CVUI 之 trackbar
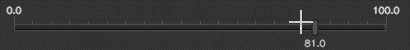
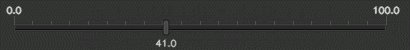
cvui::trackbar() 渲染一个 trackbar, 可以左右拖动或点击对数字进行增加或减少的调整。

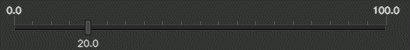
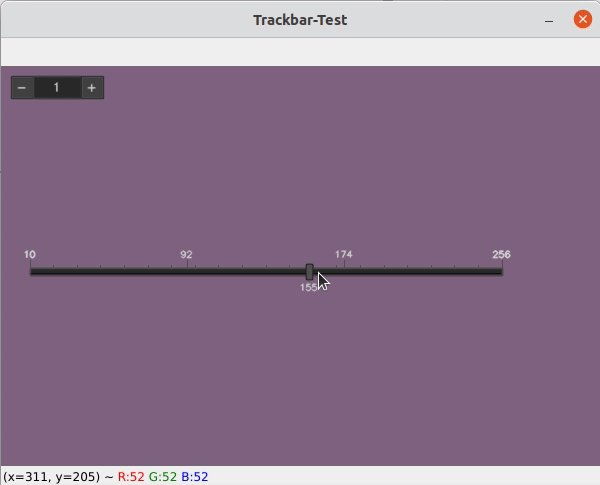
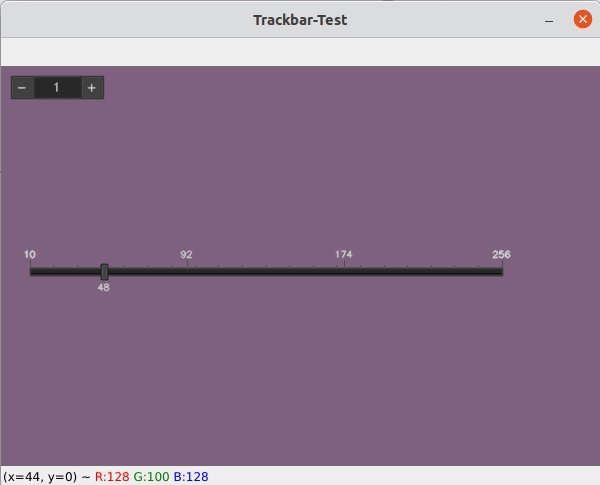
不使用离散间隔

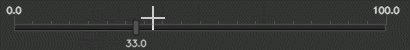
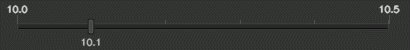
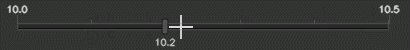
使用离散间隔

Python
import numpy as np
import cv2
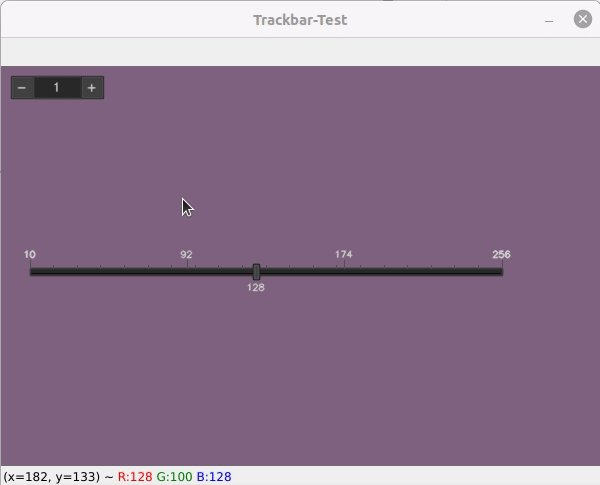
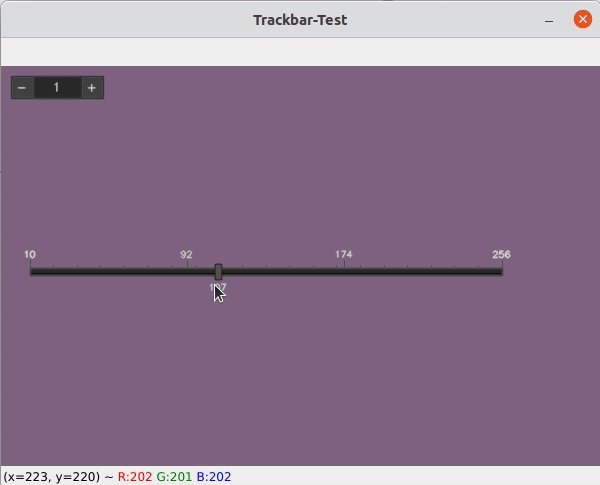
import cvuidef trackbar_test():WINDOW_NAME = 'Trackbar-Test'# 创建画布frame = np.zeros((400, 600, 3), np.uint8)# 读取图像cvui.init(WINDOW_NAME)# cntvalue = [1.0]threshold = [128]while True:# 画布填色frame[:] = (128, 100, 128)'''> theWhere: 画布> theX: 绘制的 X> theY: 绘制的 Y> theValue: 值> theStep: 间隔> theFormat: 格式化的值或数字。例如,% d或 % .2f。> theFontScale: 字体大小> theInsideColor: 颜色'''cvui.counter(frame, 10, 10, cntvalue, 2, "%d")'''> **参数**> 发生改变时,返回 `True`;> *theWhere*: 画布> *theX*: 绘制的 x > *theY*: 绘制的 y> *theWidth*: 宽度> *theValue*: 用户可以修改的值,任何数值型类型都可以> *theMin*: 允许的最小值> *theMax*: 允许的最大值> *theSegments*: 分段数> *theLabelFormat*: 格式化的值,默认为 `%.1Lf` 表示小数,> *theOptions*: 定制选项,可以用 `|` 扩展多个> * `TRACKBAR_HIDE_SEGMENT_LABELS`: 显示最小最大值,不显示当前值> * `TRACKBAR_HIDE_STEP_SCALE`: 不显示指示线> * `TRACKBAR_DISCRETE`: 是否使用离散值 `theDiscreteStep` ;> * `TRACKBAR_HIDE_MIN_MAX_LABELS`: 不显示最小最大值> * `TRACKBAR_HIDE_VALUE_LABEL`: 不显示当前值> * `TRACKBAR_HIDE_LABELS`: 不显示标签> *theDiscreteStep*: 使用离散的间隔,使用离散的操作看起来不是很平滑。'''cvui.trackbar(frame, 15, 180, 500, threshold, 10, 256, 3, "%d")# 显示cvui.imshow(WINDOW_NAME, frame)# ESC 退出if cv2.waitKey(20) == 27:breakif __name__ == '__main__':trackbar_test()
CPP
原型
template <typename T>
bool trackbar(cv::Mat& theWhere, int theX, int theY, int theWidth, T *theValue, T theMin, T theMax, int theSegments = 1, const char *theLabelFormat = "%.1Lf", unsigned int theOptions = 0, T theDiscreteStep = 1, double theFontScale = DEFAULT_FONT_SCALE);
参数
发生改变时,返回True;
theWhere: 画布
theX: 绘制的 x
theY: 绘制的 y
theWidth: 宽度
theValue: 用户可以修改的值,任何数值型类型都可以
theMin: 允许的最小值
theMax: 允许的最大值
theSegments: 分段数
theLabelFormat: 格式化的值,默认为%.1Lf表示小数,
theOptions: 定制选项,可以用|扩展多个
TRACKBAR_HIDE_SEGMENT_LABELS: 显示最小最大值,不显示当前值TRACKBAR_HIDE_STEP_SCALE: 不显示指示线TRACKBAR_DISCRETE: 是否使用离散值theDiscreteStep;TRACKBAR_HIDE_MIN_MAX_LABELS: 不显示最小最大值TRACKBAR_HIDE_VALUE_LABEL: 不显示当前值TRACKBAR_HIDE_LABELS: 不显示标签
theDiscreteStep: 使用离散的间隔,使用离散的操作看起来不是很平滑。
用例
double value = 12.4;
cvui::trackbar(frame, 40, 30, 220, &value, (double)10.0, (double)15.0);
【参考】
cvui-trackbar









![[Qt 教程之Widgets模块] —— QFormLayout表单布局](https://img-blog.csdnimg.cn/631ab5c39baf455882abd2813e6232d8.png#pic_center)




![[入门必看]数据结构4.1:串的定义和实现](https://img-blog.csdnimg.cn/9a7f154ad1e74e42acb2c00aa2584456.png#pic_center)