伴随着近年来电子商务的迅猛发展,世界范围内的线上购物持续增加。以刚过去的黑色星期五为例,用户通过网络渠道购买商品的销售额达到了50.3亿美元,相较于2016年同期增长了16.9%,创下了美国电商历史的新纪录。在电商及网购快速发展的当今,走心的视觉设计已是应对不断增长的用户需求的必需品,也是构成用户感知产品、选择平台的核心因素。空泛的描述总会让人不知所措,不如从下面10个年度最佳电商网站中寻找设计灵感和答案吧。
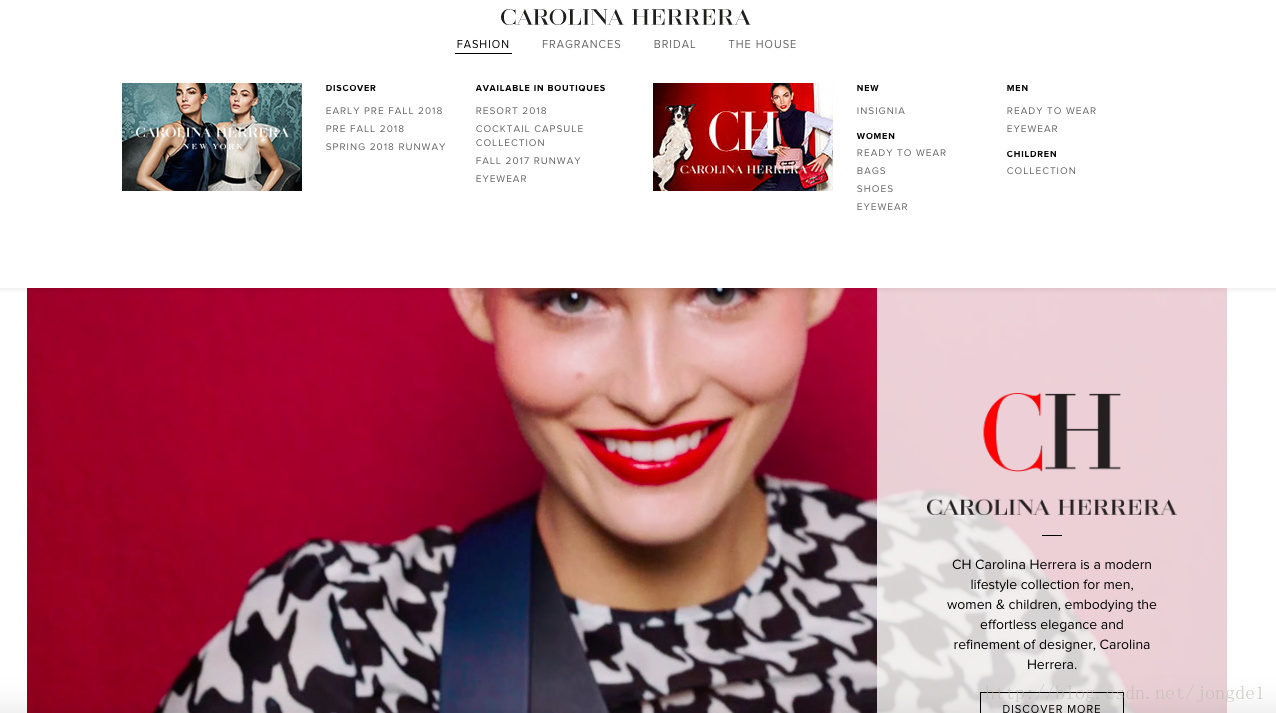
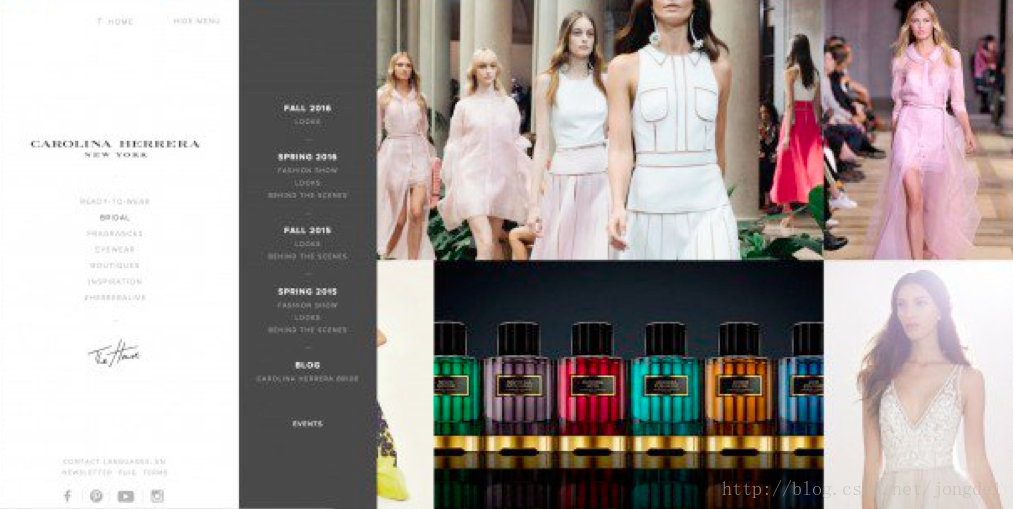
1. Carolina Herrera
类型:时尚服饰类
网址:https://www.carolinaherrera.com/
相比于传统的顶部多级导航栏,侧边栏会让页面显得更加整齐易用。Carolina Herrera 的侧边栏设计则更有意思,它采用的是多级侧边栏,功能上不弱于顶部导航栏,并且提升了浏览体验,视觉上的效果也更加突出。
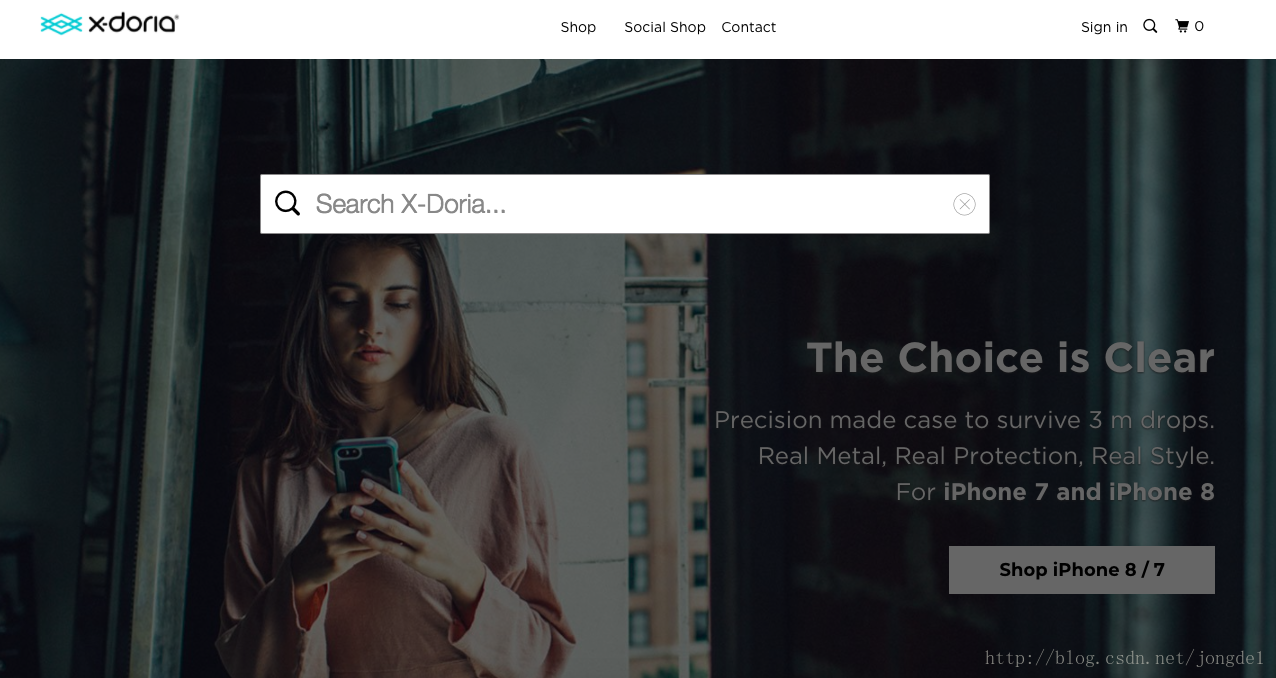
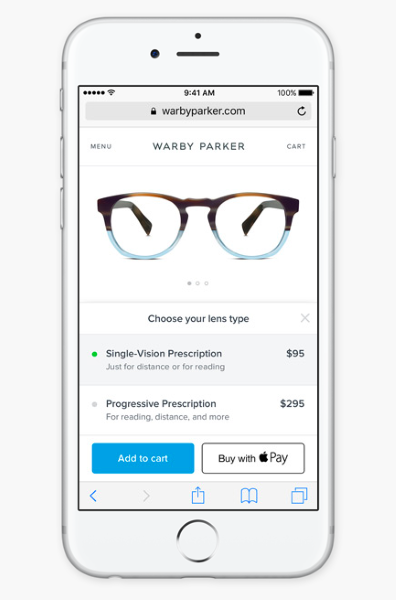
2. X-Doria
类型:手机App类
网址:https://xdorialife.com/
导航、搜索、筛选是方便用户寻找想要内容的重要手段,也是用户获取有用信息的必要途径。X-Doria的网站不仅提供了常用的搜索功能,而且提供了相应的筛选功能,让用户很快定位并获取想要的东西。
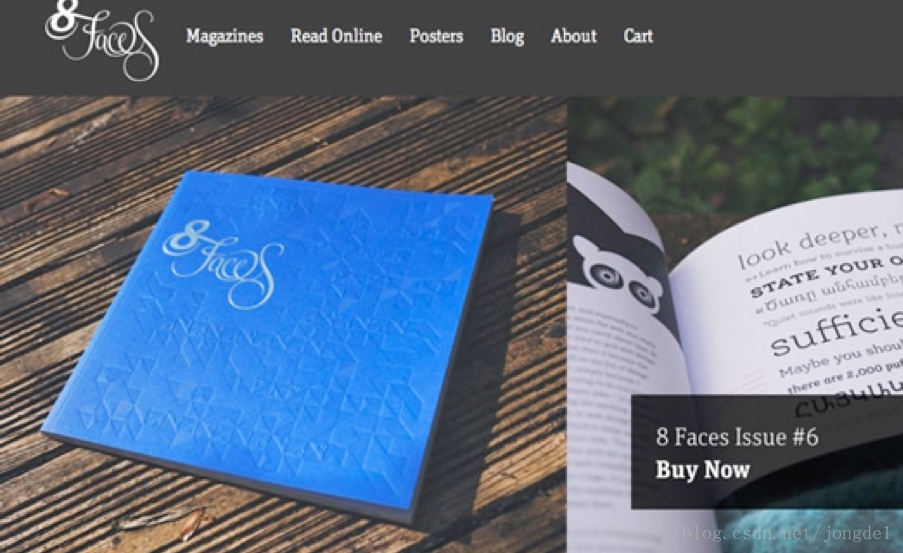
3. 8 Faces
类型:阅读书籍类
网址:http://www.8faces.com/
8 faces 巧妙使用了一款较叫 jQuery Kinetic的插件,主页上大幅图片非常吸引人。高清细腻的产品图和绚丽的背景用色,让产品和网站都显得个性十足,视觉优先式的布局让产品看起来诱人无比。
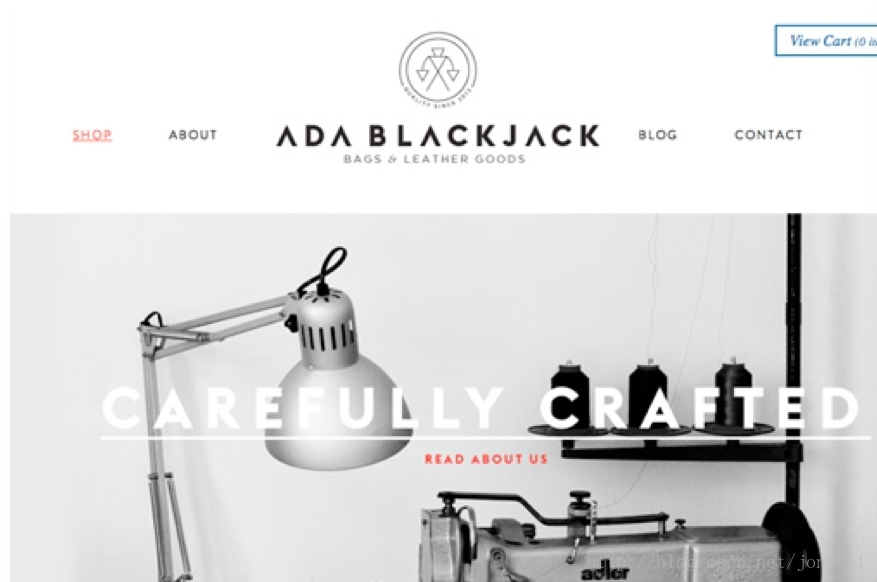
4. Ada Blackjack
类型:皮革制品类
网址:https://www.adablackjackgoods.com/
从主页图片中你能猜出这个网站是做什么的吗?答案是——销售皮革制品。Ada Blackjack是一个制作手工包包以及皮制品的品牌,在设计方面使用复古大幅照片,显得简洁大方。
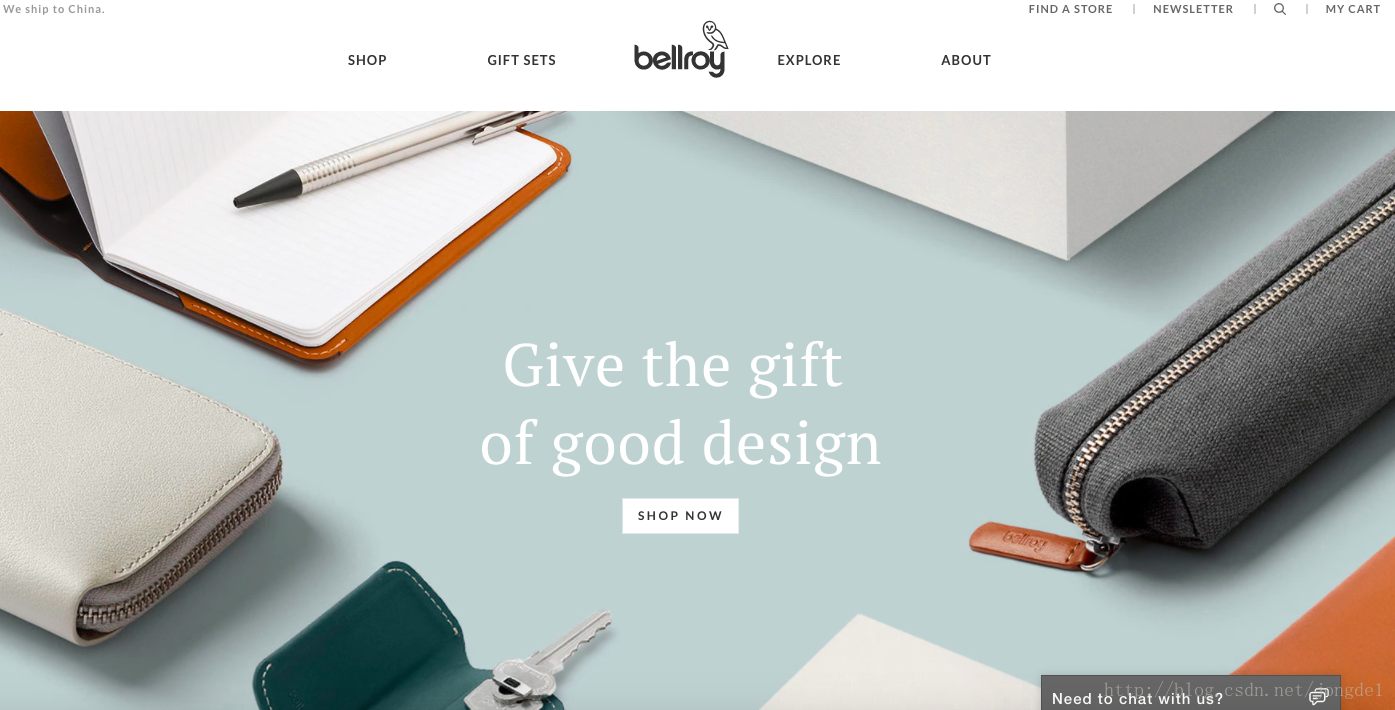
5. Bellroy
类型:皮革制品类
网址:https://bellroy.com/
这个网站的设计主要遵循传统,使用了插图,布局相对简单 。深入观察后,你会发现它的单个商品展示多种多样 。通过将传统插画和有趣的展示视频相结合,让人眼前一亮。网站的顶部使用了单独设计的英文字体,这些微妙的字体设计会让网站看起来更加优雅有品味,也足够个性化。
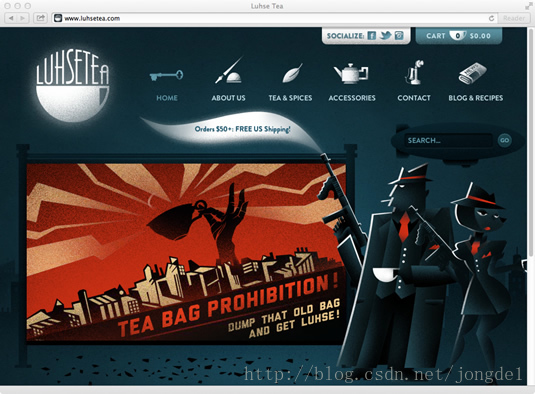
6. Luhse Tea
类型:茶具饮品类
网址:https://www.luhsetea.com
在这个网站主页上,最出彩的可能就是导航栏中一排抽象茶具的显示。第一次看到这个主页时,你可能觉得这是一个漫画书网站,但事实上这是一个跟茶有关的网站。这是一种非常聪明的吸引用户注意力和挽留顾客的方式。
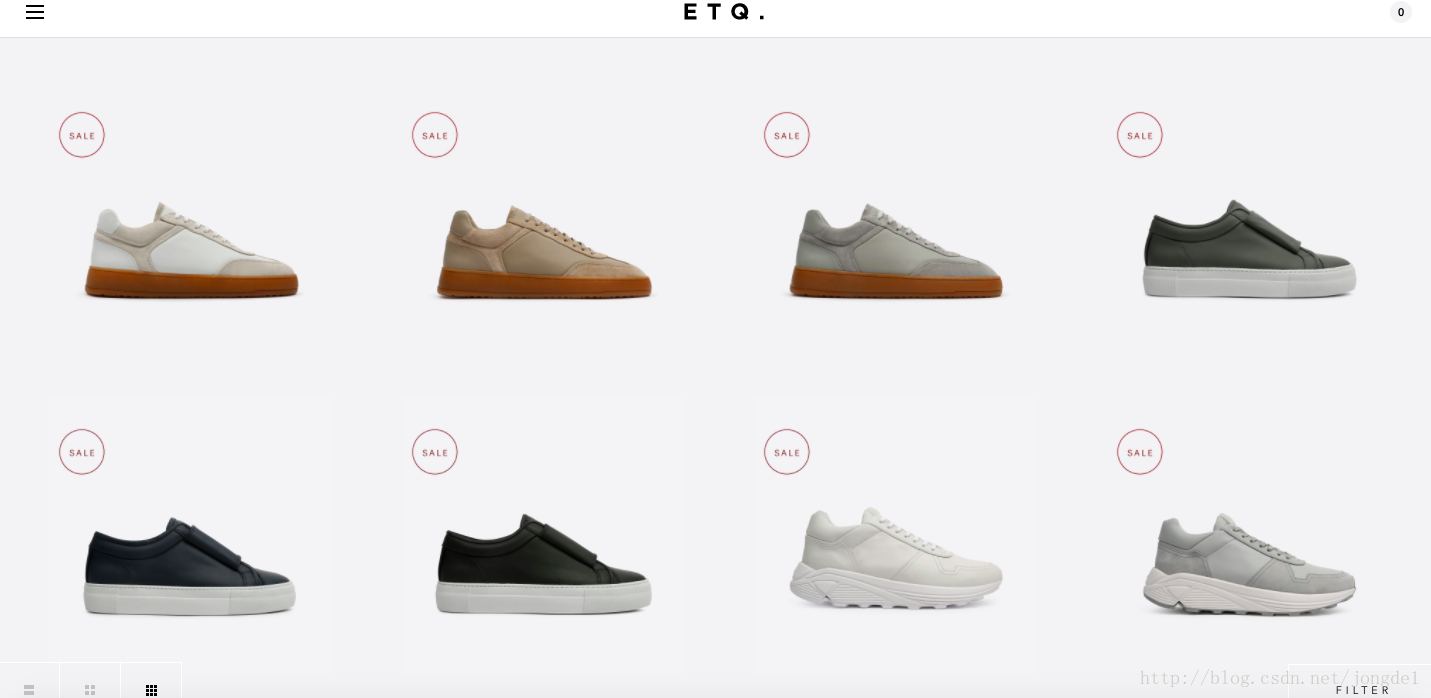
7. ETQ Amsterdam
类型:品牌鞋类
网址:https://www.etq-amsterdam.com/
ETQ Amsterdam 是著名的鞋类品牌,优雅、永恒和品质是这个品牌的三大核心价值,而他们的网站也同样采用了这样的设计理念。整个网站的设计充满了现代式的简约美,简洁的排版,清爽的配色方案,大量的图像和微妙的动画共同营造出少即是多的美感。
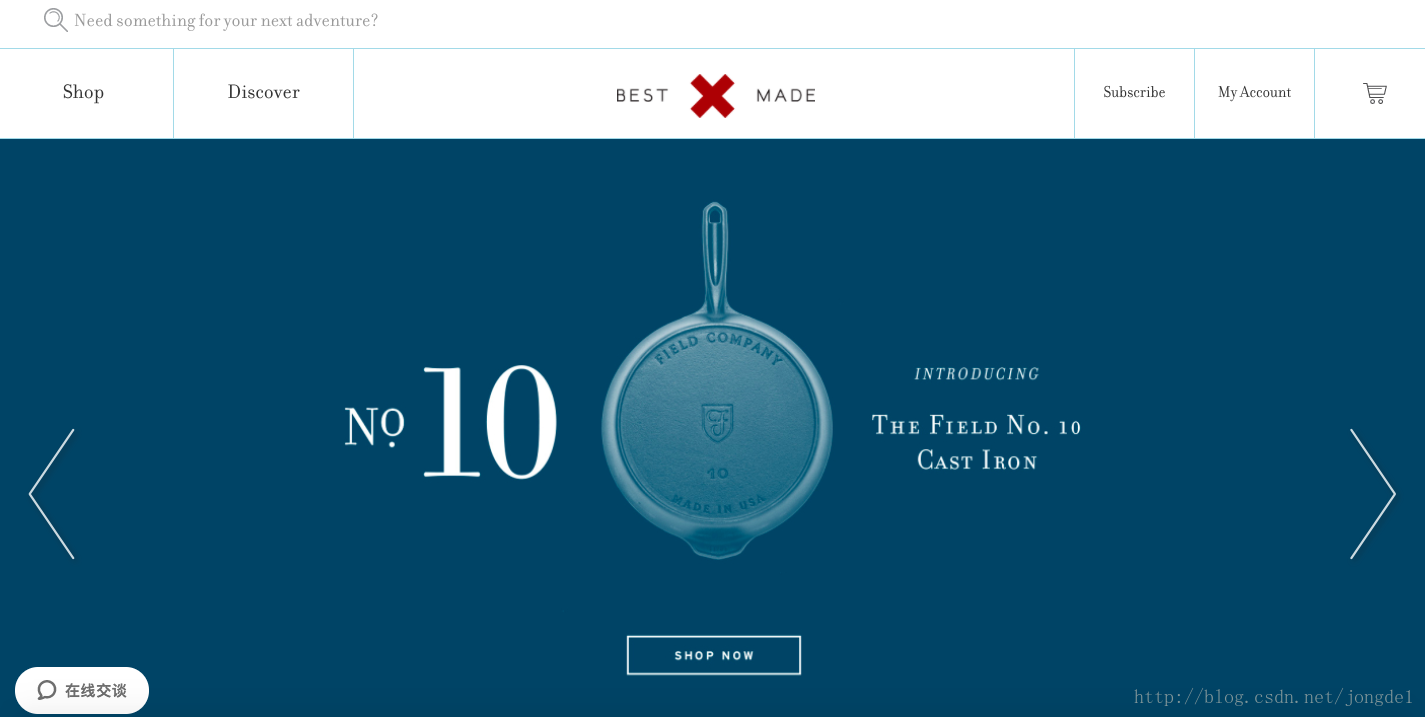
8. Best Made Company
类型:生活用品类
网址:https://www.bestmadeco.com/
这个网站界面设计的非常简洁,布满漂亮的商品,这些东西非常新奇,最值得学习的是页面最上方设计了创新型导航,简洁,易于识别和使用。
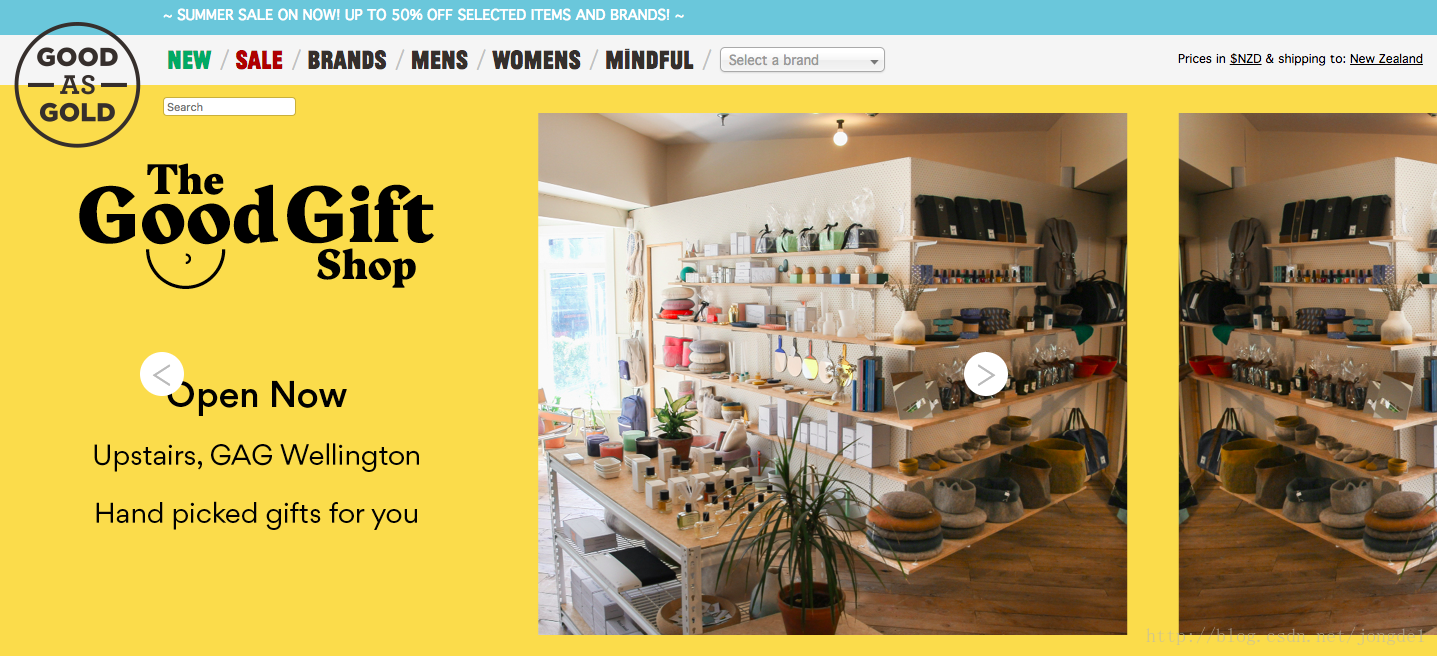
9. Good as Gold
类型:时尚百货类
网址:https://www.goodasgold.co.nz/
Good as Gold这个网站使用了大幅图片作为主页,是一个时尚百货商店。将产品名称和重要的信息制作成为漂亮的超大字体置于网站首页上,这种充满冲击力的字体设计在移动端上看起来尤其明显。
10. Shwood
类型:时尚配饰类
网址:https://shwoodshop.com/
这是一个使用视频作为展示方式的电子商务网站,全响应式设计加上视频的应用使用户能够对产品有更多的了解,同时绚丽的照片也为商品增色不少。毫无疑问,令人愉悦的交互能让用户驻足更久。
结语
其实不同的服务及商品会有不尽相同的网站设计风格,如何把握用户购物心理及行为从而最终实现有效转换,永远是一门值得深究的学问。如果你还在为如何更好地实现更清晰的导航设计、更直观的用户交互体验发愁,那推荐使用国民原型设计工具-Mockplus-一款设计师及产品经理从入门到精通的必备工具。不仅功能简单够用,而且丰富实用的模板例子让你的设计如虎添翼,包括:
- 购物类App原型制作分享-Lyst
- 电商类Web原型制作分享-Globalsources
- 购物类App原型制作分享-Farfetch
- 电商类Web原型制作分享-Shopify
- 工具类App原型制作分享-Chartistic
即刻下载,终身受用!