错误之后,我又重新部署了一编,竟然又没有错误了。。
很无语。。。
现在还是很无语。。。
未来的事:
docker的知识一定是要继续学习的,这个东西太好用了。。。
未来再写我的网站的内容,希望自己已经有底气去面对工作了,加油,明天。