2.Vue 组件化编程
2.1 模块与组件、模块化与组件化
2.1.1 模块
- 理解:向外提供特定功能的js程序,一般就是一个js文件
- 为什么:js文件很多很复杂
- 作用:复用js、简化js的编写、提高js运行效率。
2.1.2 组件
- 理解:用来实现局部(特定)功能效果的代码集合
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编码,提高运行效率
2.1.3 模块化
当应用中的js都以模块来编写的,那这个应用就是一个模块化应用。
2.1.4 组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用。
2.2 非单文件组件
定义:一个文件中包含有 n 个组件。
2.2.1 基本使用
Vue中使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
- 如何定义一个组件?
使用
Vue.extend(options)创建,其中options和 new Vue(options)时传入的那个 options 几乎一样,但也有点区别:
区别如下:
(1)el不要写,为什么?
因为最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
(2)data必须写成函数,为什么?
避免组件被复用时,数据村子啊引用关系。
备注:使用 template 可以配置组件结构。
-
如何注册组件?
(1)局部注册:靠new Vue的时候传入components选项
(2)全局注册:靠Vue.component('组件名',组件) -
编写组件标签:
< school >< /school >
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.min.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><hello></hello><hr><h1>{{msg}}</h1><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student></div><div id="root2"><hello></hello></div>
</body>
<script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成提示//第一步:创建school组件const school = Vue.extend({template: `<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button></div>`,data(){return {schoolName: '西安文理',address:'西安雁塔'}},methods: {showName(){alert(this.schoolName)}}})//第一步:创建student组件const student = Vue.extend({template: `<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {studentName: '张三',age: 18,}}})//创建hello组件const hello = Vue.extend({template:`<div><h2>你好啊!{{name}}</h2></div>`,data(){return {name: 'Tom'}}})//全局注册组件Vue.component('hello', hello)new Vue({el: '#root',data: {msg: '你好啊',},//第二步:注册组件(局部组件)components: {school: school,student: student,}})new Vue({el: '#root2',})
</script>
</html>
2.2.2 几个注意点
- 关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case):my-school
第二种写法(CamelCase):MySchool(需要Vue脚手架支持)
备注:
(1)组件名尽可能回避HTML中已有的元素名称。例如:h2、H2都不行。
(2)可以使用name配置项指定组件在开发者工具中呈现的名字。
- 关于组件标签:
第一种写法:< school >< /school >
第二种写法:< school/ >
备注:不使用脚手架时,< school/ >会导致后续组件不能渲染
- 一个简写的方式:
const school = Vue.extend(options)可简写为:const school = options
2.2.3 组件的嵌套
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.min.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"></div>
</body>
<script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成提示//定义student组件const student = Vue.extend({name: 'student',template: `<div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {name: '李四',age: 18,}}})//定义school组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><student></student></div>`,data(){return {name: '张三',address: '西安',}},//注册组件(局部)components: {student}})//定义hello组件const hello = Vue.extend({template: `<h1>{{msg}}</h1>`,data(){return {msg: '欢迎来到西安文理学习!'}}})//定义app组件const app = Vue.extend({template: `<div><school></school><hello></hello></div>`,components: {school,hello,}})//创建 vmnew Vue({template: `<app></app>`,el: '#root',//注册组件(局部)components: {app}})
</script>
</html>
关于Vuecomponent:
- school 组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是
Vue.extend生成的。- 我们只需要写 < school/ >或< school >< /school >,Vue解析时会帮我们创建school组件的实例对象。
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!- 关于this指向:
(1)组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【VueComponent实例对象】。
(2)new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是【Vue实例对象】。- VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
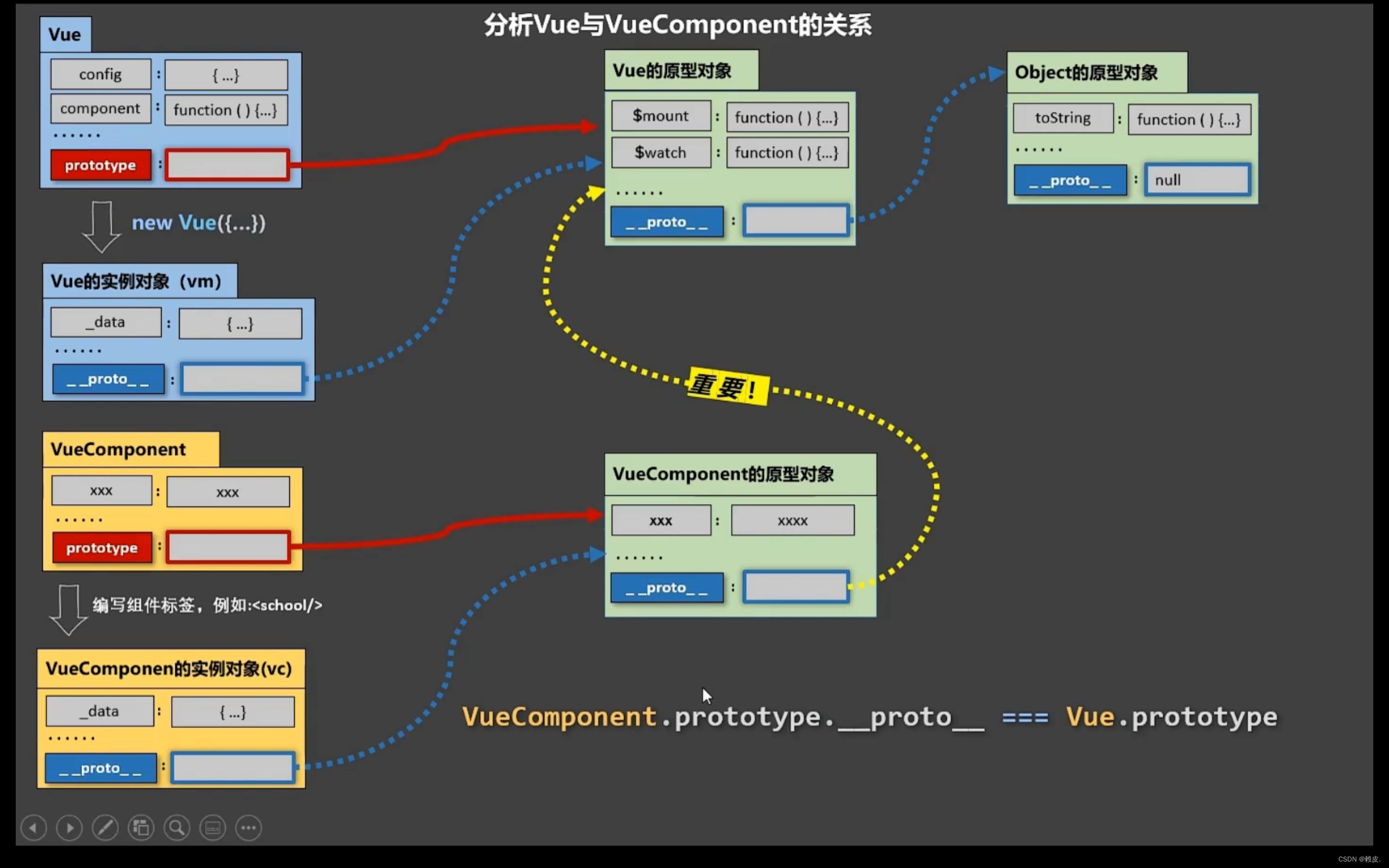
2.2.4 一个重要的内置关系
- 一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype - 为什么要有这关系:让组件实例对象(vc)可以访问到 Vue 原型上的属性、方法。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.min.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><school></school></div>
</body>
<script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成提示Vue.prototype.x = 99//定义school组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showX">点我输出x</button></div>`,data(){return {name: '张三',address: '西安',}},methods: {showX(){console.log(this.x);}}})//创建一个vmnew Vue({el: '#root',data: {msg: '你好'},components: {school}}) //定义一个构造函数/*function Demo(){this.a = 1,this.b = 2}//创建一个Demo的实例对象const d = new Demo()//以下两个都指向原型对象console.log(Demo.prototype);//显示原型属性console.log(d.__proto__);//隐式原型属性console.log(Demo.prototype === d.__proto__);//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99Demo.prototype.x = 99console.log('@', d);*/
</script>
</html>
2.3 单文件组件
定义:一个文件中只包含一个组件。
1.一个.vue 文件的组成(3 个部分):
(1) 模板页面
<template>
页面模板
</template>
(2)JS 模块对象
<script>
export default {
data() {return {}}, methods: {}, computed: {}, components: {}
}
</script>
(3) 样式
<style>
样式定义
</style>
- 基本使用:
(1)引入组件
(2)映射成标签
(3)使用组件标签
School.vue组件
<template><div class="demo"><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button></div>
</template><script>/* 组件的交互相关的代码(数据、方法等等)*/export default {name: 'School',data(){return {schoolName: '西安文理',address:'西安雁塔'}},methods: {showName(){alert(this.schoolName)}}}</script><style>/*组件的样式*/.demo{background-color: orange;}
</style>
App.vue(汇总所有的组件)
<template><div><School></School></div>
</template><script>//引入组件import School from './School'export default {name: 'App',components: {School,}}
</script><style></style>
main.js(创建Vue实例并且指明为哪个容器服务)
import App from './App.vue'new Vue({el: '#root',comments: {App}
})
index.js
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习以下单文件组件的语法</title>
</head>
<body><!-- 准备一个容器 --><div id="root"><App></App></div><script type="text/javascript" src="../js/vue.js"></script>//先让模板出来,再引入 main.js<script type="text/javascript" src="./main.js"></script>
</body>
</html>
这里运行会报错,因为.vue文件浏览器不能直接运行,import语句浏览器不认识。
需要把以上代码放入到脚手架上才能运行。