一、什么是HTML
html是一门标记性语言
全称是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML 不是一种编程语言,而是一种标记语言 (markup language)。
html只是用来制作网页的一种语言,由各种各样的标签组成
html制作网页,而很多个网页聚集在一起,构成网站
二、HTML基本用法
1、标题标签
共 h1到h6 6种
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标题标签</title></head><body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6></body></html> 
2、段落标签
分为 p标签 和 br标签
在p标签中每个p标签单独一行,而且每个p标签间都有一定的间距
而br标签只是换行,不存在两个br标签间的间距
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>段落标签</title></head><body><p>这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落</p><p>这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落这是另一个段落</p>br标签之间中间不存在空隙<br>不像p标签那样,对吧<br></body></html> 
3、文本格式化标签
主要作用是突出重要性,一般情况下全称的,语义更强烈,如:strong、em、ins、del标签语义强于对应的简写b、i、s、ins
实现加粗,删除,倾斜,下划线的作用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本格式化标签</title></head><body><strong>加粗</strong><b>加粗</b><hr><em>倾斜</em><i>倾斜</i><hr><del>删除</del><s>删除</s><hr><ins>下划线</ins><u>下划线</u></body></html>
4、文本标签
分为div标签和span标签两种
div主要用于布局,但一行只能放一个div标签,div独占一行,是个大盒子
span也是用来布局的,但是一行上可以放多个span,更像是个小盒子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本标签</title></head><body><div>我是div标签</div><div>我是div标签</div><span>我是span标签</span><span>我是span标签</span></body></html>
5、图像标签
使用img标签
需要些别的属性,例如:src属性为图片地址,这里实例中的图片使用的是本地文件,相对路径
alt标签是在图片加载不出来时,出现的提示文字,提示我们这个图片原本是什么的,加入我图片地址写错的话,alt标签就会发挥作用,如图

title标签是当我鼠标悬停,放在图片上时显示的文字,如图

我们还能自定义图片的大小,可以添加width宽度属性,或者高度hight属性,当然两者应该选一个添加就可以了,那样的话,图片会自动等比例缩放或扩大,不会改变宽高比例
还能加border属性,添加图片的边框

这是我添加了10像素的边框的样子
<img src="cat.gif" alt="这是一条猫" title="这是title文字,鼠标悬停的时候显示" width="500" border="10px">
不过这里不推荐使用border来添加边框,我们可以通过CSS代码来控制边框的大小和颜色
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图像标签</title></head><body><!-- alt:替换文本,当图片不显示的时候显示的文字 --><!-- width 和 height 属性只需要给出一个值,另一个等比缩放 -- 好处是图片不变形 --><img src="cat.gif" alt="这是一条猫" title="这是title文字,鼠标悬停的时候显示" width="500"></body></html>

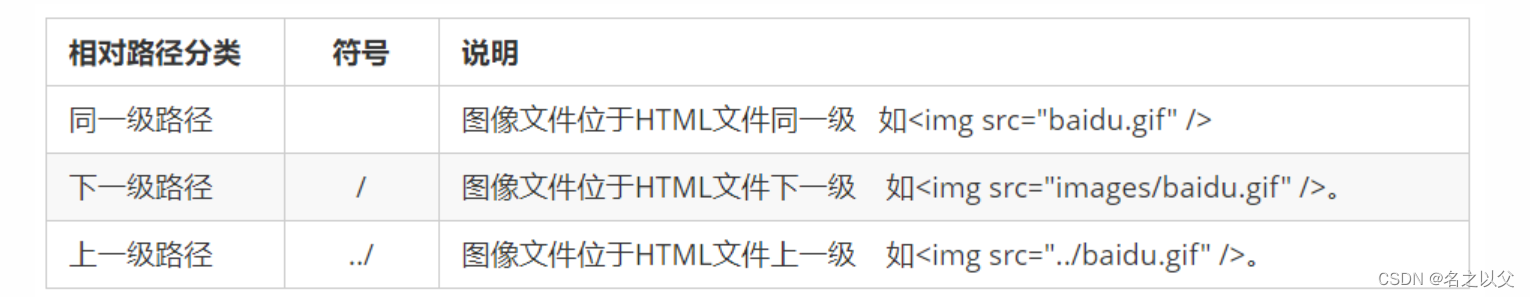
6、路径
分为相对路径和绝对路径,(在本机上)
还有个网络路径(素材,照片视频等来自网络)