我们开发网站或者 APP 的时候,首先要解决的问题,就是「如何安全传输和存储用户的密码」。一些大公司的用户数据库泄露事件也时有发生,带来非常大的负面影响。因此,如何安全传输存储用户密码,是每位程序员必备的基础。本文将跟大家一起学习,如何安全传输存储用户的密码。

1. 如何安全地传输用户的密码
要拒绝用户密码在网络上裸奔,我们很容易就想到使用 https 协议,那先来回顾下 https 相关知识吧~
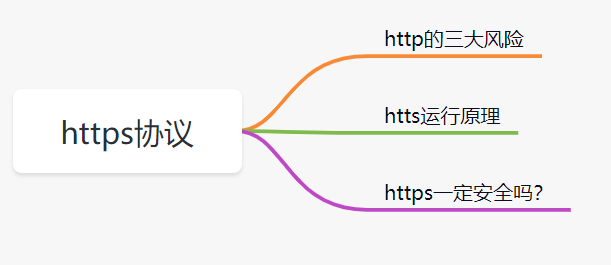
1.1 https 协议

「http 的三大风险」
为什么要使用 https 协议呢?「http 它不香」吗? 因为 http 是明文信息传输的。如果在茫茫的网络海洋,使用 http 协议,有以下三大风险:
❝❞
窃听/嗅探风险:第三方可以截获通信数据。
数据篡改风险:第三方获取到通信数据后,会进行恶意修改。
身份伪造风险:第三方可以冒充他人身份参与通信。
如果传输不重要的信息还好,但是传输用户密码这些敏感信息,那可不得了。所以一般都要使用「https 协议」传输用户密码信息。
「https 原理」
https 原理是什么呢?为什么它能解决 http 的三大风险呢?
❝https = http + SSL/TLS, SSL/TLS 是传输层加密协议,它提供内容加密、身份认证、数据完整性校验,以解决数据传输的安全性问题。
❞
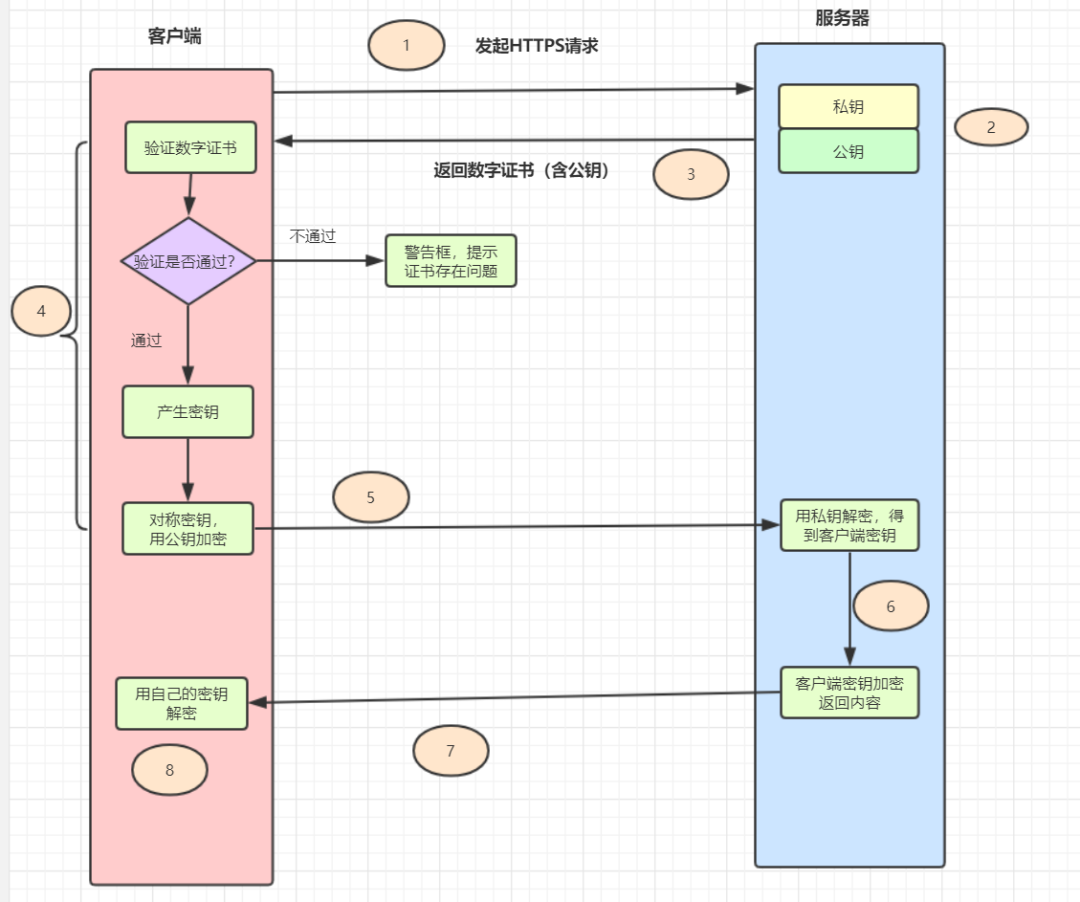
为了加深 https 原理的理解,我们一起复习一下「一次完整 https 的请求流程」吧~

❝❞
客户端发起 https 请求。
服务器必须要有一套数字证书,可以自己制作,也可以向权威机构申请。这套证书其实就是一对公私钥。
服务器将自己的数字证书(含有公钥、证书的颁发机构等)发送给客户端。
客户端收到服务器端的数字证书之后,会对其进行验证,主要验证公钥是否有效,比如颁发机构、过期时间等等。如果不通过,则弹出警告框。如果证书没问题,则生成一个密钥(对称加密算法的密钥,其实是一个随机值),并且用证书的公钥对这个随机值加密。
客户端会发起 https 中的第二个请求,将加密之后的客户端密钥(随机值)发送给服务器。
服务器接收到客户端发来的密钥之后,会用自己的私钥对其进行非对称解密,解密之后得到客户端密钥,然后用客户端密钥对返回数据进行对称加密,这样数据就变成了密文。
服务器将加密后的密文返回给客户端。
客户端收到服务器返回的密文,用自己的密钥(客户端密钥)对其进行对称解密,得到服务器返回的数据。
「https一定安全吗?」
https 的数据传输过程,数据都是密文的,那么,使用了 https 协议传输密码信息,一定是安全的吗?其实「不然」~
❝❞
比如,https 完全就是建立在证书可信的基础上的呢。但是如果遇到中间人伪造证书,一旦客户端通过验证,安全性顿时就没了哦!平时各种钓鱼不可描述的网站,很可能就是黑客在诱导用户安装它们的伪造证书!
通过伪造证书,https 也是可能被抓包的哦。
1.2 对称加密算法
既然使用了 https 协议传输用户密码,还是「不一定安全」,那么,我们就给用户密码「加密再传输」呗~
加密算法有「对称加密」和「非对称加密」两大类。用哪种类型的加密算法「靠谱」呢?
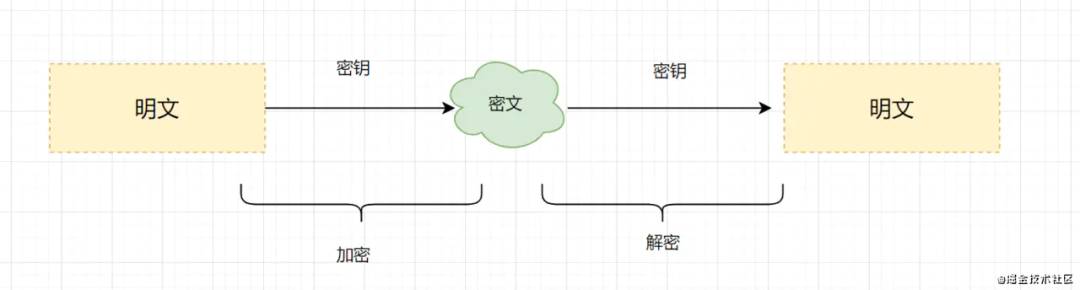
❝对称加密:加密和解密使用「相同密钥」的加密算法。
❞
常用的对称加密算法主要有以下几种哈:
如果使用对称加密算法,需要考虑「密钥如何给到对方」,如果密钥还是网络传输给对方,传输过程,被中间人拿到的话,也是有风险的哦。
1.3 非对称加密算法
再考虑一下非对称加密算法呢?
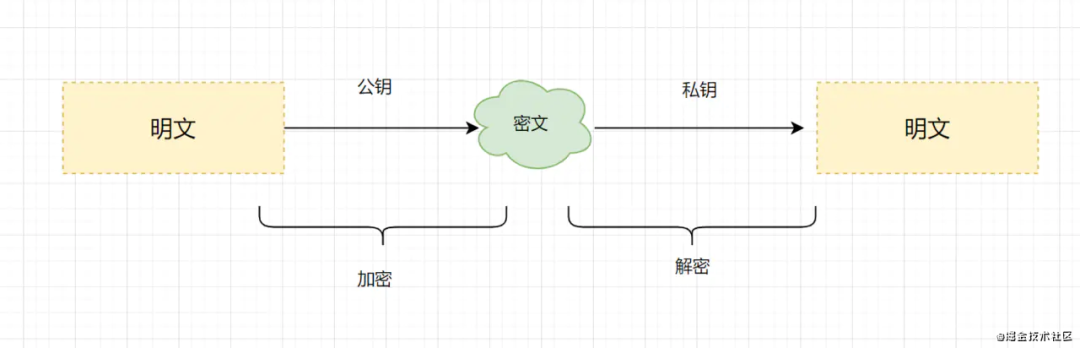
❝「非对称加密:」 非对称加密算法需要两个密钥(公开密钥和私有密钥)。公钥与私钥是成对存在的,如果用公钥对数据进行加密,只有对应的私钥才能解密。
❞

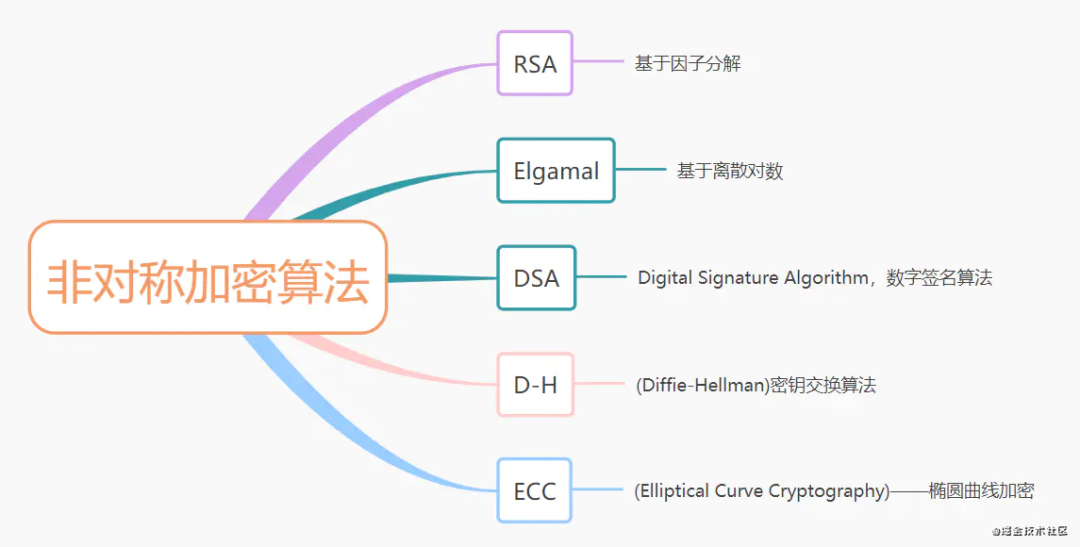
常用的非对称加密算法主要有以下几种哈:
❝如果使用非对称加密算法,也需要考虑「密钥公钥如何给到对方」,如果公钥还是网络传输给对方,传输过程,被中间人拿到的话,会有什么问题呢?「他们是不是可以伪造公钥,把伪造的公钥给客户端,然后,用自己的私钥等公钥加密的数据发过来?」 大家可以思考下这个问题哈~
❞
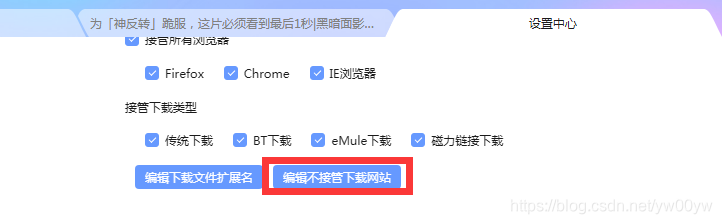
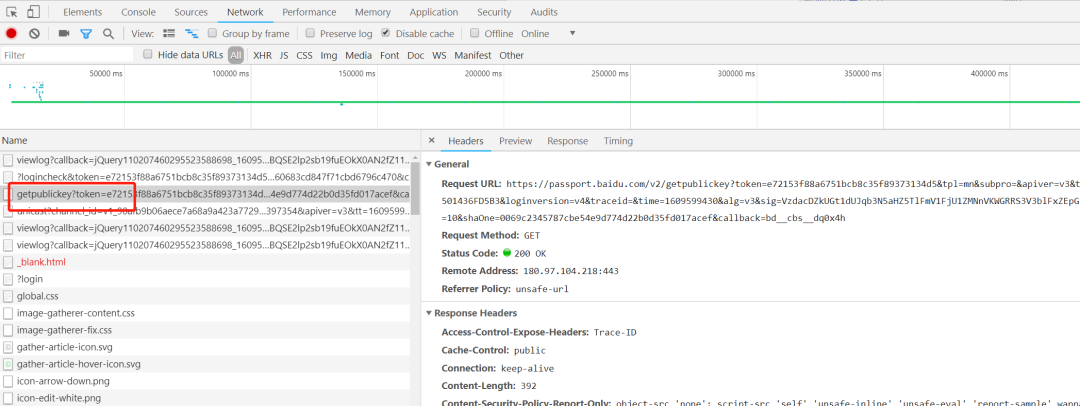
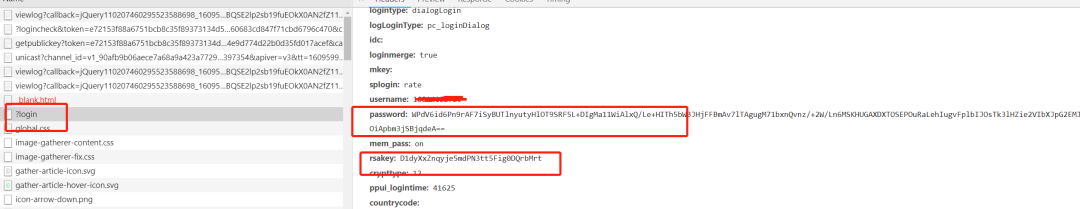
我们直接「登录一下百度」,抓下接口请求,验证一发大厂是怎么加密的。可以发现有获取公钥接口,如下:

再看下登录接口,发现就是 RSA 算法,RSA 就是「非对称加密算法」。其实百度前端是用了 JavaScript 库「jsencrypt」,在 github 的 star 还挺多的。

因此,我们可以用「https + 非对称加密算法(如 RSA)」 传输用户密码~
2. 如何安全地存储你的密码?
假设密码已经安全到达服务端啦,那么,如何存储用户的密码呢?一定不能明文存储密码到数据库哦!可以用「哈希摘要算法加密密码」,再保存到数据库。
❝哈希摘要算法:只能从明文生成一个对应的哈希值,不能反过来根据哈希值得到对应的明文。
❞
2.1 MD5 摘要算法保护你的密码
MD5 是一种非常经典的哈希摘要算法,被广泛应用于数据完整性校验、数据(消息)摘要、数据加密等。但是仅仅使用 MD5 对密码进行摘要,并不安全。我们看个例子,如下:
public class MD5Test {public static void main(String[] args) {String password = "abc123456";System.out.println(DigestUtils.md5Hex(password));}
}
运行结果:
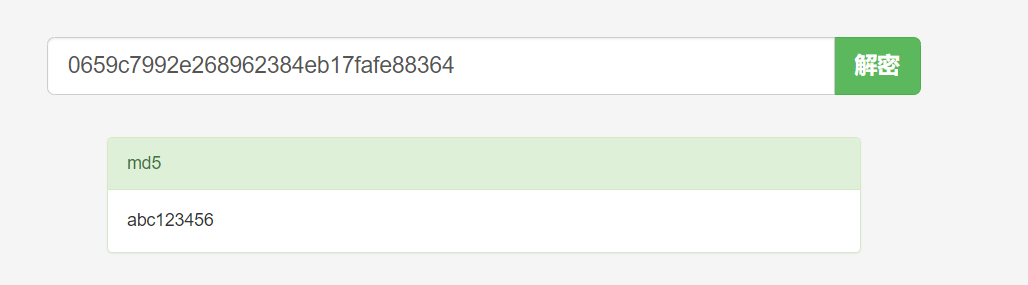
0659c7992e268962384eb17fafe88364
在 MD5 免费破解网站一输入,马上就可以看到原密码了。。。

试想一下,如果黑客构建一个超大的数据库,把所有 20 位数字以内的数字和字母组合的密码全部计算 MD5 哈希值出来,并且把密码和它们对应的哈希值存到里面去(这就是「彩虹表」)。在破解密码的时候,只需要查一下这个彩虹表就完事了。所以「单单 MD5 对密码取哈希值存储」,已经不安全啦~
2.2 MD5+ 盐摘要算法保护用户的密码
那么,为什么不试一下 MD5+盐呢?什么是「加盐」?
❝在密码学中,是指通过在密码任意固定位置插入特定的字符串,让散列后的结果和使用原始密码的散列结果不相符,这种过程称之为“加盐”。
❞
用户密码+盐之后,进行哈希散列,再保存到数据库。这样可以有效应对彩虹表破解法。但是呢,使用加盐,需要注意以下几点:
❝❞
不能在代码中写死盐,且盐需要有一定的长度(盐写死太简单的话,黑客可能注册几个账号反推出来)
每一个密码都有独立的盐,并且盐要长一点,比如超过 20 位。(盐太短,加上原始密码太短,容易破解)
最好是随机的值,并且是全球唯一的,意味着全球不可能有现成的彩虹表给你用。
2.3 提升密码存储安全的利器登场,Bcrypt
即使是加了盐,密码仍有可能被暴力破解。因此,我们可以采取更「慢一点」的算法,让黑客破解密码付出更大的代价,甚至迫使他们放弃。提升密码存储安全的利器~Bcrypt,可以闪亮登场啦。
❝实际上,Spring Security 已经废弃了 MessageDigestPasswordEncoder,推荐使用BCryptPasswordEncoder,也就是BCrypt来进行密码哈希。BCrypt 生而为保存密码设计的算法,相比 MD5 要慢很多。
❞
看个例子对比一下吧:
public class BCryptTest {public static void main(String[] args) {String password = "123456";long md5Begin = System.currentTimeMillis();DigestUtils.md5Hex(password);long md5End = System.currentTimeMillis();System.out.println("md5 time:"+(md5End - md5Begin));long bcrytBegin = System.currentTimeMillis();BCrypt.hashpw(password, BCrypt.gensalt(10));long bcrytEnd = System.currentTimeMillis();System.out.println("bcrypt Time:" + (bcrytEnd- bcrytBegin));}
}
运行结果:
md5 time:47
bcrypt Time:1597
粗略对比发现,BCrypt 比 MD5 慢几十倍,黑客想暴力破解的话,就需要花费几十倍的代价。因此一般情况,建议使用 Bcrypt 来存储用户的密码。
3. 总结
因此,一般使用 https 协议 + 非对称加密算法(如 RSA)来传输用户密码,为了更加安全,可以在前端构造一下随机因子哦。
使用 BCrypt + 盐存储用户密码。
在感知到暴力破解危害的时候,「开启短信验证、图形验证码、账号暂时锁定」等防御机制来抵御暴力破解。
Reference
[1]
如何正确保存和传输敏感数据?:https://time.geekbang.org/column/article/239150
[2]如何加密传输和存储用户密码:https://juejin.cn/post/6844903604944371726#heading-8
················· END ·················
长按进入小程序,进行打卡签到新一期打卡签到,奖品超多(更多精彩值得期待……)
最近热文:一周内被程序员疯转5.6W次,最终被大厂封杀!卧槽,当当又在搞事情!
阿里云盘PC端内测版终于来了!
接入 GitHub、QQ 第三方登录真有那么难吗?
IntelliJ IDEA 2021.1正式发布!
LeetCode1-220题汇总,希望对你有点帮助!2T技术资源大放送!包括但不限于:C/C++,Linux,Python,Java,人工智能,考研,软考,英语,等等。在公众号内回复「资源」,即可免费获取!回复「社群」,可以邀请你加入读者群!
❤️给个「在看」,是对我最大的支持❤️