我们常常听到这类型的需求:“数据面板设计”, “控制面板设计”, “仪表盘设计”或“后台界面设计”,它们基本都属于网站后台设计范畴。相比前端设计,网站后台原型设计难度往往更高。
为什么后台比前端原型设计更难?
我找到一个高赞回答:
用户只要大量地使用过别的产品,便会建立起相应的心智模型。然而后台对于很多人而言却非常陌生,毫无心智模型可言,也难以做竞品调研。
说的很透彻,后台设计难点在于:很难找到参考的竞品。
我们如何才能设计出出色的网站后台原型?
一个不错的后台原型设计得满足功能性要求和视觉要求,我们很难通过一篇文章讲明白如何去实现这两点。产品经理想要网站后台原型设计能力得到提升,一定要多看多学,善于收集素材,总结方法,最终才能在面对项目时游刃有余。
以下是我整理的一些优质的网站后台模板,大部分可下载,为方便你理解,我将从设计亮点及设计方法两个部分进行讲解。如果你是产品经理或者是UI设计师,记得点收藏,希望我的分享能对你的设计能力有所提升。
一、案例分享
1. 智慧校园平台

设计亮点:
这是一款数字化校园管理平台的高保真设计模板。软件提供一站式数据管理服务,能够管理老师和学生基本信息,以及提供一系列管理应用。例子中展示了可视化数据图,页面表格内容丰富,页面间交互流畅,是非常典型的后台设计范例。
设计方法:
模板使用摹客RP原型设计工具制作完成,分别使用了列表/选项卡/分段控件、面板、内容面板等组件,演示了页面中及页面间的交互效果。
流畅多样的交互设计,在原型设计工具摹客RP中实现起来并非难事。
RP为设计师们提供了十分丰富的交互设计命令,轻松拖拽,即可为页面或组件添加各类交互。其多样的页面切换动画,对于优化交互设计,提升界面吸引力,也十分有效。
 2. 电商后台业务管理系统-Smart Dash
2. 电商后台业务管理系统-Smart Dash

设计亮点:
跟其它后台不同,电商后台系统往往会支撑企业庞大的交易量,其重要性不言而喻。它的功能性要求更高,同时,因为内容多,合理的布局、优秀的展现效果也对产品经理有更高的要求。
Smart Dash最大的特点是将内容以图表的形式呈现,无论是柱状图、饼状图都是为了让界面更简单美观,当我们需要在一个页面汇集如此之多的数据时,各种图表的运用至关重要。
设计方法:
在摹客RP中,我们有很多可以快速制作各类图表的方法。其自带的各种形状工具能支撑大部分基础图表设计,当我们需要特殊形状的图表时,可以运用摹客RP的矢量编辑功能来完成。以下是我用摹客RP的布尔运算快速制作的一个半圆。

3. 协同办公平台钉钉


钉钉是我们耳熟能详的办公软件,严格来说它属于客户端案例,而非后台原型,这里提出来是因为它具有非常丰富的管理功能,当我们在面向前后端一体的项目时,可以作为参考。
设计亮点:
它主页面采用了左右结构框架,业务逻辑条理清晰,功能全面。模板制作了页面滚动效果,解决:当一个页面出现了很多内容时阅读不便的问题。
设计方法:
通过原型设计工具摹客RP的锚点定位功能,我们可以很轻松实现页面的滚动效果。具体实现方法可以查看摹客RP官方教程。


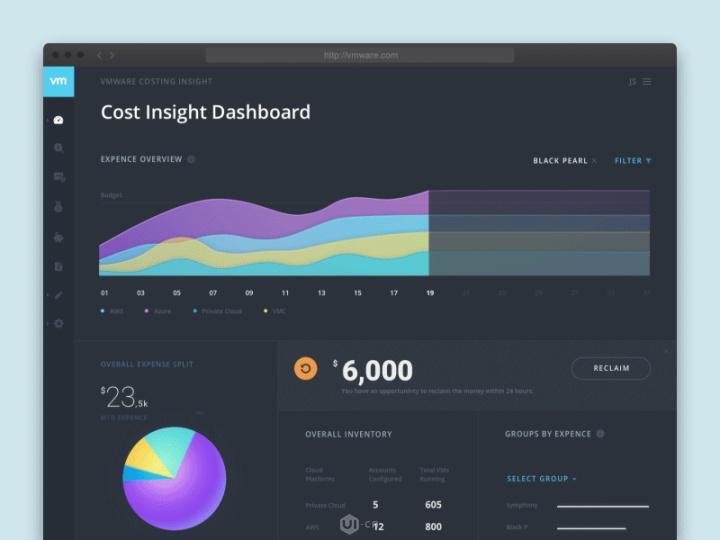
4.VMware 网站后台原型 Exploration

设计师:Clay
设计亮点:
流畅吸睛的图表联动设计
联动设计,作为Web/App主控页面设计最常见的设计方法之一,为用户快速查看数据提供便利的同时,有效提升界面设计的可定制性。
而此款网站后台原型设计,就通过采用饼形图与折线图之间的联动设计,为用户更加直观流畅的呈现各类数据。
设计方法:
利用联动和下钻等设计方法,简化网站后台原型设计的同时,提升用户体验。
5. Photo 网站后台原型

设计师:Dumnoi Ikechukwu
设计亮点:
布局清晰的网格设计
此款图片展示类网页的后台界面设计,为方便摄影师自由地管理客户照片,通过采用布局清晰的网格设计,结合简约易懂的设计风格,打造了布局十分清晰直观的网站后台原型设计。其栅格内填充的图片,也使整款网页设计更加美观,有效地避免了极简主义网页设计带来的枯燥乏味之感。
设计方法:
利用对称或不对称网格打造清晰直观的界面布局。
网格设计,一直以来都是网页设计中不可或缺的重要页面布局方式。网站后台原型设计,也是如此。在使用摹客RP制作此类原型时,设计师可轻松使用其“等距克隆”的功能,结合文本和图标组件,快速创建类似的优质网站后台。

如图,完成以上漂亮的页面原型,仅仅只需简单拖拽和“Ctrl+D”即可。
6. 网站后台原型 UI Interaction

设计师:Aman Singh
设计亮点:
极具互动性的交互设计,是提升网站后台原型设计可用性和吸引力的重要方式。而此款设计就采用了多样的交互式设计,为用户提供了更加流畅而愉悦的用户体验。
设计方法:
利用摹客RP交互设计,提升界面互动性
二、实用的CRM系统模板分享:
CRM-Desk是一款依托全新设计理念,全新管理思想,通过数据展示、工作任务管理、发票管理、即时通信和工作报告管理五大功能,为大中小组织创建全新的高效协同办公环境。我运用了Mockplus基础组件、扩展组件、图标组件等多个组件库,制作了页面间跳转、添加项目、删除项目、添加工作、实时聊天等多个交互效果。简单拖拽,方便快捷。
点击下载:

高效网站后台原型设计原则和技巧
通过分析以上最新的设计实例,我们可以轻松的总结出一些高效网站后台原型界面设计原则和技巧:
1. 合理搭配色彩,打造极具视觉魅力的主控界面设计
 合理的配色方案, 渐变色的使用,结合阴影以及色彩透明度的变化,轻松打造极具层次感的视觉设计。
合理的配色方案, 渐变色的使用,结合阴影以及色彩透明度的变化,轻松打造极具层次感的视觉设计。
如图,色彩的不同,会给人完全不同的视觉体验。
注意:色彩使用也要注意把握分寸。过度使用色彩,反而会增加界面干扰,造成重点不再突出,从而给用户带来困扰,影响用户体验。
2. 重要信息或数据尽可能放置在网站后台原型界面的左上角或中间区域
无论是哪种类型的网页或App界面设计,设计师都需要遵循用户的阅读习惯 (即人们习惯从上到下,从左到右,中间位置最能吸引关注的阅读习惯),将重要的内容或数据集中展示在主控界面设计的左上角或中间区域。

如图,将最具吸引力或最重要的内容展示在中间,更能吸引和留住用户。
3.注意界面可交互式设计
交互式联动设计,能够有效的增加界面实用性和互动性,激发用户参与的兴趣,从而降低界面跳出率,促进商业价值的实现。
4. 注意界面可视化设计
现今Web/App设计中,极大部分网站后台原型设计都涉及数据的分析和展示。为提升界面实用性,打破死板无趣的数据展示,打造极具视觉效果的可视化设计,也相当重要。
而这就需要设计师灵活的选用各类图表展示数据的同时,结合色彩、图标、动效以及交互设计,创建可视化界面。让用户进入界面,即可清晰的查看相关数据信息。
5. 一般设计和可定制化设计相结合
一般设计,例如表格、图表、图片等设计,能够帮助设计师直观简洁的展示网站后台原型相关数据和信息。为提升用户体验愉悦度,适当的添加个性化设计,例如方便用户搜索详情的搜索框设计,方便用户根据需要重新排列界面信息的拖拽设计,以及可根据用户需求改变界面背景色彩的皮肤选择设计等等,打造定制化主控界面设计。

如图,添加搜索框等设计,打造可定制化网站后台原型界面设计。
注意:过分定制化,又会影响一般数据的展示,给用户决策带来不利影响。
总之,网站后台原型界面设计过程中,利用清晰爽利的网格布局、卡片式设计、色彩、图表以及图标等设计,尽可能简洁直观展示数据信息的同时,也不要忘记整体的视觉效应,打造层级清晰,重点突出,交互流畅,可总览,可定制的最优设计。
三、网站后台原型设计工具推荐
高效直观的网站后台原型设计,离不开简单实用的原型工具和设计协作。
无论设计师设计理念或创意如何,优质高效的网站后台原型设计并非一蹴而就。也需要设计师根据实际的Web/App情况,一次次更迭和打磨,并在后期交付阶段,与其他设计师、开发人员或产品经理无障碍沟通,完美执行和呈现,最终打造出美观实用的设计。
而这一过程中,设计工具的正确选择,也很大程度上影响整个产品团队的工作效率和成果:
摹客RP-助你快速搭建网站后台原型
摹客RP是一款完全免费的原型设计工具,它集快速设计、强大交互、矢量编辑于一体的设计工具。支持多人实时编辑,更能与摹客平台完美结合,快速进行设计协作和交付。
总之,三言两语,道不尽人和事。好的设计工具也是如此。
唯有亲身体验,洞悉其精髓,方能惊喜不断,流连忘返。