<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://unpkg.com/vue@3"></script><style type="text/css"></style>
</head><body> <div id="vue"><input type="text" v-model="msg"><p>{{ msg }}</p></div><script type="text/javascript">const HelloVueApp = {data(){return{msg: "Hello"}}} //挂载到html当中Vue.createApp(HelloVueApp).mount('#vue')</script></body></html><input v-model="sth" />
// 等同于
<input :value="sth" @input="sth = $event.target.value" />首先使用v-bind绑定一个value,v-bind是用来绑定变量的,因为value是其固定属性,value后面是变量的名称,input的值其实就是sth变量的值。
同时还干了一件事情就是v-on,就是@input,监听的就是input的效果。当你的输入框输入的东西那么元素就发生变化了,它监听的就是你输入框的一个东西。
输入东西和删除东西也好,输入框发生变化就会触发@input="sth = $event.target.value",这个就是拿到具体事件的具体值。
- $event 指代当前触发的事件对象。
- $event.target 指代当前触发的事件对象的dom
- $event.target.value 就是当前dom的value值 (就是输入框中间的值,然后再赋值到sth上面去)
v-bind是用来处理data()里面变量绑定到input里面的值,但是如果input发生了变化,那么发生变化的值会给到data里面sth。也就是上面发生变化给到下面,下面发生变化给到上面。
input输入框,绑定了message的值,input是事件的监听,然后调用input的方法,这个方法里面传event,这个就是将event给到message。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://unpkg.com/vue@3"></script><style type="text/css"></style>
</head><body> <div id="vue"><input type="text" :value="msg" @input="input($event)"><p>{{ msg }}</p></div><script type="text/javascript">const HelloVueApp = {data(){return{msg: "Hello v-model"}},methods:{input(event){this.msg = event.target.valueconsole.log(event.target.value,this.msg)}}} //挂载到html当中Vue.createApp(HelloVueApp).mount('#vue')</script></body></html>
可以看到当值每次发生变化的时候,它的message都是赋值成功的。event.target.value它其实就是dom里面的值,其实就是dom元素里面具体的值。其实就是输入框里面的值发生了变化给到了msg。
单选框(radio): 单个选择结果绑定到一个v-model的值中
<input type="radio" value="go" v-model="msg">Go</input> Go是显示给用户看的,正真绑定到msg的值的是value对应的值。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://unpkg.com/vue@3"></script><style type="text/css"></style>
</head><body> <div id="vue"><input type="radio" value="go" v-model="msg">Go</input><input type="radio" value="vue" v-model="msg">Vue</input><p>{{ msg }}</p></div><script type="text/javascript">const HelloVueApp = {data(){return{msg: ""}}} //挂载到html当中Vue.createApp(HelloVueApp).mount('#vue')</script></body></html><!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://unpkg.com/vue@3"></script><style type="text/css"></style>
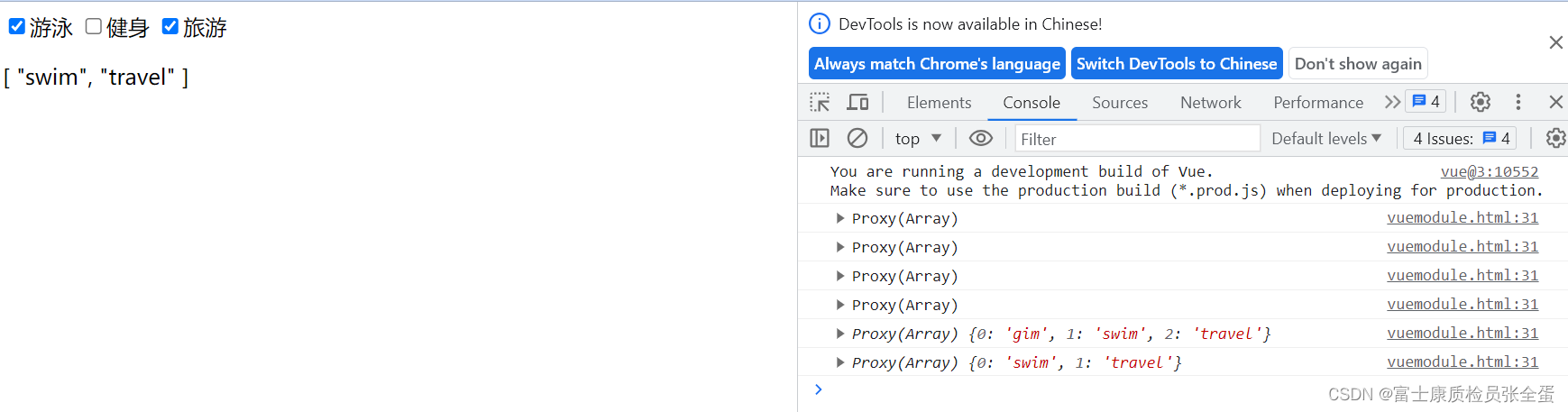
</head><body> <div id="vue"><input type="checkbox" value="swim" v-model="selected">游泳</input><input type="checkbox" value="gim" v-model="selected">健身</input><input type="checkbox" value="travel" v-model="selected">旅游</input><p>{{ selected }}</p></div><script type="text/javascript">const HelloVueApp = {data(){return{selected: []}},watch:{selected(){console.log(this.selected)}}} //挂载到html当中Vue.createApp(HelloVueApp).mount('#vue')</script></body></html>
上面就是复选框结合v-moduel的使用。
v-model:登录案例
登录案例:获取用户输入用户名和密码
<form action="#">是要去提交到哪个url,正常情况下是https"//xxxxxx,#表示还是在原来的页面,这样就不乱跳了。

高度封装的框架,减少对dom的操作,包括element ui这些组件,它其实都帮你做了这些事情。无论是美观性还是功能性都会非常简单,都不需要使用form这么老的方式去做了。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://unpkg.com/vue@3"></script><style type="text/css"></style>
</head><body> <h1>欢迎来到管理页面后台</h1> <div id="vue"><form action="#">用户名:<input type="text" v-model="form.username">密码:<input type="text" v-model="form.password"><button @click="loginBtn()">登入</button></form><p style="color:brown" v-if="notice">用户名密码不能为空!</p></div><script type="text/javascript">const HelloVueApp = {data(){return{form:{username: "",password: "",},notice: false}},methods:{loginBtn(){if(this.form.username == "" || this.form.password == ""){this.notice = true}else{this.notice = falseconsole.log(this.form)}}}} //挂载到html当中Vue.createApp(HelloVueApp).mount('#vue')</script></body></html>
v-for必须掌握,因为前后端的交互,肯定是有很多的列表,数组的数据。返回的是json,json里面是每个元素都是对象。这个对象你想用什么数据就拿这个数据。(遍历数组和对象)
v-if 显示或者隐藏,包括条件判断if else。v-show只是做显示隐藏的。