春天来了,万物都在复苏,可你的身体还停留在假期?
不想工作,思维卡壳,偷偷摸鱼,但又不得不完成工作,是不是你的现状?!
墨墨姐告诉你一个办法,那就是看看本期「素材播报」,绝对让你不费力轻松完成工作,偷偷摸鱼也不耽误进度!
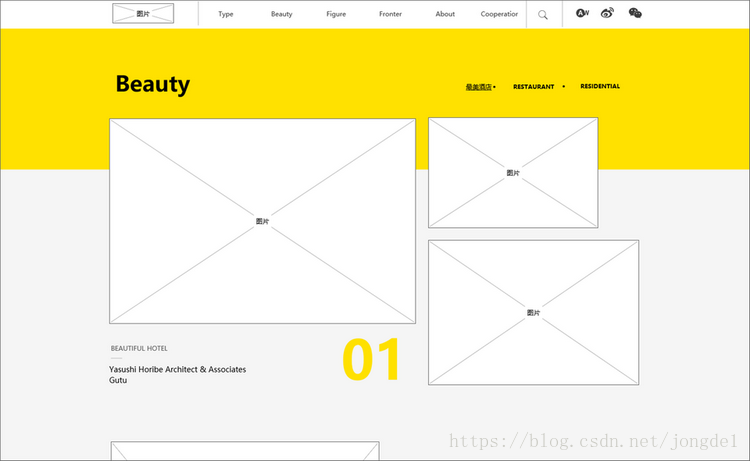
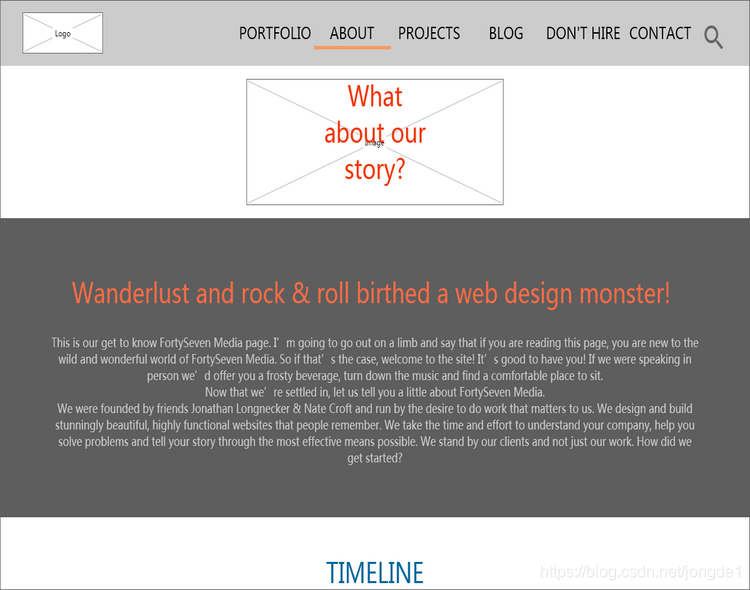
UI设计师个人品牌网站
作者:子墨
如果想要打造个人品牌,个人官网就是一个很好的露出方式。它更容易推广,易于被搜索,还不会有其他平台的限制,可以让你充分的展示出自己。
而且个人品牌的设计更能彰显出UI设计师自身的实力、审美和能力。
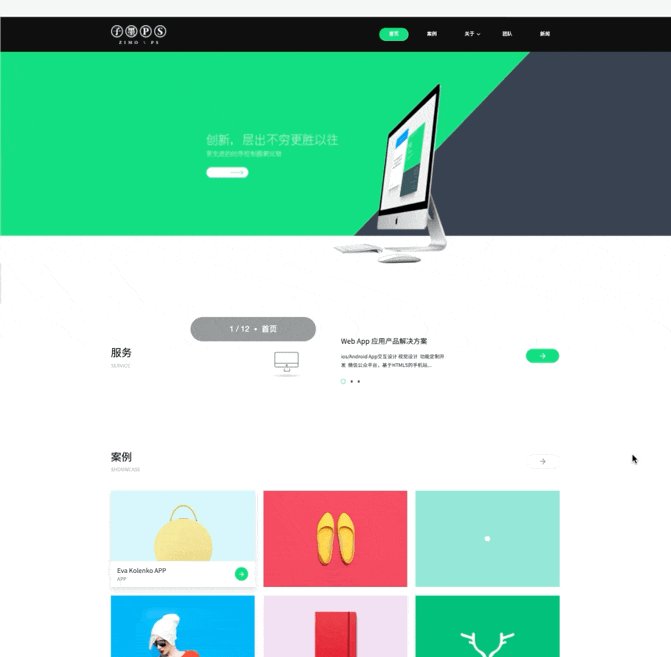
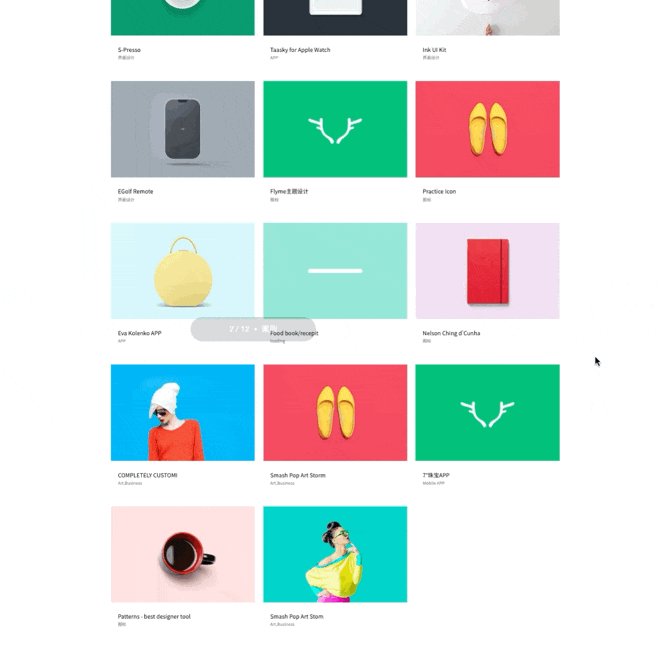
子墨的这个作品就是一个非常好的例子,页面干净简洁,布局合理。既能体验设计师的个人风格,又能兼具各个功能板块。

减脂/减肥打卡+小程序APP
作者:Elk¹³¹⁴ྀིɞ
人们对美好身材、健康体魄的向往,促生了一个又一个的健康减脂产品,并且有蓬勃发展的趋势。
那一个减脂产品需要覆盖哪些场景呢?不妨看看这个产品
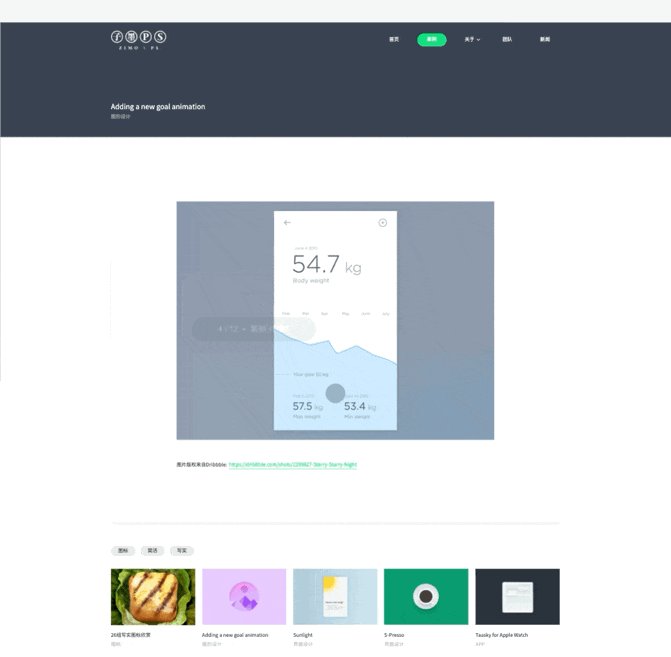
即使只是一个【减肥打卡+】的小程序,但在页面设置上却非常完整,包含:首页、打卡、编辑体重目标、历史体重、排行榜、弹窗、分享海报、体重报表、推荐文章、打赏页等。
用户可以用它来主要是用于记录体重、运动步数,分析体重变化趋势、运动步数分析,还能邀请好友一起打卡,督促减肥。
总的来说就是:功能和社交配合的相得益彰,全面考虑到了用户的基本心理。

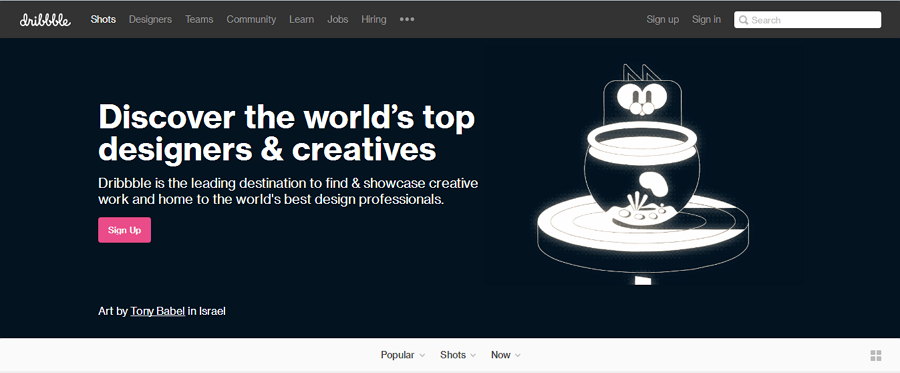
TV视觉动效模版设计
作者:范时忠
科技的进步,也让电视换了一种呈现方式,演变成了拥有开放式应用平台,可实现双向人机交互功能,集影音、娱乐、数据等多种功能于一体,以满足用户多样化和个性化需求的产品。
其目的是带给用户更便捷的体验,所以,今天这个产品案例就是对于TV端媒资信息呈现进行了优化,升级了视觉层面用动效方式传达,可以进一步提升用户体验。

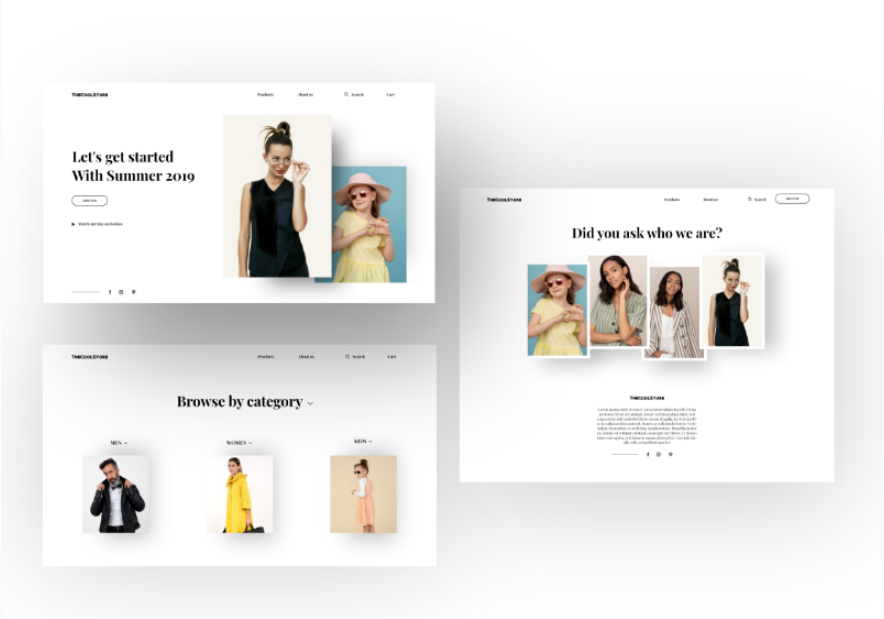
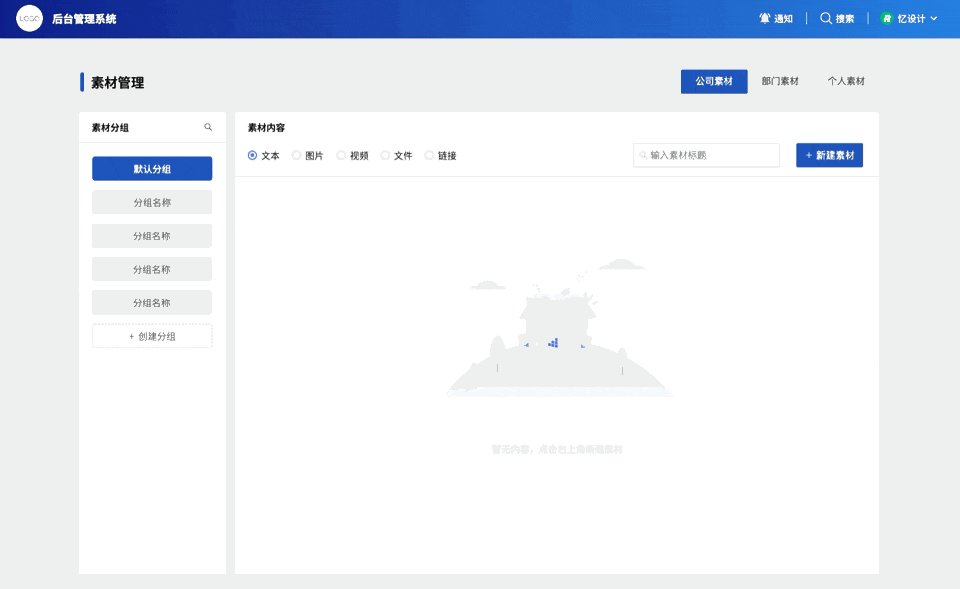
素材管理「页面组件」
作者:忆设计
对于内容产品来说,素材的管理是日常的工作之一。
既然是日常工作,那就极大的需要依赖后台系统。如果拥有一个好的素材管理系统,将显著提升团队的效率,助力高效工作。
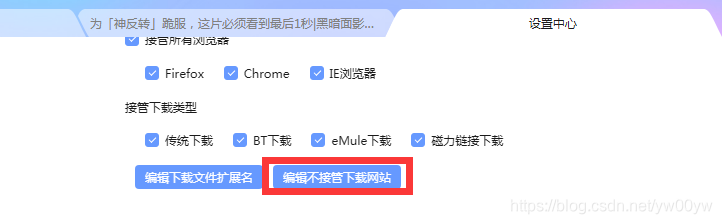
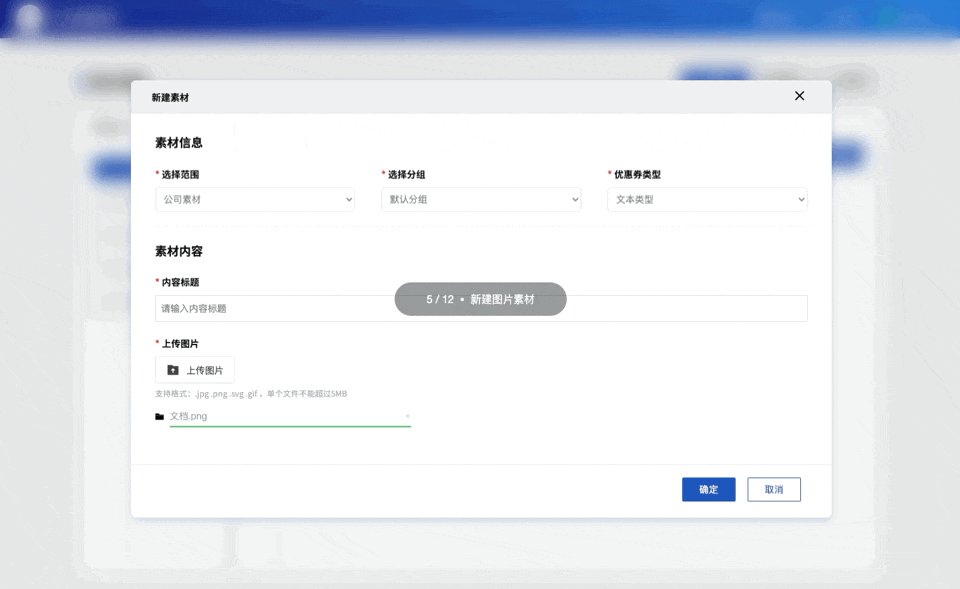
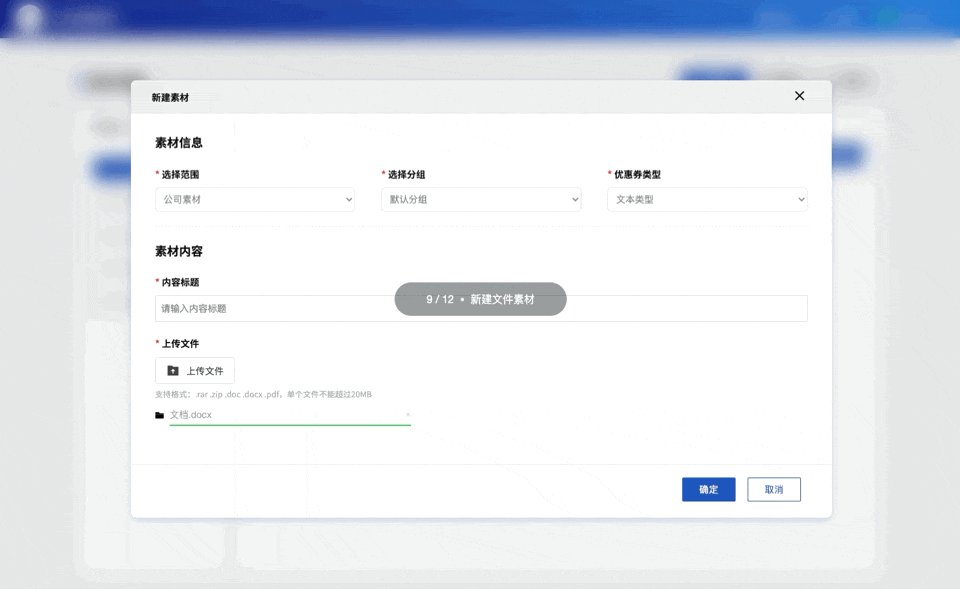
这次作者就分享了自己对于素材管理后台的设计思路,包含了素材管理/新建文本、视频、图片、链接,界面清爽,值得借鉴。

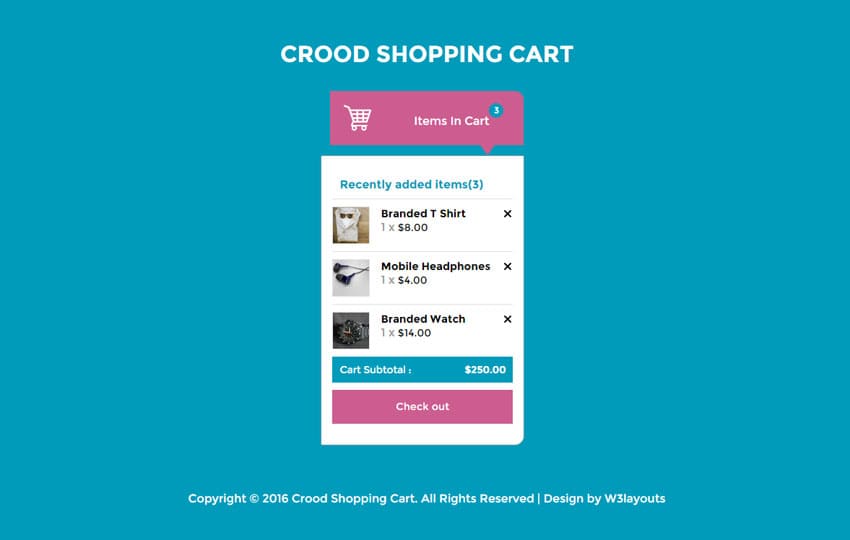
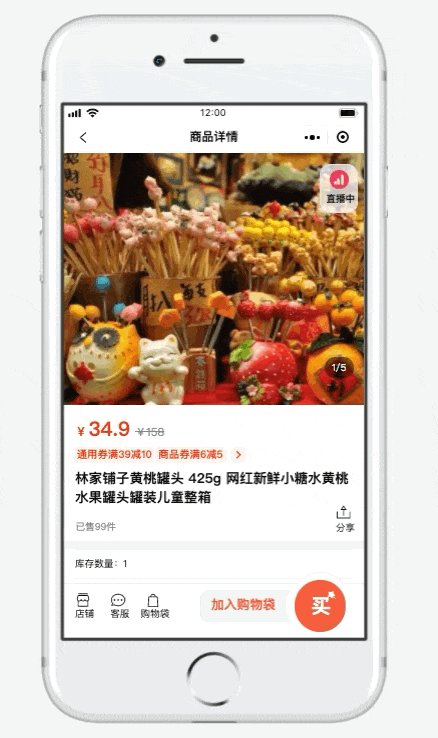
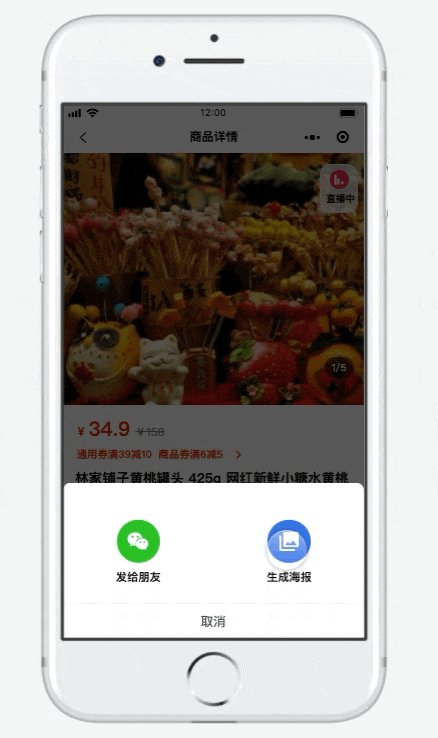
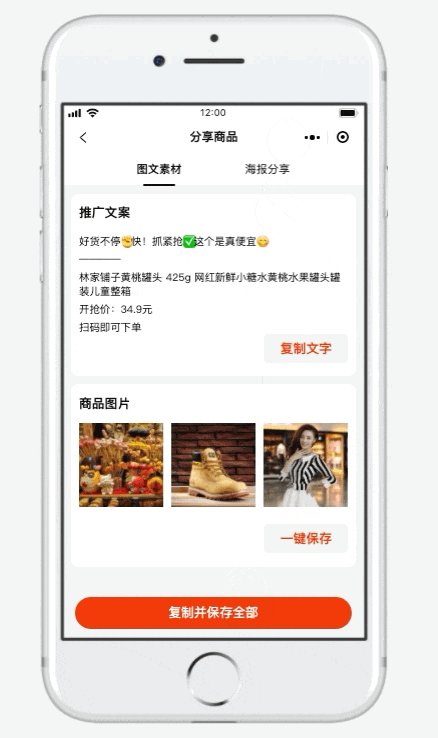
商品分享海报新玩法
作者:周祚栋
为了促进用户的活跃度和新用户注册,很多产品在制作的时候都会考虑到分享因素。
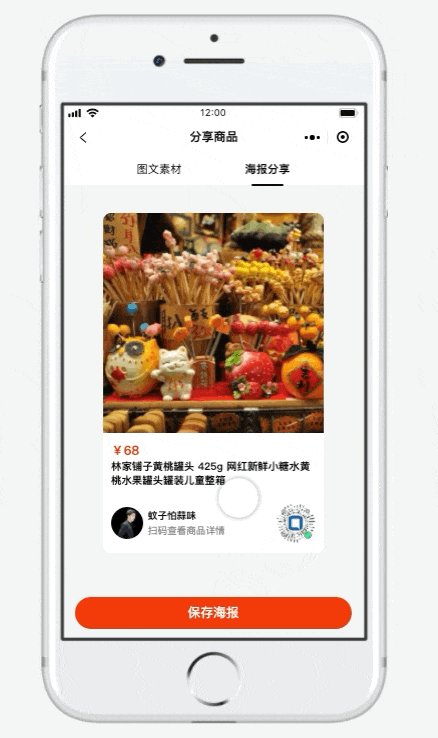
本作品就例举了市面上常见的商品分享海报的一些玩法:
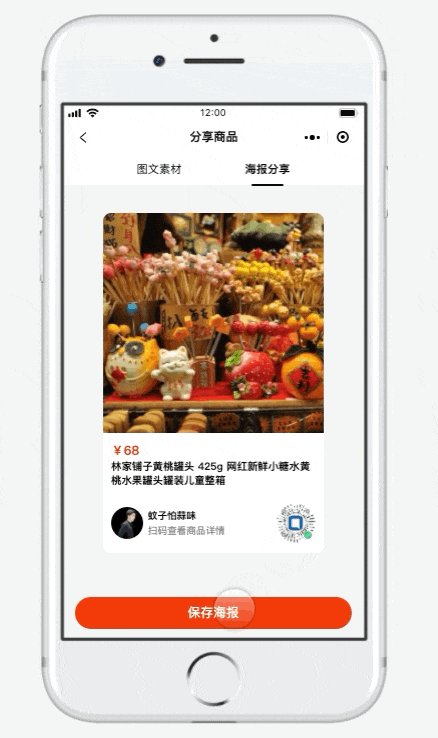
- 分享海报
海报包含带参二维码,分享人信息,商品封面,商品标题和价格等信息。识别之后完成下单,即可返佣给推荐人,并跟推荐人锁定归属关系。

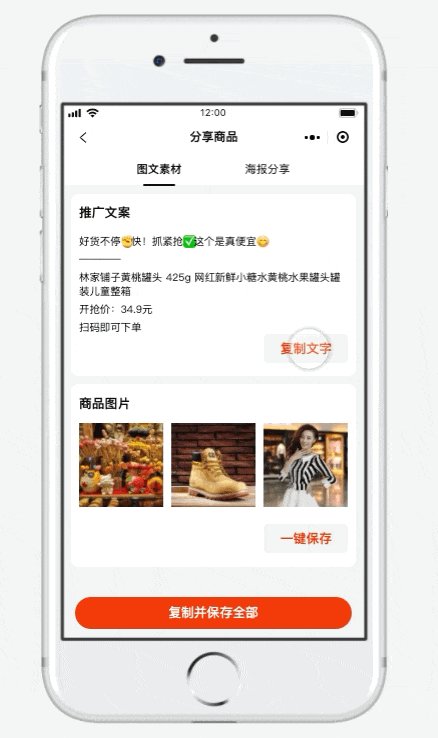
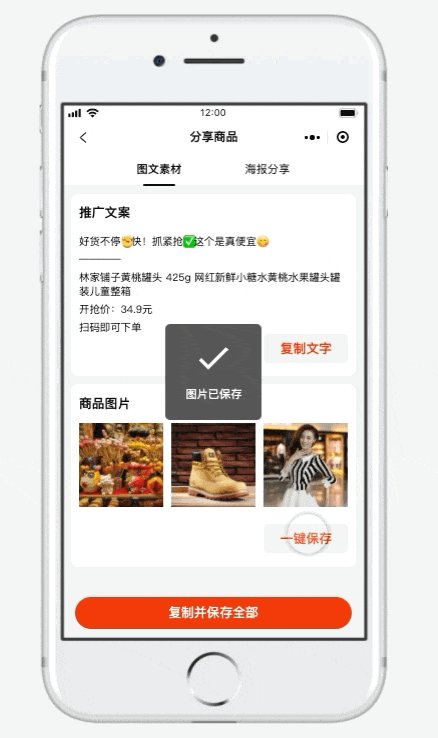
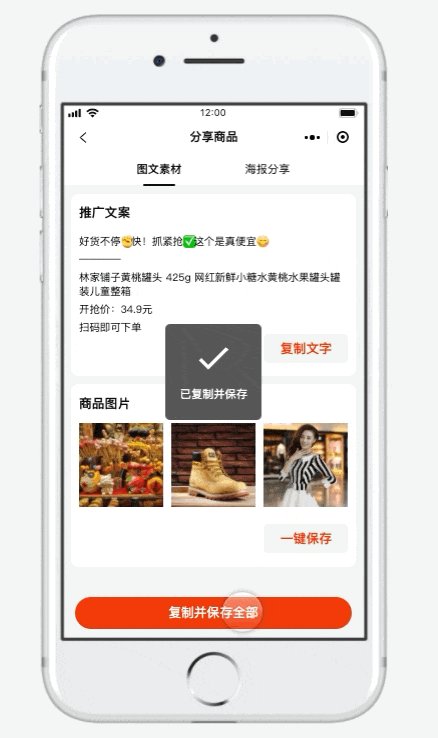
- 图文素材
一键保存商品图片和朋友圈分享文案。朋友圈分享文案是自动生成的,里面的营销文案是预设好几个文案库,随机从里面获取的。

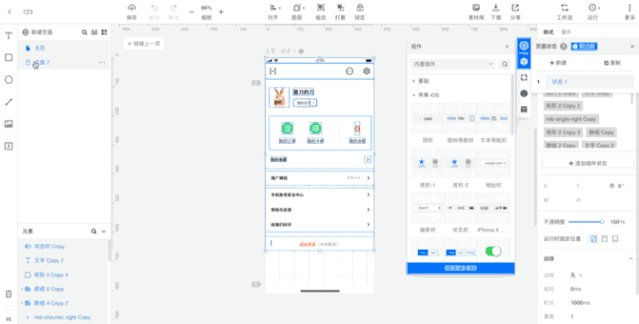
如何快速复用原型
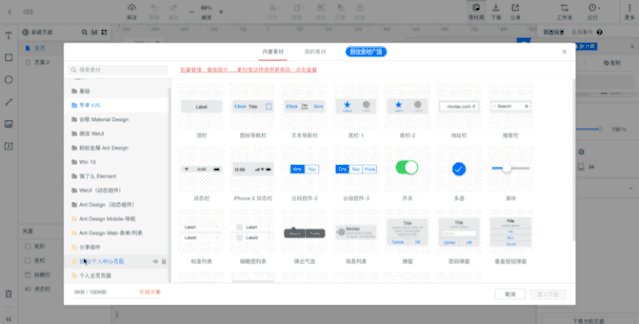
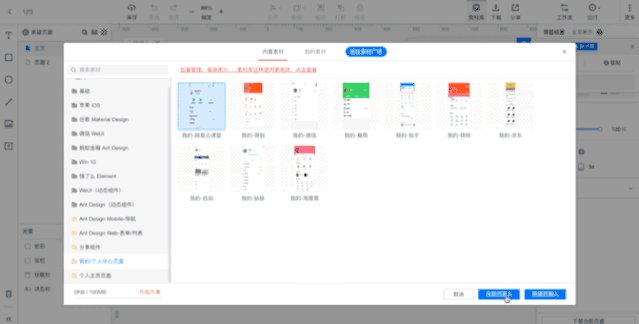
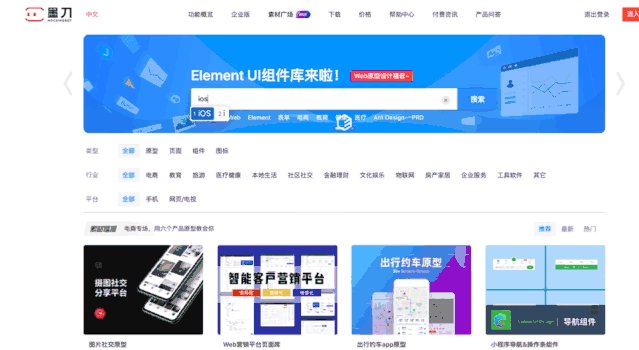
第一步,在素材广场中寻找到所需的目标页面,点击保存。
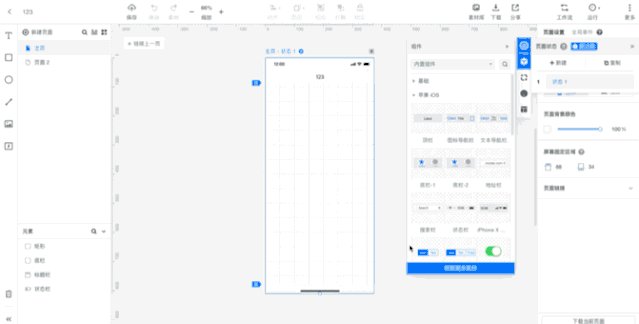
第二步,点击素材找到刚保存的素材,置入当前页,或是在右边组件中,直接拖拽到工作区。


如果你还有其他的素材需求,欢迎留言告诉我们哦~