准备域名
- 如果已经有域名的用户可以跳过这一步,如果没有的话可以在万网购买,.com等国际域名大约在39元/年,部分国内域名仅需要9元。
准备服务器
- 如果已经有服务的用户也可以跳过这一步,如果没有的话可以选择购买阿里云的服务器。如果对于计算机领域了解较少的用户可以直接在阿里云购买虚拟机,高级用户也可以直接购买ecs。不过购买ecs的话,需要自己去服务器上管理维护,建议有一定基础知识的用户使用。这里分享一个阿里云推荐码,购买阿里云服务器可以打9折:
YDYL0B。
域名解析
- 域名解析配置
基本配置
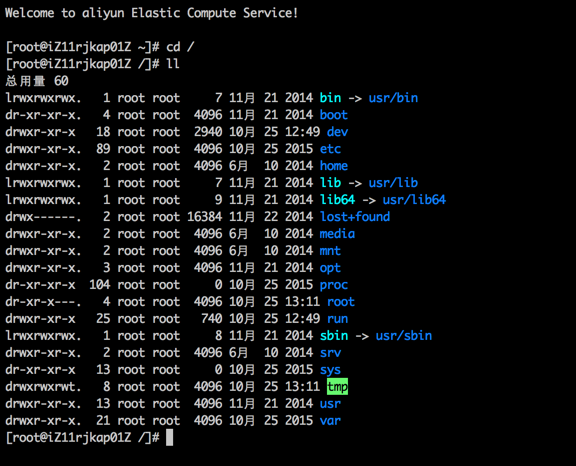
- 因为笔者是购买的ecs服务,第一次连接时是使用root账号登陆,如图所示
创建用户
-
为了方便日常的开关和维护,这里重新新建一个用户账号
null.zj(如果觉得麻烦,该步骤也可以跳过,直接使用root账号操作)。- 新建账号null.zj:
useradd -d /home/null.zj -g root -m null.zj - 设置账号密码:
passwd null.zj - 修改
/etc/sudoers文件,找到Allows people in group wheel to run all commands这一行,取消注释,如下图所示:
- 新建账号null.zj:
安装基础环境
-
安装java
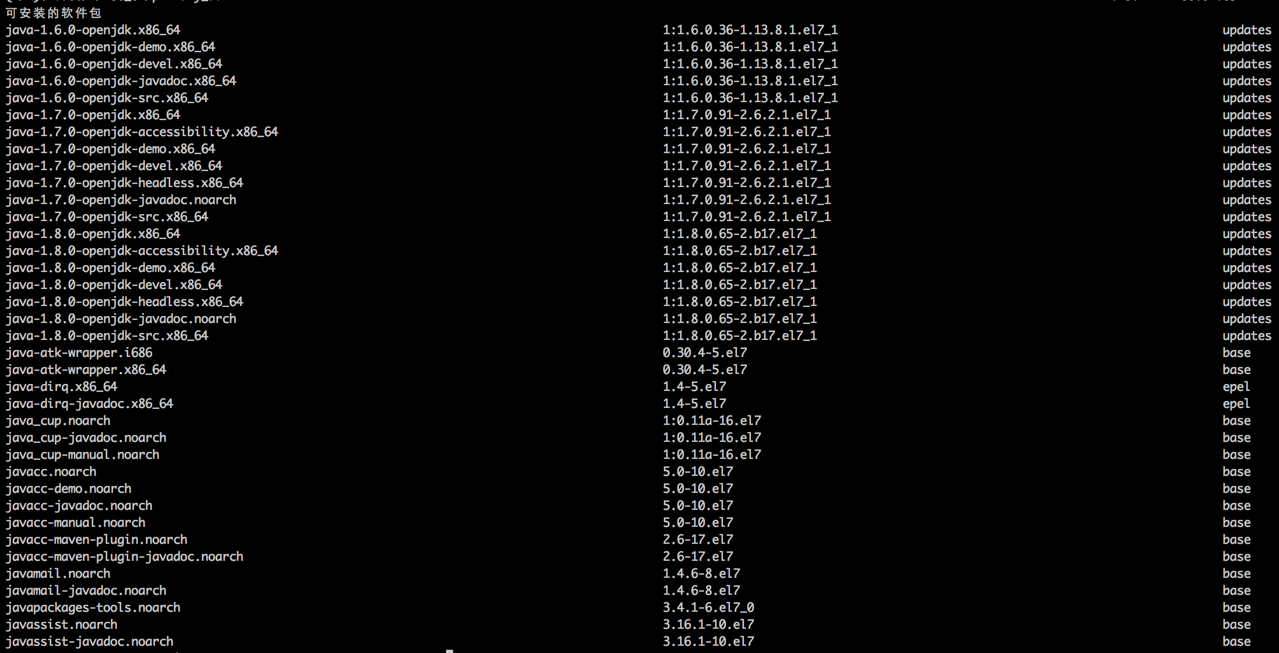
- yum list java*,如图所示
- 根据个人的选择相应的jdk版本,笔者这里选择了java 1.8:
yum install java-1.8.0-openjdk.x86_64
- yum list java*,如图所示
-
安装php环境
- 安装php-fpm:
yum install php-fpm - 安装php扩展:
yum install php-pecl-apc php-mysql php-gd php-mcrypt php-pear php-mbstring php-xmlrpc php-dom - 启动php-fpm:
service php-fpm start
- 安装php-fpm:
-
安装mysql
wget http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpmrpm -ivh mysql-community-release-el7-5.noarch.rpmyum install mysql-community-serverservice mysqld restart-
设置mysql支持外部连接(可以通过navicat等连接数据库):
- 输入
mysql进入控制台 - 设置密码:
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'xxxxxx' WITH GRANT OPTION;这里设置密码为xxxxxx,授权的用户为root flush privileges;
- 输入
-
安装nginx
yum list nginxyum install nginx.x86_64service nginx start
-
安装tomcat
- 下载tomcat:
wget http://apache.fayea.com/tomcat/tomcat-7/v7.0.64/bin/apache-tomcat-7.0.64.tar.gz。/由于这里,目标文件不在了,实际上我是直接下载到本地再上传到远程服务器上。scp -r Downloads/apache-tomcat-7.0.65.tar.gz root@139.196.42.253:/home/admin/ - 解压缩:
tar -xvzf apache-tomcat-7.0.65.tar.gz
- 下载tomcat:
配置nginx和tomcat
-
配置nginx
- 进入目录:
cd /etc/nginx - 修改nginx.conf,
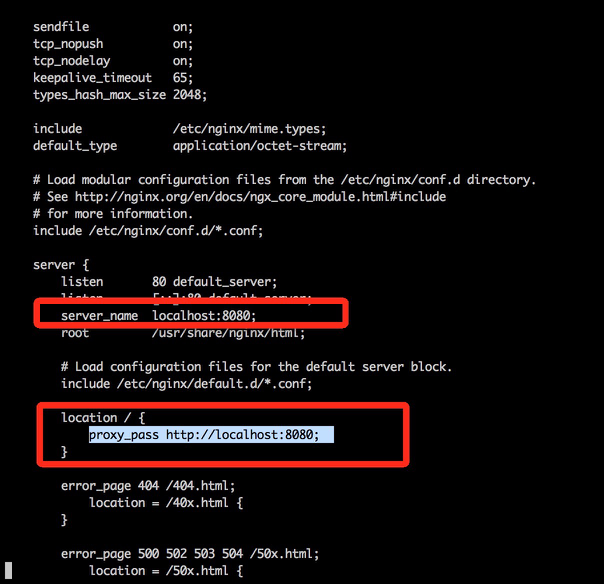
vi nginx.conf,将server_name设置为localhost:8080,在location中新增值proxy_pass http://localhost:8080;,如图所示: - 检查配置是否正确:
nginx -t - 重新加载配置:
nginx -s reload
- 进入目录:
-
启动nginx和tomcat
- 启动nginx:
service nginx start - 启动tomcat:
/home/admin/tomcat/bin/startup.sh,此时输入ip地址(服务器地址),如下图所示:
- 启动nginx:
备注
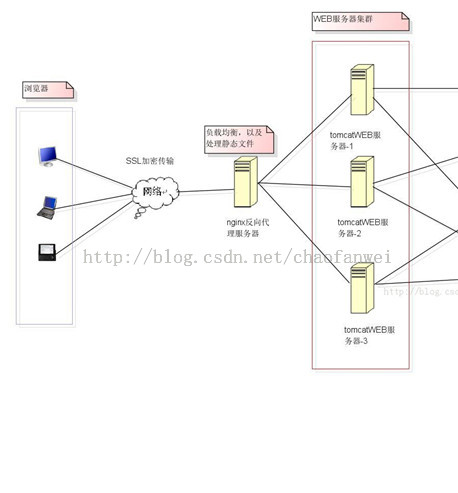
- 这里的nginx只是作为反向代理使用,如果仅仅只是配置个人博客,只需要安装tomcat即可。笔者这里需要考虑nginx+多个tomcat应用的场景。
安装wordPress
配置tomcat以支持php项目
-
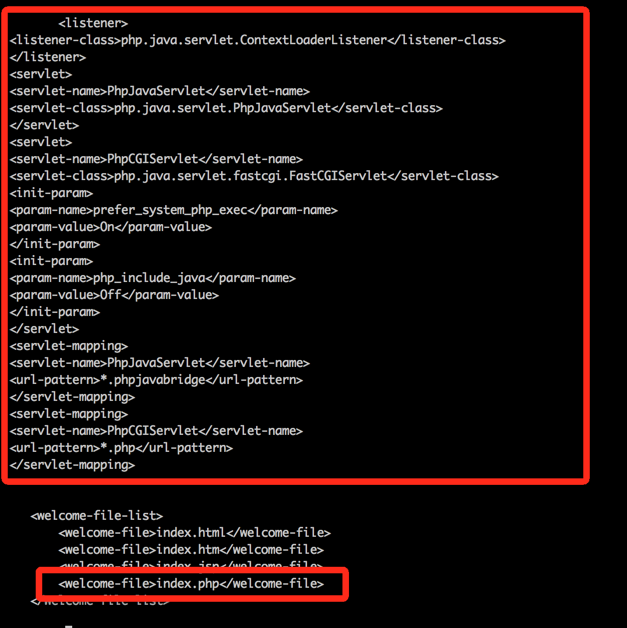
修改tomcat安装目录下conf文件夹里的web.xml文件,在web-app标签里增加以下的代码:
<listener><listener-class>php.java.servlet.ContextLoaderListener</listener-class></listener><servlet> <servlet-name>PhpJavaServlet</servlet-name> <servlet-class>php.java.servlet.PhpJavaServlet</servlet-class> </servlet> <servlet> <servlet-name>PhpCGIServlet</servlet-name> <servlet-class>php.java.servlet.fastcgi.FastCGIServlet</servlet-class> <init-param> <param-name>prefer_system_php_exec</param-name> <param-value>On</param-value> </init-param> <init-param> <param-name>php_include_java</param-name> <param-value>Off</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>PhpJavaServlet</servlet-name> <url-pattern>*.phpjavabridge</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>PhpCGIServlet</servlet-name> <url-pattern>*.php</url-pattern> </servlet-mapping> -
接着在welcome-file-list标签里增加下面这一行代码,
<welcome-file>index.php</welcome-file>如图所示
配置jar
- 将php/javaBridge开源项目中的JavaBridge.jar、php-servlet.jar和php-script.jar复制到tomcat的lib目录下,官网地址,百度云盘
- 重启tomcat,如下图所示
配置wordPress
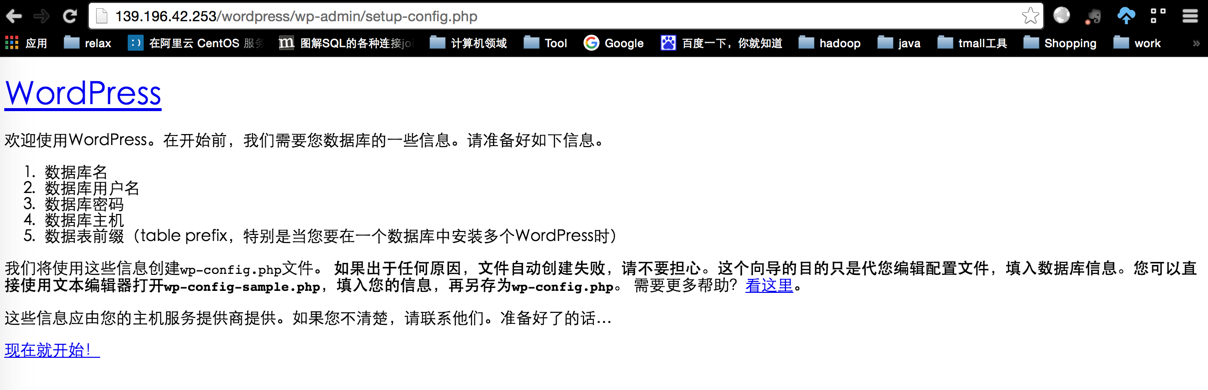
- 按照导引操作即可
http://www.cnblogs.com/editice/p/4925300.html