Curl命令是一种用于通过各种协议传输数据的工具。有了它,我们就可以非常准确的知道网站的加载时间。
使用此命令,我们可以看到:
请求收到响应之前的总时间(time_namelookup)
TCP协议在远程服务器上完成的总时间(time_connect)
文件传输开始的时间(time_pretransfer)
第一个字节要传输到远程服务器的时间(time_starttransfer)
完成响应所用的时间(time_total)
你需要什么
使这项工作唯一需要做的是:
curl命令(可以安装在Linux,Windows和macOS上)
要测试的网站
我将在Pop!_OS Linux上进行演示。
如何安装curl
您的Linux发行版可能会默认包含curl。如果没有,则可以在标准存储库中找到它,并且可以使用以下命令来安装它:
sudo apt-get install curl -y
sudo dnf install curl -y
用法
安装curl之后,我们现在可以运行命令来测试您网站的加载时间。尽管要在五个不同的时间进行测试的命令很长,但实际上很容易理解。命令本身是:
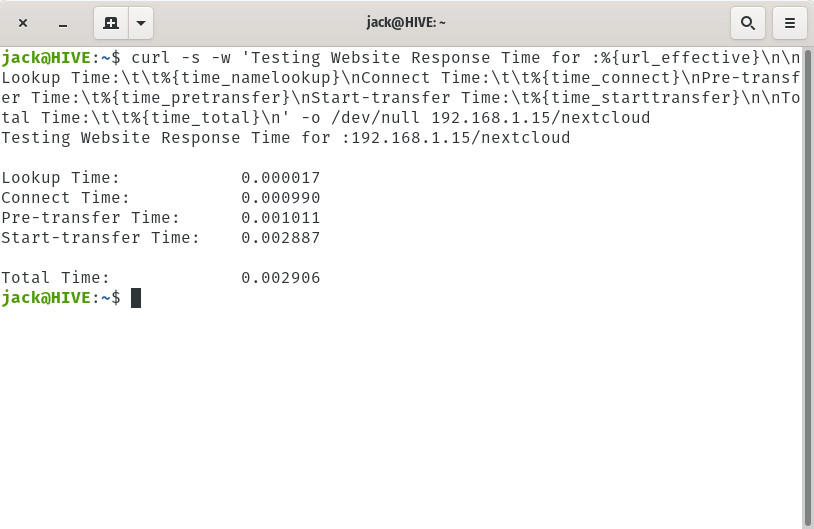
curl -s -w 'Testing Website Response Time for :%{url_effective}\n\nLookup Time:\t\t%{time_namelookup}\nConnect Time:\t\t%{time_connect}\nPre-transfer Time:\t%{time_pretransfer}\nStart-transfer Time:\t%{time_starttransfer}\n\nTotal Time:\t\t%{time_total}\n' -o /dev/null ADDRESS
其中ADDRESS是要测试的网站的URL或IP地址。
使用的三个选项是:
-s-如果命令失败,将显示错误
-w-在终端窗口(stdout)中卷曲显示命令的结果
-o-输出到文件
命令的输出将以易于阅读的格式显示(图A)。

如果您的站点使用HTTPS,则可以添加以下内容:
在整个SSL通信过程中测量的时间(time_appconnect)。
重定向所需的时间(time_redirect)。
该命令将是:
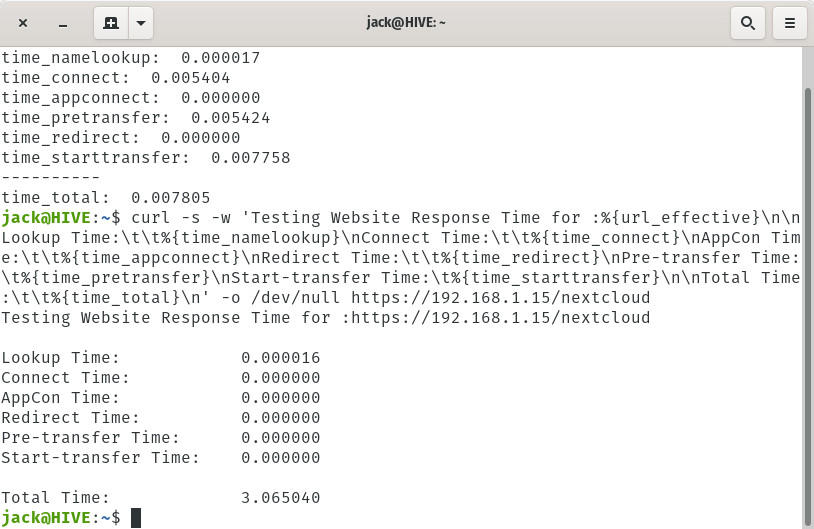
curl -s -w 'Testing Website Response Time for :%{url_effective}\n\nLookup Time:\t\t%{time_namelookup}\nConnect Time:\t\t%{time_connect}\nAppCon Time:\t\t%{time_appconnect}\nRedirect Time:\t\t%{time_redirect}\nPre-transfer Time:\t%{time_pretransfer}\nStart-transfer Time:\t%{time_starttransfer}\n\nTotal Time:\t\t%{time_total}\n' -o /dev/null ADDRESS
该命令的结果如图B所示。

如何创建更简单的命令
通过创建curl格式化文件,然后发出调用该文件的命令,可以使此命令的运行变得相当容易。就是这样。首先,使用以下命令创建文件:
nano ~/curl-formatting.txt
在该文件中,粘贴以下内容:
time_namelookup: %{time_namelookup}\n
time_connect: %{time_connect}\n
time_appconnect: %{time_appconnect}\n
time_pretransfer: %{time_pretransfer}\n
time_redirect: %{time_redirect}\n
time_starttransfer: %{time_starttransfer}\n
----------\n
time_total: %{time_total}\n
保存并关闭文件。
现在像这样运行命令:
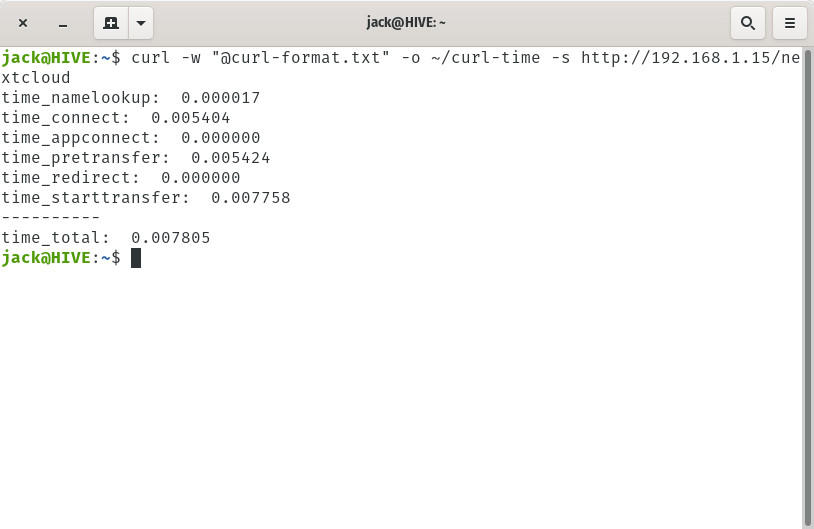
curl -w "@curl-format.txt" -o /dev/null -s ADDRESS
其中ADDRESS是要测试的站点的URL或IP地址。
输出应该与使用所有内联选项运行命令时的输出相同(图C)。

这样便可以更准确地衡量网站的加载速度。