flash快速入门
Many Websites that use Flash could be optimized to load much more quickly than they currently do. By breaking up one large .swf into multiple smaller .swf files, you can decrease the time it takes your site to load, while at the same time making the site easier to manage. This article will look at how to break your Website into multiple .swf files, and discuss why it’s a good idea.
与Flash相比,许多使用Flash的网站都可以进行优化以使其加载速度更快。 通过将一个大的.swf分解为多个较小的.swf文件,可以减少网站加载所需的时间,同时使网站更易于管理。 本文将研究如何将您的网站分成多个.swf文件,并讨论为什么这是一个好主意。
Let’s start with the why. After all, you won’t care about the how until you realize why this could benefit your site.
让我们从为什么开始。 毕竟,您将不关心如何操作,直到您意识到为什么这样做可以使您的网站受益。
为什么要模块化? (Why Modularize?)
Why should you create multiple smaller .swf files instead of one big one? That seems like more work, right?
为什么要创建多个较小的.swf文件而不是一个较大的文件? 这似乎需要更多工作,对吗?
Actually, as we’ll see later, it really isn’t that much more work. In fact, you’ll only have to add a single line of code, and the benefits are great!
实际上,正如我们稍后将要看到的那样,它实际上没有太多工作要做。 实际上,您只需要添加一行代码,好处就很大!
Faster Load Times
加载时间更快
The first and perhaps greatest benefit is the load time. Let’s say we have a single Flash file (.swf) that’s 200k in size. For my math skills we will keep this really simple and imagine the file takes 40 seconds to load on a 28.8 connection. At the end of 40 seconds, the whole site is loaded and ready for viewing. Now assume this 200k Website has four main sections: ‘About’, ‘History’, ‘News’ and ‘Products’. What if a visitor is only interested in a single section of your site, for instance, the ‘About’ section? You’ve made them wait for the entire site to load when all they wanted was this single section!
第一个,也许是最大的好处是加载时间。 假设我们有一个大小为200k的Flash文件(.swf)。 对于我的数学技能,我们将使其保持非常简单,并假设在28.8连接上加载该文件需要40秒。 40秒结束时,整个站点已加载并可供查看。 现在假设该200k网站有四个主要部分:“关于”,“历史记录”,“新闻”和“产品”。 如果访问者仅对网站的单个部分感兴趣,例如“关于”部分,该怎么办? 当他们想要的只是这一部分时,您已经让他们等待整个网站加载!
To avoid this unnecessary wait, what I propose you do is create five separate .swf files: one main .swf, and a separate .swf for each section of the site: ‘About’, ‘History’, ‘News’ and ‘Products’. Of course, together these .swfs will also equal 200k, but here is where we see the load time benefit. You want this .swf to only contain the essentials — the navigation buttons and interface. As we’ve removed all the other sections from the file, the main .swf should now load quickly.
为了避免这种不必要的等待,我建议您要做的是创建五个单独的.swf文件:一个主.swf文件,并为网站的每个部分分别创建一个.swf文件:“关于”,“历史记录”,“新闻”和“产品” '。 当然,这些.swfs的总和也等于200k,但这是我们看到加载时间收益的地方。 您希望此.swf仅包含要素-导航按钮和界面。 当我们从文件中删除了所有其他部分时,主.swf现在应该可以快速加载。
We’ll assume we were able to get the main .swf to load in five seconds. Now, when the user clicks on the ‘About’ link, it also takes five seconds to load. The complete load time in this example is 10 seconds, saving this user a total load time of 30 seconds! They may not come right out and thank you for saving them time, but chances are they are more likely to revisit your site.
我们假设可以在五秒钟内加载主.swf文件。 现在,当用户单击“关于”链接时,加载也需要五秒钟。 在此示例中,完整的加载时间为10秒,从而为该用户节省了30秒的总加载时间! 他们可能不会马上出来,并感谢您为他们节省了时间,但是他们很可能会重新访问您的网站。
Ease of Maintenance
易于维护
The second benefit of a more modular Flash site is that this approach makes it a lot easier to maintain and update the site in the future. If you want to revamp the ‘About’ section of your site you can — without having to mess with the entire site. You can just make changes to the ‘About’ .swf and that’s it! And if you want to add or remove sections of your site, you won’t have to modify the entire site, shifting entire frame sets from layer to layer. Modularization turns finicky maintenance into a much simpler process.
模块化的Flash网站的第二个好处是,这种方法使将来维护和更新该网站变得容易得多。 如果您想修改网站的“关于”部分,则可以-无需弄乱整个网站。 您只需更改'About'.swf就可以了! 而且,如果您要添加或删除网站的各个部分,则无需修改整个网站,只需将整个框架集逐层移动即可。 模块化将复杂的维护变成了一个简单得多的过程。
规划模块化站点 (Planning a Modularized Site)
So let’s review. At this point we have five .swfs: one main .swf that’s as small as possible to ensure a quick load time — I try to keep this main .swf under 70k, and smaller if possible. If you’re wondering what to include in the main .swf, a good rule of thumb is to incorporate the elements that will always be on the screen, or things that don’t change from section to section. So in my sites, this main .swf usually contains some of the interface, and the navigation buttons.
因此,让我们回顾一下。 此时,我们有五个.swfs:一个主要的.swf,它要尽可能小以确保快速加载时间—我试图将这个主要的.swf保持在70k以下,如果可能的话,应使其较小。 如果您想知道要包含在主.swf文件中的内容,一个很好的经验法则是将始终显示在屏幕上的元素或在各个部分中保持不变的元素结合在一起。 因此,在我的网站中,该主.swf通常包含一些界面和导航按钮。
We also have a .swf for each additional section of the site. When the section’s navigation button is selected from the main .swf, the desired .swf is loaded into the main .swf. It goes without saying that each .swf should have a preloader.
该网站的每个其他部分也都有一个.swf。 从主.swf中选择区域的导航按钮时,所需的.swf将被加载到主.swf中。 不用说,每个.swf文件都应具有一个预加载器。
Ok, now that we know the benefits of modularizing your Flash site, let’s figure out how you do it.
好的,现在我们知道了模块化Flash网站的好处,让我们弄清楚如何做。
将外部.swfs加载到主Flash电影中 (Load the External .swfs into the Main Flash Movie)
As I promised, this really is quite simple.
正如我所承诺的,这确实很简单。
1. Add a MovieClip
1.添加一个MovieClip
The first thing you need to do is add a MovieClip to your main .swf at the location where you want the external .swf to appear when it’s loaded. This MovieClip is just a holder for the external .swf, so it doesn’t have to have anything in it. Once you’ve added the MovieClip to your main .swf, give it an Instance Name; I usually just call mine, "movieholder".
您需要做的第一件事是在要加载外部.swf的位置在主.swf中添加一个MovieClip。 该MovieClip只是外部.swf的持有人,因此它里面没有任何内容。 将MovieClip添加到主.swf后,为其指定一个Instance Name(实例名称)。 我通常只称我为“电影持有人”。
Great. Your MovieClip is in place where you want the external .swf to play when its navigation button is selected, and you have given it an Instance Name — now for the code.
大。 您的MovieClip就在您希望外部.swf被选中时的位置,当您选择它的导航按钮时,您已经为其指定了一个Instance Name(实例名称)—现在用于代码。
2. Insert the Code
2.插入代码
Go to layer of your main .swf that’s just used for code. You do have one of these, right? If not, you should — the bottom layer of all my .swfs is always reserved strictly for code, so that I can find it easily when I’m making changes or amendments to the files.
转到仅用于代码的主.swf层。 你有其中之一,对吗? 如果没有,您应该-我的所有.swfs的底层始终严格保留用于代码,以便在对文件进行更改或修改时可以轻松找到它。
In this layer, find the keyframe into which you added the MovieClip in step 1. Insert this code:
在这一层中,找到在步骤1中向其中添加了MovieClip的关键帧。插入以下代码:
loadMovie("external.swf", "movieclip_instance_name");That should do it! This code will now load your external movie into your main .swf — and hopefully do it seamlessly!
那应该做! 现在,此代码会将您的外部影片加载到您的主.swf文件中,并希望可以无缝进行!
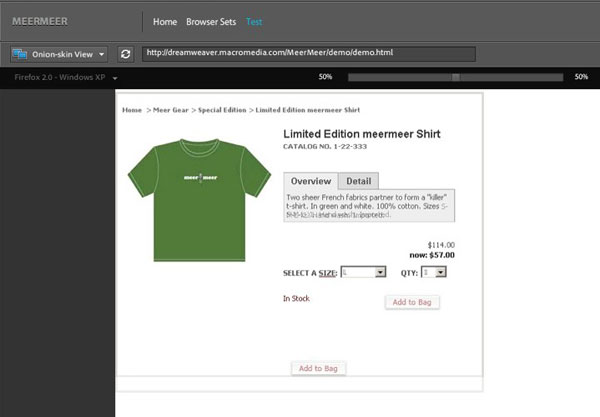
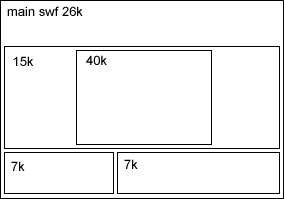
An example of how a modularized Flash site might be put together can be seen in the layout below. This illustrates the design layout of a site I designed recently, showing the position and sizes of each .swf.
在下面的布局中可以看到有关如何将模块化Flash站点组合在一起的示例。 这说明了我最近设计的站点的设计布局,并显示了每个.swf的位置和大小。

将您的.swfs放在一起 (Bring Your .swfs Together)
- Once Flash is opened with a new blank stage, add another layer, giving you two layers in total. 使用新的空白阶段打开Flash之后,添加另一层,总共为您提供两层。
- Label the top layer "movie holder" and the bottom layer "actionscript" 标记顶层为“影片持有人”,底层为“动作脚本”
- In frame one of the "movie holder" layer, add a rectangle. 在“影片持有人”图层的第一帧中,添加一个矩形。
- Select the rectangle and hit F8. Make it a MovieClip and call it "mc_holder". 选择矩形,然后按F8。 将其制作为MovieClip,并将其命名为“ mc_holder”。
- In the rectangle’s properties, give it an instance name of "movieholder". 在矩形的属性中,为其指定实例名称“ movieholder”。
- Open the MovieClip, right click the layer that contains the rectangle and select properties. Select the layer type guide, which will hide the rectangle. Remember, this MovieClip is only a nest for the external .swf that we will load in shortly, so you don’t actually need to see the rectangle. And when you return to the main .swf you’ll no longer see the rectangle, only the MovieClip. 打开MovieClip,右键单击包含矩形的图层,然后选择属性。 选择图层类型参考线,它将隐藏矩形。 请记住,此MovieClip只是我们不久将加载的外部.swf的嵌套,因此您实际上不需要查看矩形。 当您返回到主.swf时,您将不再看到矩形,而只会看到MovieClip。
Next, add the actionscript:
接下来,添加动作脚本:
Next, add the actionscript:
loadMovie("external.swf","movieholder");接下来,添加动作脚本:
loadMovie("external.swf","movieholder");to the first frame in the layer titled "actionscript".
到图层中名为“ actionscript”的第一帧。
- Save the movie. Now we’ll make a new movie that we’ll eventually set to load into the movie we just made. 保存电影。 现在,我们将制作一部新电影,最终将其设置为加载到刚刚制作的电影中。
- Start a new movie, and add a circle (or whatever element you want) to the stage. 开始制作新电影,然后在舞台上添加一个圆圈(或任何想要的元素)。
- Save this movie as "external" (or whatever filename you used in the actionscript in step 7) and publish it. This generates an .swf called "external.swf" 将此影片另存为“外部”(或您在步骤7中的动作脚本中使用的任何文件名)并发布。 这将生成一个名为“ external.swf”的.swf文件。
- Now open the first movie we made. You’ll notice that the external .swf no longer appears in it now, but if you publish it, the external swf will be loaded into the main .swf. 现在打开我们制作的第一部电影。 您会注意到,外部.swf现在不再出现在其中,但是如果发布它,则外部swf将被加载到主.swf中。
That should do it! Just remember that all .swfs should have a preloader.
那应该做! 请记住,所有.swfs都应具有预加载器。
I hope this article has shed some light on how to get the most out of your Flash site, and make it load as quickly as possible. Flash has taken too much criticism about its load times — these criticisms should have more rightly been directed at the designers, rather than the technology. Designers, go and make Flash proud!
我希望本文能够阐明如何最大程度地利用Flash网站并使其尽快加载。 Flash已对其加载时间提出了过多的批评-这些批评应该更正确地针对设计人员,而不是技术。 设计师们,请以Flash为荣!
翻译自: https://www.sitepoint.com/fast-track-flash-site/
flash快速入门