2019独角兽企业重金招聘Python工程师标准>>> 
Drupal 是一个自由的国度,其跨语言的发布能力自然不会有问题。今天我们看一下Drupal 7当前的现状。
在Drupal 7之前的版本中,国际化是通过一系列特定的模块组合来实现的,这些模块被统称为I18N(Internationalization)模块。当前正式发布的Drupal 6系列产品,就需要使用这一模块,其中的翻译和发布功能已经非常完善,无论是网页内容,还是菜单和导航界面,翻译过程中都没有什么问题。有了这些模块,就能建立多双语种,甚至多语种的Web站点。不同语种之间的可以自由切换。无论是内容的发布,还是管理,都非常容易。

经过对Drupal 7的测试,发现过去这些国际化模块的很多功能,在Drupal 7中都已经集成到核心模块。内容翻译的功能,只要启用标准安装时自带的两个模块,Locale和Content Translation就能实现了。不过为了方便不同语种网页之间的切换设置,最好再安装上Language Switcher这个模块,以控制网站的缺省输出语言,如:只显示单语种网页、根据语言模块的选择显示特定语种,或显示所有语种的网页。
遗憾的是,目前Drupal 7的这几个模块,还不能自动翻译Home菜单项的内容,缺省情况下,只有一种语言的首页链接生效,看来需要别的方法来处理。如果那们过路的大侠知道如何解决这一问题,请在这里与大家共享一下......
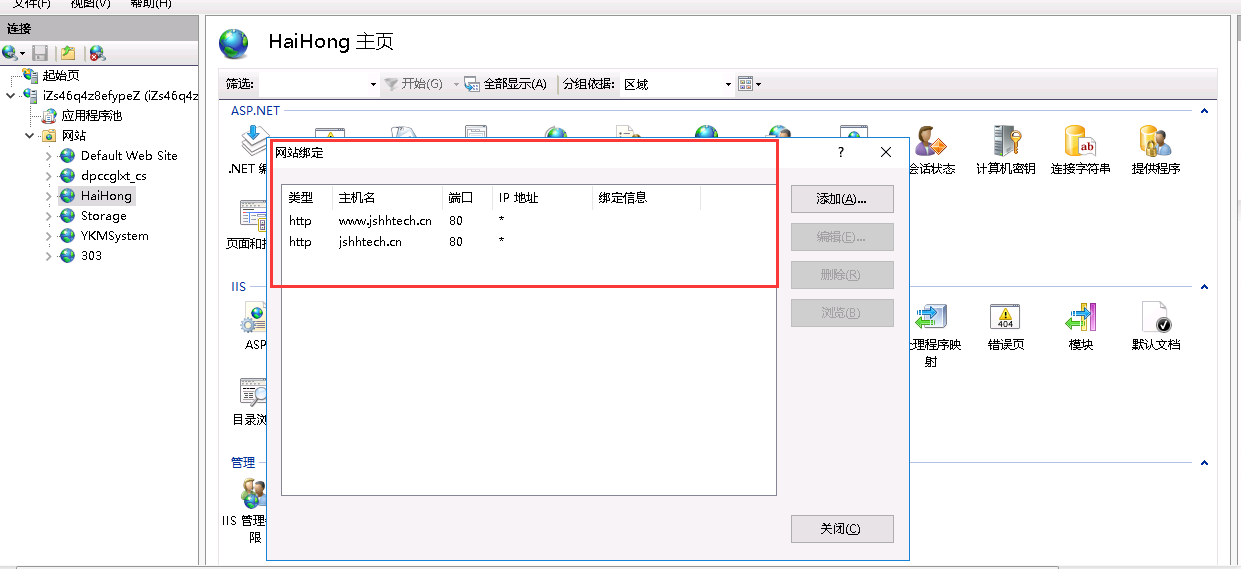
启动上述三个模块以后,需要在不同网页内容类型的发布流程定义中,打开多语言支持选项,然后才能使用翻译功能。具体方法,参见下面的图形。

一旦针对某种网页内容启用了翻译功能,再去编辑该内容类型时,就会出现一个翻译选项,打开该选项,就能翻译这个网页了。 如下图。

翻译后的网页,可以单独保存,并为其设定相关的菜单项,以便在使用相应语种访问时,能够正确地显示。根据Locale模块的设置,用户在访问时,究竟显示哪个语种,可以通过几种不同的方式来控制,包括url前缀、域名、用户浏览器的缺省语言设置或进程参数等。这些都是网站建设初期,一些性设定的,不用来回修改。