由于之前一直忙于服创比赛,然后就导致好久没写博客了。 现在服创结束也有十来天了,感觉不写点什么就对不起自己了。
于是乎,就写写将网站从http升级到https的过程吧。
首先域名和服务器自然是必须的,大致流程分为以下几部:
- 申请https证书
- 上传文件至服务器
- 配置https
申请https证书
https证书通常是收费的, 不过也有免费版的可以使用。我使用的是在腾讯云上申请的免费版,下面就以腾讯云的为例讲解吧。
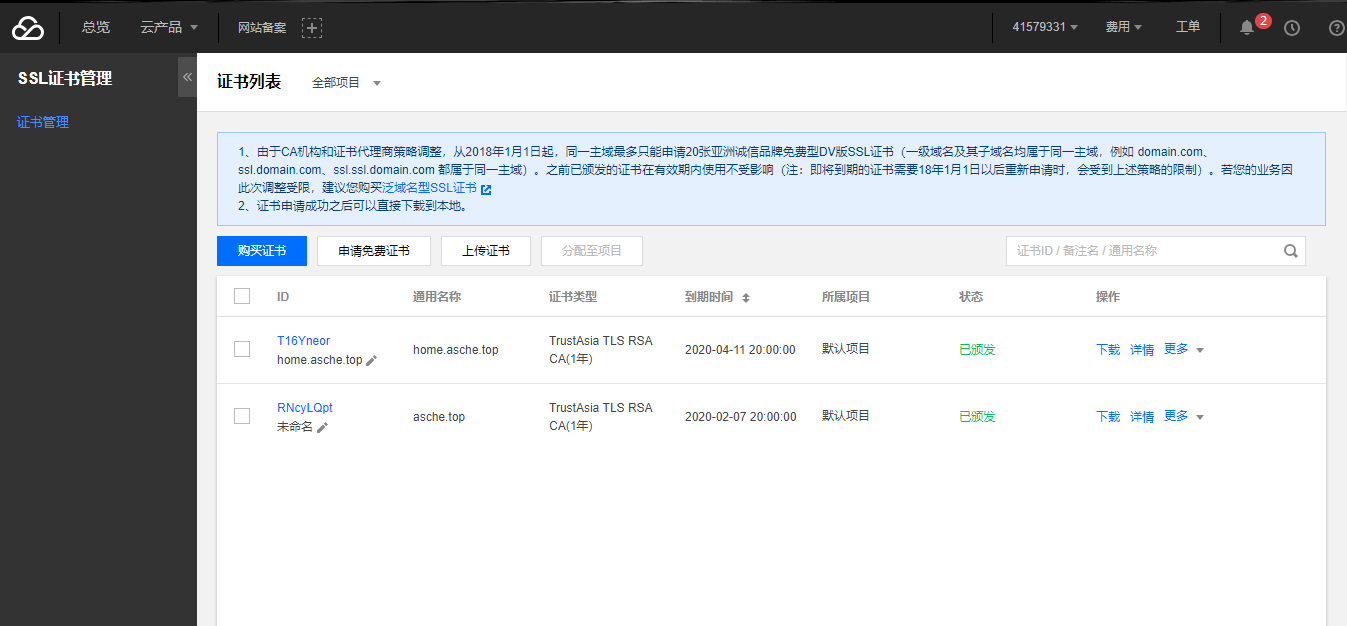
首先进入腾讯云中云产品列表,选择SSL证书管理 ,进入登录后大概是这个样子

然后是选择 申请免费证书,然后选择 ‘免费版DVSSL证书’ 那一个,随后填写域名信息和邮箱,其余的随意了。需要注意的是,这里申请的免费证书不能用于子域名,如果子域名要用的话,还需要另外申请。 然后下一步,按提示添加域名的解析记录(推荐使用这种方法进行域名认证),认证成功之后便立刻会审核成功,然后就可以下载证书文件了。
上传文件至服务器
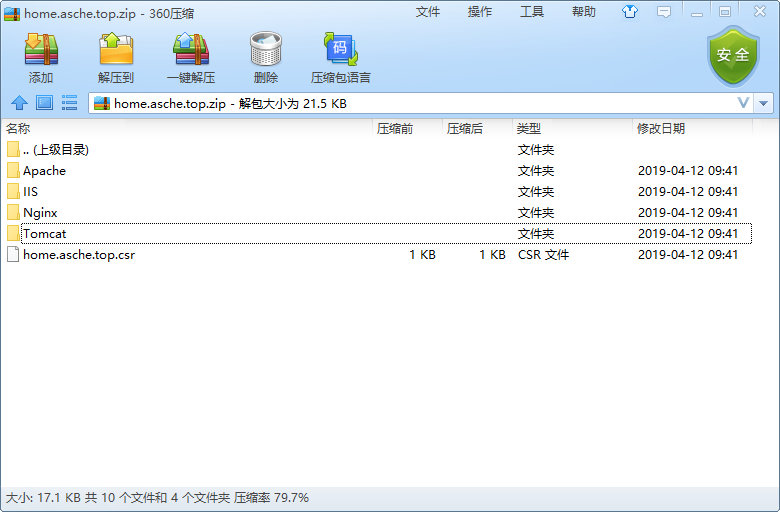
证书文件下载后,大概是这个样子

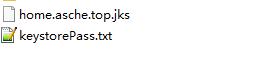
包含了比较主流的容器的证书文件。我们点击Tomcat进入后,有这两个文件
第一个即 Java KeyStore (JKS),即证书文件;
第二个即密码;
然后我们将第一个文件复制到服务器,我使用的是scp命令(Windows中PowerShell好像有这个命令):
scp C:\Users\Asche\home.asche.top.jks root@home.asche.top:/root
其中左边的参数是本地中文件的位置,右边是 用户@域名:目录 随后按提示继续以及输入密码即可。
第二个文件就不用传了,毕竟就一个密码,特别短。
Tomcat配置https
ssh登录服务器,进入Tomcat的根目录后,首先将证书文件拷贝至conf目录下,然后编辑conf目录下的server.xml文件,在Connector同级标签下,添加以下代码:
<Connector port="443" protocol="HTTP/1.1" SSLEnabled="true"maxThreads="150" scheme="https" secure="true"keystoreFile="conf/******.jks"keystorePass="******"clientAuth="false" sslProtocol="TLS" />其中443代表https监听的端口。并且记得将上面的***替换为你的具体信息,上面那个为证书文件,下面那个即之前没有上传的那个文件内的密码,直接复制粘贴上来就行了。
然后重启Tomcat之后,浏览器里就可以以Https://域名 的方式访问你的网站了。
如果还想让网站都以https的方式访问的话,还需要进一步设置。
首先还是修改conf下的的server.xml文件,将默认的8080端口改为80端口后,再将其中的重定向端口改为443,改完之后大概是这个样子
<Connector port="80" protocol="HTTP/1.1"connectionTimeout="20000"redirectPort="443" />到这里还没有结束,还需要修改conf目录下的web.xml文件,来到文件的末尾,在web-app标签结束前添加以下代码:
<security-constraint><web-resource-collection><web-resource-name>Protected Context</web-resource-name><url-pattern>/*</url-pattern></web-resource-collection><!-- auth-constraint goes here if you requre authentication --><user-data-constraint><transport-guarantee>CONFIDENTIAL</transport-guarantee></user-data-constraint></security-constraint>
即一些安全相关的配置。添加保存后,重启Tomcat,再以http的方式访问的你的网站,它就会自动重定向443端口,即以https的方式访问了。
好了,教程结束!