魔兽怀旧网站模块下载
Despite how I look, I’m the kind kind of person that loves to play old video games. (Full disclosure: I look exactly like the kind of person that loves to play old video games).
尽管我长得很帅,但我还是一个喜欢玩旧视频游戏的人。 (完全披露:我看上去完全像是喜欢玩旧视频游戏的人)。
Accordingly, one of my favorite discoveries of the online age was a site dedicated to reworking, re-translating, and relocalizing those games of yore, ROMhacking.net.
因此,我最喜欢的在线时代发现之一是致力于重新设计,重新翻译和重新定位过去的那些游戏的网站ROMhacking.net。
Here, the denizens of the internet collaborate to make completely new NES Super Mario games, fix the nagging two-player glitch on the Clinger Winger level in Battletoads, and re-work the Breath of Fire II translation into something much closer to actual English.
在这里,互联网的居民合作制作全新的NES超级马里奥游戏,修复《巴格达兹》中克林格·温格(Clinger Winger)级别上令人烦恼的两人小故障,然后将《火之呼吸II》的翻译重新制作成更接近实际英语的东西。
But as content rich as the site is, and as much as it’s a masterclass in data management (holy sorting options, Batman!), it does have one particularly glaring design flaw.
但是,尽管网站内容丰富,而且它是数据管理领域的一流课程(圣排序选项,蝙蝠侠!),但确实存在一个特别明显的设计缺陷。
If there were a UX police department, ROMhacking.net would be written up for at least five violations of Hick’s Law. Menus top, left, and right; side menu’s duplicating top menus; menus with 6, 8, or even 10 items — all crowding the screen for your attention.
如果有UX警察部门,则将ROMhacking.net写成至少五次违反希克定律的行为。 菜单顶部,左侧和右侧; 侧边菜单重复的顶部菜单; 包含6、8甚至10个项目的菜单-屏幕上的所有内容都引起了您的注意。
Even when you consider this site is intended for the type of person who pours over online forums for hours looking for that one piece of information they need to fix a convergence issue on their CRT TV, that’s a lot of options to get lost in.
即使您认为该网站适合那些在网上论坛上闲逛数小时,想要在CRT电视上解决融合问题的信息的人,也有很多选择可以迷失。
So the primary objective of a potential redesign of this internet gem has to center here: apply a little simplicity, and maybe just a bit more polish to the efficient but otherwise spartan UI. But before jumping in with both feet on VSCode, I needed a few things to base my code on:
因此,可能需要重新设计此互联网瑰宝的主要目标必须集中在这里:应用一些简单性,或者对高效但精简的UI稍加修饰。 但是在开始使用VSCode之前,我需要一些基础知识:
- an overview of what things the original design did and didn’t do well; 概述原始设计做得和不好的事情;
- a basic inventory of what is actually on ROMhacking.net, and; ROMhacking.net上实际存在的基本清单,以及;
- some wireframes to work out how to display it. 一些线框,以确定如何显示它。
概述:好的,坏的和菜单式的 (Overview: the good, the bad, and the menu-y)
While the negatives of the site jump right out at you from the landing page, there actually were some good design queues from which to take notes.
虽然该网站的负面信息从登录页面跳出来,但实际上有一些不错的设计队列可供您记录。

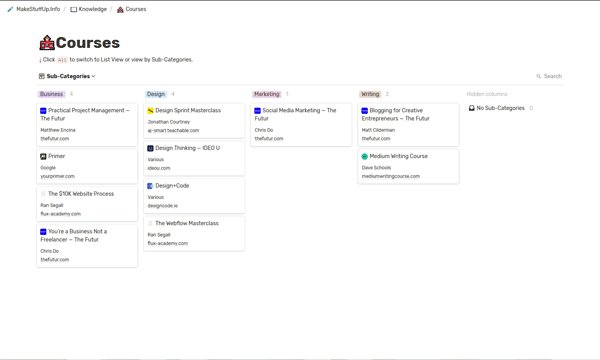
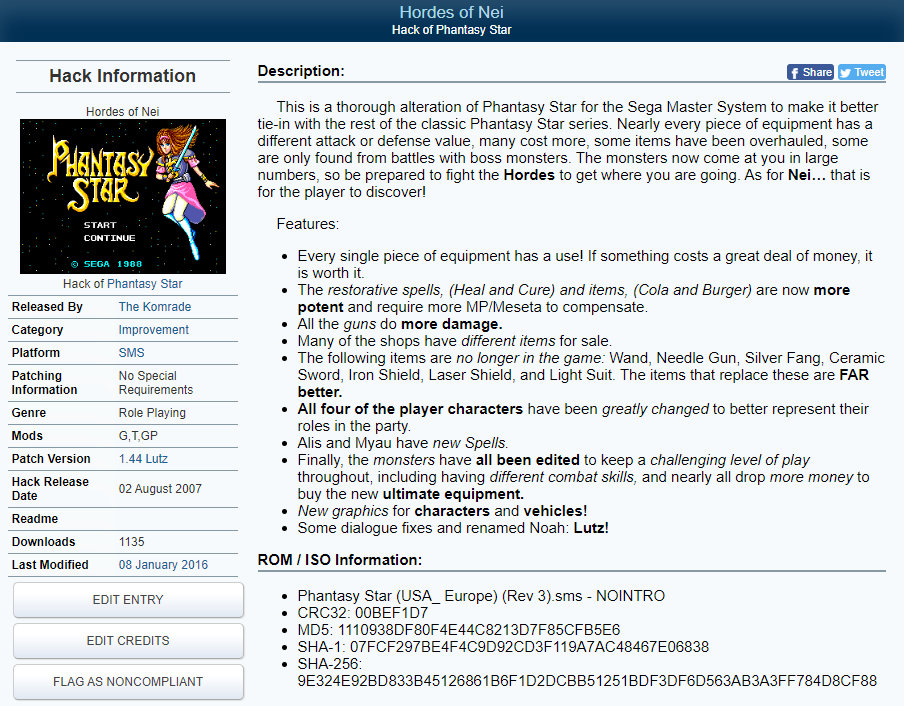
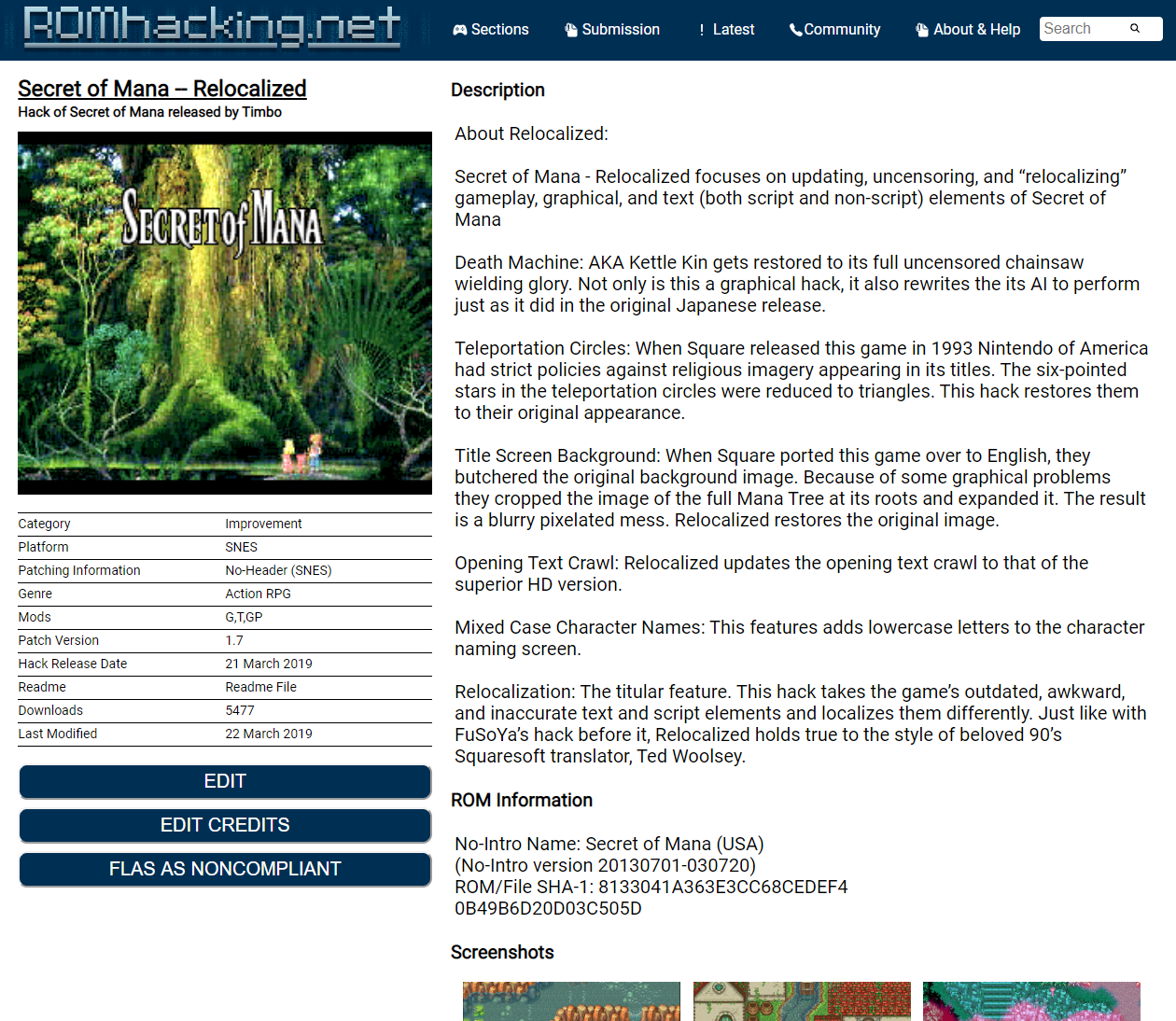
Yes, the menus cause claustrophobia, but the presentation of the data in individual hack / translation entries is clean and well-presented. Not just one big table, but a well-proportioned and divided layout that displays a whole lot of data. This is the kind of thing that could be kept.
是的,菜单会导致幽闭恐惧症,但是在单独的hack /翻译条目中的数据表示是干净的并且呈现得很好。 不仅是一张大桌子,而且是比例合理且分散的布局,可以显示大量数据。 这是可以保留的东西。
There’s also nothing wrong with the basic color scheme, and if we’re going to keep the logo (which, why not, it works great) that should be maintained.
基本的配色方案也没有错,如果我们要保留徽标(为什么不这样做,效果很好)吗?
What it lacks is perhaps a certain pizazz, and a touch of modern design. Instead of only tiny screenshot images, bigger and more emphasized hero images would look nice. Instead of opting for the classic shadow-box-floating-bubble-two-tone layout, something flatter and simpler could spruce it up.
它缺少的也许是某种流行乐,以及一些现代设计。 不仅仅是很小的屏幕截图图像,更大更强调的英雄图像看起来也不错。 与其选择经典的影盒浮动气泡两色调版式,不如选择更扁平,更简单的东西。
库存:让内容充实 (Inventory: let there be content)
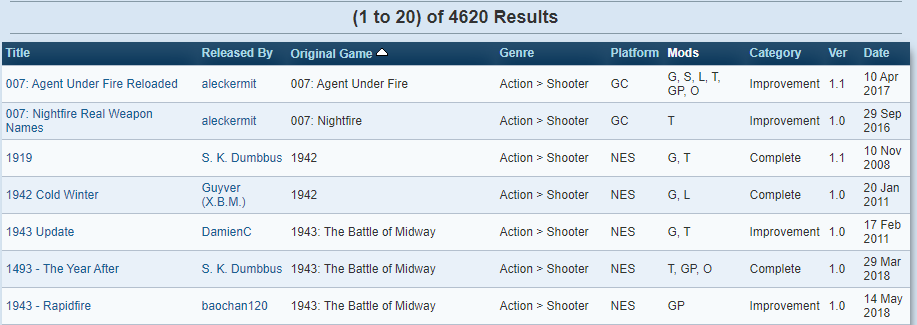
Uh…. woah.
嗯... 哇。
To say that ROMhacking.net has a lot of content is nearly is the same as saying the Atlantic is “a lot of ocean”. Sure, there may be bigger in the wide world, but golly if it didn’t take thousands of years of technological advancement to safely cross it.
说ROMhacking.net内容很多,几乎等于说大西洋是“很多海洋”。 当然,广阔的世界可能会更大,但如果它不需要数千年的技术进步就能安全跨越,那就太可笑了。

Thousands of documented games, dozens of utilities, thousands of hacks and translations, each with authors, categories, platforms, readmes, screenshots, download files — and that isn’t even touching the “About” page, forums, and instructional guides.
成千上万个已记录的游戏,数十种实用程序,成千上万的骇客和翻译,每个都有作者,类别,平台,自述文件,屏幕截图,下载文件-甚至都没有触及“关于”页面,论坛和说明指南。
It’s a big site.
这是一个很大的网站。
Representing a redesign of the site in its entirety would be outside the scope of this project. But if we’re talking combining a few pages (like About and Help) and representing a few example hack/translation entries… now that is doable. The point is to give an idea of how the redesign could look, not recrunch the Mt. Kilimanjaro of data it contains.
表示整个站点的重新设计将不在此项目的范围内。 但是,如果我们要讨论的是合并几个页面(例如“关于”和“帮助”)并代表一些示例黑客/翻译条目,那么这是可行的。 关键是要给出重新设计的外观,而不是重新设计Mt。 它包含的乞力马扎罗山数据。
通常的装帧工作 (The usual frame-up job)
If history has taught us anything, it’s that styles you made fun of in pictures of your parents will be popular again for your kids, and that good web design should begin with some sort of wireframe. If you’re in it for the real money, probably multiple iterations of wireframes of the whole site, with research and user testing to back it up.
如果历史能教给我们任何东西,那就是您在父母的照片中取笑的样式将再次对您的孩子们流行,并且良好的网页设计应从某种线框开始。 如果您真心投入其中,则可能需要整个站点的多个线框迭代,并进行研究和用户测试以支持它。
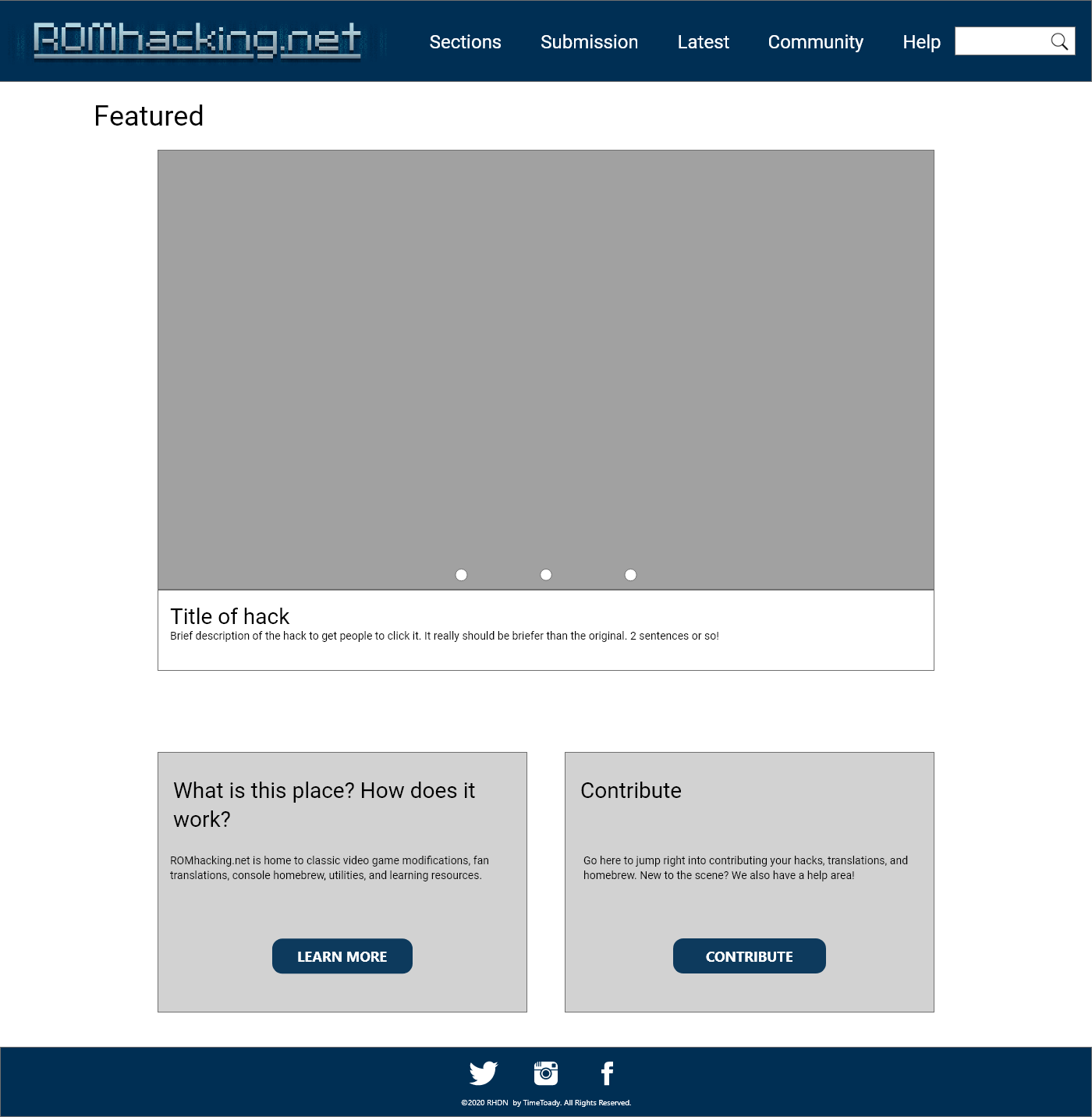
Yes, well, this project wasn’t quite on that level. So basic wireframes for a few of the pages, for mobile and desktop, probably will do.
是啊,这个项目是不太对的水平。 因此,针对移动和台式机的某些页面的基本线框可能会起作用。

Now, with the preliminaries done, it’s time to spring to life a basic coded-prototype.
现在,完成了初步的准备,现在该是使基本的编码原型生效的时候了。
让代码吊索开始 (Let the code slinging begin)
There is, as usual, a sort of gap between what a site looks like in its wireframe, and what eventually gets spelled out in tags, classes, and functions.
像往常一样,站点在其线框中的外观与最终在标签,类和函数中阐明的内容之间存在某种差距。
This is often because along the way, you might figure out something that works even better than your original plan, and just as often because part of that plan turns out to be, functionally, a bad idea.
这通常是因为在此过程中,您可能会发现比原始计划效果更好的东西,并且经常因为该计划的一部分在功能上被认为是一个坏主意。
Have a nice, restrained image slider? No, go BIG, baby! Make that image go wall to wall on all screen sizes! Spelling out every hack entry in simple HTML and CSS? You wouldn’t have enough lifetimes for a site of this size, so instead of typing a bunch of new material for each entry page, and copy-pasting left and right, make a fetch to a JSON, and have JavaScript populate the whole thing for every entry page!
有一个不错的,内敛的图像滑块吗? 不,大吧,宝贝! 使该图像在所有屏幕尺寸上都能穿墙而出! 用简单HTML和CSS拼写出所有黑客条目? 对于这种规模的网站,您将没有足够的生存期,因此,与其在每个条目页面上键入一堆新材料,然后左右左右粘贴,将其提取为JSON,然后让JavaScript填充整个内容,对于每个条目页面!
The one minor wrinkle to work out for this info-getting was how to call the right data from the JSON for each page.
需要解决的一个小问题是如何从JSON中为每个页面调用正确的数据。
I tried a few variations (an onload in the body that passes a parameter? finding a piece of text in the DOM?) but found that setting up a bit of hidden input, and getting its value from its ID turned the trick. So with a change of one value on a page, an otherwise identical copy can have completely different content according to the corresponding JSON entry. Huzzah!
我尝试了几种变体(传递参数的主体上的负担?在DOM中找到一段文本?),但发现设置一些隐藏的输入,并从其ID中获取其值,就可以解决问题。 因此,在页面上更改一个值后,根据相应的JSON条目,其他相同的副本可能具有完全不同的内容。 晕!
Now on to an “About” page, and a “Contribute” form, and loads of styling, and… yes, there was still plenty to do.
现在进入“关于”页面和“贡献”表单,以及大量的样式,……是的,还有很多事情要做。
这样就完成了 (Thus it was done)
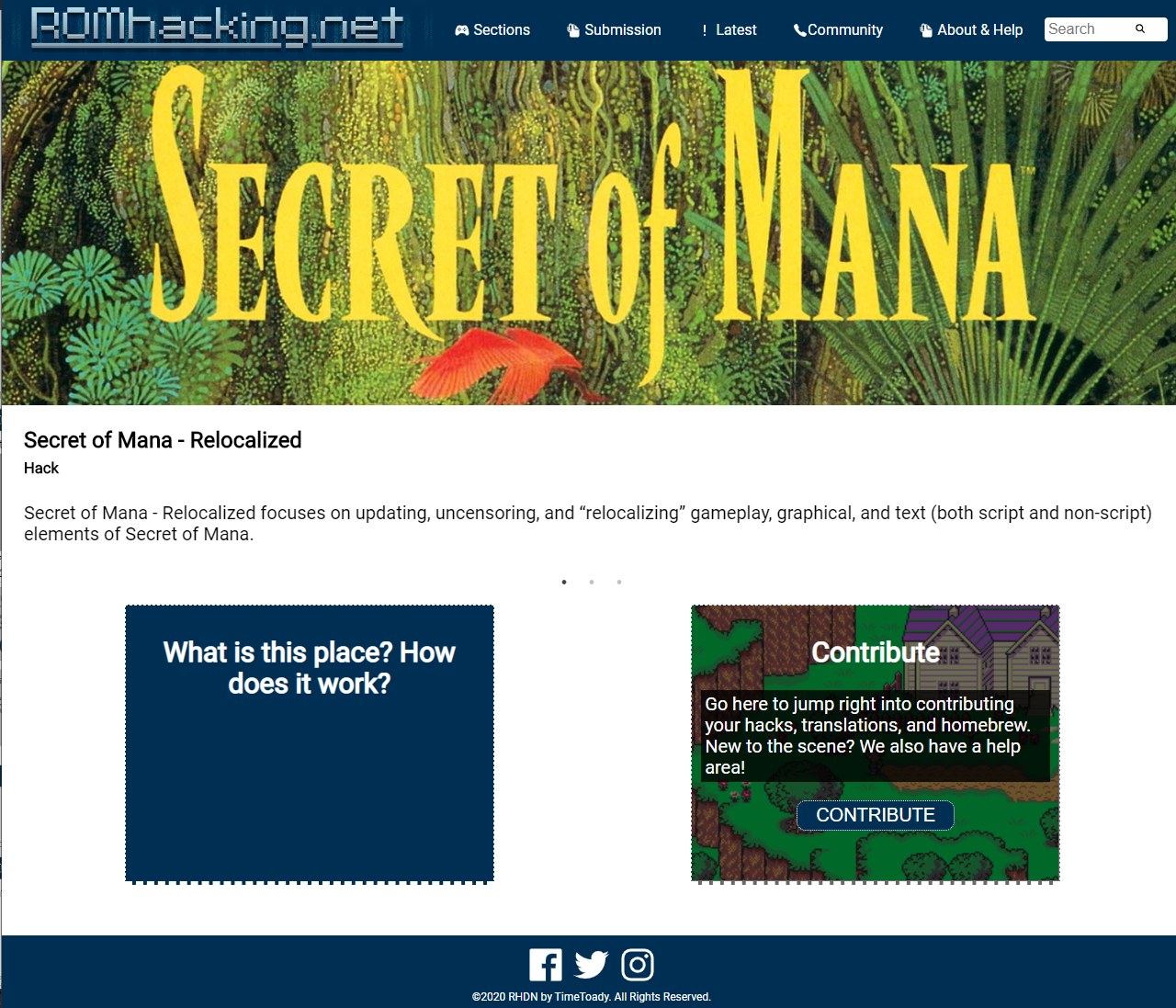
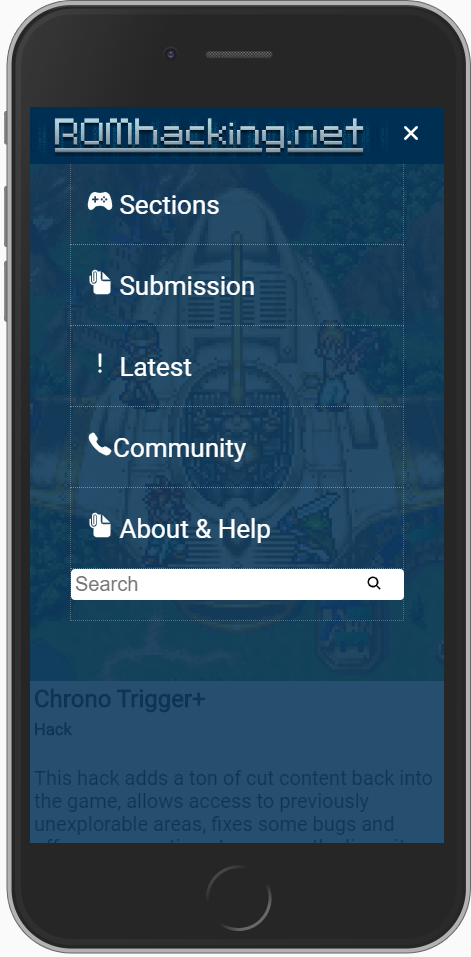
So, how did this little redesign turn out?
那么,这个小小的重新设计结果如何?

Well, not bad. Surely it could use some review and additional research. But for its scope, I think it addressed the issues at hand.
好吧,还不错。 当然可以使用一些评论和其他研究。 但就其范围而言,我认为它解决了眼前的问题。
Navigation bars were reduced to one, with five links and a search bar, and one sub menu. Add to that some slapping-good game art in a slider, and an overlay-style mobile nav, and the laws of both Hick and slick are appeased.
导航栏减少为一个,其中包含五个链接和一个搜索栏以及一个子菜单。 此外,还提供了一些出色的滑盖游戏风格,以及叠加式移动导航,并遵循了希克法和光滑法则。

Three example entries are present, each programmatically generated using the aforementioned JavaScript that fetched from a JSON like a good little doggie. Each entry takes a lot of the good design cues from the original, and adds a flatter, modern touch. Adding more pages would be as simple as tacking on more JSON entries and a few pictures. Then presto copy past-o, more hacks, utilities, and translations.
存在三个示例条目,每个条目都使用从JSON像好狗狗一样的上述JavaScript以编程方式生成。 每个条目都从原始设计中汲取了很多很好的设计线索,并增添了平淡而现代的感觉。 添加更多页面就像添加更多JSON条目和几张图片一样简单。 然后预先复制过去的o,更多的技巧,实用程序和翻译。

To finish it off, I fill the site out with a basic form page and an About with some clip-path shapes (because why not?). Those pages that I didn’t remaster, I link to the original site to open in a new tab, so you can still sort of act like it’s a complete site.
最后,我用一个基本的表单页面和一个带有一些剪切路径形状的“关于”来填充站点(因为为什么不这样?)。 我没有重新整理的那些页面,我链接到原始网站以在新选项卡中打开,因此您仍然可以像是一个完整的网站一样进行操作。
It isn’t perfect, but I think it sets up well so that any nerd with a heart in his Genesis can easily get his mitts on some remastered nostalgia.
它不是完美的,但我认为它设置得很好,因此任何在Genesis中怀有一颗心的书呆子都可以轻松地摆脱一些怀旧情绪。
Full disclosure: I downloaded and patched in four game hacks in the course of this redesign. And I think I showed an excellent amount of restraint.
全面披露:在重新设计的过程中,我下载并修补了四个游戏hack。 而且我认为我表现出了极大的克制。
Adam Andreason is a student in the Digital Media program at Utah Valley University, Orem Utah, studying Web & App Development. The previous article relates to the Capstone project in the DGM2740 class, and is representative of the skills learned.
亚当·安德里亚森(Adam Andreason)是犹他州奥勒姆市犹他州谷大学数字媒体课程的学生,研究网络与应用程序开发。 上一篇文章与DGM2740类中的Capstone项目有关,并且代表了所学的技能。
翻译自: https://medium.com/adam-andreason/a-one-man-site-redesign-and-nostalgia-716d08670067
魔兽怀旧网站模块下载
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_707068.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!