基于django的个人博客网站建立(一)
前言
网站效果可点击这里访问
之前基于hexo和github page搭建过一个博客网页,后来由于换了个系统,感觉弄的有点麻烦也就没有再去管它了,最近偶然从网上找到了几个模板,感觉还不错,于是想把它用django做后台,做个简单的个人网站玩玩,于是行动开始。
这是模板的样子:

具体内容
首先当然是创建项目了
目录结构是这样的

创建了一个blogapp用来做前端展示,backendapp做后台,后台主要就是发布下博客,改改其他内容啥的,其他功能以后慢慢加
接下来就是很无脑的把模板的文件拖进来,比如静态文件放到目录下,模板页面放到templates下,然后再把页面原本的引入的css,js链接改成自己项目下的位置。
然后是settings的修改:
添加下静态文件的目录
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'statics'),]
注册下app
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','blog','backend',
]
顺带把数据库的配置也弄了
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME':'myblog','USER': 'root','PASSWORD': '******','HOST': '127.0.0.1','PORT': '3306',}
}
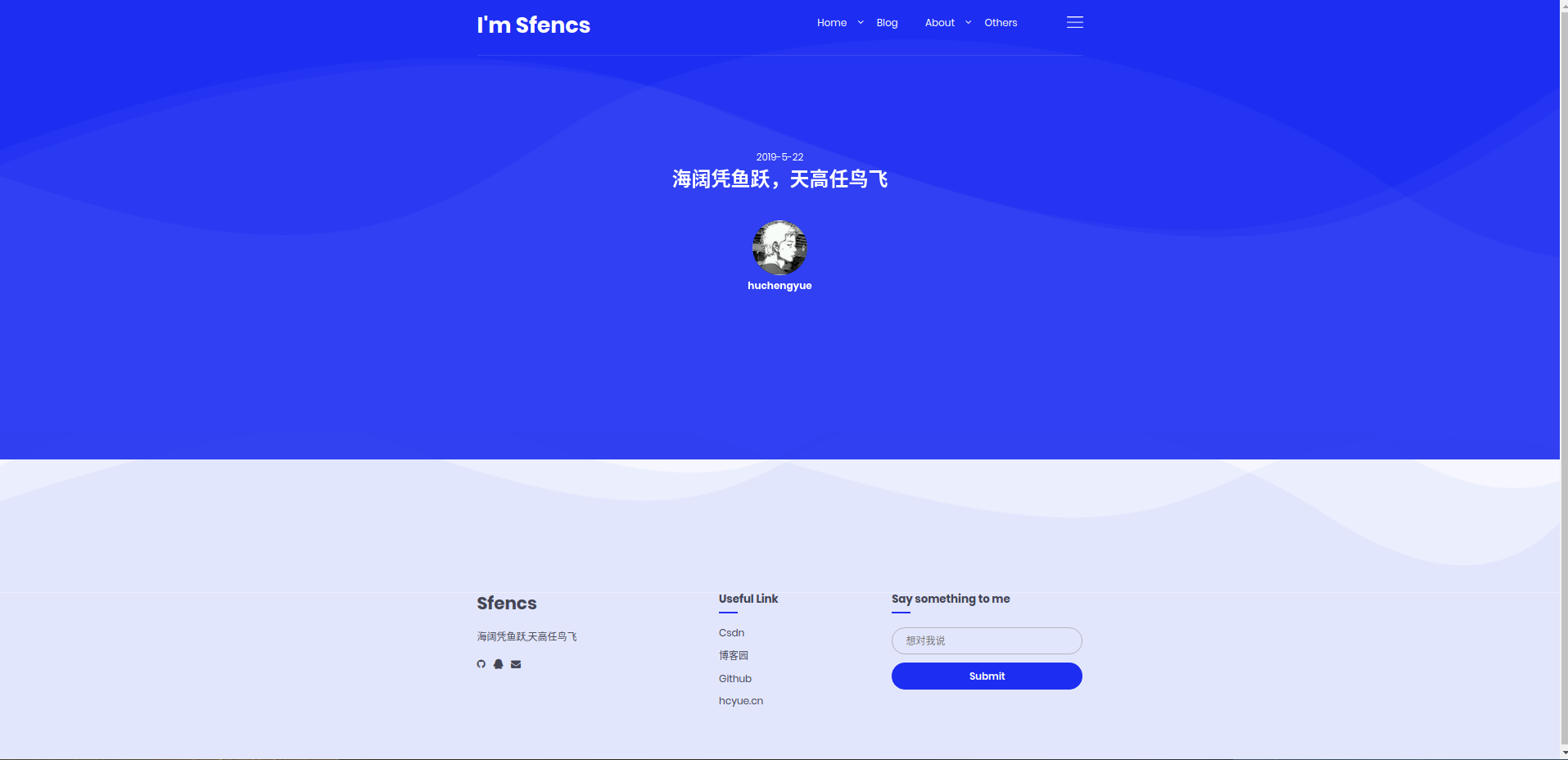
接下来先把页面改吧改吧,改成像自己的,并弄成模板弄成页头页尾的base模板,其他页面继承它改完之后成了这样:

前端就先弄成这样,然后是后台的设置
在后台要能够添加文章,也就是有文章编辑器,以及其他管理网站的事情,所以主要还是必须设置只有我能登录的账号,于是弄一个登录页面:

登录页面的视图函数:
class baseResponse:def __init__(self):self.status = Trueself.error_message = Noneself.success_message = Noneclass Login(View):def get(self,request,*args,**kwargs):response = baseResponse()return render(request,'backend/login.html',{'response':response})def post(self,request,*args,**kwargs):response = baseResponse()form = login_form(request.POST)if form.is_valid():value_dict = form.clean()obj = models.AdminUser.objects.filter(email=value_dict['email']).first()if obj:if check_password(value_dict['password'],obj.password_hash):return redirect('/backend/index')else:response.status = Falseresponse.error_message = '邮箱或密码错误'else:response.status = Falseresponse.error_message = '邮箱或密码错误'else:response.status = Falseerror_msg = form.errors.as_json() # 获取错误信息error = json.loads(error_msg)key_list = error.keys()item = ''for i in key_list:item = imessage = error[item][0]['message']response.error_message = messageprint(response.__dict__)return render(request,'backend/login.html',{'response':response})
这里还没有设置session,只是简单的跳转页面,密码和用户名是我自己加的,不能注册,错误信息也会通过response返回给页面

用户的表结构为:
class AdminUser(models.Model):userName = models.CharField(max_length=16)email = models.CharField(max_length=128,unique=True)password_hash = models.CharField(max_length=128)
登录的form类为:
class login_form(forms.Form):email = forms.EmailField()password = forms.CharField()
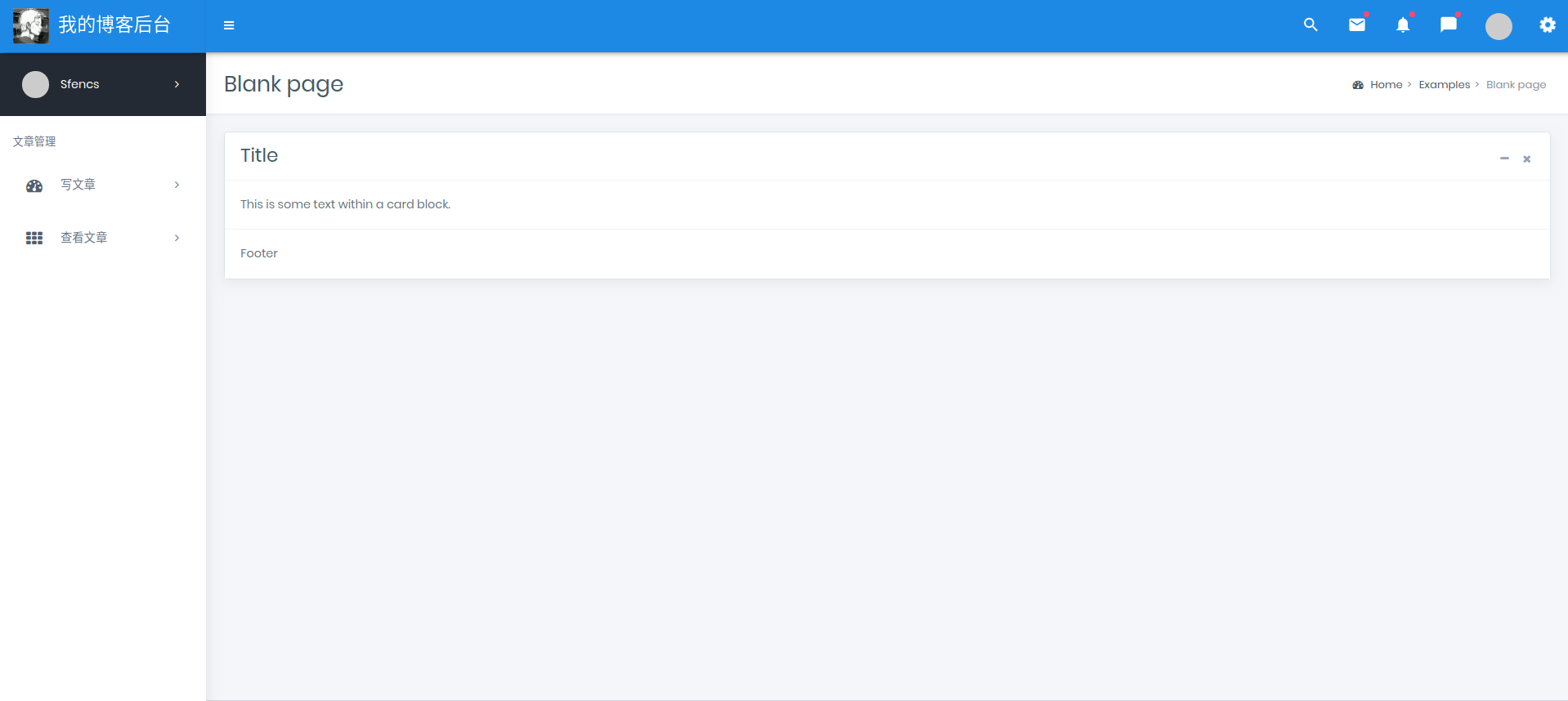
最后跳转到后台页面

后台同样用的模板,感觉还不错
总结
今天就主要是创建项目,改改页面,写了一点登录,明天接着完善用户登录以及添加上写文章与展示文章