常量(字面量):数字和字符串
常量也称之为“字面量”,是固定值,不可改变。看见什么,它就是什么。
常量有下面这几种:
- 数字常量(数值常量)
- 字符串常量
- 布尔常量
- 自定义常量
数字常量
数字常量非常简单,直接写数字就行,不需要任何其他的符号。既可以是整数,也可以是浮点数。
例如:
// 不需要加引号
alert(996); // 996是整数
alert(3.14); // 3.14是浮点数(即带了小数)
字符串常量
字符串常量就是用单引号或双引号括起来的内容。可以是单词、句子等,一定要加引号。在JS中,只要是单引号或双引号括起来的内容,都是字符串常量。
例如:
console.log('996');console.log("零陵上将军邢道荣");
布尔常量
布尔常量就是表达真或者假,在JS中用 true 和 false 来表达。
举例:
if (true) {console.log('如果为真,就走这里面的代码);
}
自定义常量:const
自定义常量是ES6中新增的语法。它的语法格式是这样的:
const 常量名称 = 常量取值;
举例:
const name = '邢道荣'; // 定义常量name,它的取值是 邢道荣// name = '许嵩'; // 既然 name 是常量,所以这一行是错误的写法,因为 name 无法被修改为其他的值console.log(name); // 打印结果:邢道荣
开发技巧:用变量定义常量
我们一般不会直接使用常量,否则会导致代码冗余、不易维护。如果多个地方要用到同一个常量,那就建议事先定义一个变量,用来保存这个常量;然后在需要的地方去引用这个变量就行了。另外,当我们学习了ES6中的 const 之后,还可以使用自定义常量达到目的。
变量的概念
变量表示可以被修改的数据。我们通过「变量名」获取数据,甚至修改数据。
变量还可以用来保存常量。
本质:变量是程序在内存中申请的一块用来存放数据的空间。打个比方,超市里的储物格就是变量, 在不同的时间段里, 储物格中存储的数据可以不一样。
变量的定义和赋值
定义变量是在告诉浏览器,我们需要一块内存空间,相当于生成超市里的储物格。
给变量赋值就是往相当于往储物格里塞东西,可能今天上午塞的是面包🍞,下午就换成了蛋糕🍰。
变量的定义/声明(ES5)
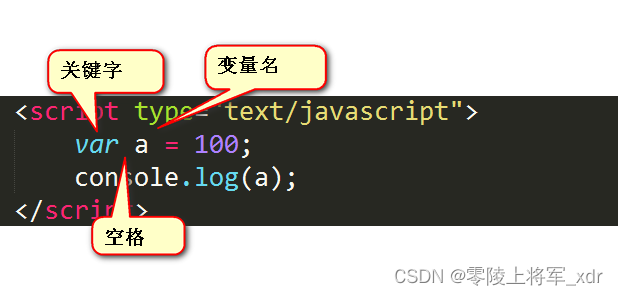
在 ES6 语法之前,统一使用var关键字来声明一个变量。比如:
var name; // 定义一个名为 name 的变量。name是变量名。
var 是英语“variable”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”。
PS:在 JavaScript 中,永远都是用 var 来定义变量(在 ES6 之前),这和 C、Java 等语言不同。
变量的定义/声明(ES6)
在 ES6 语法及之后的版本里,可以使用 const、let关键字来定义一个变量
const name; // 定义一个常量let age; // 定义一个变量
如果你想定义一个常量,就用 const;如果你想定义一个变量,就用 let。
变量的赋值
变量赋值举例:
name = '邢道荣';
综合起来,变量的定义、赋值、取值,举例如下:
// 定义:声明一个变量
var num;
// 赋值:往变量中存储数据
num = 996;
// 取值:从变量中获取存储的数据
console.log(num);
合并写法
变量的定义和赋值,还可以合并写在一起,是实战中常用的写法。举例如下
var a = 100; // ES5语法
console.log(a);const b = hello; // ES6 语法let c = world; // ES6 语法
c = java; // 修改 变量 C 的值

变量的初始化
第一次给变量赋值,称之为“变量的初始化”,这个概念非常重要。第二次给这个变量赋值(也就是修改这个变量的值)就不叫初始化了。
一个变量如果没有进行初始化(只声明,不赋值),那么这个变量中存储的值是undefined
var name;
name = '邢道荣';
var name = '邢道荣';
变量定义和赋值的补充
修改变量的值
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var a = 100;
a = 110;console.log(a); // 打印结果:110。因为 110 覆盖了 100
同时定义多个变量
1、同时定义多个变量时,只需要写一个 var, 多个变量名之间用英文逗号隔开。举例:
// 同时定义多个变量
var num1, num2;
2、定义多个变量的同时,分别进行初始化。举例:
// 定义多个变量的同时,进行初始化
var num1 = 10, num2 = 20;
如果多个变量初始化的初始化值都是一样的,则可以这样简写:
var num1, num2;
num1 = num2 = 10; // 重点在这一行console.log(num1); // 10
console.log(num2); // 10
上面的写法和下面的写法是有区别的:(注意看打印结果)
var num1, num2 = 10;console.log(num1); // undefined
console.log(num2); // 10
变量之间可以相互赋值
var num1, num2;
num1 = 10;
num2 = num1; // 把 num1 的值拷贝一份,赋值给 num2
console.log(num2); // 10
变量如果重复定义
在ES5中,如果用 var 定义了同名变量,那么,后定义的变量,会覆盖先定义的变量。举例:
var name = '许嵩';
var name = '邢道荣'; // 这里会重新定义一个新的变量 nameconsole.log(name); // 邢道荣
变量声明和赋值的特殊情况
变量建议先声明,再使用;否则可能会产生意想不到的结果。具体如下。
写法 1、先声明,再赋值:(正常)
var a;
a = 100;
console.log(a); // 打印结果:100
写法 2、不声明,直接赋值:(正常)
a = 100;
console.log(a); // 打印结果:100
写法 3、只声明,不赋值:(注意,打印 undefined)
var a;
console.log(a); // 打印结果:undefined
写法 4、不声明,不赋值,直接使用:(会报错)
console.log(a); // 会报错
变量的命名规则
JS是大小敏感的语言。也就是说 A 和 a 是两个变量。大写字母是可以使用的,比如:
var A = 250; //变量1
var a = 888; //变量2
变量的命名规则必须遵守:
- 只能由字母(A-Z、a-z)、数字(0-9)、下划线(_)、美元符( $ )组成。
- 不能以数字开头。必须以字母(A-Z、a-z)、下划线(_)或者美元符( $ )开头。变量名中不允许出现空格。尤其注意,变量名中不能出现中划线-。
- 严格区分大小写(JS 是区分大小写的语言)。
- 不能使用 JS 语言中保留的「关键字」和「保留字」作为变量名。
- 变量名长度不能超过 255 个字符。
- 汉语可以作为变量名。但是不建议使用,因为 low。
建议遵守:
- 命名要有可读性,方便顾名思义。
- 建议用驼峰命名法。比如 getElementById、getUserInfo、aaaOrBbbAndCcc
补充:
- 不能以数字开头,是为了把数字和字母区分开。
- JS底层保存标识符的时候,是采用的 Unicode 编码。所以理论上讲,在遵守命名规则的前提下,utf-8中包含的所有内容都可以作为标识符。
标识符
标识符:在 JS 中所有的可以由我们自主命名的都可以称之为标识符。包括:变量名、函数名、属性名、参数名都是属于标识符。
通俗来讲,标识符就是我们写代码时为某些东西起的名字。类似于人出生的时候,起个人名。
标识符的命名规则和变量的命令规则是一样的。关于变量的命名规则,详见上一段。
标识符不能使用语言中保留的关键字及保留字。
关键字
关键字:被JS赋予了特殊含义的单词。也就是说,关键字是 JS 本身已经使用了的单词,我们不能再用它们充当变量名、函数名等标识符。关键字在开发工具中会显示特殊的颜色。
JS 中的关键字如下:
if、else、switch、break、case、default、for、in、do、while、var、let、const、void、function、continue、return、try、catch、finally、throw、debugger、this、typeof、instanceof、delete、with、export、new、class、extends、super、with、yield、import、static、true、false、null、undefined、NaN
保留字
实际上就是预留的“关键字”。它们虽然现在还不是关键字,但是未来可能会成为关键字。同样不能用它们当充当变量名、函数名等标识符。
JS 中的保留字如下:
enum、awaitabstract、boolean、byte、char、double、final、float、goto、int、long、native、short、synchronized、transient、volatile、arguments eval Infinity# 以下关键字只在严格模式中被当成保留字,在ES6中是属于关键字
implements、interface、package、private、protected、public

![[LeetCode周赛复盘] 第 340 场周赛20230409](https://img-blog.csdnimg.cn/8156702f859b4878b621a49686a4fd05.png)











![[Qt 教程之Widgets模块] —— QFormLayout表单布局](https://img-blog.csdnimg.cn/631ab5c39baf455882abd2813e6232d8.png#pic_center)




![[入门必看]数据结构4.1:串的定义和实现](https://img-blog.csdnimg.cn/9a7f154ad1e74e42acb2c00aa2584456.png#pic_center)
