cv::mat 颜色空间
Let’s start off by answering this question: What is negative space? It is the “empty” space between and around the subjects of an image. In the context of web design, your “subjects” are the pictures, videos, text, buttons and other elements on the page. Contrary to what it might sound, negative space is not a negative thing. It’s actually a fundamental design principal used to direct the eyes and clarify points of interest. Rather than being empty and awkward spaces, properly implemented negative space directs the user's interest and provides a big boost to UX (remember, “user experience).
让我们从回答这个问题开始:什么是负空间? 它是图像主体之间和周围的“空白”空间。 在网页设计的上下文中,您的“主题”是页面上的图片,视频,文本,按钮和其他元素。 与听起来相反,负空间不是负东西。 实际上,这是用于指导眼睛并阐明兴趣点的基本设计原则。 正确实施的负数空间不是闲置而笨拙的空间,而是引导用户的兴趣,并极大地提高了用户体验(请记住,“用户体验”)。
…properly implemented negative space directs the users interest and provides a big boost to UX
…正确实施负空间可以引导用户的兴趣,并极大地促进用户体验
空白还不错 (Blank is Not Bad)
Sometimes, people may ask for a website design with the approach of getting more information in fewer pages. Using this approach, however, often leads to web pages that are difficult to read, lack structure and are difficult to navigate. For this reason, learning how to properly use negative space is critical.
有时,人们可能会要求网站设计采用在更少的页面中获得更多信息的方法。 但是,使用这种方法通常会导致网页难以阅读,缺乏结构并且难以导航。 因此,学习如何正确使用负空间至关重要。
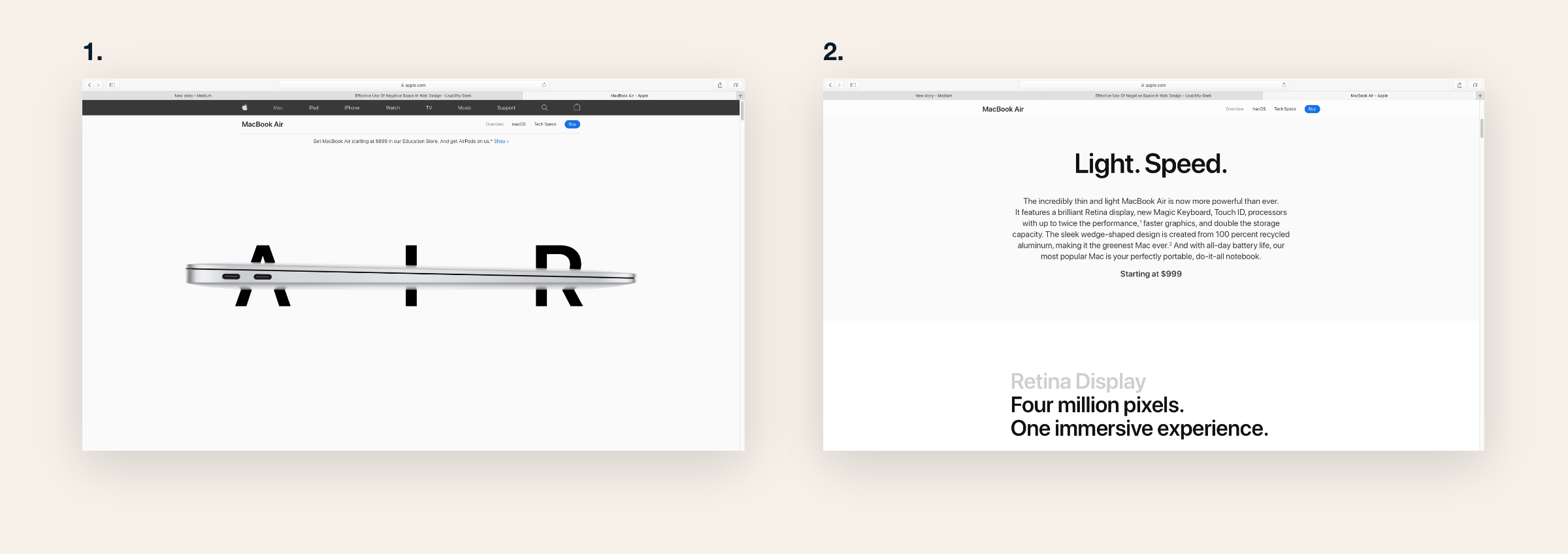
One very good example of proper white space use is Apple’s website, and of course we would expect no less from a top tier tech company. Let’s look, for example, at one of their product pages.
正确使用空白空间的一个很好的例子是苹果公司的网站,当然,我们希望顶级技术公司也能提供同样的服务。 例如,让我们看一下他们的产品页面之一。

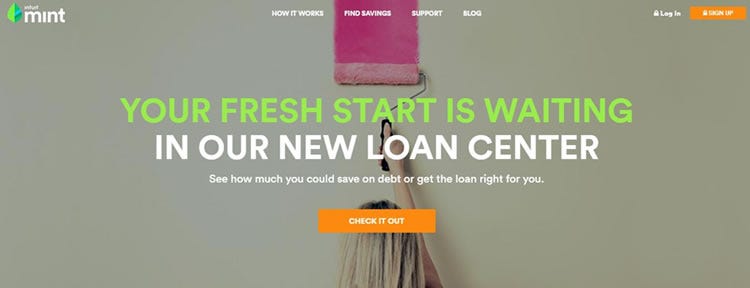
Apple’s product pages strike a nice balance, though they definitely sit on the edge of too much negative space. Think about this, when you look at image 1, which is the top of the product page, what is the first thing you see? Very obviously, you see the beautiful, sleek image of the MacBook Air. Being that the whole point of the MacBook Air is to be thin and light, this striking image builds a very strong first impression with the user.
苹果的产品页面虽然处于绝对的负面空间边缘,但却取得了不错的平衡。 考虑一下这一点,当您查看产品页面顶部的图像1时,首先看到的是什么? 很显然,您会看到MacBook Air的美丽,光滑的图像。 鉴于MacBook Air的整体要轻薄,这一引人注目的图像为用户建立了非常强烈的第一印象。
Continuing down the page, to image 2, you can see how the negative space benefits readability. Your attention is not-so-subtly directed to the first heading of the page, “Light. Speed.” You then can drop down to the paragraph. Notice how the paragraph doesn’t hug tightly to the heading text, but instead leaves some breathing room. It’s all very easy to distinguish and helps the eye to flow naturally from subject to subject.
继续浏览页面至图像2,您可以看到负空间如何提高可读性。 您的注意力不是那么巧妙地指向页面的第一个标题“ Light。 速度。” 然后,您可以下拉至该段落。 请注意,该段落与标题文本之间的关系并不紧密,而是留出了一些喘息的空间。 这一切都非常容易区分,并且可以帮助眼睛在不同的对象之间自然流动。
…if every section of that page were stacked right on top of each other, the page would begin to feel burdensome rather than minimal.
…如果该页面的每个部分都彼此堆叠在一起,那么该页面将开始感到负担重而不是最小。
If that heading were placed directly below the image of the MacBook Air, your attention might be equally divided between the two elements, confusing you as to which was more important. Further, if every section of that page were stacked right on top of each other, the page would begin to feel burdensome rather than minimal.
如果该标题直接位于MacBook Air的图像下方,则您的注意力可能会平均分配在这两个元素之间,从而使您更困惑哪个更重要。 此外,如果该页面的每个部分都彼此堆叠在一起,则该页面将开始感到负担重而不是最小。
负空间是一个积极元素的思考 (Thinking of Negative Space as an Active Element)
An active element is defined as something that contributes directly to the usability or visual perspective of a design. Negative space should be thought of this way. It is not just a by-product of a design, but rather something that should be consciously considered and used as a tool.
有源元素是指直接有助于设计的可用性或视觉效果的元素。 负空间应该这样考虑。 它不仅是设计的副产品,而且应该被有意识地考虑并用作工具。
…proper negative space when used deliberately is always going to meaningfully add to the UX of a page.
…故意使用适当的负空间总是会有意义地增加页面的用户体验。
Other active elements, such as parallax scrolling or animations, may or may not add to a pages usability. In contrast, proper negative space when used deliberately is always going to meaningfully add to the UX of a page. Here are some benefits to adopting this mindset:
其他活动元素,例如视差滚动或动画,可能会或可能不会增加页面的可用性。 相反,故意使用适当的负空间总是会有意义地增加页面的用户体验。 采用这种思维方式有一些好处:
Provides a nice break: If too many elements or words appear in a small space, it can be overwhelming to the user. Adding a nice chunk of negative space can correct this issue.
提供一个不错的休息时间:如果在一个很小的空间中出现太多的元素或单词,可能会使用户不知所措。 添加大量的负空间可以纠正此问题。
Highlights important elements: Using negative space, as we saw with Apple’s product page, does wonders to draw attention to key points and thoughts on a page, even without the use of different font styles or sizes and colors.
突出显示重要元素:使用负空间,就像我们在Apple的产品页面中看到的那样,即使不使用不同的字体样式,大小和颜色,也确实引起了人们对页面关键点和思想的关注。
Direct the flow of a page: Often the placement of a single element in a largely empty area can signal where a user should go. For example, and empty white page with a headline at the bottom may prompt a user to scroll down. A designers use of negative space is an effective tool for leading a user through the intended flow of a page.
指导页面的流向:通常将单个元素放置在一个很大的空白区域中可以表明用户应该去哪里。 例如,底部带有标题的空白页可能会提示用户向下滚动。 设计人员使用负空间是一种有效的工具,可以引导用户完成页面的预期流动。
负空间的其他提示 (Additional Tips for Negative Space)
Here’s some tips on using negative space in your designs.
这是在设计中使用负空间的一些技巧。
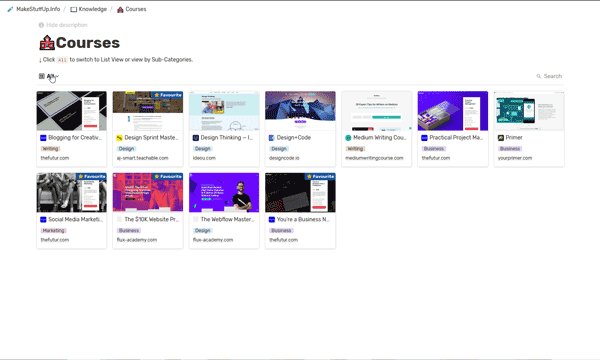
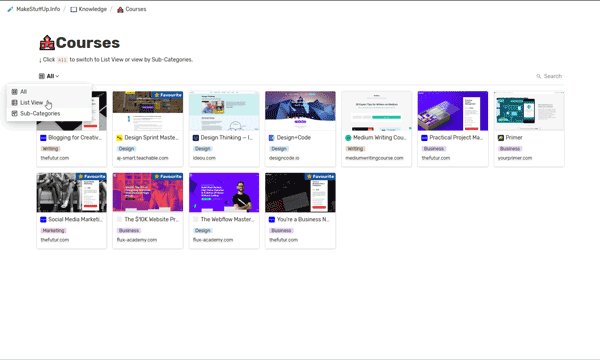
Negative space doesn’t mean white: Negative space simply refers to empty or blank areas in between elements. This does not mean that area needs to be white. It can be any color, even a subtle pattern. Look for example at how Apple’s page uses both white and light gray as background negative space, or how this articles cover image makes use of negative space in a variety of colors.
负空间并不意味着白色:负空间只是指元素之间的空白区域。 这并不意味着该区域需要为白色。 它可以是任何颜色,甚至是微妙的图案。 例如,查看Apple的页面如何使用白色和浅灰色作为背景负片空间,或者本文的封面图片如何利用各种颜色的负片空间。
Micro negative space: Large elements and sections are not the only places where negative space is used. The spacing between lines of text, even individual letters and other small elements can have an impact on readability and the flow of the page. (we will discuss some of this in the typography article later)
微小的负空间:并非只有大的元素和部分使用负空间。 文本行之间的间距,甚至单个字母和其他小元素,都可能影响页面的可读性和流程。 (我们将在稍后的排版文章中讨论其中的一些内容)
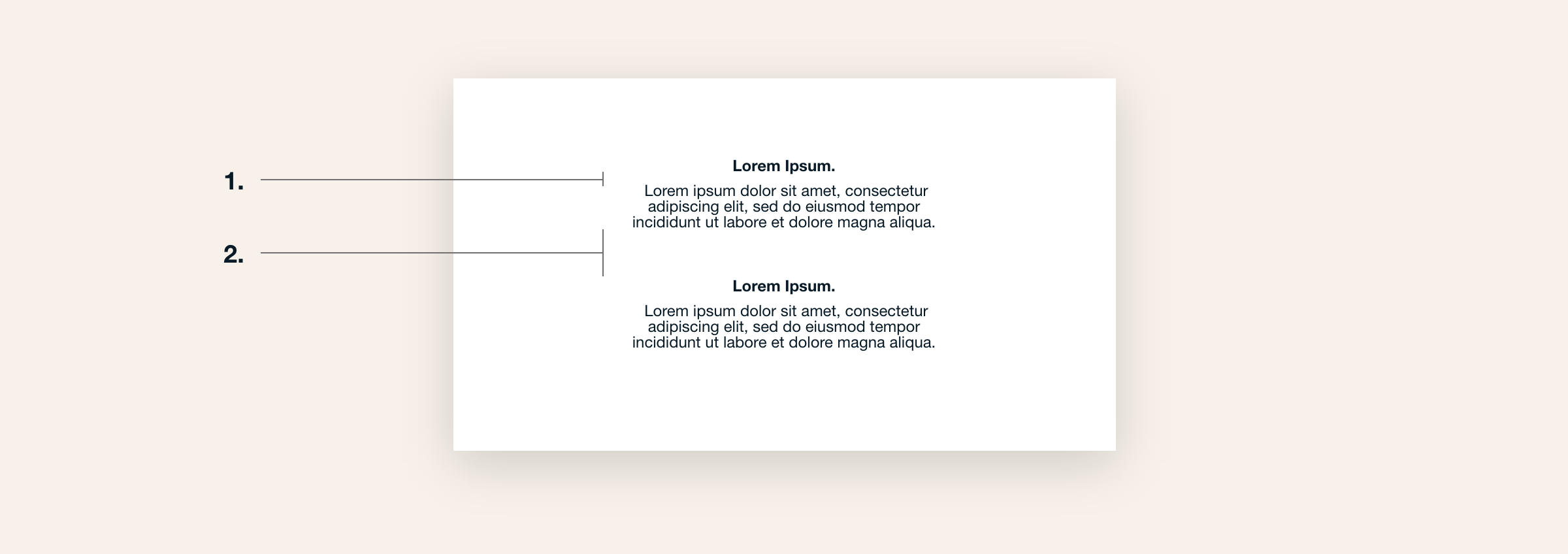
Order of Importance: Layer your content into it’s proper order, and use negative space to guide the user’s eyes from one element to the next. Variations in the negative space between certain elements can provide context as to which items go along with others. For example, a header and it’s paragraph (1.) may only have a small gap between them, while following that with a larger gap before the next heading (2.) will separate those thoughts from one another as seen in the example image. Further, if you had 3 of this same section, increasing the negative space around one of them would make it stand out visually as more imortant.
重要性顺序:将您的内容按正确的顺序分层,并使用负数空间引导用户的视线从一个元素移到另一个元素。 某些元素之间负空间的变化可以提供有关哪些项与其他项一起出现的上下文。 例如,标题和它的段落(1.)之间可能只有很小的间隙,而在下一个标题(2.)之前,标题和段落之间的间隙较大,如示例图像所示。 此外,如果您在同一部分中有3个,则增大其中一个的负空间会使它在视觉上显得更加突出。
Don’t Get Too Repetitive: Patterns are great, and provide consistency, but they can also get boring. Try to think of ways to break things up by varying the size of your positive elements. If you don’t design your positive spaces well, your negative space will not be as effective. Even Pinterest uses images of different sizes to keep things visually interesting, while the negative space between those images keeps things looking nice and even.
不要太重复:模式很棒,可以提供一致性,但是它们也可能很无聊。 尝试思考通过改变积极因素的大小来分解事物的方法。 如果您没有很好地设计正空间,那么负空间将不会那么有效。 甚至Pinterest也使用不同大小的图像来保持事物的视觉趣味性,而这些图像之间的负空间则使事物看起来更均匀。

重要要点 (Key Takeaways)
Remember that negative space should never be an afterthought. Use it actively throughout your design process, and think about how using it can help direct the user through the page and highlight the importance of specific elements. Doing this will improve your designs’ UX and keep viewers on the page.
请记住,负面的空间绝不应该是事后的想法。 在整个设计过程中积极使用它,并考虑使用它如何帮助引导用户浏览页面并强调特定元素的重要性。 这样做可以改善设计的用户体验,并使查看者留在页面上。
翻译自: https://uxdesign.cc/website-design-negative-space-20d187de0139
cv::mat 颜色空间
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_707073.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!