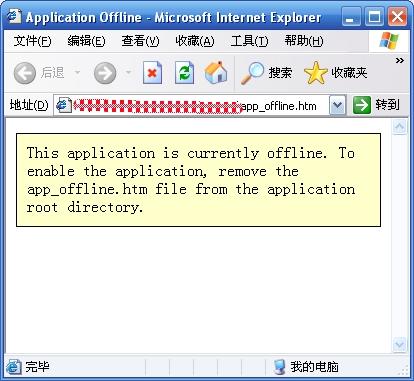
这时,所有的网站连接都成为如下图所示:

提示信息对开发者来说,有点用处。但是,对于正在访问中用户来说,实在是蹩脚。
那么,如何让升级的时候,给访问用户一个良好的信息提示呢?
答案很简单,修改VS2005里的这个文件 app_offline.htm
路径: C:\Documents and Settings\Silver\Application Data\Microsoft\VisualStudio\8.0
(路径与VS2005安装目录有关)
以下发个修改示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>网站升级中</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
</head>
<style>
div {
background-color:#ffffcc;
padding-top:10px;
padding-bottom:10px;
padding-left:10px;
padding-right:10px;
border-style:solid;
border-color:Black;
border-width:1px;
}
#WaitTimeSpan { color: blue; font-family: verdana; font-weight: bold; }
body{ font-size: 42pt; background-color: silver; text-align:center; }
</style>
<body>
<div>
<p>网站正在升级中……</p>
<p>请稍等 <span id="WaitTimeSpan">61</span> 秒……</p>
<p>敬请谅解!</p>
<p>Web Site Update in progress. </p>
<p>Please wait for a moment.</p>
</div>
<script type="text/javascript">
function Goto()
{
var waitTimeSpan = document.getElementById("WaitTimeSpan");
var seconds = parseInt(waitTimeSpan.innerText);
if (seconds == 0)
{
location.href = location.href;
return;
}
else
{
seconds--;
waitTimeSpan.innerText = seconds.toString();
}
setTimeout("Goto()", 1000);
}
Goto();
</script>
</html>
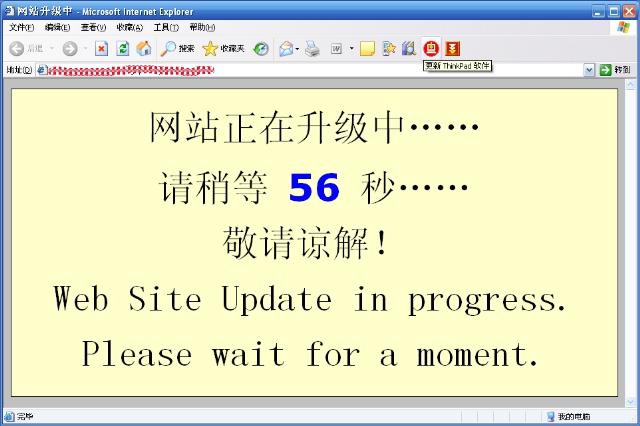
参看示例:
















![[转] 在加拿大找不到工作?给你一百个招聘网站够不够?](http://img.mp.itc.cn/upload/20170206/7fcd4908471f4aed873fff5a67a37d37_th.jpg)