运行有问题或需要源码请点赞关注收藏后评论区留言
线性布局LinearLayout
顾名思义,线性布局像是用一根线把它的内部视图串起来,故而内部视图之间的排列顺序是固定的,要么从左到右,要么从上到下排列。通过属性android:orientation区分两种方向
下面通过一个实例讲解 效果如下

LinearLayoutActivity类代码如下
package com.example.chapter03;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;public class LinearLayoutActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_linear_layout);}
}
activity_linear_layoutXML文件如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="横排第一个"android:textSize="17sp"android:textColor="#000000" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="横排第二个"android:textSize="17sp"android:textColor="#000000" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="竖排第一个"android:textSize="17sp"android:textColor="#000000" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="竖排第二个"android:textSize="17sp"android:textColor="#000000" /></LinearLayout></LinearLayout>
权重布局
指的是线性布局的下级视图各自拥有多大比例的宽高。通过属性android:layout_weight来表达
效果如下
layout_width 为0dp时则表示水平方向的权重
layout_height为0dp时则表示竖直方向的权重

LinearWeightActivity类代码如下
package com.example.chapter03;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;public class LinearWeightActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_linear_weight);}
}
activity_linear_weightXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="#ff0000"android:orientation="horizontal"><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="横排第一个"android:textSize="17sp"android:textColor="#000000" /><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:gravity="center"android:text="横排第二个"android:textSize="17sp"android:textColor="#000000" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="100dp"android:background="#00ffff"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:gravity="center"android:text="竖排第一个"android:textSize="17sp"android:textColor="#000000" /><TextViewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:gravity="center"android:text="竖排第二个"android:textSize="17sp"android:textColor="#000000" /></LinearLayout></LinearLayout>
相对布局RelativeLayout
相对布局的下级视图位置由其他视图决定,所以得有具体的参照物才能确定最终位置,可以以和视图自身平级的视图作参照物,也可以以上级视图作为参照物 效果如下

RelativeLayoutActivity类代码如下
package com.example.chapter03;import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;public class RelativeLayoutActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_relative_layout);}}
activity_relative_layoutXML文件代码如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="150dp" ><TextViewandroid:id="@+id/tv_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#eeeeee"android:text="我在中间"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#eeeeee"android:text="我在水平中间"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#eeeeee"android:text="我在垂直中间"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#eeeeee"android:text="我跟上级左边对齐"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#eeeeee"android:text="我跟上级右边对齐"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_parent_top"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:background="#eeeeee"android:text="我跟上级顶部对齐"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_parent_bottom"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="#eeeeee"android:text="我跟上级底部对齐"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_left_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toLeftOf="@+id/tv_center"android:layout_alignTop="@+id/tv_center"android:background="#eeeeee"android:text="我在中间左边"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_right_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toRightOf="@+id/tv_center"android:layout_alignBottom="@+id/tv_center"android:background="#eeeeee"android:text="我在中间右边"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_above_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_above="@+id/tv_center"android:layout_alignLeft="@+id/tv_center"android:background="#eeeeee"android:text="我在中间上面"android:textColor="#000000" /><TextViewandroid:id="@+id/tv_below_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/tv_center"android:layout_alignRight="@+id/tv_center"android:background="#eeeeee"android:text="我在中间下面"android:textColor="#000000" />
</RelativeLayout>网格布局GridLayout
若要实现类似表格那样的多行多列形式,可采用网格布局GridLayout,它默认从左往右,从上到下排列 效果如下

GridLayoutActivity类代码如下
package com.example.chapter03;import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;public class GridLayoutActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_grid_layout);}
}
activity_grid_layoutXML文件代码如下
<!-- 根布局为两行两列的网格布局,其中列数由columnCount指定,行数由rowCount指定 -->
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:columnCount="2"android:rowCount="2"><TextViewandroid:layout_width="180dp"android:layout_height="60dp"android:gravity="center"android:background="#ffcccc"android:text="浅红色"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="180dp"android:layout_height="60dp"android:gravity="center"android:background="#ffaa00"android:text="橙色"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="180dp"android:layout_height="60dp"android:gravity="center"android:background="#00ff00"android:text="绿色"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="180dp"android:layout_height="60dp"android:gravity="center"android:background="#660066"android:text="深紫色"android:textColor="#000000"android:textSize="17sp" /></GridLayout>滚动视图ScrollView
手机屏幕的显示空间有限,常常需要上下滑动或左右滑动才能拉出其余页面内容,这时候就要借助滚动视图了。其中垂直滚动视图名为ScrollView,水平滚动视图名为HorizontalScrollView
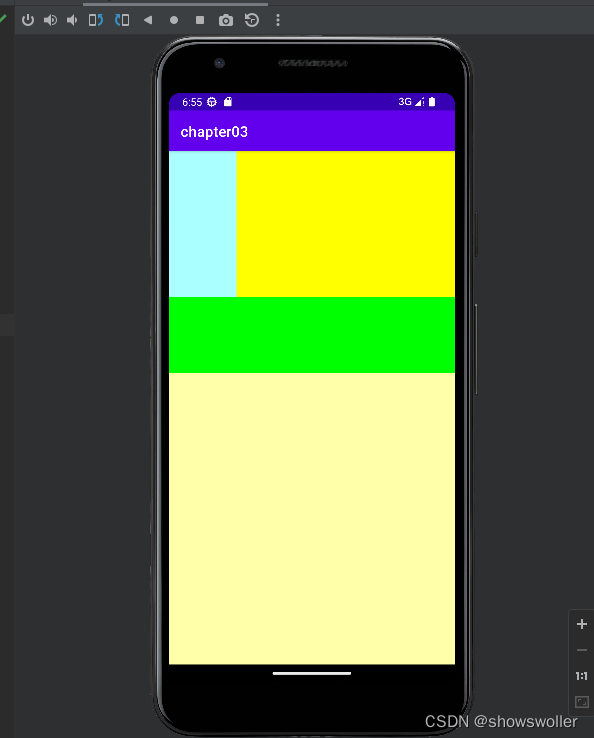
原始效果如下

滚动后效果如下

垂直方向滚动时 layout_width属性值设置为match_parent layout_height属性值设置为wrap_content
水平方向滚动时 layout_width属性值设置为wrap_content layout_height属性值设置为match_parent
ScrollViewActivity类代码如下
package com.example.chapter03;import android.os.Bundle;import androidx.appcompat.app.AppCompatActivity;public class ScrollViewActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_scroll_view);}
}
activity_scroll_viewXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><!-- HorizontalScrollView是水平方向的滚动视图,当前高度为200dp --><HorizontalScrollViewandroid:layout_width="wrap_content"android:layout_height="200dp"><!-- 水平方向的线性布局,两个子视图的颜色分别为青色和黄色 --><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="horizontal"><Viewandroid:layout_width="300dp"android:layout_height="match_parent"android:background="#aaffff" /><Viewandroid:layout_width="300dp"android:layout_height="match_parent"android:background="#ffff00" /></LinearLayout></HorizontalScrollView><!-- ScrollView是垂直方向的滚动视图,当前高度为自适应 --><ScrollViewandroid:layout_width="match_parent"android:layout_height="wrap_content"><!-- 垂直方向的线性布局,两个子视图的颜色分别为绿色和橙色 --><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><Viewandroid:layout_width="match_parent"android:layout_height="400dp"android:background="#00ff00" /><Viewandroid:layout_width="match_parent"android:layout_height="400dp"android:background="#ffffaa" /></LinearLayout></ScrollView>
</LinearLayout>创作不易 决定有帮助请点赞关注收藏