3.4 闪存数据完整性
可采用以下数据完整性的技术确保用户数据不丢失:
(1)ECC纠错;
(2)RAID数据恢复;
(3)重读(Read Retry);
(4)扫描重写技术(Read Scrub);
(5)数据随机化。
3.4.1 读错误来源
闪存数据发生错误,主要有以下几个原因:
1. 擦写次数增多
擦写次数增多,氧化层老化,电子更容易进出存储单元。因此,存储在存储单元中的电荷容易发生异常,导致数据读错误。
2. Data Retention
随着时间推移,存储在存储单元的电子会流失,晶体管阈值电压会左移,最终导致读数据的时候发生误判。
3. 读干扰

4. 存储单元之间干扰 
5. 写错误

3.4.2 重读
采用该技术后,可以通过改变参考电压来防止由于阈值电压左移或右移儿造成的读、写错误。

3.4.3 ECC纠错码
常用的闪存ECC纠错算法有 BCH 和 LDPC。

3.4.4 RAID
也是一种纠错技术,在ECC无法起作用的时候,可以使用该技术。


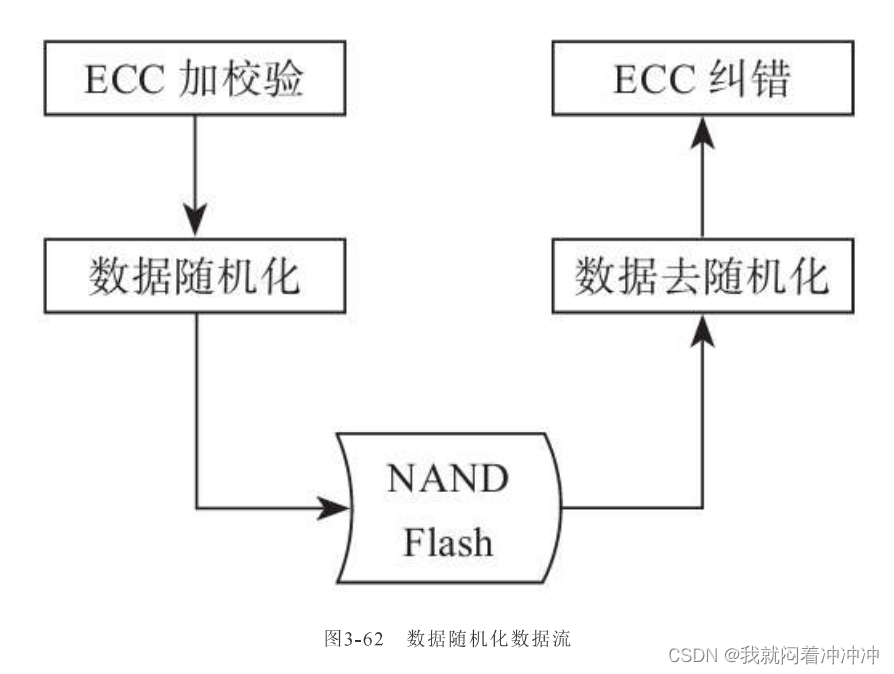
3.4.5 数据随机化
闪存通过给控制栅极加电压来完成存储数据的。
从物理原理上看,闪存写入需要做随机化的原因如下:
(1)让0和1的分布充分隔离;
(2)降低相邻单元之间的耦合电压产生的影响。
数据随机化在哪个步骤实现? 答:在数据最终写入闪存之前,在ECC加校验码之后。 也可以在ECC校验之前做,两者的顺序可以交换。