电商网站往往需要更精细的设计才能吸引用户转化和购买,一个优秀的电商网站既要保证产品展现的完整性,又要符合用户体验,再加上精美的UI设计那就更完美了,但同时对设计师的功力是很大的考验。以下26个电商网站设计遵循的是别样的设计风格,不像大网站那样循规蹈矩,非常值得设计师们借鉴。
1. Leader

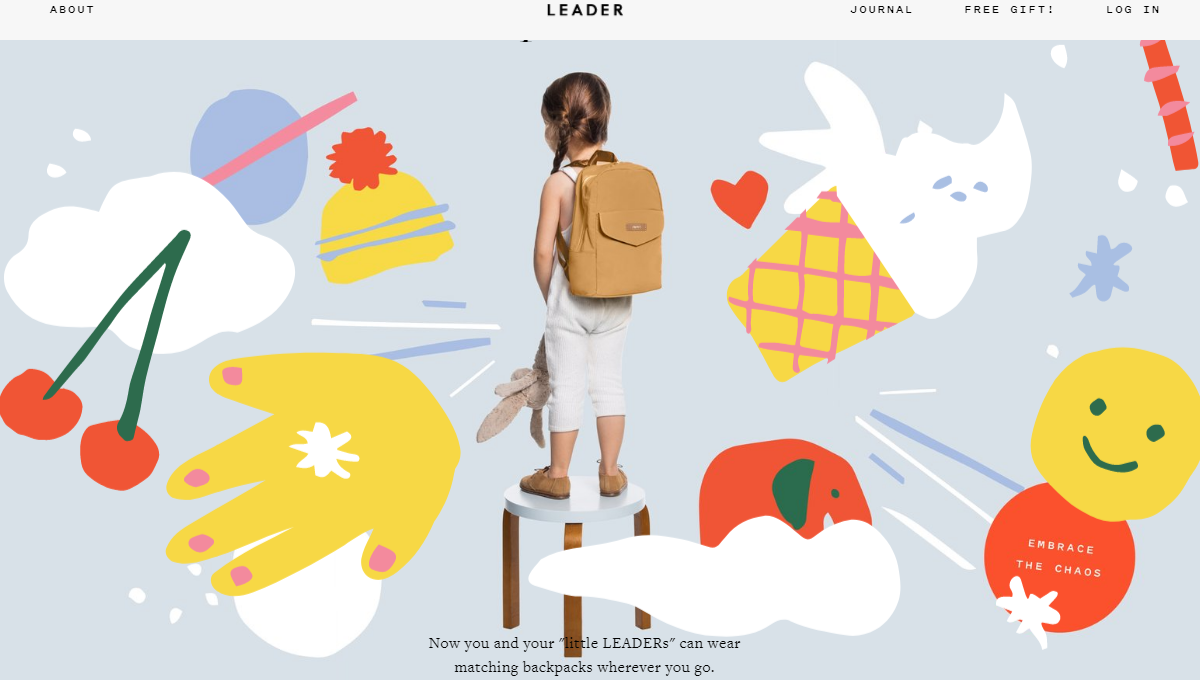
这是一个销售背包的电商网站,主打的是儿童包以及尿布背带包。整个网站风格非常具有童趣,水彩画的背景更加凸显网站的主题。产品展示主要是以亲子为主题,让人更加亲近。留白空间的使用,让文字和产品更突出,不拥挤。
2. Granny’s Secret

Granny’s Secret顾名思义就是“奶奶的秘密食谱”,网站风格是我很喜欢的。背景图是一个灰色的盘子里装满了各式各样的食材,突出了网站的主题。鼠标滑过文字即可查看产品描述,点击查看详情,网站的导航栏采取的是汉堡导航。
3. Yelvy

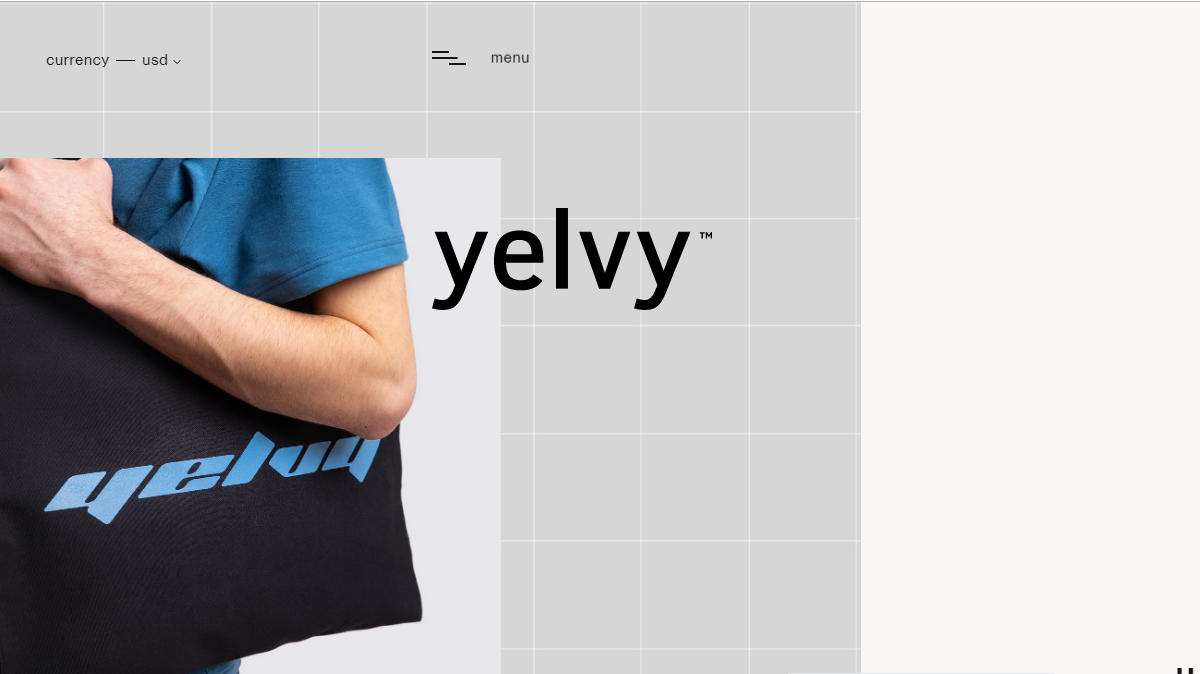
这是一个男性服饰品牌。整个网站很简洁,衣服的风格同样简洁干净。设计风格偏男性化,突出产品的销售点。导航栏采用的是汉堡导航,节省更多的空间展示产品。
4. Thinker

Thinker是一个销售手表的网站,一进入网站就是手表的大图展示,也突出了网站的销售点。下拉可以看到手表的组件构造也向用户展示了他们手表是高质量的。底部有不同场景展现产品,让产品更具有说服力。
5. Bludot

Bludot是一个家居设计购买的网站,网站风格低调奢华,网站除了展现最热销产品,还有最新设计作品展示。在网站上还展示了自己在2018年获得最佳产品设计奖,让整个网站更加具有权威性和信任感。
6. Oh Your Lash

相信女生应该有懂这个网站的,这是一个销售假睫毛的网站。网站的整体风格都偏粉色,更适合女性的审美。进入网站首先映入眼帘的就是佩戴假睫毛的模特展示。网站的导航栏是电商网常用的一种方式,那就是会列出最新产品,最热销产品等。鼠标滑动查看自己感兴趣的产品,点击即可查看每副假睫毛的实际效果。
7. OTTO

OTTO是一个销售披萨的网站,一进到网站就看到一大块的披萨,是不是很有食欲呢?使用大幅图片作为首页的背景,让产品更加突出。
网站主要功能是在线预订,还是要到实体餐厅享用。左上方的汉堡导航栏设计让产品展示空间更大,点击即可查看详情信息。
8. The Soap CO

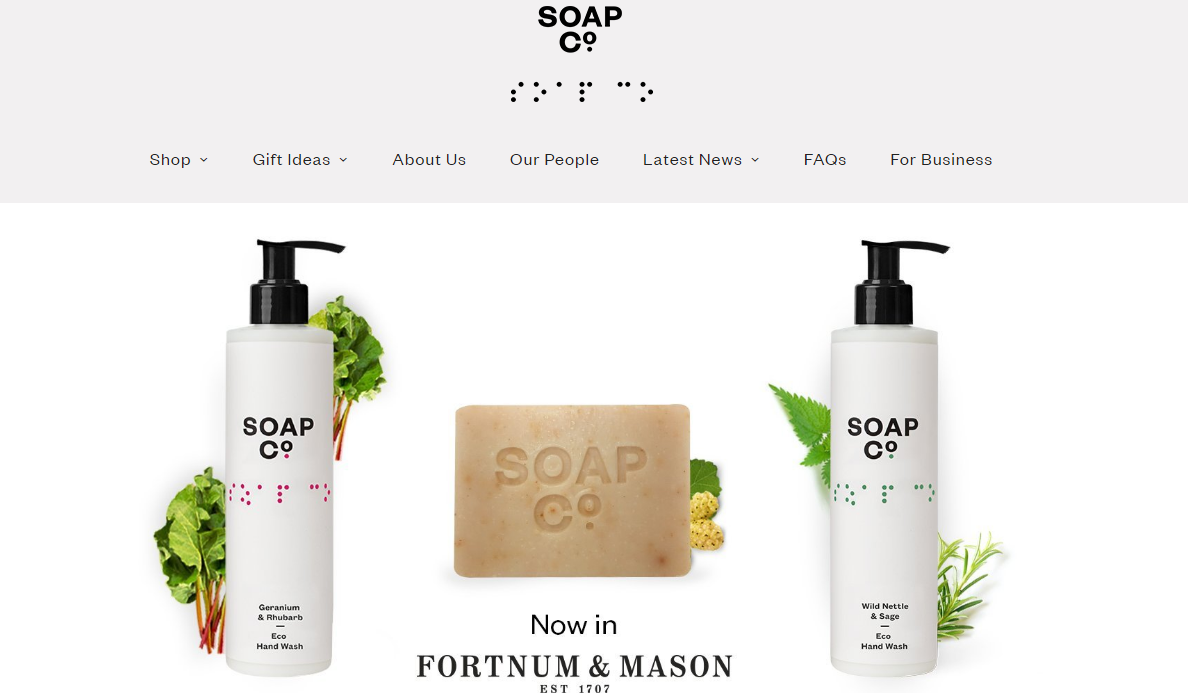
The Soap CO是一个销售香皂的网站。产品展示简单且清晰,并且特意标出获奖的产品,更具有权威性,引导消费者购买。
9. Jude’s

Jude’s产品相信大家都会喜欢的,是一个售卖冰淇淋的网站。首页的大图就让人垂涎欲滴了,采用卡片式布局让网站的结构更加清晰。
10. Steep & Jar

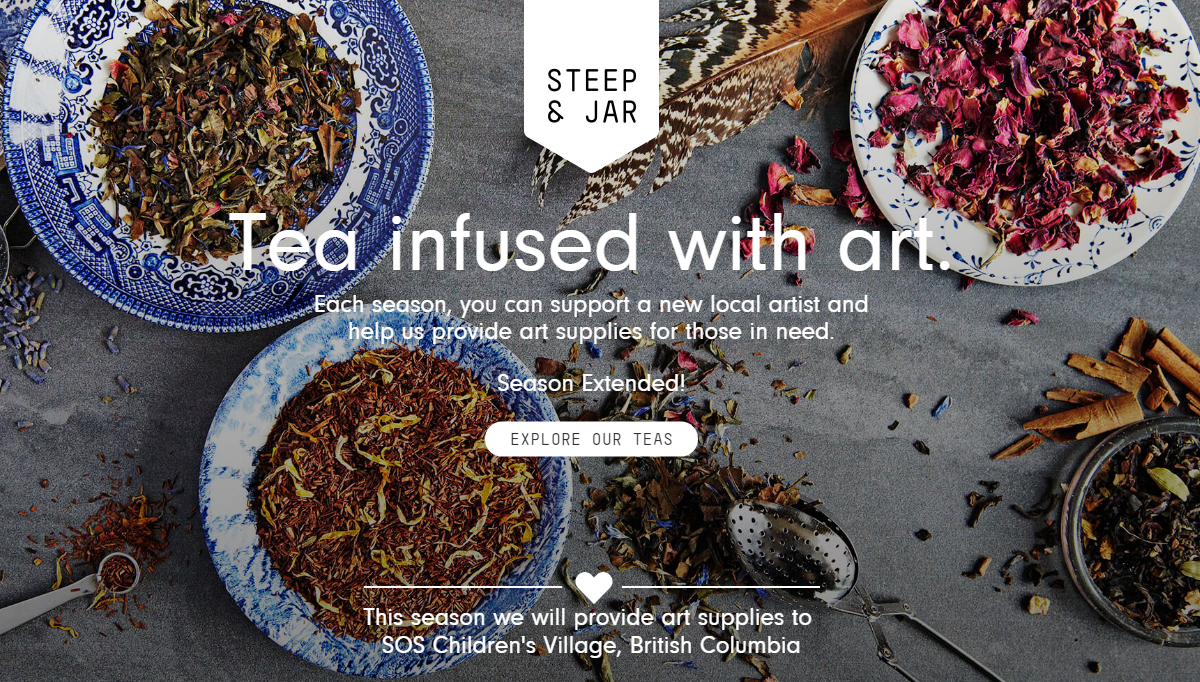
没想到一个销售茶叶的网站能做的如此精致,首页背景图的产品展示让人眼前一亮。点击每个茶叶品种可以看到具体的描述,以及这个茶叶泡制的方法。网站还有帮助偏远儿童的公益项目,是个很不错的网站。
11. Yancey’s Fancy

Yancey’s Fancy是一个销售手工芝士的网站,网站的风格非常具有异域风情和年代感。
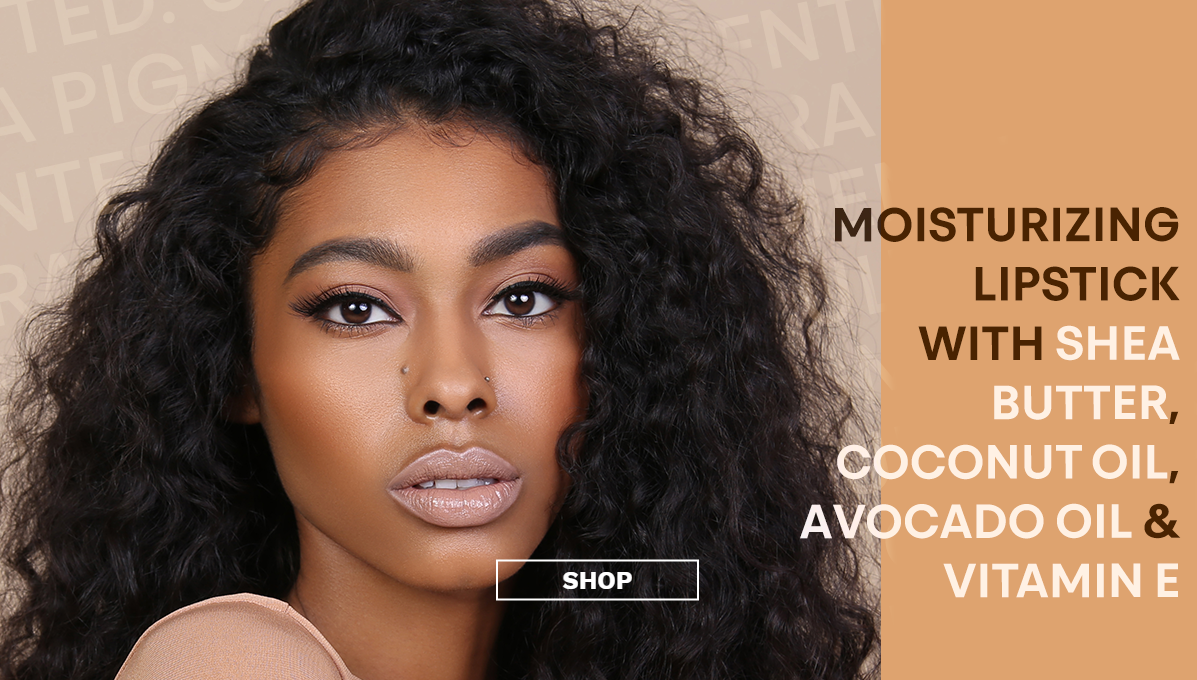
12. The lip bar

The lip bar是一个销售唇膏,口红的网站,当然整个网站的产品展现是非常密集且突出的,并且附带视频演示不同产品的效果,更具有说服力。
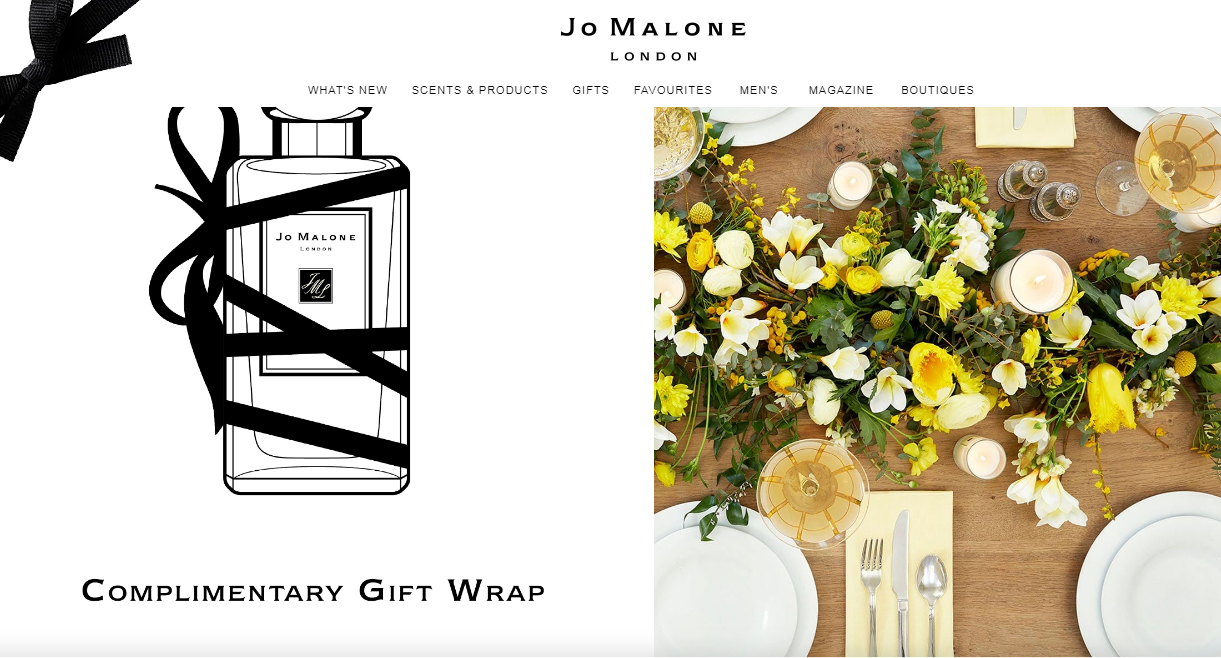
13. Jo Malone

这个香水牌子大概女生都知道-祖马龙。网站整体风格很清新,各式各样的产品展示让人印象深刻。
14. Ha

这个网站主要销售的是香体类产品,包括香水,香皂以及香薰蜡烛。网站的风格很夏天,很青春,让人觉得很舒适。巨大的留白给产品展现更多的空间,让产品更加突出。
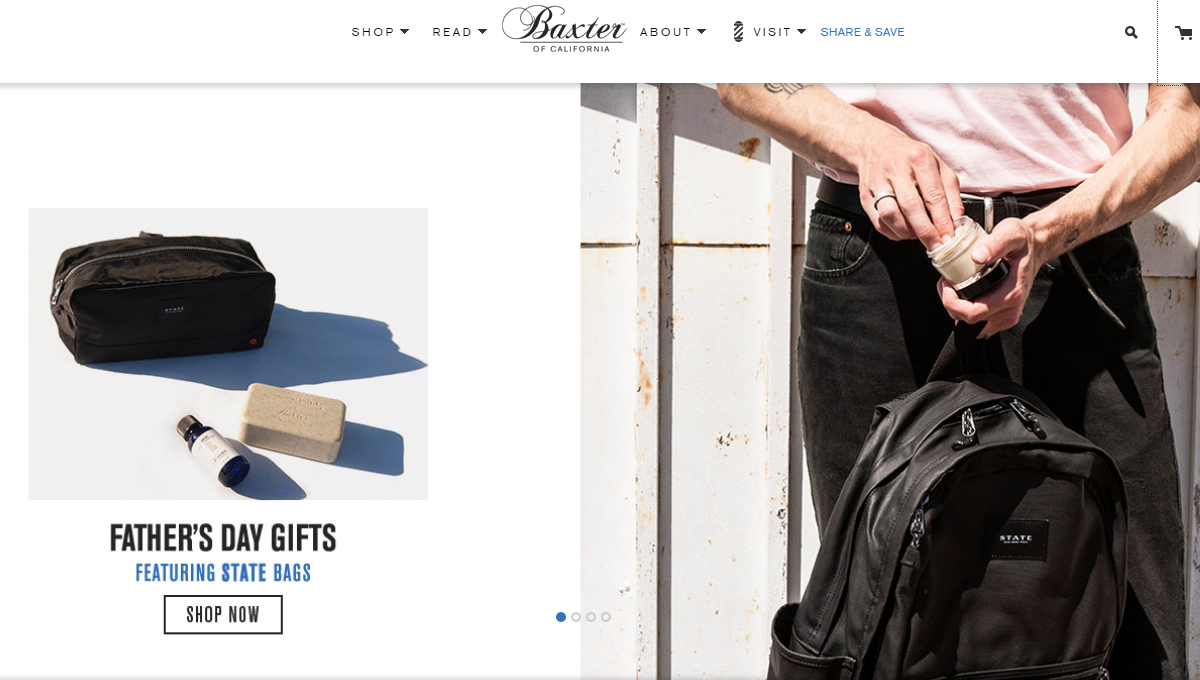
15. Baxter

Baxter是一个男性护理品牌,首页采用图片轮播的形式展现更多产品,还有亲子照片更加具有亲和力。每个产品都有一个小贴士,非常贴心。
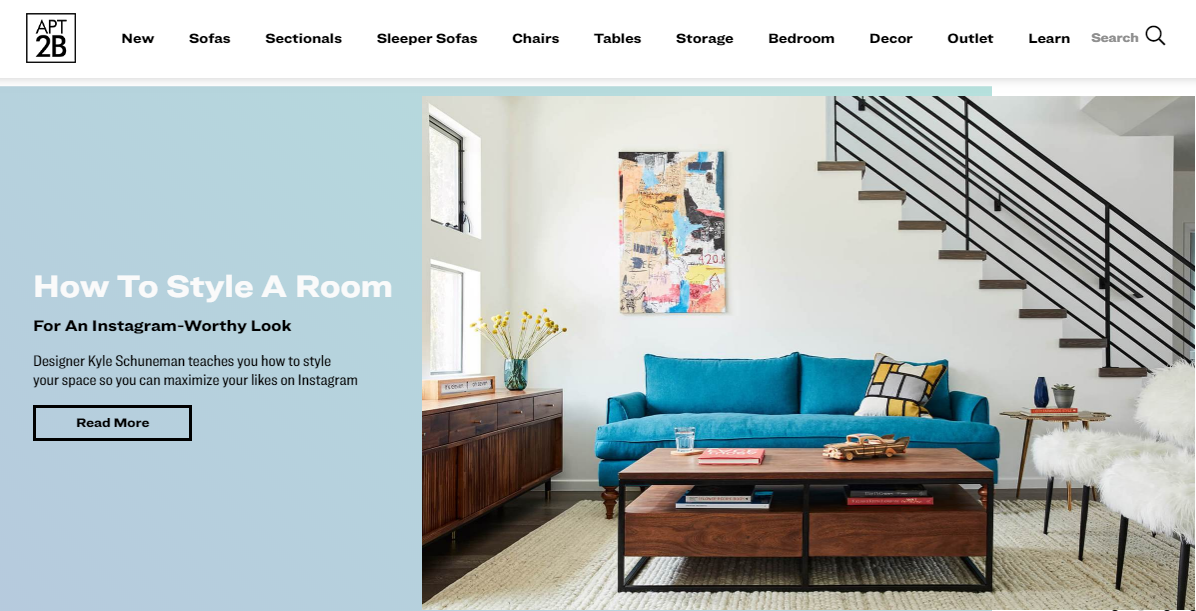
16. APT 2B

这是一个销售家居的网站,首页采用的是图片轮播的形式展示更多的主打产品。每个产品都有“快速预览”的功能可以清楚地看到产品的详情。当然网站也会展现促销产品信息,这是电商网站必备技能。
17. Essie

Essie是一个销售指甲油的网站。简单的产品布局更能突出网站产品的专业性。
18. The Horse

The Horse并不是一个销售马匹的网站,而是一个销售手表和皮革制品的在线商店。整个网站设计低调又奢华,使用hero image突出产品,让人觉得简洁又不简单。
19. Poketo

Poketo是一个销售生活用品的网站,首页采取图片轮播的形式展现产品和设计理念,产品多但不混乱,颜色使用大胆明亮,视觉冲击力强,让用户更愿意查看更多信息。
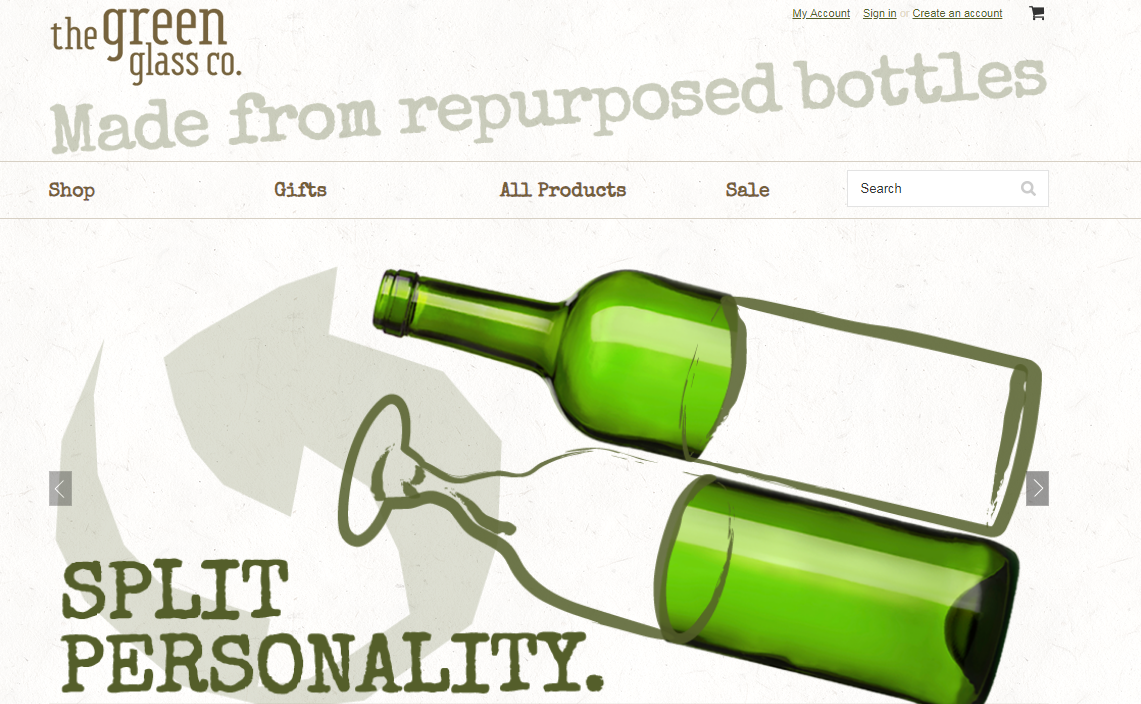
20. Green glass

Green glass是一个销售绿瓶子的网站,所有的杯子和瓶子都是绿色的,并且是由循环利用的杯子制作而成,非常特别。
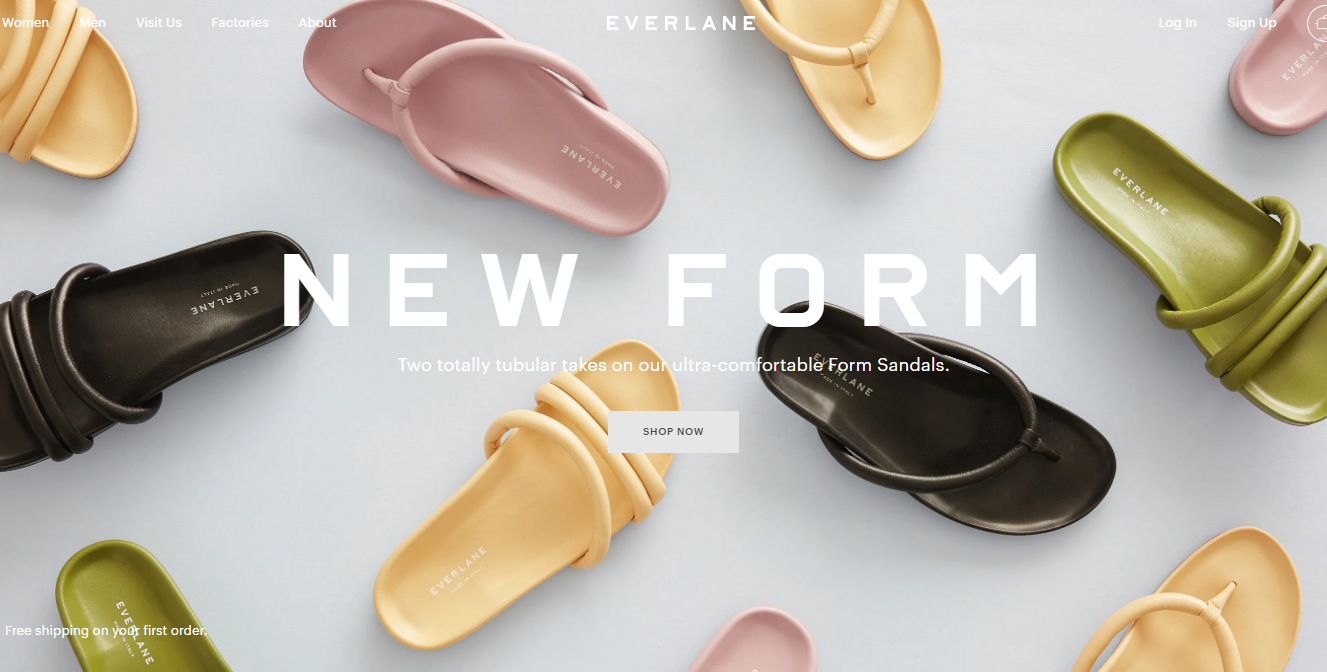
21. EverLane

这是一个在线的服饰品牌,网站的风格很淡雅。首页的内容不多,但突出展现了产品的类别以及购物通道。首页可以看到黑色粗体的促销信息,非常经典的电商网站的做法。
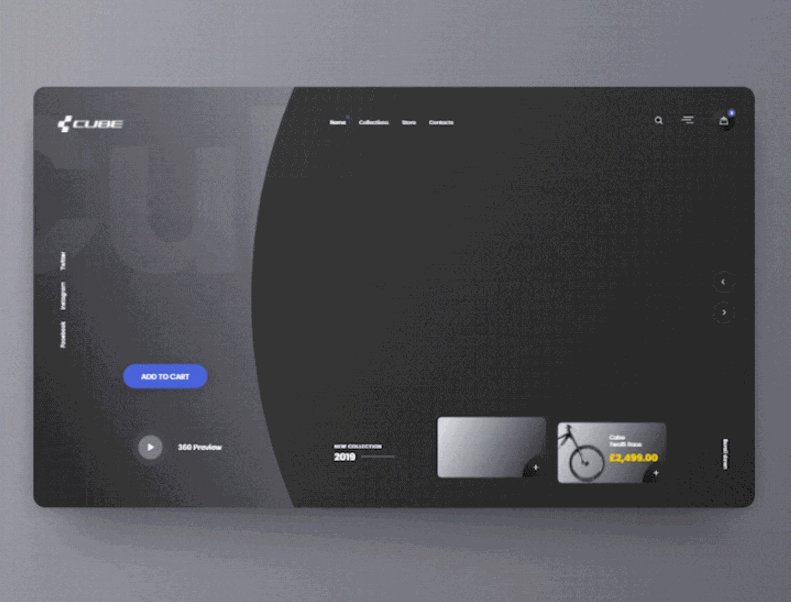
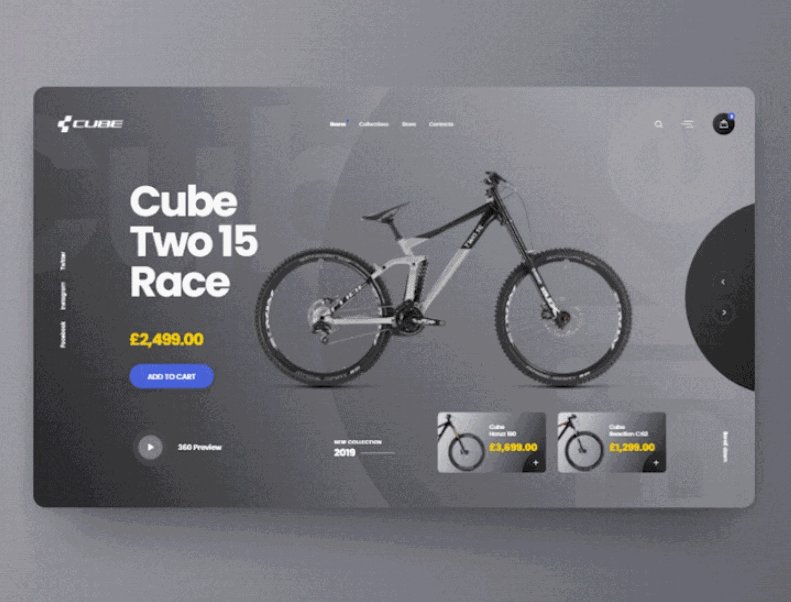
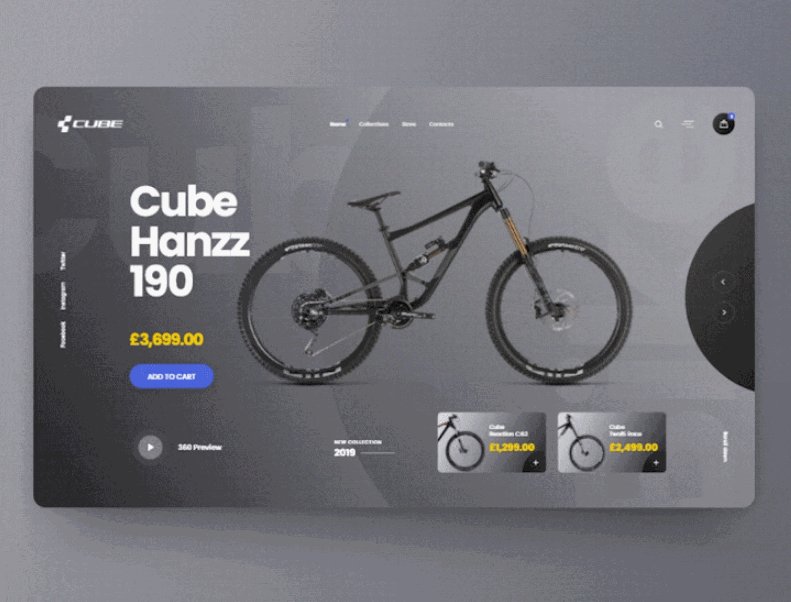
22. Cube eShop - UI Animations Concept

这是一个Cube 官网的UI概念设计图,整个设计风格简洁,并且动画效果很流畅,网站以黑灰为主色调,产品展现清晰并且生动有趣。
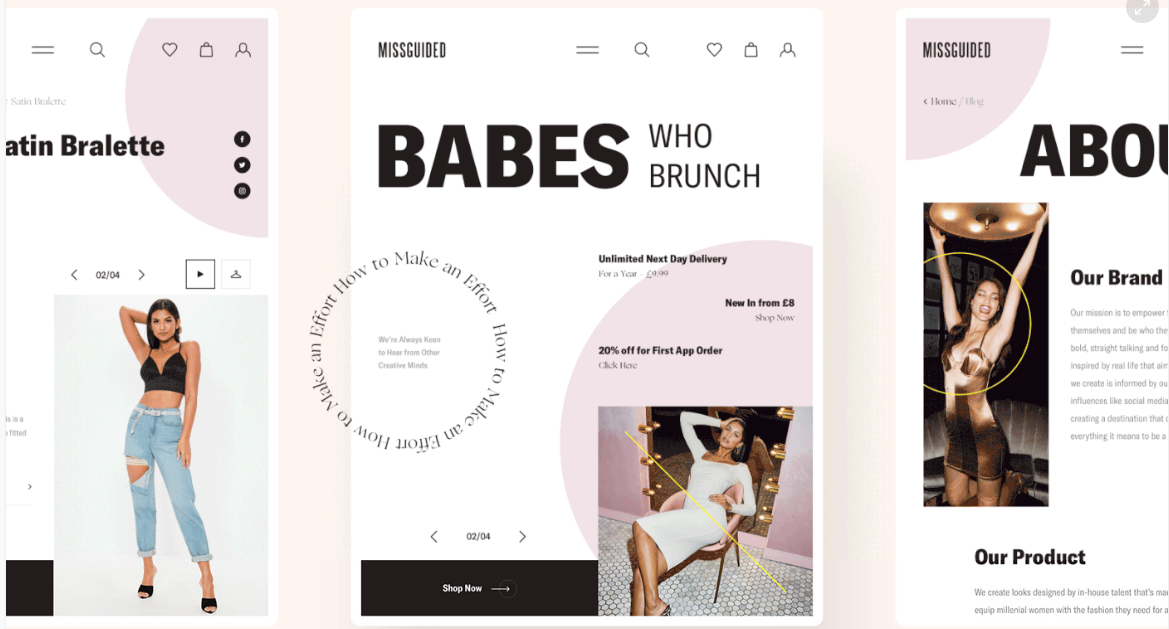
23. Miss guide visual experiment

这是一个专为女性购物的网站,主要销售衣服和配饰。网站的整体风格很温柔,以粉色为主色调,符合女性的审美。女生看了都会想买的一个网站。
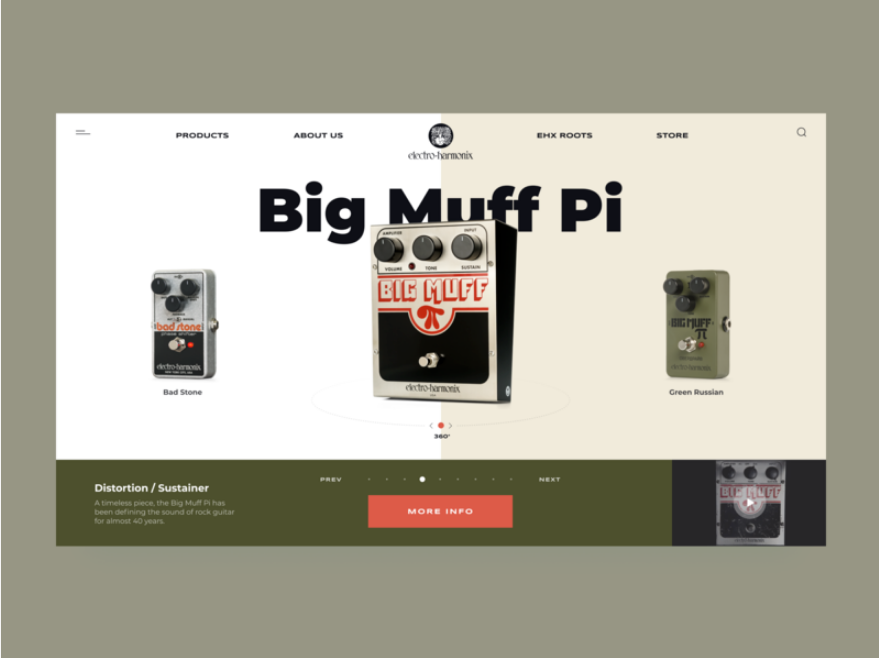
24. Electro-Harmonix Promo Page Concept

Electro-Harmonix是一家生产高端电子音频处理器的公司。Ivan Ivanov设计的销售活动页的整体风格很复古,非常具有年代感。
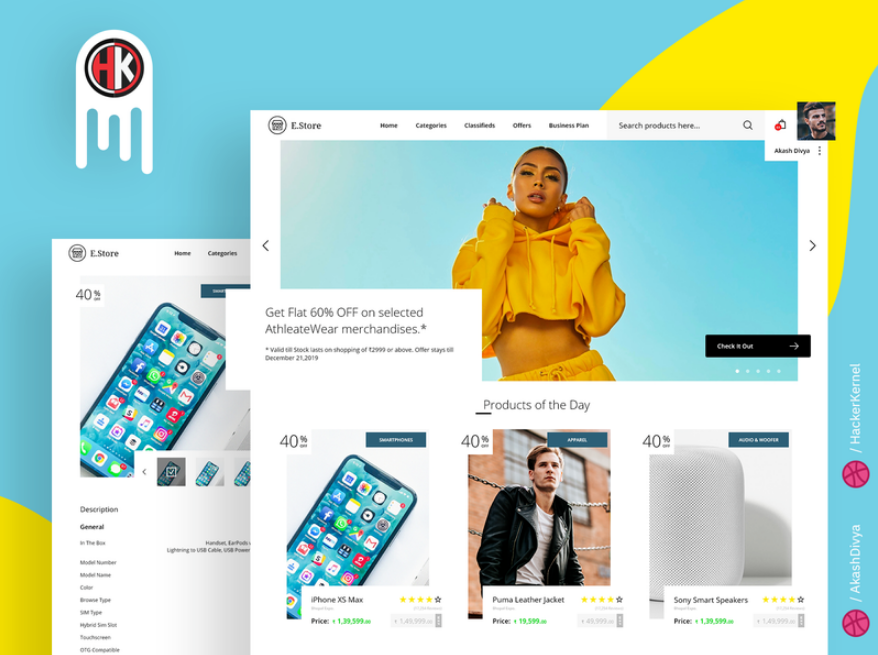
25. E-Store - a Modern E-Commerce Website Design

这个电商网站的设计可以说是非常的夏天了,整个风格很活泼并且颜色很鲜艳却不扎眼。
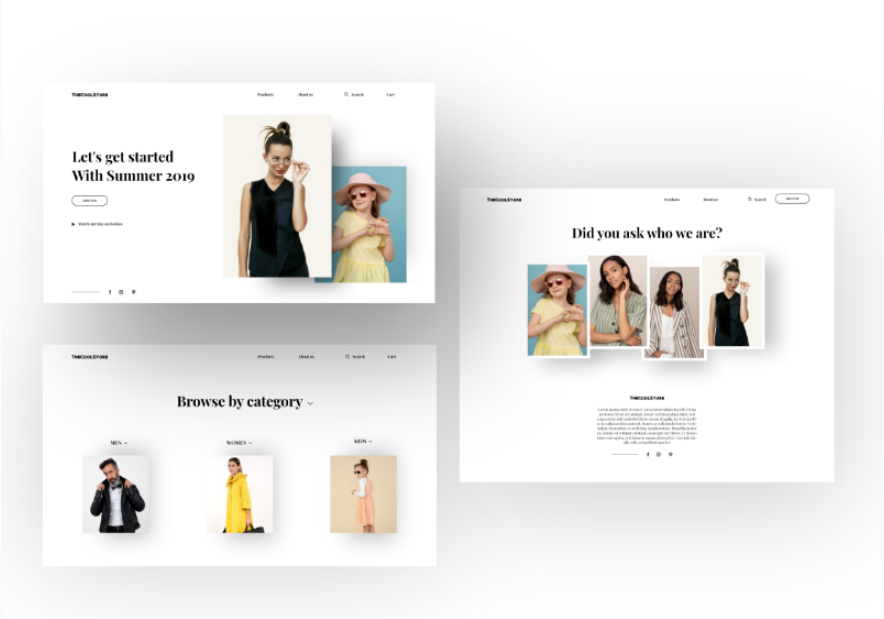
26. Fashion Ecommerce- Pages

这个服饰时尚网站的UI概念图很简洁,产品展示页清晰美观,留白设计使得产品更加突出。
以上是摹客团队精选的26个优秀的电商网站设计,希望对你有所启发。
相关阅读:
学起来!大牌网站是如何设计Mega menu 菜单
灵感专题—2019年优秀APP界面设计作品赏析#5月
2019最佳弹窗/弹出框设计20例【附教程】