960是一个CSS框架,你肯定在想,这个世界肯定是疯了,连CSS都有框架了吗,没错,有,而且不止一个,960CSS是一个轻量级的布局框架,此外还有很多,诸如ElementsCSS ,Blueprint等等,对其他CSS框架感兴趣的朋友请看这篇文章。
首先了解一下在软件开发领域,什么叫框架。在代码界,框架的定义是:一种能够为你的项目的整体或局部功能提供统一代码组织的结构,并且这种结构是符合大众标准的,能够提高开发效率,提高产品质量,方便项目移植的。
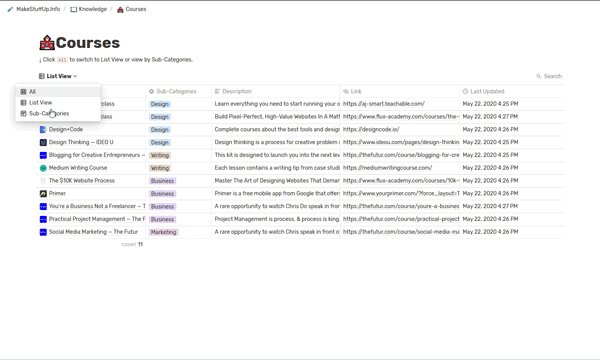
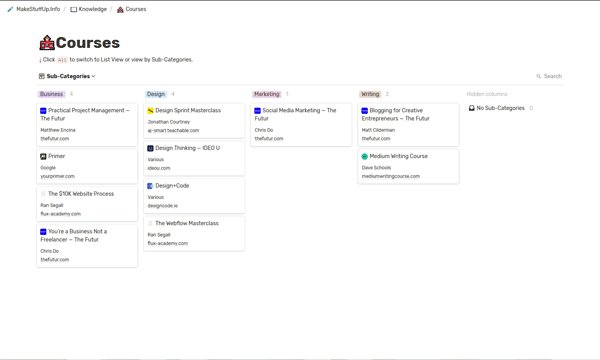
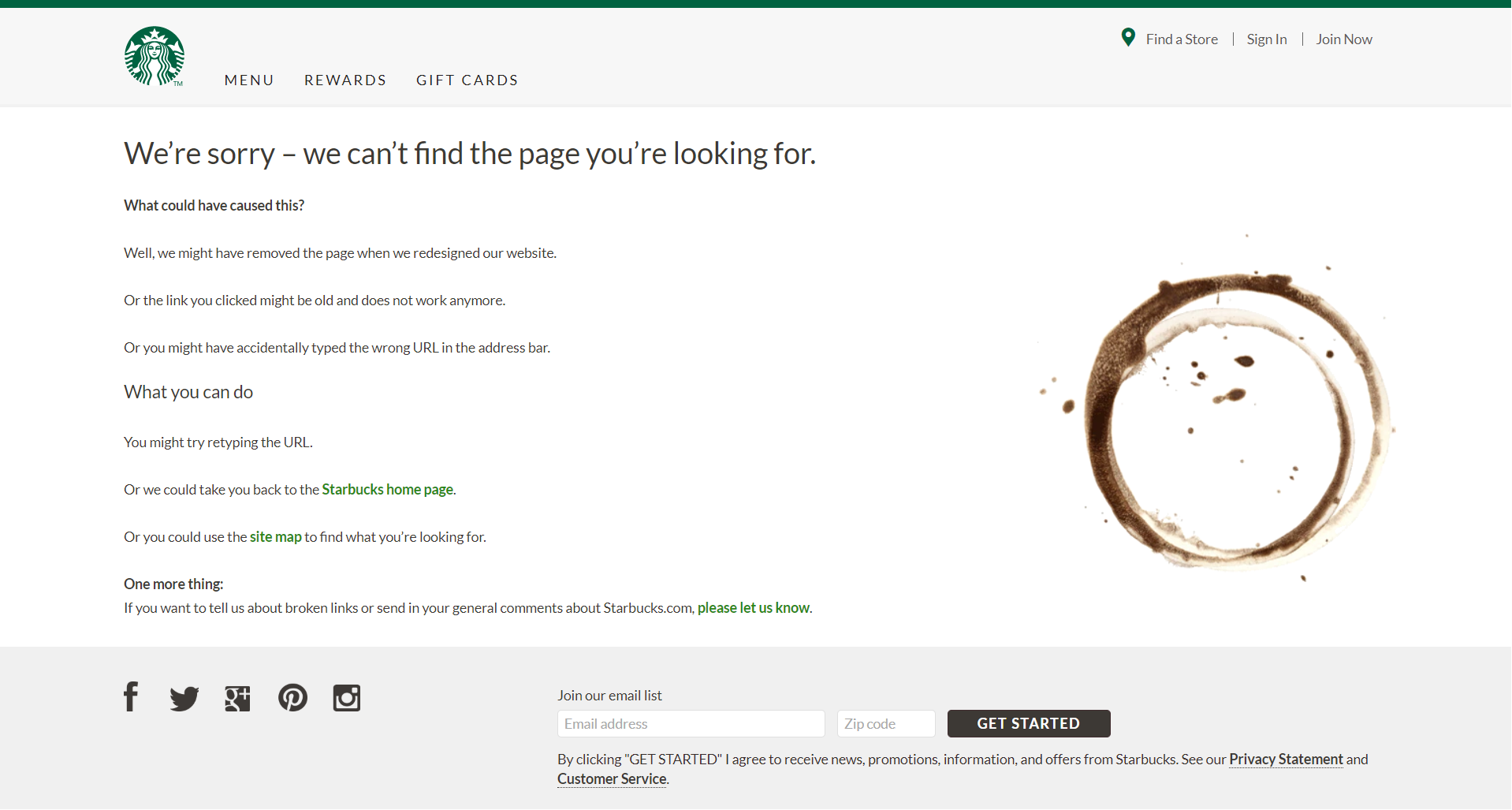
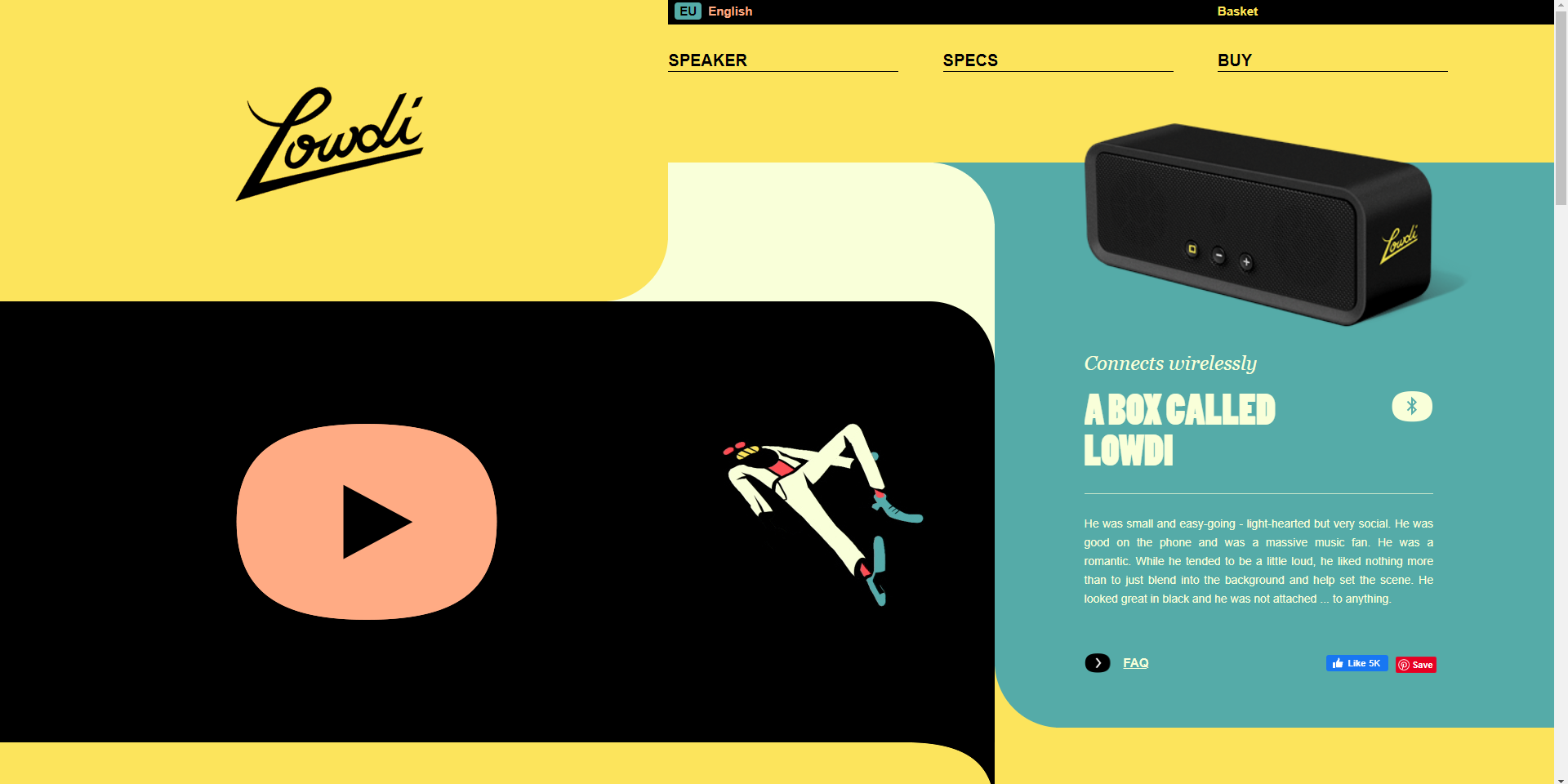
960CSS正是这样一种轻巧的组织结构,这套框架将页面定义成一个960像素宽度的一个容器,将容器分成12或者16列,每列的宽度由框架计算,用户只需关心自己页面上每个子容器的大概占比即可。960是一个优美的定义,无论是twitter还是facebook,不管是个人博客还是企业展示型网站,它们的前端设计都是使用的960网格模型,也就是页面容器的宽度都是960像素。经过实验,960像素的宽度也确实是比较适合现代屏幕阅读的。到官网上将ZIP下载回来便可以直接使用,压缩包里有几个CSS文件就是这个框架的核心了。

首先在HTML里引入960.css(如果你将你的页面定义成12列,你也可以只引入960_12_col.css)然后就开始编写基础的HTML的布局结构了。
<div class="container_12"><h2>12 Column Grid</h2><div class="grid_12"><p>一整排空间,比较适合做导航条</p></div><div class="clear"></div><div class="grid_1"><p>侧边栏</p></div><div class="grid_11"><p>主容器</p></div></div>根据960CSS的规范,上面这段HTML将页面定义成12列,首先出现了一行12列满空间的DIV,然后在下面出现了一个1列的DIV,与其并排布置了一个11列的DIV。从代码规范来看,整个容器是一个以container_12命名的DIV,在这个容器里,以grid_1到grid_12定义了一系列CSS类,用户只需要估算好自己每个容器所占比例就好。按照这种方式布局的网站,组织结构清晰,布局优美规范,正统严谨,保证了页面上下每个子容器的边框能够对齐,不错位。
有朋友会说,如果这样定义HTML会显得毫无条理,以前每个DIV的class都有明确的含义,比如nav或者footer之类的字眼,现在用container和grid来为class命名会导致代码无意义。其实我们更应该学会利用CSS的多属性来写HTML,W3C允许也提倡我们为标签定义多个class类,最主要的好处就是能够降低代码重复率,提高浏览器解析效率,在960CSS的基础上,我们完全可以为不同的子容器继续定义更加个性化的CSS样式,并为其命名,不过要注意的是,自定义的容器样式不要出现有关宽度和边距的定义,以免破换960框架为我们设计好的页面布局。