下图是我站点的初始化样子,可以看到只是输出一个字符串,啥也没有,并且没有https。
这无所谓,因为我们的重点是https,而不是网站内容

接下来就是配置https的关键步骤了,其实只需要三步而已:
-
申请证书
-
修改Nginx的vhost配置文件
-
重启Nginx
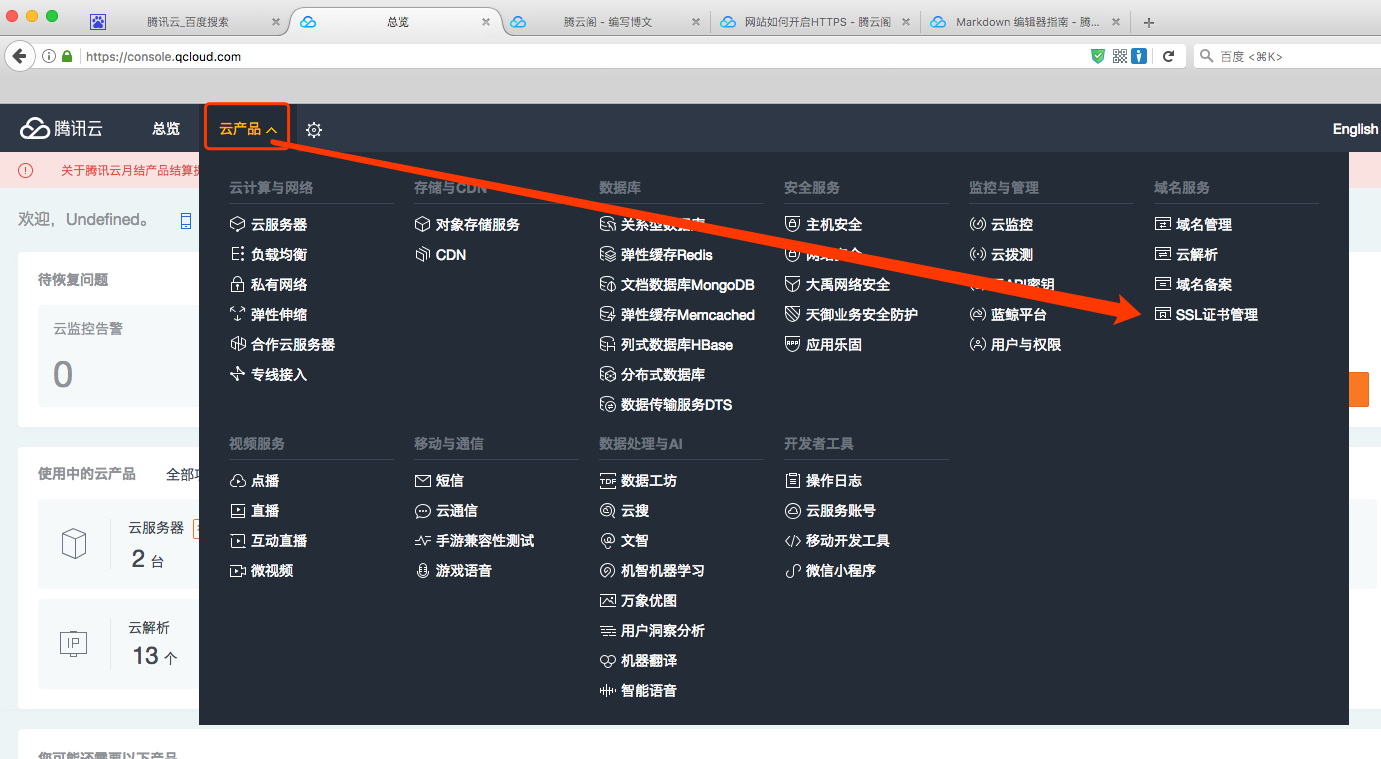
登录腾讯云->进入管理中心,出现下图:

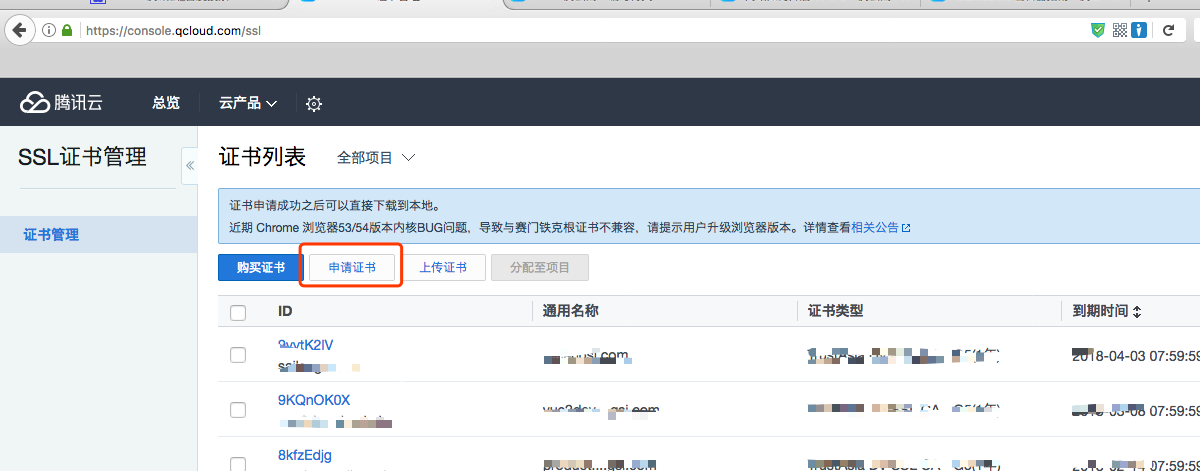
然后鼠标放到红色框的地方,会出现下拉框,点击上图中箭头指的位置->ssL证书管理,出现下图:
如果您还没有使用过,列表应该是空的,然后点击上图中红色框中的申请证书按钮,出现下图:

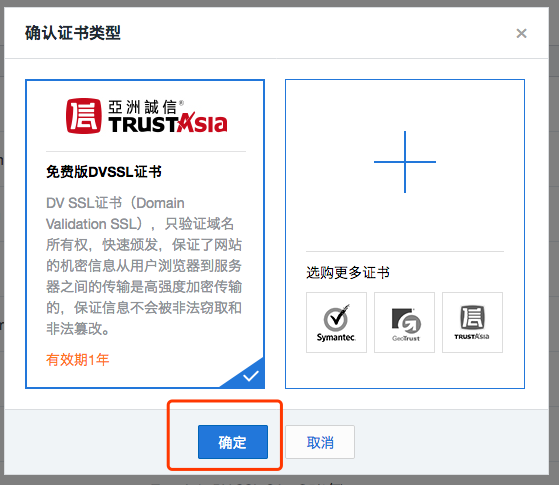
我们可以直接使用默认的免费版证书,点击上图中确定按钮,出现下图:

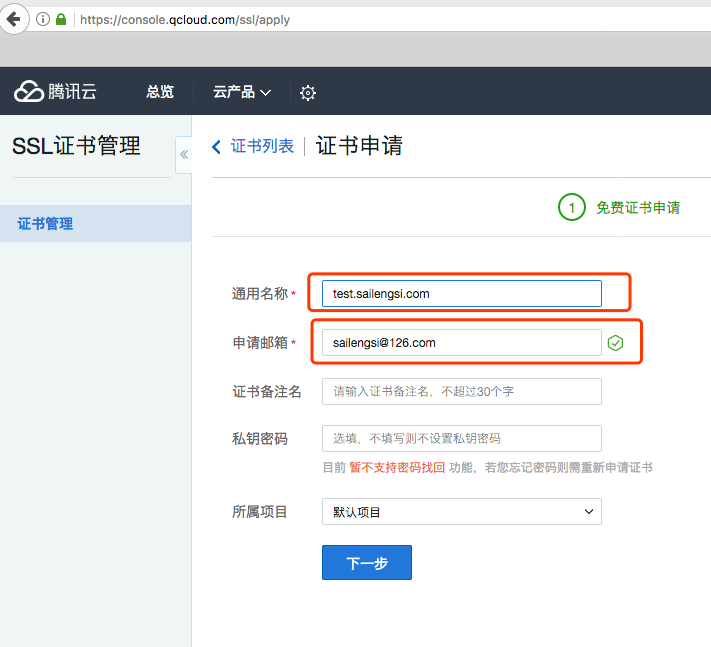
在这个页面,在通用名称一栏输入域名,在申请邮箱一栏输入有限,其他可选,下图以我的为例:

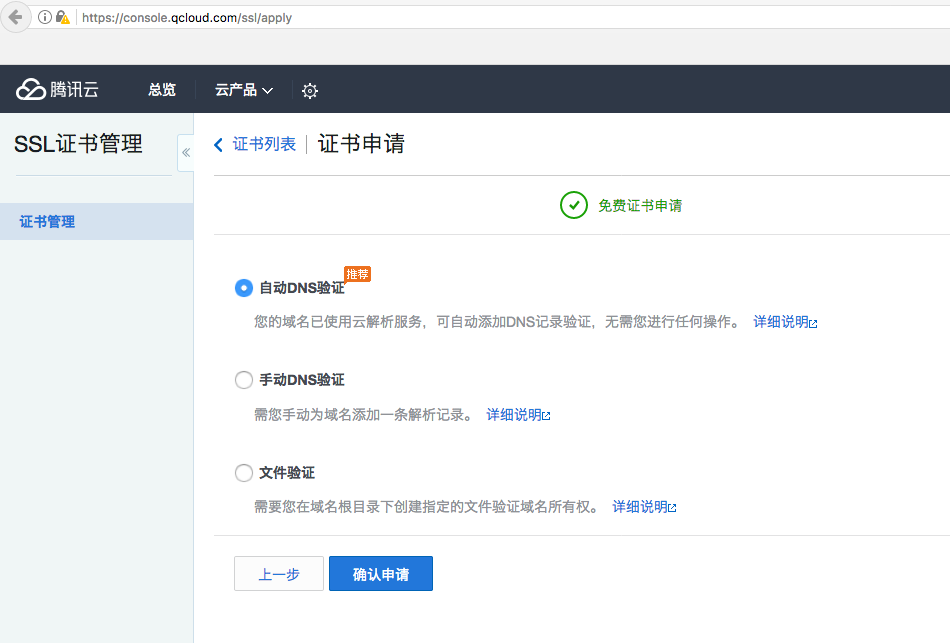
然后点击下一步,会让你验证,直接选择 自动DNS验证

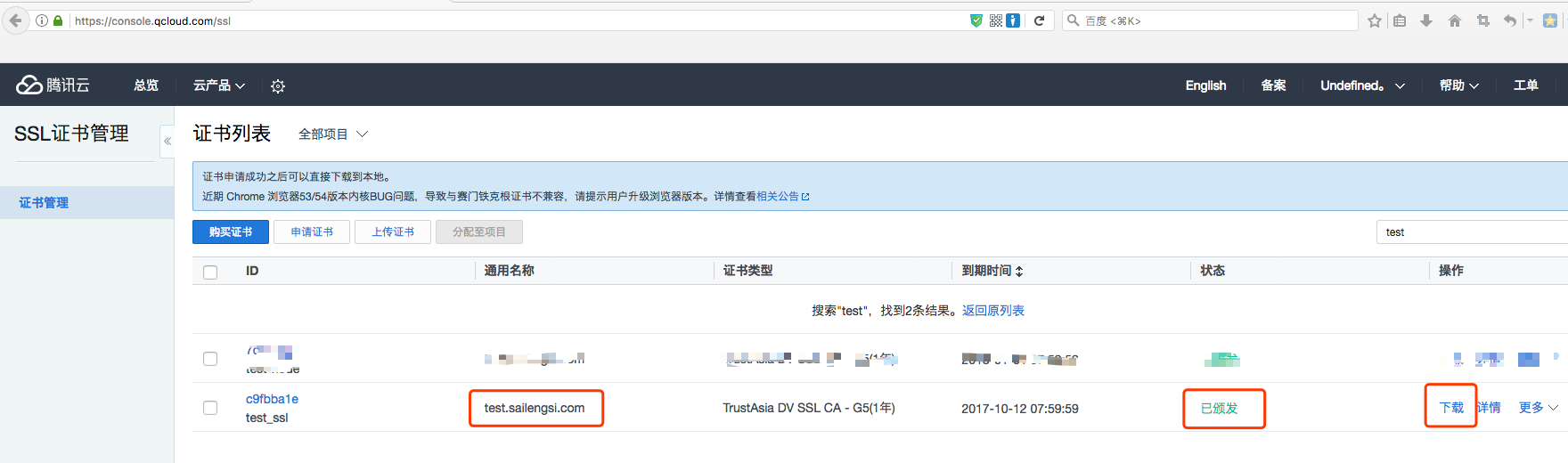
然后点击上图中确认申请,会弹框提示已提交,然后到列表中就能看到类似的下图:

在这个列表中,状态一列,我这里显示的已颁发,实际上这里应该是审核中,因为我这个域名之前已经申请过了,所以你们操作完回到这一步,显示的是审核中,然后腾讯审核的效率还是挺快的,几分钟后就颁发下来了。
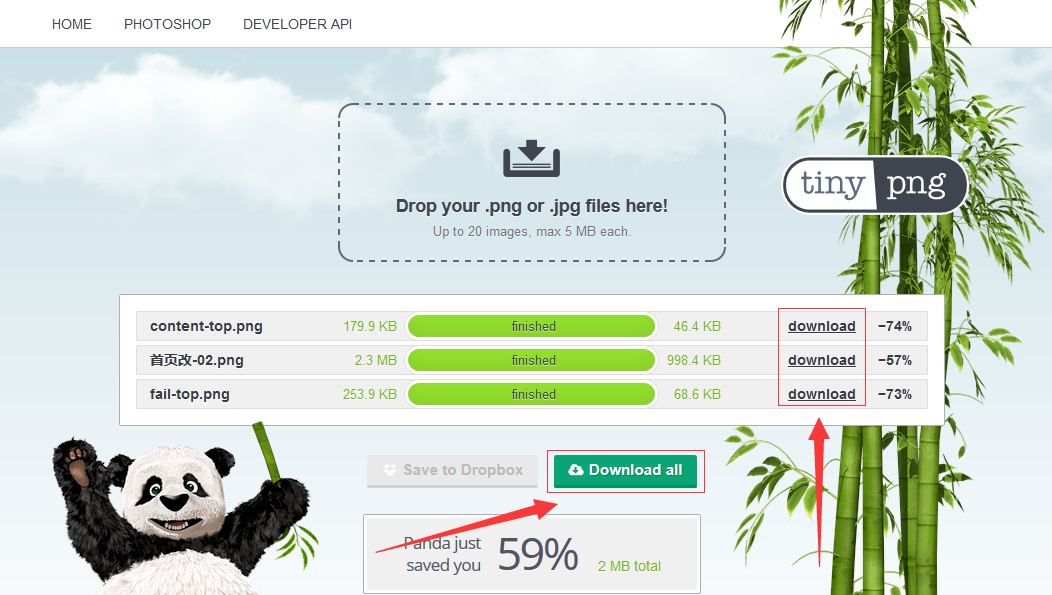
证书颁发下来之后,然后点击下载,把这个证书下载下来,下载下来是个压缩包,解压之后,打开目录,出现下图:

上图中内置了四种服务环境,选择自己对应的服务环境,如果没有您的环境,可联系腾讯云,我这里是Nginx:
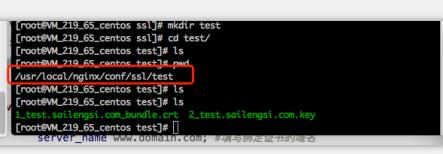
然后把上图中这两个文件上传到服务器的Nginx配置文件目录,我个人是上传到/usr/local/nginx/conf,但是我有个强迫症,所以我在这个conf目录创建了一个ssl目录,然后在ssl目录中,存放了一堆目录,每个目录都代表的是一个域名,每个目录中存放的就是该域名对应的这两个crt和key文件,上传方式多种,我用的是sftp上传,挺方便

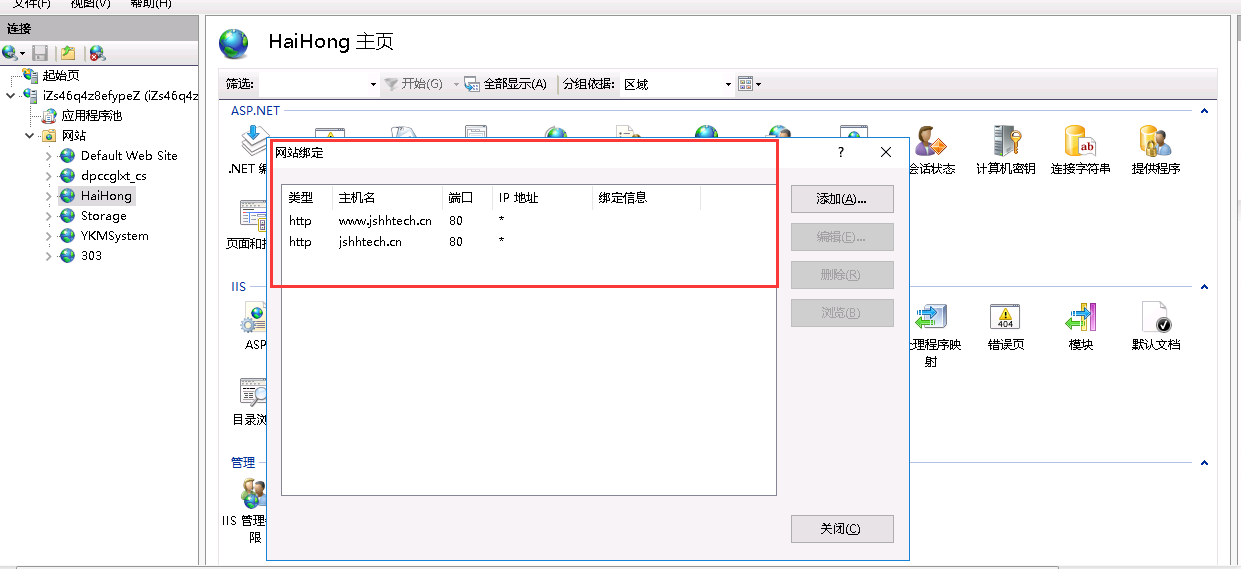
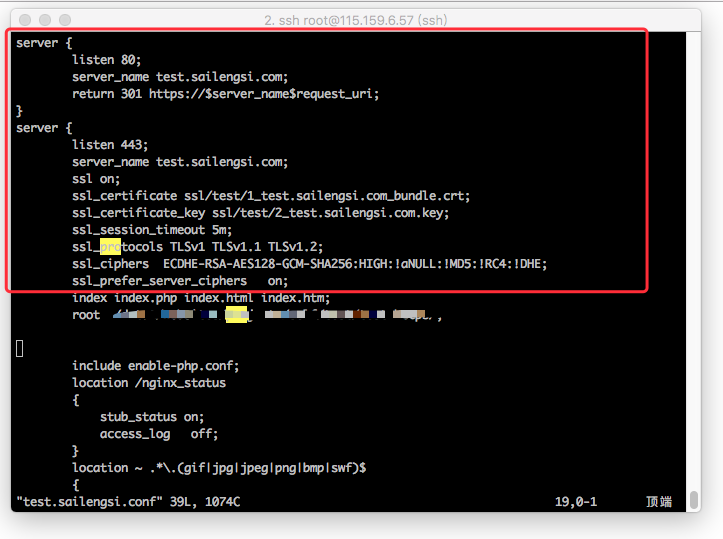
上传完了之后,就开始配置域名对应的vhost文件了,完整配置如下:

下面是上图中完整的核心代码
server {listen 80;server_name test.sailengsi.com;#换成你的域名return 301 https://$server_name$request_uri; } server {listen 443;server_name test.sailengsi.com;#换成你的域名 ssl on;ssl_certificate ssl/test/1_test.sailengsi.com_bundle.crt;#证书文件ssl_certificate_key ssl/test/2_test.sailengsi.com.key;#秘钥文件 ssl_session_timeout 5m;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;ssl_prefer_server_ciphers on; }
解释一下,第二个server,大家肯定能明白,这是官方给的实例,具体可参考文末给的链接。
第一个server,是为了把80端口给重定向到443,也就是把http的访问重定向到https,不然,直接访问https是没问题,但是用户访问时,可能就直接输入域名啥的,这个时候默认走的是80端口,所以我们通过这一步直接重定向,就做到了全站https。
ssl配置中有个注意的地方:
ssl_certificate和ssl_certificate_key,后面的引入的路径,要么是绝对路径,从/开始,要么就像我这样,要么直接在当前目录下开始找,不要写./或者../啥的,Nginx不支持这种路径,会报错,会报错,会报错!!!
配置完成之后,重启以下命令重启Nginx:
/usr/local/nginx/sbin/nginx -s reload
然后,再次刷新页面,就会发现,直接变成https,成功的界面如下图