第一次运行WebMatrix会看到如图1所示的窗口。
|
|
| 图1 第一次运行WebMatrix显示的窗口 |
我的网站
进入“我的网站”可看到自己设计过的网站。
从Web库创建网站
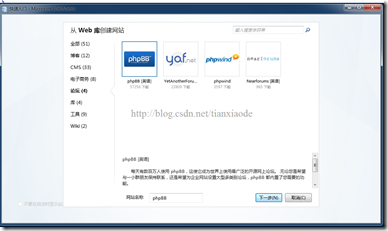
可以从“从Web库创建网站“中理由网络上开源的网站系统创建网站,如名气比较响的WordPress、phpwind等网站。单击进去,可看到如图2所示的窗口。
|
|
| 图2 “从Web库创建网站”显示的窗口 |
从图中可以看到,目前WebMatrix提供了51种现成的网站框架,包括博客、CMS(内容管理系统)、电子商务、论坛、库、工具、Wiki等7大类,基本涵括了目前所以的网站类型。如果你不想自己开发新网站,通过Web轻松定制自己的网站是不错的选择。
从模版创建网站
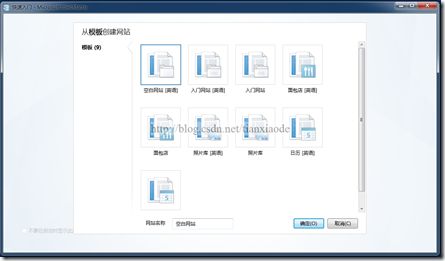
顾名思义,“从模版创建网站”就是从WebMatrix提供的模版创建网站,单击进去将显示如图3所示的窗口。
|
|
| 图3 “从模版创建网站”显示的窗口 |
从图3可以看到,WebMatrix只提供了5种模版,而且还包括一个空模版,模版实在太少了。
从文件夹创建网站
现有的或正在制作的网站可通过“从文件夹创建网站”添加到WebMatrix中。
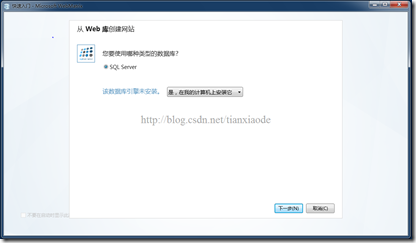
下面我们实践一下使用Web库创建一个电子网站。首先单击“从Web库创建网站”,然后在类别中选择“电子商务”,然后在右边的列表中选择“nopCommerce”,在网站名称中输入“我的商店”,然后单击“下一步”按钮,将看到如图4所示的选择数据库窗口。
|
|
| 图4 选择数据库的窗口 |
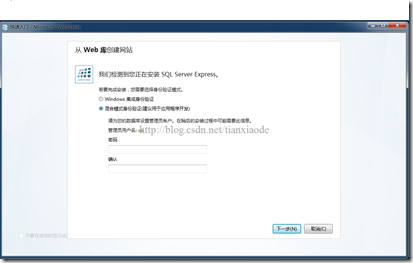
在窗口中只有“SQL Server”可以选择,不过你可以选择数据库是在本地计算机安装,还是在远程数据库安装。不改变任何选择,单击下一步按钮,将看到如图5所示的数据库身份验证模式设置窗口。
|
|
| 图5 数据库身份验证模式设置 |
因为在本地使用的是“SQL Sever Express”,在安装时并没有设置sa的密码或创建其它用户,所以我们采用“Windows 集成身份验证”。这个不要担心部署问题,因为部署的时候会让你设置远程数据库的连接。单击下一步可看到如图6的授权确认窗口。
|
|
| 图6 授权确认窗口 |
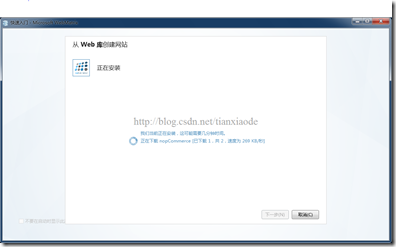
从窗口中可以看到,需要从网络上下载nopCommerce程序和SQL Server Express 2008 R2。单击我接受将看到如图7所示的安装窗口。
|
|
| 图7 安装窗口 |
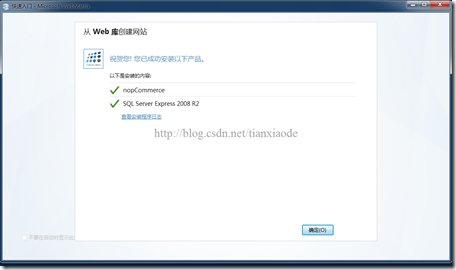
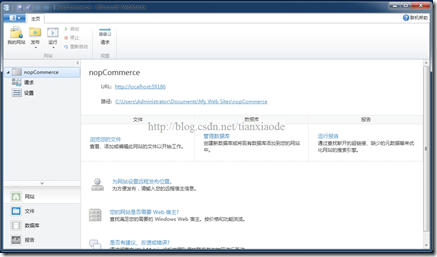
安装完成后将看到如图8所示的安装完成窗口。单击确定完成安装后将进入如图9所示的设计窗口。
|
|
| 图8 安装完成窗口 |
|
|
| 图9 设计窗口 |
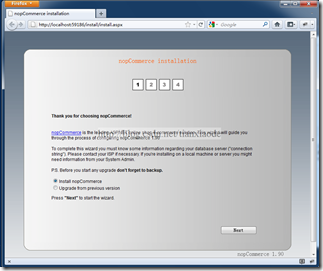
在设计窗口中,单击工具栏里的“运行”按钮,将会在浏览器中打开如图10所示的安装网页。因为是第一次运行,所以还进行“nopCommerce”的安装。从Web库创建的网站很多都需要这个步骤。
|
|
| 图10 安装页面 |
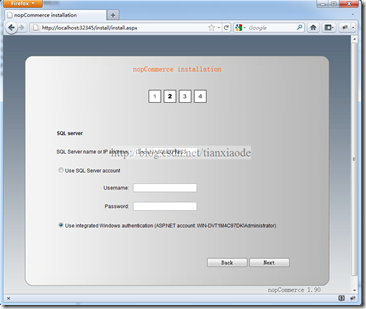
因为是第一次安装,所以不改变选项,单击“Next”按钮,将看到如图11所示的数据库验证方式选择页面。
|
|
| 图11 数据库验证方式选择页面 |
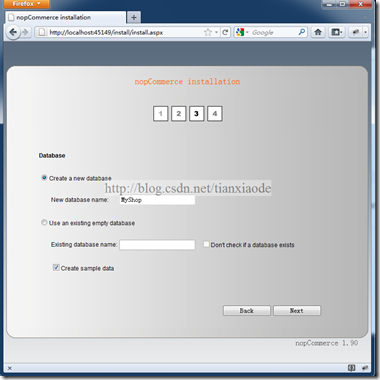
首先要将数据库名(SQL Server Name)修改为“(local)/SQLEXPRESS”,不然你连接不了数据库,然后选择Windows集成认证“Use Integrated Windows authertication”,单击“Next”将看到如图12所示的数据库创建页面。
|
|
| 图12 数据库创建页面 |
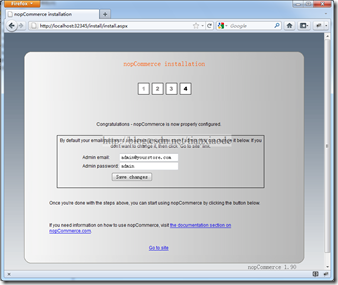
因为我们的数据库还没创建,所以在新的数据库名(New Database name)中输入“MyShop”,然后单击“Next”按钮进入如图13所示的管理员设置账户页面。
|
|
| 图13 管理员设置账户页面 |
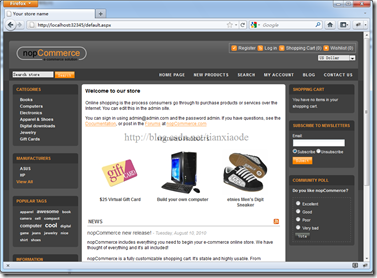
因为是做测试,所以不做任何修改,记者管理员密码是“admin”就行。单击“Save Changes”按钮保存设置,然后单击“Go to site”进入如图14所示网站首页。
|
|
| 图14 网站首页 |
至此,一个网站就已经创建完成了,余下的工作就是使用管理员帐号登录进去调整网站了。