首先了解一下,何为网页?
网页包含电脑端网页(即你通过浏览器看到的任何一个页面),包括移动端网页(即你通过手机浏览器访问到的页面),一个好的网页可以是你一个强大的营销手段,产品营销,公司营销。
实现过程
-
首先,你需要一个想法,所处的行业,以及对这个行业所了解的情况。
-
接下来,你需要找到一个专业的网页设计师(我们称之为UI设计师),你需要将你的想法告诉他,UI设计师会根据你的想法帮你设计出符合你需求的网页。
-
接下来你需要找到专业的前端开发工程师和后端开发工程师,将UI设计师完成的设计稿交给这两位。
-
接下来找个专业的运维人员将您的项目部署在服务器,让广大网民可以访问。
-
最后你需要找到专业的测试人员帮你发现项目中的bug,然后你需要将这些bug反馈给以上两位开发工程师进行修改完善,当然这一趴也可以由你自己来完成
-
到此为止,项目基本完成,接下来就是您的运营团队了。

工作人员所扮演的角色
-
UI设计师负责将你的需求及想法设计出来,完成设计稿。
-
前端工程师拿到设计稿之后,需要将设计稿以代码的形式完成并在浏览器上显示出来,这个时候你可以根据你的想法让前端工程师将页面现实的更加丰富,比如在某些地方添加一些和用户交互的动画,比如当鼠标移入某个地方,页面发生某些变化,提升用户的体验
-
后端工程师拿到设计稿之后,需要将数据库设计出来,然后提供一些接口(后面解释和为接口),写后台管理系统(不同公司有不同要求,有的公司后端来完成这个,也有公司前后端配合完成)。
-
前后端工程师联调
-
最后由运维人员将你的项目让全网都可以看到。(这里需要一些前提,需要租用服务器和域名,后面介绍)
何为接口?
接口是前端与后端交流的方式,由后端编写。
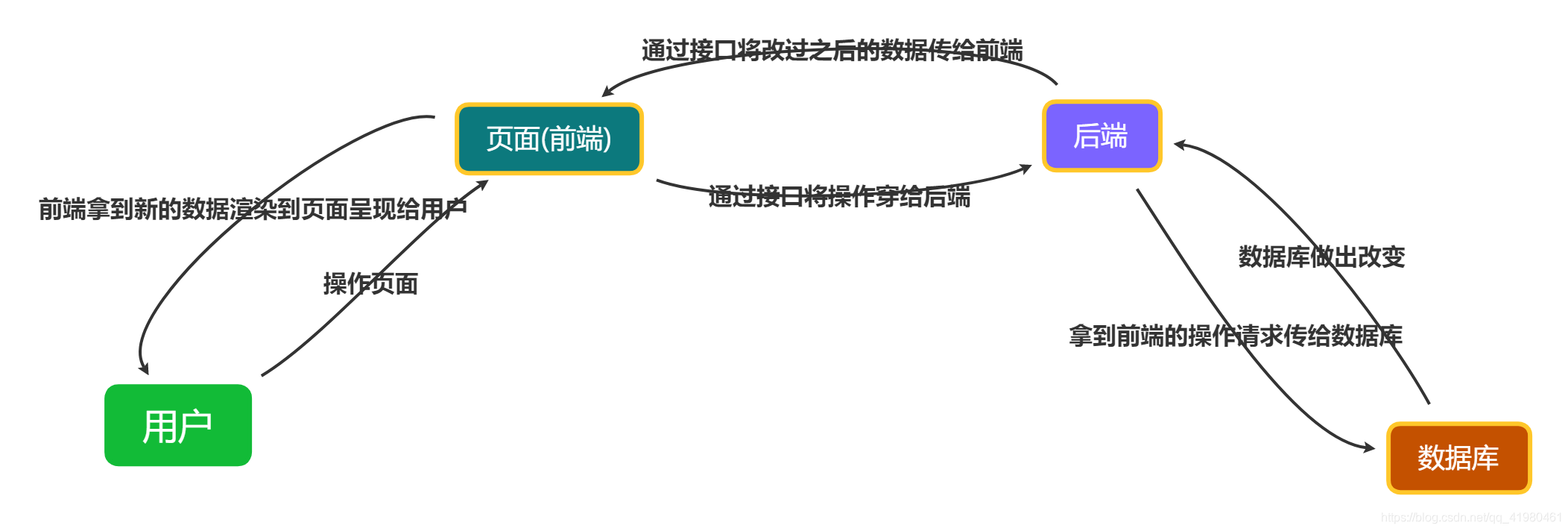
前端主要是做让用户看到的效果,也就是说前端是与客户进行交互,而后端是与数据库进行交互,要想让用户和数据库直接交互,就需要前端通过接口连接后端。
用户通过操作页面(前端),前端把用户的操作反馈给后端,后端把操作结果传递给数据库,数据库再把新的数据给后端,后端再通过接口返给前端,前端再显示在页面上反馈给用户

服务器和域名
服务器
任何一台电脑主机都可以成为一个服务器,但是个人电脑主机只可以被局域网内的其他设备访问,通常又叫做内网访问。那何为局域网?比如有一个路由器,路由器可以发射出来wifi网络,连接路由器的设备有个人电脑主机(这里叫做服务器)、手机、平板,这三个设备所在的网络环境就是局域网。可以把我们现在所处的世界叫做一个大的局域网,我们手机电脑之所以可以上网,是因为连在同一个大的局域网内,这么说显然不是很恰当,所以这种又叫做公网,跟我们前面所说的内网所对应。要想让你的项目可以被大家都可以访问,所以就需要公网。扯多了~
这里提供一些国内知名的服务器厂商:(新用户一般都有优惠)
-
腾讯云
-
阿里云
-
华为云
云服务器的价格一般都是按年付费,建议新用户购买三年优惠力度更大。
域名
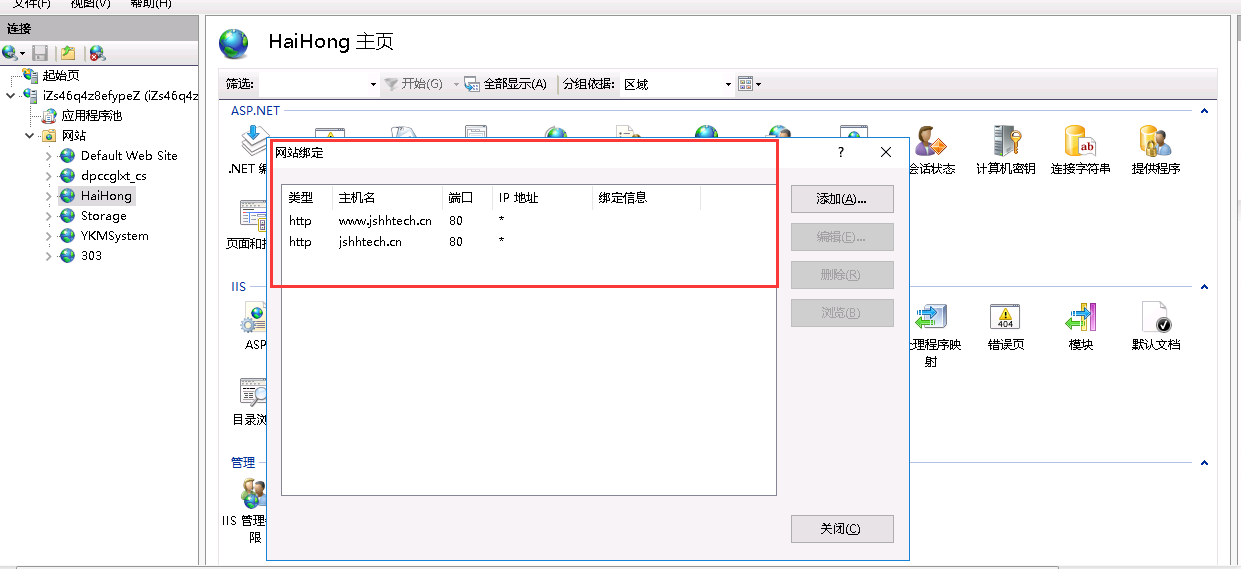
这里我简单举个例子,你应该就懂什么是域名了。比如百度的网站是 www.baidu.com ,但如果你访问 220.181.38.148 ,仍然可以打开百度,这是因为 220.181.38.148 是百度服务器的公网 IP,其实你把项目部署在服务器之后就可以被访问了,只不过是通过公网 IP 来访问的,让你的用户访问你的网站总不可能通过 IP 访问吧,这个时候就有了域名,通过将域名解析在服务器上,就可以直接通过域名访问项目了。
这里提供一个国内知名的域名购买厂商:
-
万网
以上技术人员的最低技术要求
UI设计师
-
(必须) PhotoShop
-
(可选) Axure、Sketch、Adobe Illustrator、Adobe After Effects
前端工程师
-
(必选) HTML(5)、CSS(3)、JavaScript
-
(可选) JQuery、VueJS、ReactJS、微信小程序、UNIAPP、Taro
后端工程师
以下任意一项即可,提供以下建议供参考 如果普通网站开发请选择PHP 如果需要商城开发请选择Java 如果大数据开发请选择Python 如果节约成本请选择NodeJS或PHP(部分前端程序员可以胜任)
-
PHP+MYSQL
-
Java+MYSQL
-
Python+MYSQL
-
Go+MYSQL
-
NodeJS+MYSQL
写在最后
-
如果你还有什么问题欢迎加入扣扣群:444219352 与我讨论。
-
如果您有任何意见或者建议,请在下方留言区回复,谢谢支持!