adobe心理测试

Each year at their annual MAX event, Adobe shows off some of their most compelling projects during the “Sneaks” keynote. At the 2007 conference, the most talked about sneak was “Thermo,” recently made official as Flash Catalyst. This year, the honor of coolest upcoming project at Adobe might go to Meermeer, a new cross browser testing tool that will completely make Browsershots.org obsolete.
每年在年度MAX活动中,Adobe都会在“偷偷摸摸”主题演讲中展示一些最引人注目的项目。 在2007年大会上,最受关注的是“ Thermo”,最近被正式称为Flash Catalyst 。 今年,即将在Adobe上进行的最酷的项目的荣誉可能归功于Meermeer,这是一种新的跨浏览器测试工具,它将完全使Browsershots.org过时。
Meermeer, which is set to debut as an online service and Dreamweaver CS4 extension on Adobe Labs sometime next year, is a cross browser web site testing tool that will be delivered as a service. I was able to get a demo of Meermeer today from Adobe Senior Product Manager Devin Fernandez and Product Manager Scott Fegette.
Meermeer将于明年某个时候作为在线服务和Dreamweaver CS4扩展在Adobe Labs上首次亮相,它是一款跨浏览器网站测试工具,将作为服务提供。 今天,我能够从Adobe高级产品经理Devin Fernandez和产品经理Scott Fegette获得Meermeer演示。
Fegette told me that when Adobe asked developers to name the biggest pain point when developing web sites, an overwhelming majority of respondents told them that cross browser testing was a major headache. For most developers, testing cross browsers and operating systems is a clumsy process involving multiple machines, screenshots taken by friends and emailed, and waiting on slow web sites like Browsershots.org.
Fegette告诉我,当Adobe要求开发人员在开发网站时指出最大的痛点时,绝大多数的受访者告诉他们,跨浏览器测试是一个头疼的大问题。 对于大多数开发人员而言,测试跨浏览器和操作系统是一个笨拙的过程,涉及多台计算机,朋友拍摄并通过电子邮件发送的屏幕截图,并在诸如Browsershots.org之类的慢速网站上等待。

Those methods generally require developers to actually publish a web page and then point a service (or friend) at the live page to test in various browsers. Meermeer simplifies the process by letting developers send local code to the Meermeer server and almost instantly receive back screenshots of that page rendered in different browsers and on different operating systems, with no need to go live with the code. The code can be set to be sent automatically from Dreamweaver (similar to the preview in browser view) and Meermeer can stay synced with the latest version of the code — so you can get continuous updates on how your code looks cross browser as you tinker with it.
这些方法通常要求开发人员实际发布网页,然后将服务(或朋友)指向实时页面以在各种浏览器中进行测试。 Meermeer通过使开发人员将本地代码发送到Meermeer服务器,并几乎立即接收在不同浏览器和不同操作系统上呈现的该页面的屏幕快照,从而简化了流程,而无需使用这些代码。 可以将代码设置为从Dreamweaver自动发送(类似于浏览器视图中的预览),而Meermeer可以与最新版本的代码保持同步-因此,当您修改代码时,可以不断更新代码在浏览器中的外观它。
Unlike Browsershots.org, Meermeer doesn’t use a batch processing method to serve up screenshots. Rather, the site scales as needed by deploying more virtual machines to take site screen shots, which means there will never be a long wait time to receive test results, and adding additional browsers and operating systems is simple. At launch, the service will support a “core” set of browsers based on those in use most by end users around the web, including Internet Explorer 6 and 7, and Firefox 2 and 3 on Windows, and Firefox 3 and Safari on Mac.
与Browsershots.org不同,Meermeer不使用批处理方法来提供屏幕截图。 相反,通过部署更多虚拟机来进行站点截屏,站点可以根据需要进行扩展,这意味着将不会等待很长时间来接收测试结果,并且添加其他浏览器和操作系统非常简单。 在启动时,该服务将支持一组“核心”浏览器,这些浏览器基于网络上最终用户使用最多的浏览器,包括Internet Explorer 6和7,Windows上的Firefox 2和3,以及Mac上的Firefox 3和Safari。

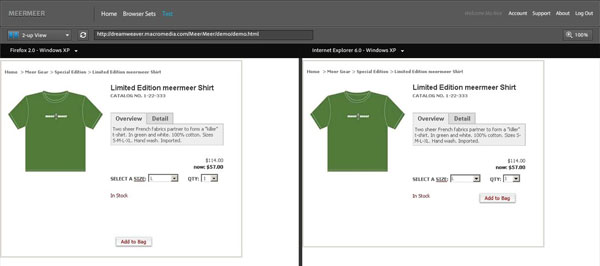
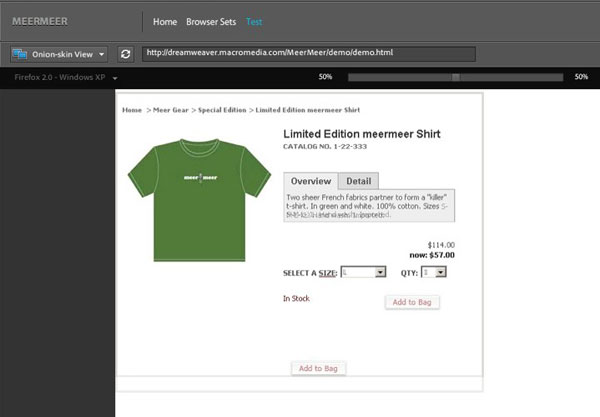
Another helpful innovation Meermeer adds is the ability to view browser tests via multiple views. In addition to the standard 1-up, and 2-up (side-by-side) views, Meermeer has an “onion skin” view that overlays one browser screenshot on top of another. Developers can adjust the opacity on each shot with a slider so they can pin point differences. As you can see in the screenshots above, this might be the first time in history that IE is rendering a page more correctly than Firefox (Fegette’s joke, not mine!).
Meermeer添加的另一个有用的创新功能是可以通过多个视图查看浏览器测试。 除了标准的1幅和2幅(并排)视图外,Meermeer还具有“洋葱皮”视图,该视图可将一个浏览器屏幕快照覆盖在另一个浏览器屏幕快照上。 开发人员可以使用滑块调整每次拍摄的不透明度,从而可以确定点差异。 如您在上面的屏幕快照中所见,这可能是有史以来第一次IE显示的页面比Firefox更正确(Fegette的笑话,不是我的笑话!)。
Fegette told me that the onion skin-type overlay view is something that developers were already doing for testing purposes using manually created screenshots and Photoshop. So adding that functionality to Meermeer was natural and simplifies the process for developers.
Fegette告诉我,开发人员已经使用手动创建的屏幕快照和Photoshop进行了洋葱皮叠加视图的测试。 因此,将功能添加到Meermeer是很自然的事情,并简化了开发人员的流程。
For now, Adobe is focusing on pushing Meermeer out the door as a web service and accompanying Dreamweaver extension. Eventually, the company might look into offering an API for the service so that other applications could add Meermeer testing functionality, but there are no concrete plans for that at present. Fernandez told me that nothing precludes them from taking that route though, and we shouldn’t count it out as a possibility.
目前,Adobe致力于将Meermeer作为Web服务以及随附的Dreamweaver扩展推向市场。 最终,该公司可能会考虑为该服务提供API,以便其他应用程序可以添加Meermeer测试功能,但是目前尚无具体计划。 费尔南德斯(Fernandez)告诉我,没有什么可以阻止他们走这条路线,我们不应该将它排除在外。
When I asked where the rather unusual name “Meermeer” came from, Fernandez told me that the original name for the application was “Mirror Mirror,” as in “Mirror, mirror on the wall,” but after saying it over and over, it was eventually shortened and the meerkat became the unofficial mascot for the app. Hence, Meermeer.
当我问到“ Meermeer”这个不寻常的名称从何而来时,Fernandez告诉我,该应用程序的原始名称是“ Mirror Mirror”,就像“ Mirror,mirror on the wall”一样,但是一遍又一遍地讲,最终被缩短,猫鼬成为了该应用的非官方吉祥物。 因此,Meermeer。
翻译自: https://www.sitepoint.com/adobe-meermeer-will-change-the-way-you-test-web-sites/
adobe心理测试