拖拽事件
今天同事问有没有实现过表格的拖拽功能,我当时想的是应该跟图片的拖拽代码逻辑是一样的主要是使用了浏览器中的以下几个事件
例如:
一、dragstart 二、dragend 三、dragover 四、dragenter 五、drop 等
文章目录
- 拖拽事件
- 前言(各个浏览器的兼容性)
- 1.兼容性如下图:
- 一、相关的五个事件api如下:
- 拖拽流程说明:
- 1.dragstart事件
- 2.dragenter事件
- 3.dragover事件
- 4.drop事件(必须要dragover事件触发)
- 5.dragend事件
- MDN详细说明:
- 链接如下
- 如下图所示:
- 二、相关的属性
- 1.draggable(让元素可拖拽)
- draggable解释说明:
- 使用代码如下:
- 如下图所示:
- 2.dataTransfer(对应的拖拽媒介)
- 解释说明(通用方法):
- `1.DataTransfer.clearData()`
- `2.DataTransfer.getData()`
- `3.DataTransfer.setData()`
- `4.DataTransfer.setDragImage()`
- 代码如下(示例):
- 官网🔗如下
- 3.preventDefault(阻止默认事件)
- 4.Event.effectAllowed (拖拽的效果)
- 案例一:自定义div拖拽如下🔗 👇👇
- 案例二:两种表格拖拽方法🔗 👇👇
- 总结(后续会持续的更新)
前言(各个浏览器的兼容性)
提示:HTML5专门提供的拖拽功能,以后就不用使用mouseover等事件了。遇到这类的效果也不用一直折腾了
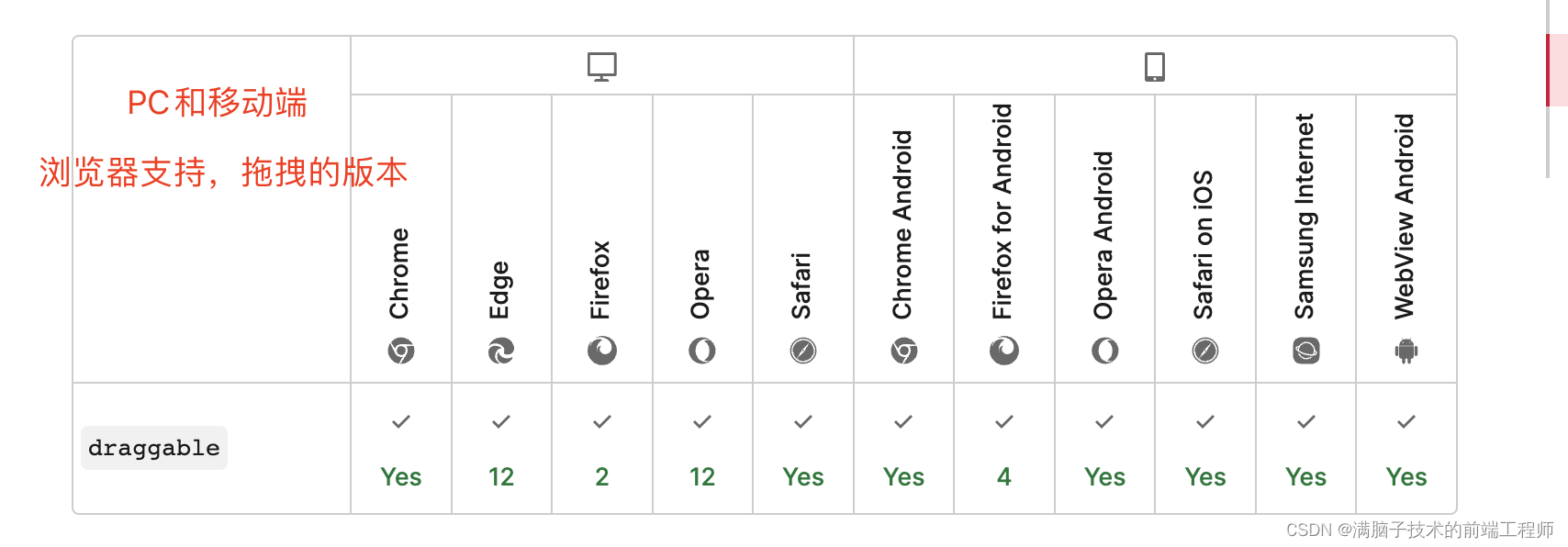
1.兼容性如下图:

提示:以下是本篇文章正文内容,下面案例可供参考
一、相关的五个事件api如下:
拖拽流程说明:
HTML 拖拽(Drag and Drop)使应用程序能够在浏览器中使用拖放功能。
例如,用户可使用鼠标选择可拖拽(draggable)元素,将元素拖拽到可放置(droppable)元素,并释放鼠标按钮以放置这些元素。
拖拽操作期间,会有一个可拖拽元素的半透明快照跟随着鼠标指针。
1.dragstart事件
dragstart类似于鼠标按下事件:当元素开始被拖拽的时候触发的事件
作用于:被拖拽的元素
2.dragenter事件
dragenter类似于鼠标进入元素的事件:当拖拽的元素进入目标元素的上方时,触发的事件
作用于:目标元素
3.dragover事件
dragover类似于鼠标在某元素上的事件:拖拽元素在目标元素上移动的时候触发的事件
作用于:目标元素
4.drop事件(必须要dragover事件触发)
drop类似于鼠标松开的事件:被拖拽的元素在目标元素上,鼠标放开触发的事件
作用于:目标元素
5.dragend事件
类似于鼠标松开的事件:当拖拽完成后触发的事件
作用于:被拖拽的元素
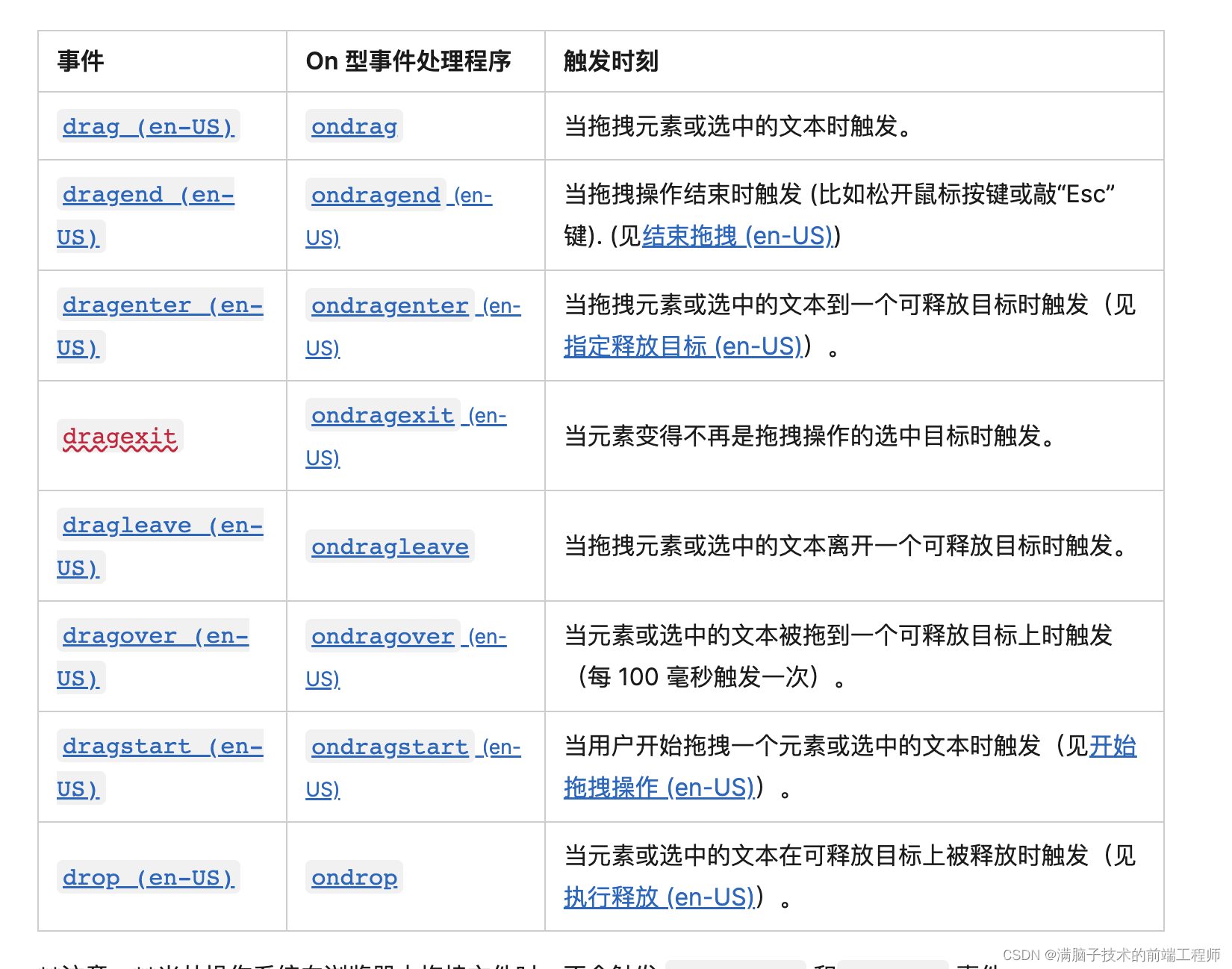
MDN详细说明:
链接如下
MDN拖拽解析
如下图所示:

二、相关的属性
1.draggable(让元素可拖拽)
draggable解释说明:
draggable用于标识元素是否允许使用 拖放操作 API (en-US) 拖动。
draggable的取值如下:
true,表示元素可以被拖动;false,表示元素不可以被拖动;如果该属性没有设值,则默认值 为 auto,表示使用浏览器定义的默认行为。
这个属性是枚举类型,而不是布尔类型。这意味着必须显式指定值为 true 或者 false
使用代码如下:
<body><!-- 主体dom结构 --><ul><div class="trs" draggable="true">列表1</div><div class="trs" draggable="true">列表2</div><div class="trs" draggable="true">列表3</div><div class="trs" draggable="true">列表4</div><div class="trs" draggable="true">列表5</div></ul>
</body>
如下图所示:

2.dataTransfer(对应的拖拽媒介)
解释说明(通用方法):
退拽对象用来传递的媒介,使用一般为Event.dataTransfer
1.DataTransfer.clearData()
删除与给定类型关联的数据。类型参数是可选的。如果类型为空或未指定,则删除与所有类型关联的数据。如果指定类型的数据不存在,或者 data
transfer 中不包含任何数据,则该方法不会产生任何效果。
2.DataTransfer.getData()
检索给定类型的数据,如果该类型的数据不存在或 data transfer 不包含数据,则返回空字符串。
3.DataTransfer.setData()
设置给定类型的数据。如果该类型的数据不存在,则将其添加到末尾,以便类型列表中的最后一项将是新的格式。如果该类型的数据已经存在,则在相同位置替换现有数据。
4.DataTransfer.setDragImage()
用于设置自定义的拖动图像。
代码如下(示例):
// 在event事件对象上调用 dataTransfer 通过 setData(名称1,值1)
// 进行传递数据,通过 getData(名称1) 获取值;类似于sessionStorage(本地存储)
event.dataTransfer.setData('drag_text',event.target.innerHTML)
官网🔗如下
DataTransfer解析
3.preventDefault(阻止默认事件)
preventDefault() 这哥事件大家应该已经非常熟悉了,就是阻止事件的默认事件
在这里的主要作用是,在dragstart这个事件的时候,不能使用 preventDefault 阻止默认事件,
使用了preventDefault的后果就是,不能进行拖拽!!!!!!!!所以这里要注意⚠️⚠️
4.Event.effectAllowed (拖拽的效果)
拖拽效果的一个设置
案例一:自定义div拖拽如下🔗 👇👇
简单的自定义拖拽实现效果
案例二:两种表格拖拽方法🔗 👇👇
原生JS 和 vue-draggable 实现拖拽效果
总结(后续会持续的更新)
提示:案例一主要是为了,让部分人更好的去熟悉Api的使用,所以会有很多的漏洞,大家主要以参考为主;案例二:对于表格的操作相对成熟,包含了组件库的使用,和两种原声Js的拖拽写法。