在上一篇文章里本人介绍了扒网站的入门知识。可以说是仿站的必备知识。不过,在实战中没必要所有的页面都要全部手动去操作处理,完全可以借助大牛们写好的工具。网上搜索仿站工具或扒站工具能找到一堆,我就不一一介绍了。今天就分为两个部分来讲一讲扒站工具,第一部分是针对单页面的,第二部分是针对整站的。不要以为有了整站下载工具第一部分就可以跳过。目前为止我还没有找到一款完美的整站下载工具,大部分都要很繁锁地处理代码。所以除非页面很多,不然真不如单个页面分别抓取更快捷一些。
第一个工具是抓取单网页的。
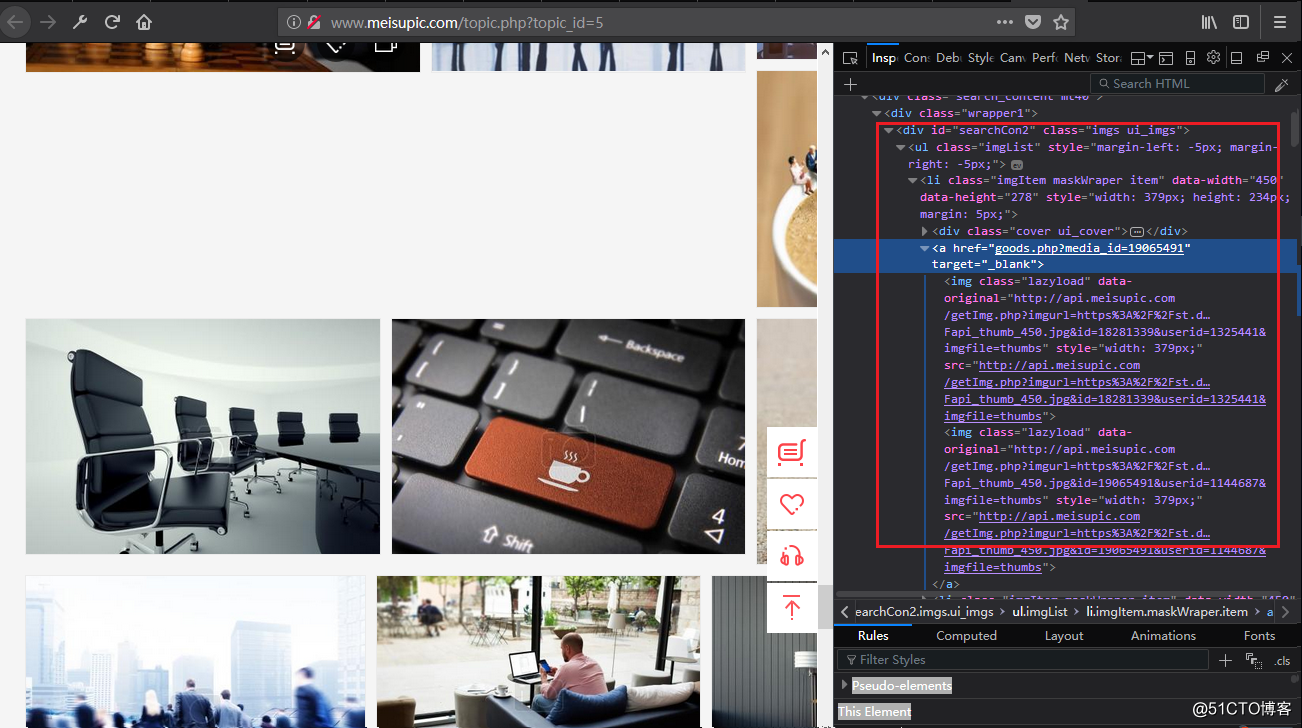
每个软件的名称不一样,但是使用方法都是大同小异。我在这里就拿这个仿站工具举例了。首先打开软件,添加要抓取的网页地址,再点击下一步。
然后,选择好存放站点文件的目录,点击开始下载,等待下载完成即可。
到这一步已经完成,打开选择的存放目录,你需要的文件已经按image,css,js分类好了,其中image是页面引用的图片,picture是css中引用的图片。是不是soeasy.
第二部分是整站下载
感觉整站下载是个高大上的手段,能把别人的网站整个剽窃下来。不过下面的步骤可能会令你有些失望。因为我使用的这个工具有太多不尽人意之处,比如说html,css,js没有美观的分类,html命名莫名地冗长,背景图片的无端丢失,还有软件商植入的标签痕迹。带着这些问题点我们要一一解决掉。
先给这个工具来个特写吧,我是没有花钱直接下载的注册版,估计花钱购买的会更好用一些。
首先在菜单栏,依次选择文件-新建项目向导,在弹出框里点击下一步。
然后,还是傻瓜式的操作。填写上要抓的网站地址,当然是写网站首页。链接深度不用管用默认的3就可以,接着点下一步。
接下来还是下一步,如果有账号密码就填上,没有就忽略。
一路点完成后,会提示选择存放路径。然后配置步骤就算完成了。然后激动人心的时刻来了,点击工具栏的三角图标。整站下载就开始了,等一两分钟,提示下载完成。
不要以为这就算结束了,这才刚刚开始。你也看到了,所有文件都放在一个目录里。而且我已经按照类型排序,还是如此混乱。幸好是只有两个页面,如果多的话那要乱成什么样子。下面的工作就是处理我一开始说的各种问题,包括统一命名。因为如果有子页面的话,他会用特别长的字符来命名。
1. 按类型分类。
按类型分类是个很好的习惯,强列建议把这一步放在第一位,谨记分类后把页面的引入路径批量调整下。
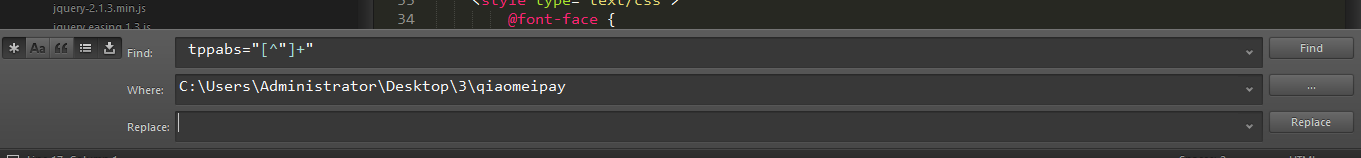
2.使用正则去掉tppabs标记
如果你用的工具没有这种流氓行为那么可以忽略这一步。如果有那么我们就需要使用正则来批量替换了。这应该是特别简单的正则了,具体语句和替换方式请根据使用工具和文本编辑软件来使用,这里以sublime作参考,tppabs="[^"]+"。
3.使用脚本下载css中的背景图片。
上面提到过了,这个工具会漏掉css文件中的背景图片文件。那么我们就需要单独写个脚本来下载图片了。至于用什么脚本看你擅长什么了。我用的是php,所以用php脚本作参考。同第一步一样,下载好以后,记得把引入的文件路径与实际路径对应上。
$root_url = 'http://m.enjoyfin.com/statics/css/'; //原存放css文件的根目录$pic_bac = 'http://m.enjoyfin.com/statics/'; //原存放背景图片的根目录$webs = array('style.css','swiper.css');echo "<pre>";foreach($webs as $k=>$v){$url = $root_url.$v;$contents = file_get_contents($url);if(preg_match_all("/background:url\(\.\.\/(.+)\)\s+no-repeat/",$contents,$new)){//print_r($new[1]);foreach ($new[1] as $key => $value) {$pic_url = $pic_bac.$value;$new_url = './images/'.substr(strrchr($value, '/'), 1);echo "<br>";$content = file_get_contents($pic_url);file_put_contents($new_url,$content);echo $new_url;}}else{echo '未找到';}}
4.批量命名文件
不嫌麻烦的话手动重命名未尝不可,我在这里只是提供一个思路,肯定会有更好的方法。
首先打开cmd,进入存放html文件的目录,使用dir /b>abc.xls 命令把所有文件导出到abc.xls的excel表格里。然后,使用分列,合并等等方法,把每一条内容变成
rename "index.php-m=content&c=index&a=show&catid=9&id=9.htm" "catid=9id=9.htm" // 重命名文件
类似这样一条命令,再把命令脚本全都放在一个记事本里,保存成bat拓展名的可执行脚本放在Html文件目录,双击执行就ok了。当然还有关键的一步,把html文件中的引入路径,链接路径批量替换一下。
以上就是抓取单页面和整站使用工具的方法,如果任性可以去购买收费软件。如果穷逼或是练手,那么不妨一试吧。
















![[CTO札记]SNS蜂巢模型,及其在内容型网站的应用型态](http://davyyew.blog.51cto.com/attachment/200912/200912101260441195812.png)