5-1 CSS基本选择器
- 01-CSS层叠样式表导读
- 02-CSS简介
- 03-体验CSS语法规范
- 04-CSS代码风格
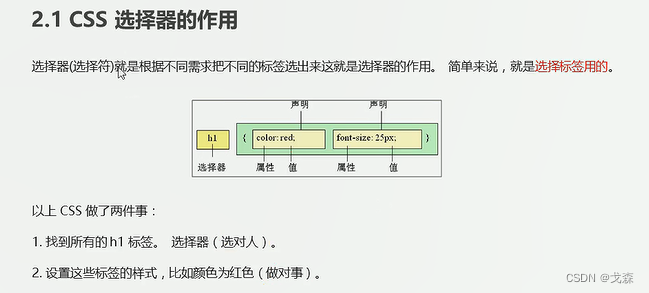
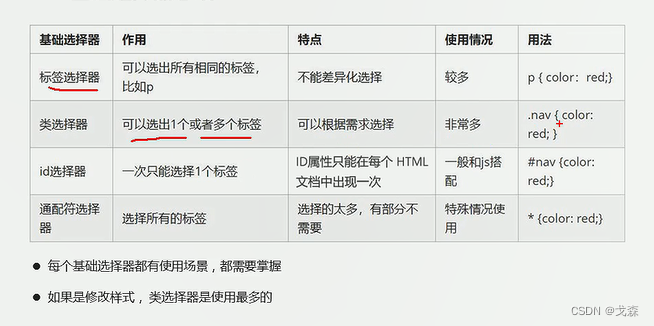
- 05-CSS选择器的作用

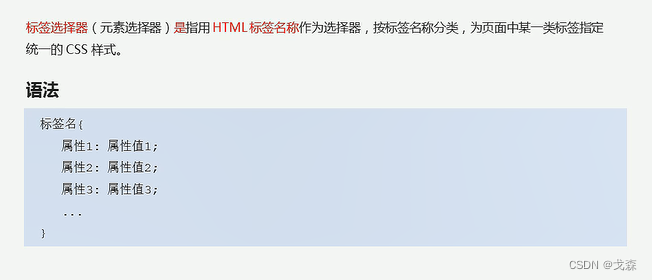
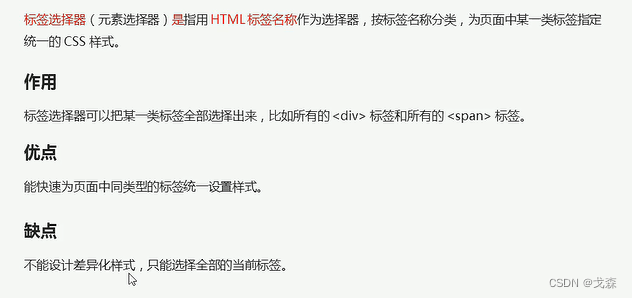
- 06-标签选择器


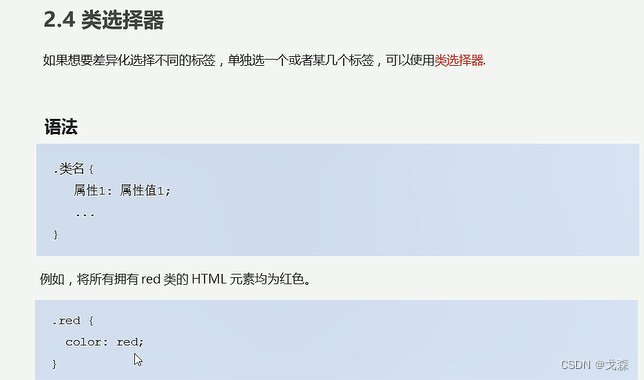
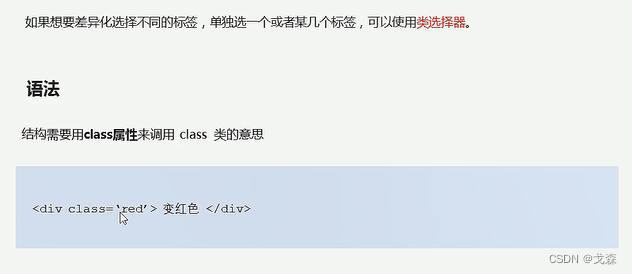
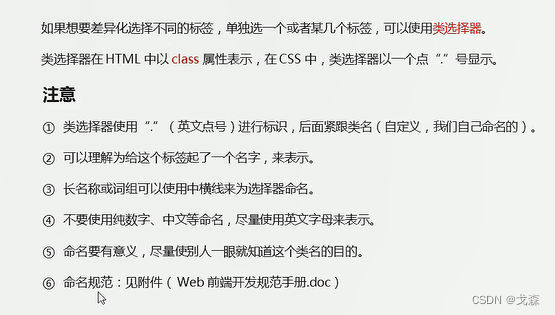
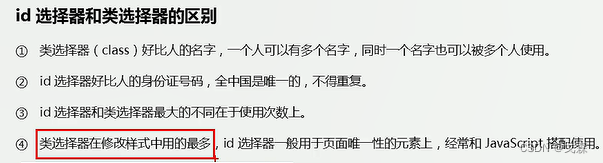
- 07-类选择器



- 08-使用类选择器画盒子
- 09-类选择器特殊使用-多类名


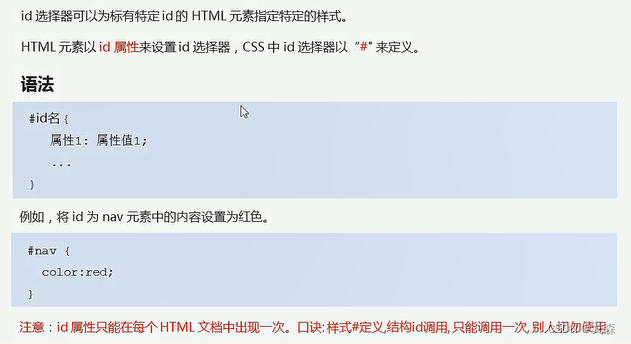
- 10-id选择器


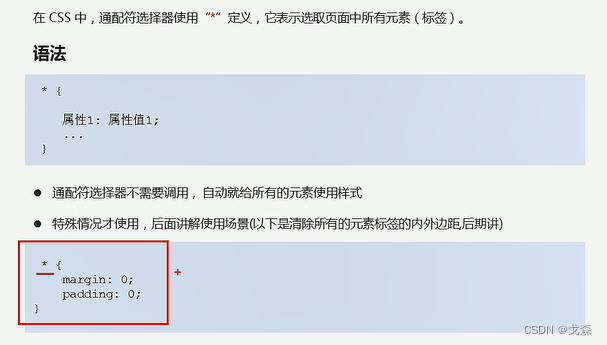
- 11-通配符选择器


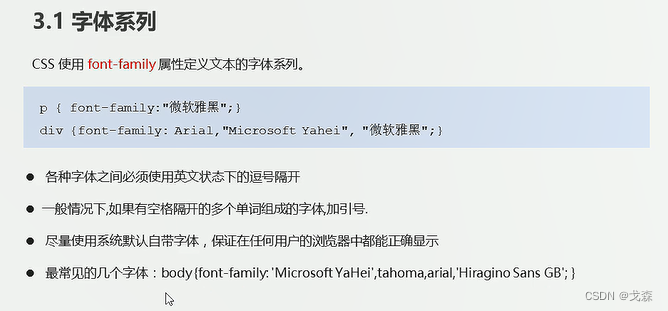
5-2 CSS样式 - 12-font-family设置字体系列

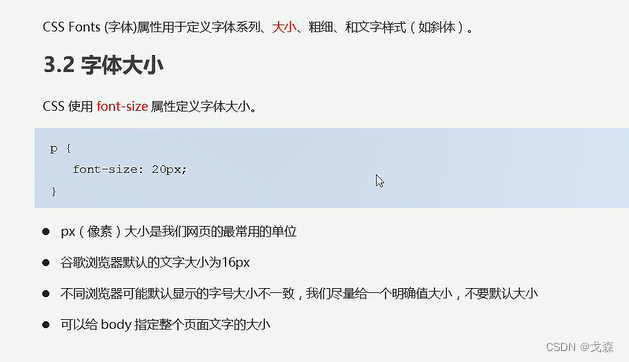
- 13-font-size字号大小

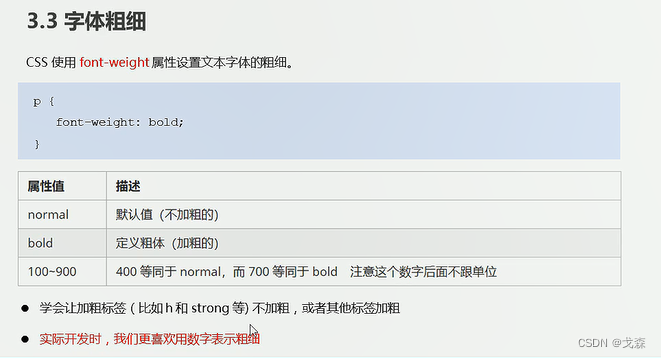
- 14-font-weight字体粗细

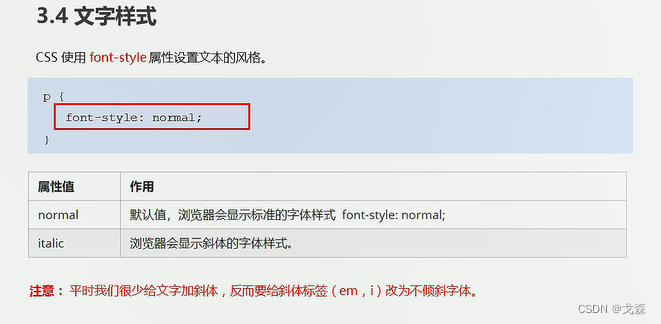
- 15-font-style字体样式

- 16-font复合属性写法

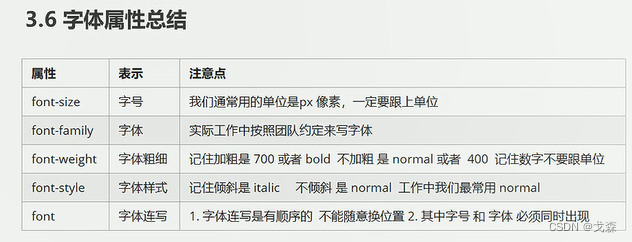
- 17-字体属性总结

- 18-文本颜色color

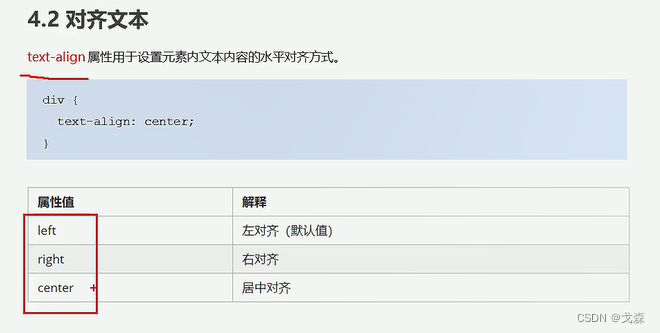
- 19-文本对齐text-align

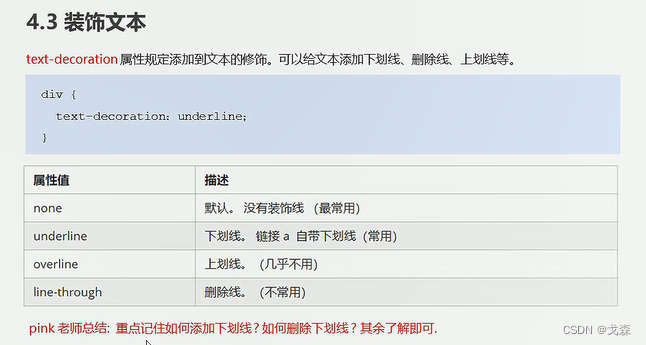
- 20-文本装饰text-decoration

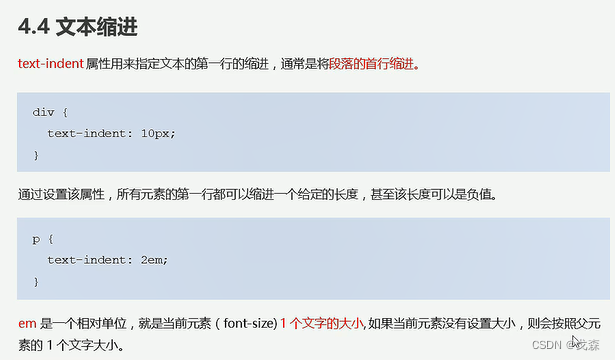
- 21-文本缩进text-indent

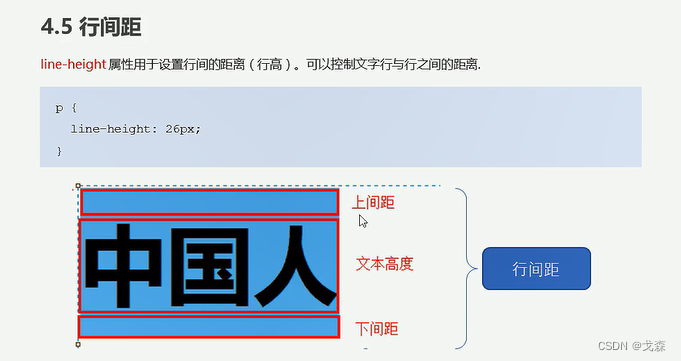
- 22-行间距line-height

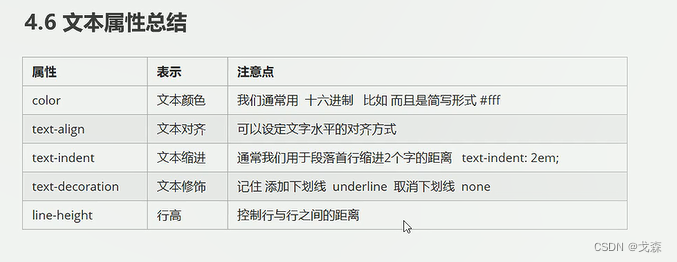
- 23-CSS文本属性总结

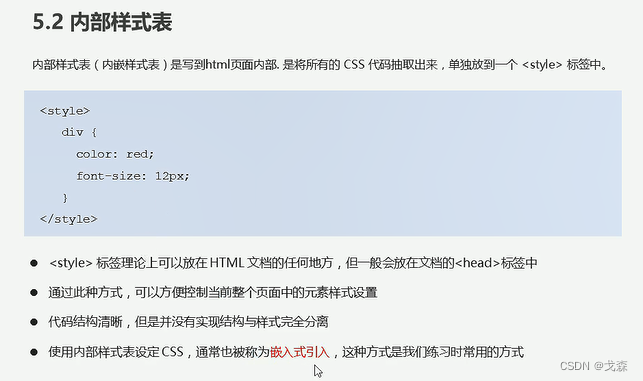
- 24-内部样式表

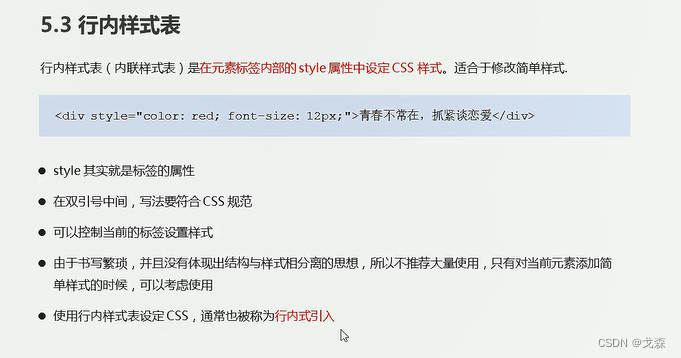
- 25-行内样式表

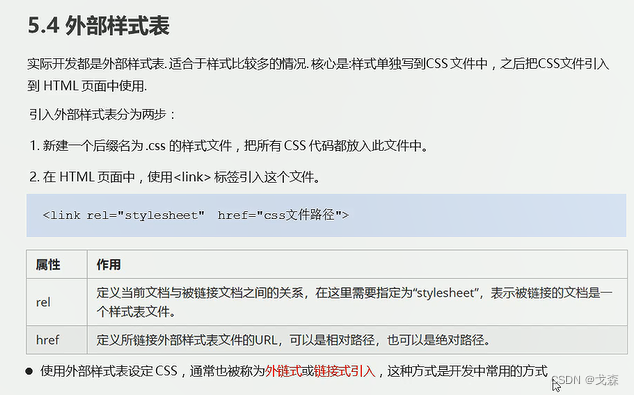
- 26-外部样式表

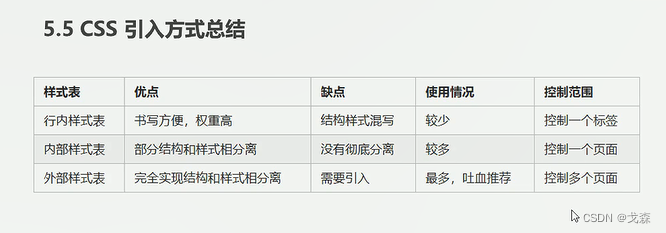
- 27-CSS引入方式总结

- 28-综合案例-新闻页面
- 29-综合案例-修改样式(一)
- 30-综合案例-修改样式(二)
- 31-综合案例-修改样式(三)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {font: 16px/28px 'Microsoft yahei';}h1 {font-weight: 400;text-align: center;}a {text-decoration: none;}p {text-indent: 2em;}.gray {color: #8888;text-align: center;font-size: 12px;}.search {color: #8888;width: 170px;}.btn {font-weight: 700;}.pic {text-align: center;}.footer {color: #8888;font-size: 12px;}</style>
</head>
<body><h1>北方高温明日达鼎盛 京津冀局地地表温度将超60℃</h1><div class="gray">2019-07-03 16:29 来源:<a href="#">中国天气网</a> <input type="text" value="请输入查询条件" class="search"><button class="btn">搜索</button></div><hr><p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p><h4>气温41.4℃!地表温度66.5℃!北京强势迎七月首个高温日</h4><p class="pic"><img src="高温图.png" alt=""></p><p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p><p>今天,北京地区迎来今年七月份的首个高温日。监测显示,截至今天下午3点,城区气温普遍在36到39℃之间,古观象台、大观园、回龙观等地气温超过40℃,气温最高的站点出现在昌平区流村,达到41.4℃。</p><p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p><h4>明日热度再升级!京津冀携手冲击38℃+</h4><p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p><p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p><p class="footer">文本来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>
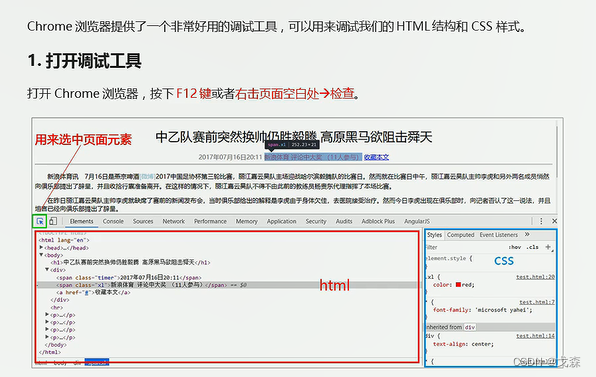
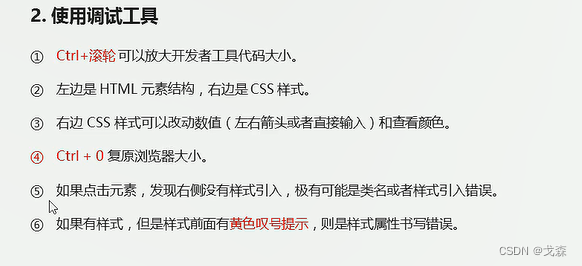
- 32-chrome调试工具使用


5-3 CSS复合选择器
- 01-CSS第二天导读
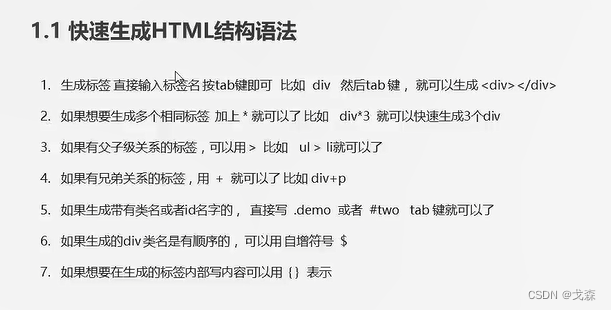
- 02-emmet语法生成html标签

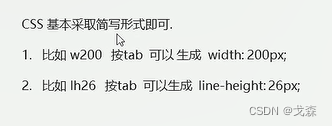
- 03-emmet语法快速生成css样式

- 04-快速格式化代码
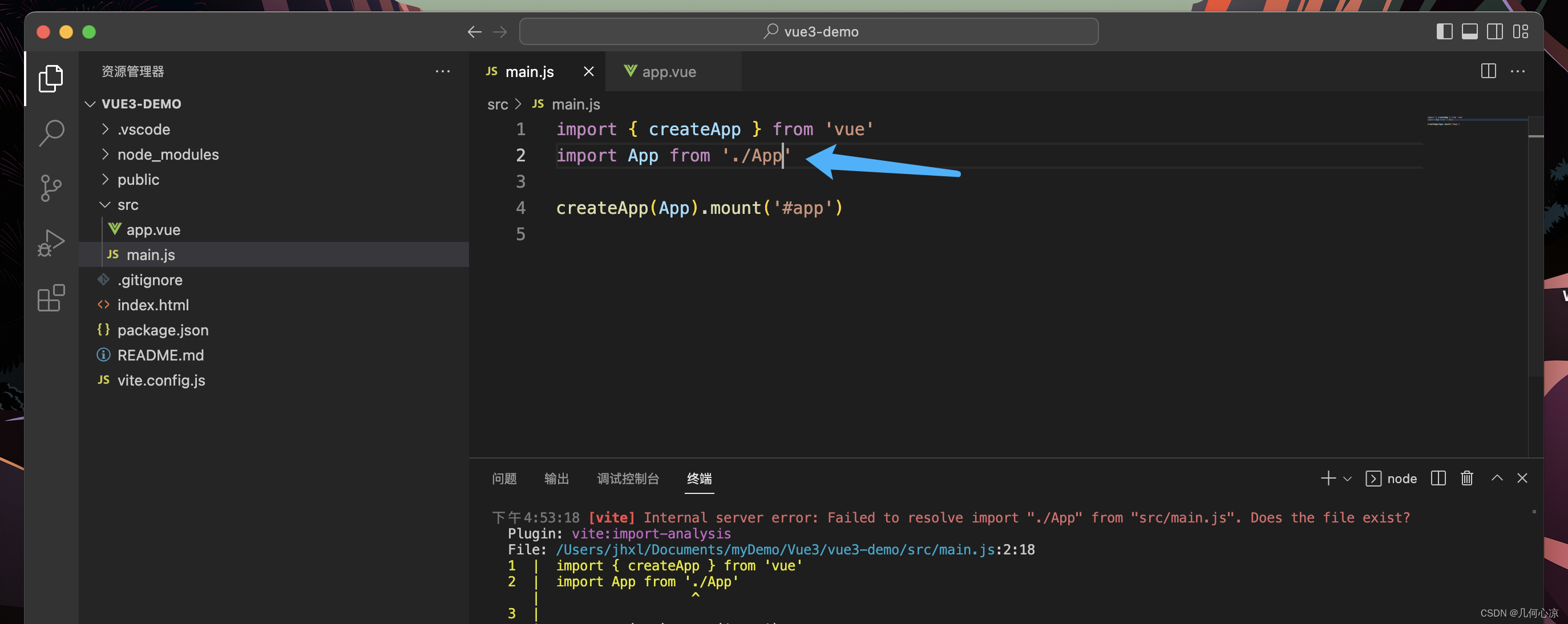
课程方法设置不了,可以采用第二种方法
 vscode如何打开settings.json
vscode如何打开settings.json
- 05-复合选择器简介

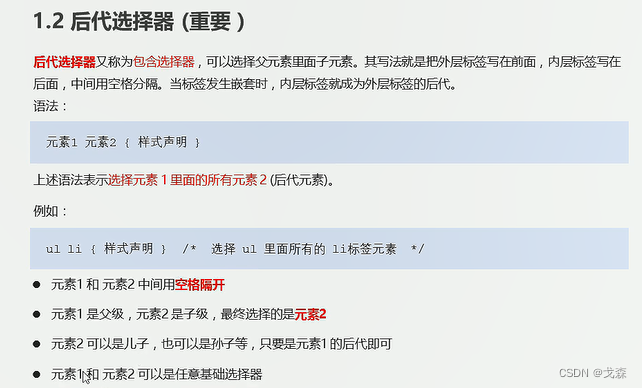
- 06-后代选择器

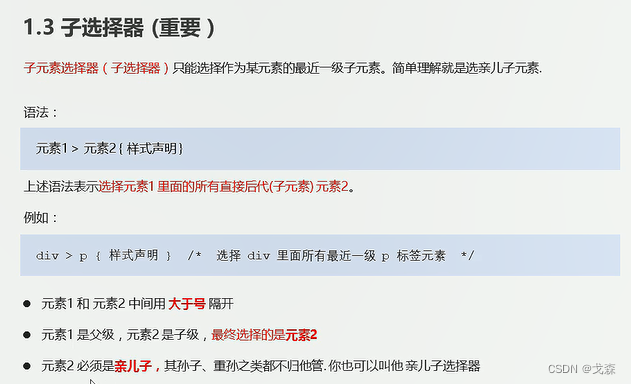
- 07-子元素选择器

- 08-课堂练习
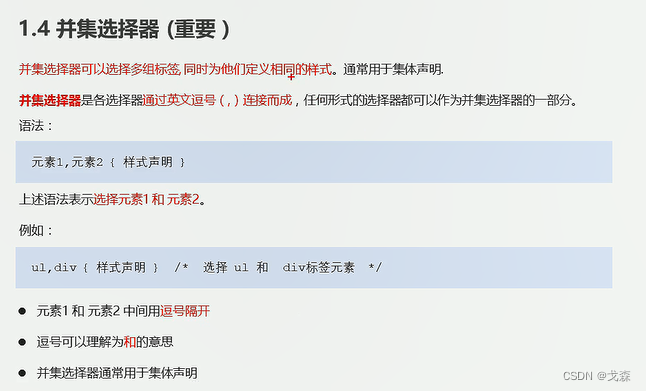
- 09-并集选择器

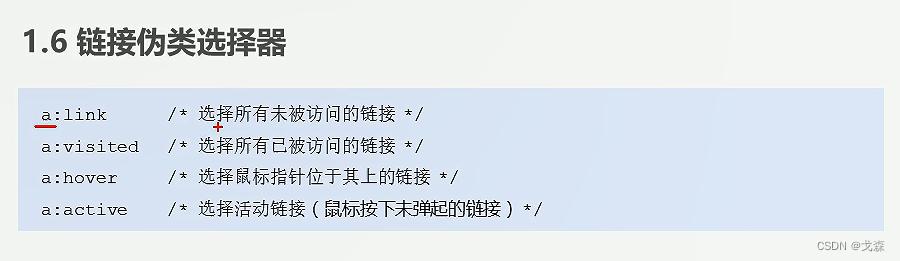
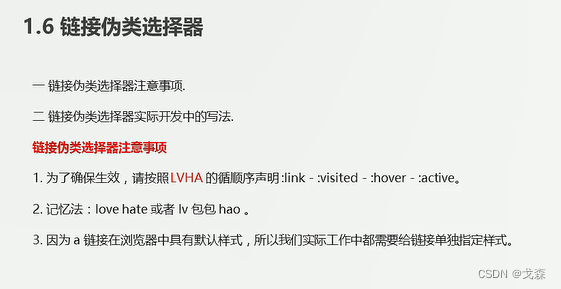
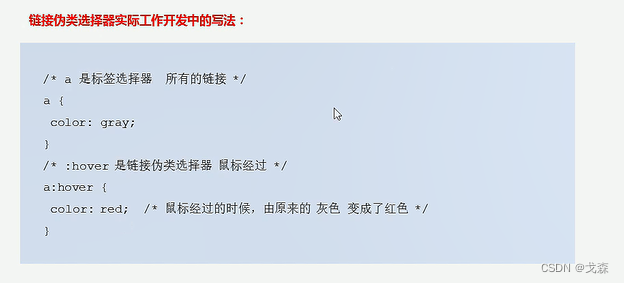
- 10-链接伪类选择器(上)

- 11-链接伪类选择器(下)


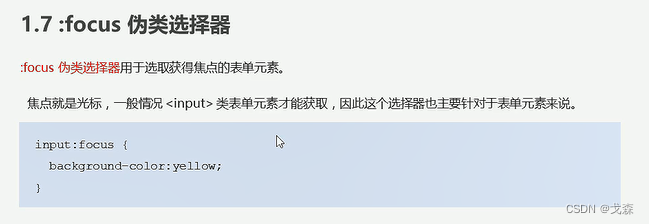
- 12-focus伪类选择器

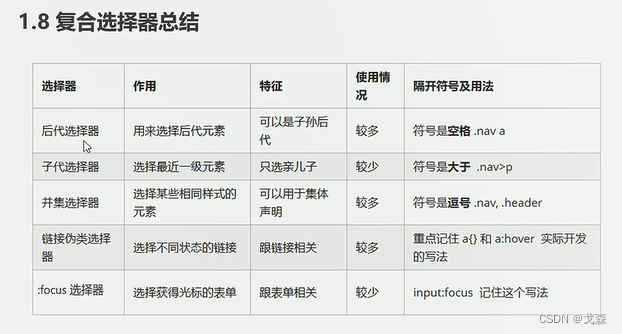
- 13-复合选择器总结

5-4 元素显示模式
- 14-什么是元素显示模式

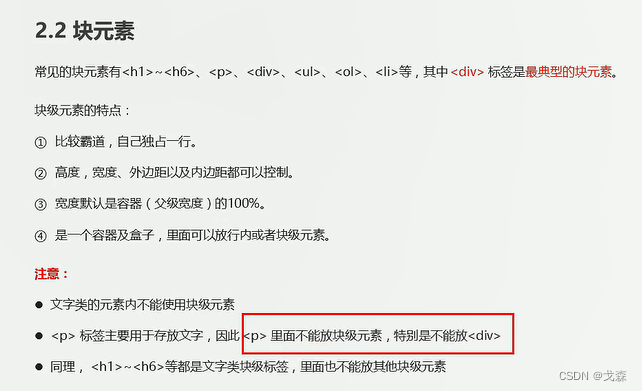
- 15-块元素

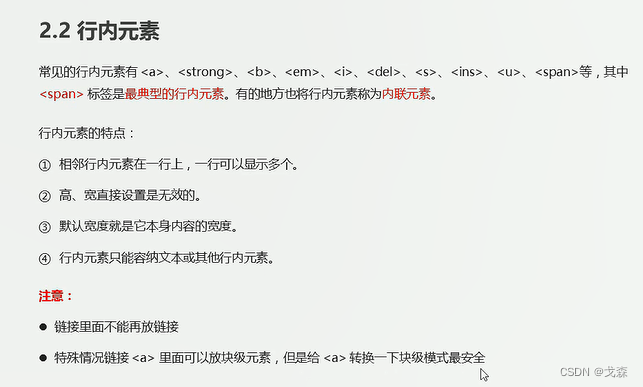
- 16-行内元素

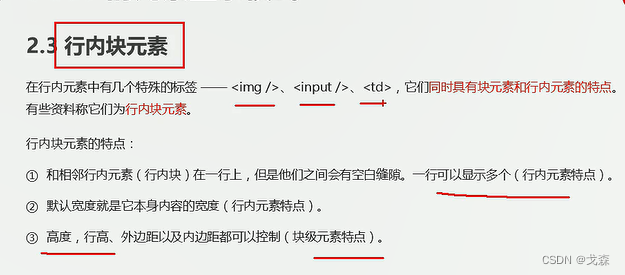
- 17-行内块元素

- 18-元素显示模式总结

- 19-显示模式的转换

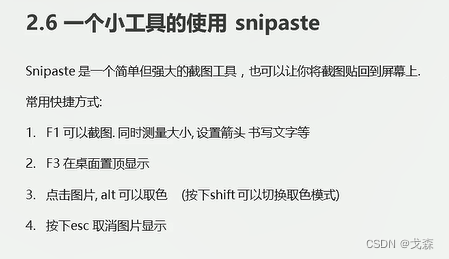
- 20-一个小工具snipaste的使用

- 21-简洁版小米侧边栏案例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a {display: block;width: 200px;height: 40px;background-color: #5d6263;font-size: 14px;color: #fff;text-decoration: none;text-indent: 2em;}a:hover {background-color: #f55700;}</style>
</head><body><a href="#">手机 电话卡</a><a href="#">电视 盒子</a><a href="#">笔记本 平板</a><a href="#">出行 穿戴</a><a href="#">智能 路由器</a><a href="#">健康 儿童</a><a href="#">耳机 音响</a>
</body></html>
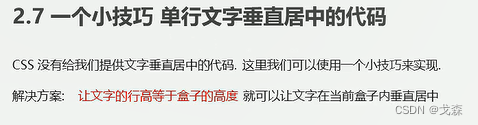
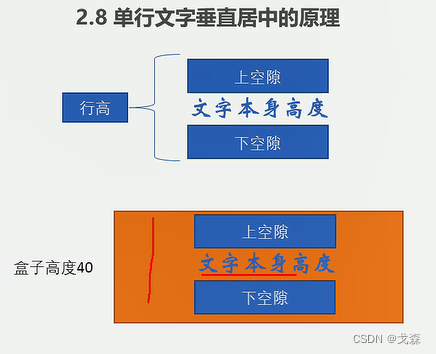
- 22-单行文字垂直居中的原理


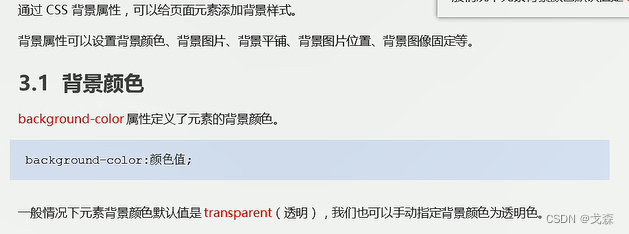
5-5 CSS背景
- 23-背景颜色

- 24-背景图片

- 25-背景平铺

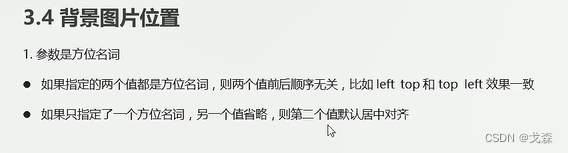
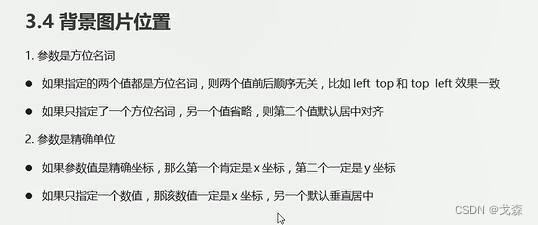
- 26-背景位置-方位名词

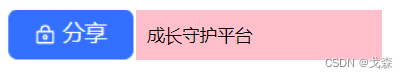
- 27-背景位置案例一

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h3 {width: 300px;height: 40px;background-color: pink;font-size: 14px;font-weight: 400;line-height: 40px;background-image: url(分享.png);background-repeat: no-repeat;background-position: left center;text-indent: 8em;}</style>
</head><body><h3>成长守护平台</h3>
</body></html>
- 28-背景位置案例二-王者荣耀背景图片
- 29-背景位置-精确单位

- 30-背景位置-混合单位
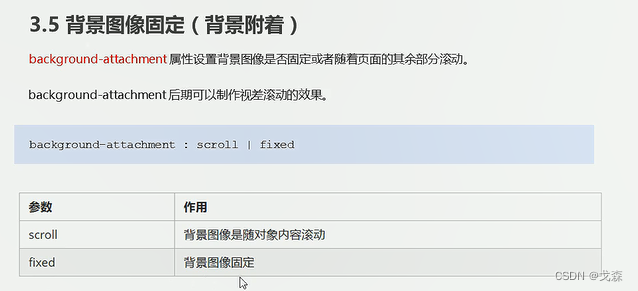
- 31-背景固定

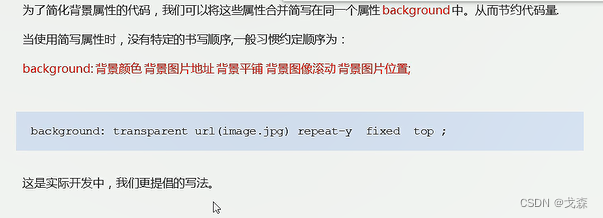
- 32-背景属性复合写法

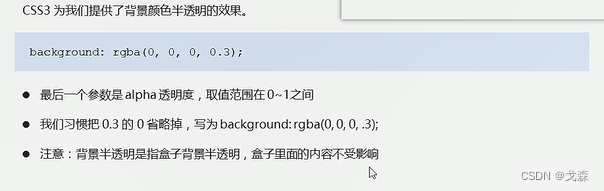
- 33-背景颜色半透明

- 34-背景总结

- 35-综合案例-五彩导航(一)
- 36-综合案例-五彩导航(二)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.nav a {display: inline-block;width: 101px;height: 50px;background-color: pink;text-align: center;line-height: 45px;color: #fff;text-decoration: none;}.nav .bg1 {background: url(image/wcdh.png) no-repeat;}.nav .bg1:hover {background-image: url(image/pg2.png);}</style>
</head><body><div class="nav"><a href="#" class="bg1">五彩导航</a><a href="#">五彩导航</a><a href="#">五彩导航</a><a href="#">五彩导航</a><a href="#">五彩导航</a></div>
</body></html>
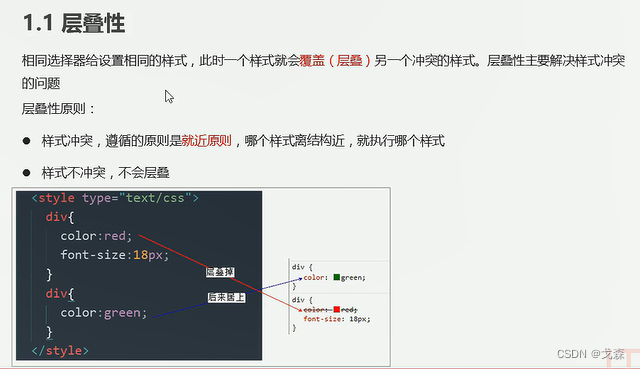
5-6 CSS三大特性
- 01-CSS三大特性之层叠性

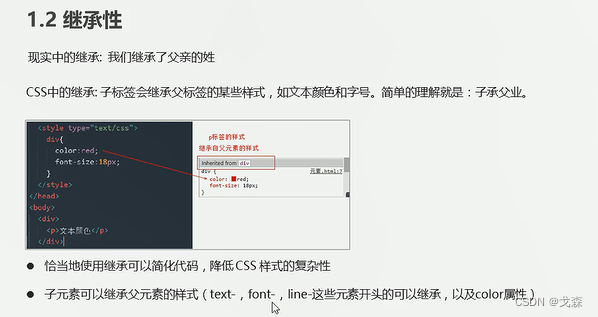
- 02-CSS三大特性之继承性

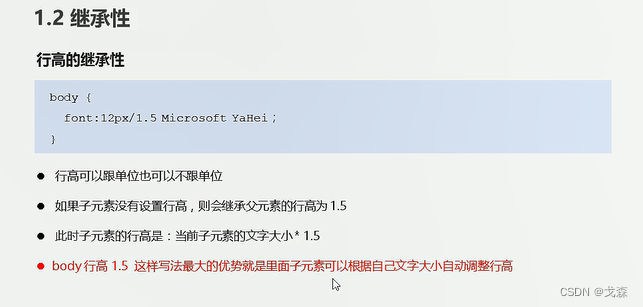
- 03-行高的继承

- 04-CSS三大特性之优先级


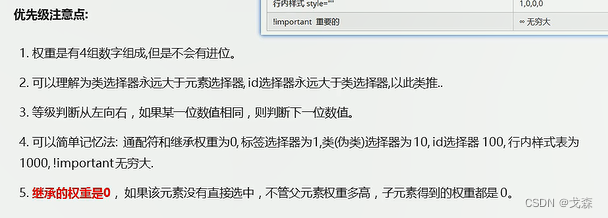
- 05-优先级注意的问题

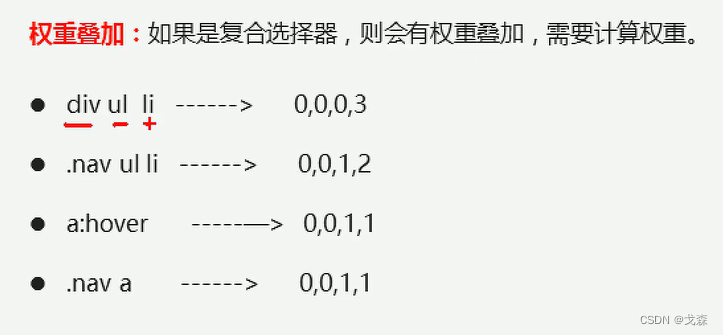
- 06-CSS权重的叠加

- 07-权重两个练习题
5-7 CSS盒模型
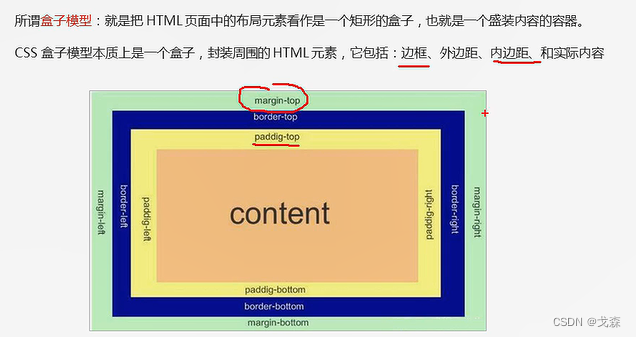
- 08-盒子模型导读
- 09-看透网页布局本质

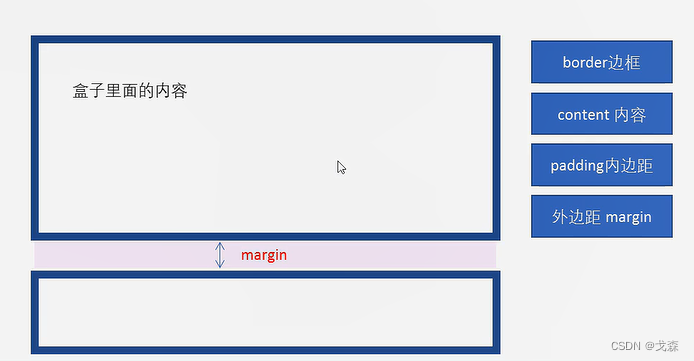
- 10-盒子模型组成部分



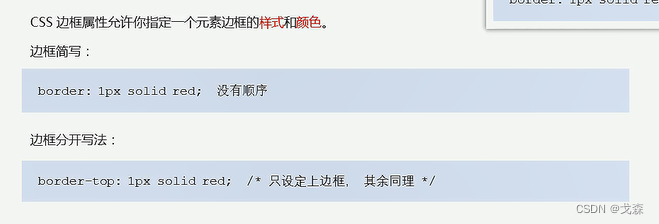
- 11-盒子模型边框border

- 12-边框的复合写法

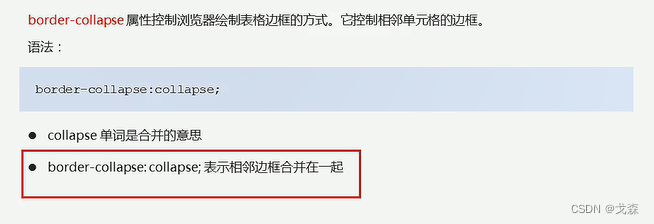
- 13-表格细线边框

- 14-边框会影响盒子实际大小

- 15-盒子模型内边距padding

- 16-padding复合属性

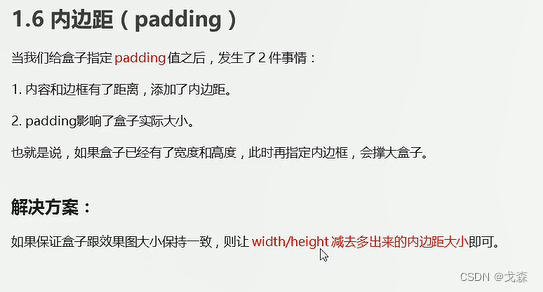
- 17-padding会影响盒子实际大小

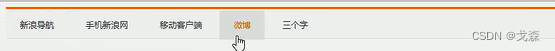
- 18-padding应用-新浪导航栏(上)
- 19-padding应用-新浪导航栏(下)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;line-height: 41px;}.nav a {display: inline-block;height: 41px;padding: 0 20px;font-size: 12px;color: #4c4c4c;text-decoration: none;}.nav a:hover {background-color: #eee;color: #ff8500;}</style>
</head><body><div class="nav"><a href="#">新浪导航</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">微博</a><a href="#">三个字</a></div>
</body></html>
- 20-小米侧边栏修改
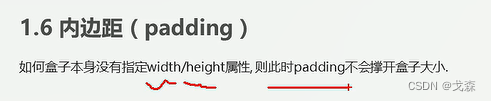
- 21-padding不会撑开盒子的情况

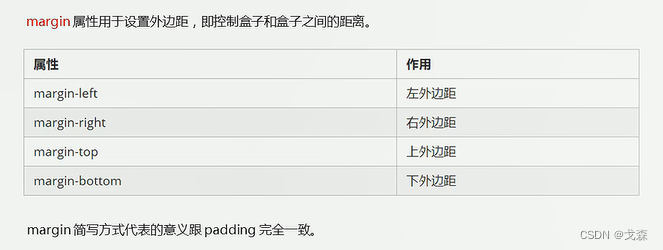
- 22-盒子模型外边距margin

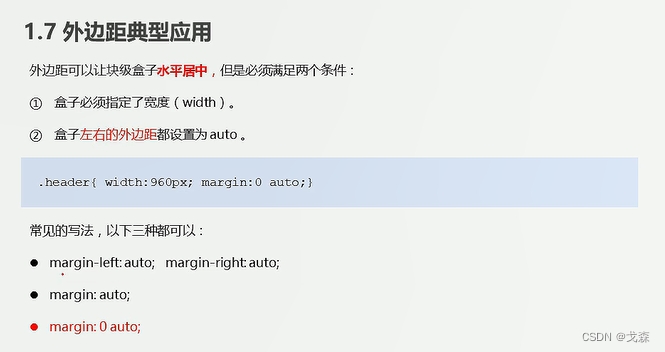
- 23-外边距典型应用-块级盒子水平居中对齐

- 24-行内元素和行内块元素水平居中

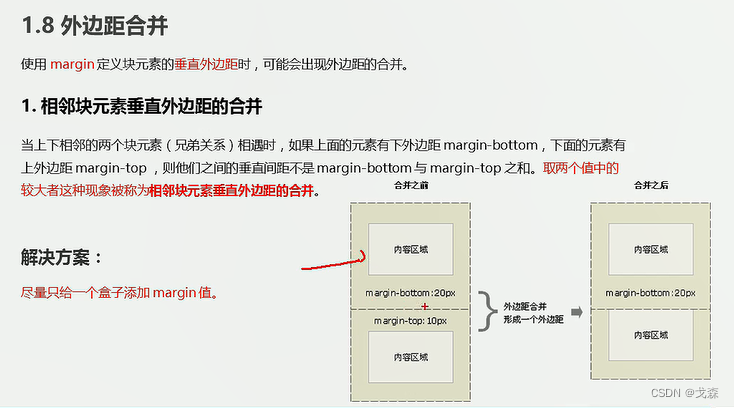
- 25-外边距合并-相邻块元素垂直外边距


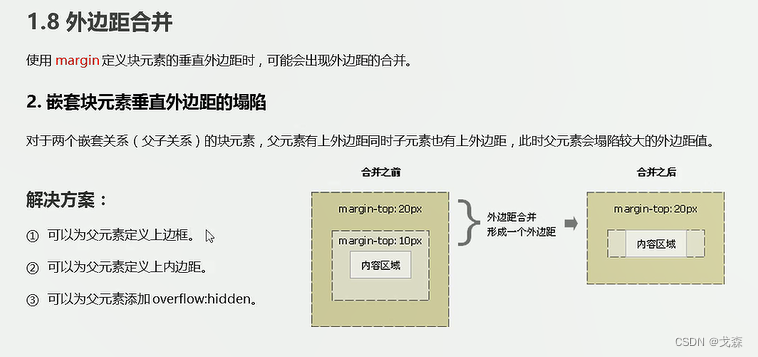
- 26-外边距合并-嵌套块元素塌陷

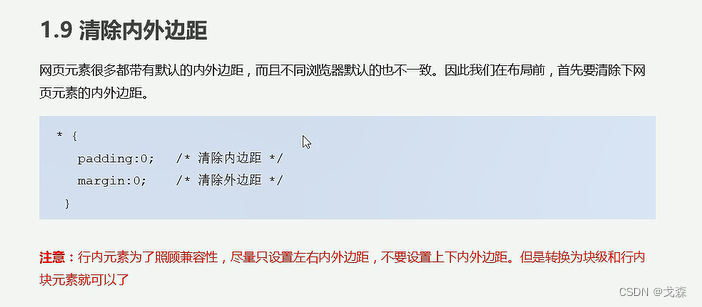
- 27-清除内外边距

5-8 PS基本操作+圆角和阴影
一
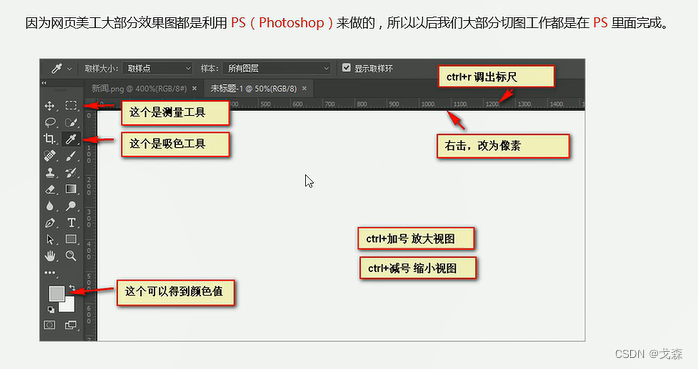
- 28-ps的基本操作

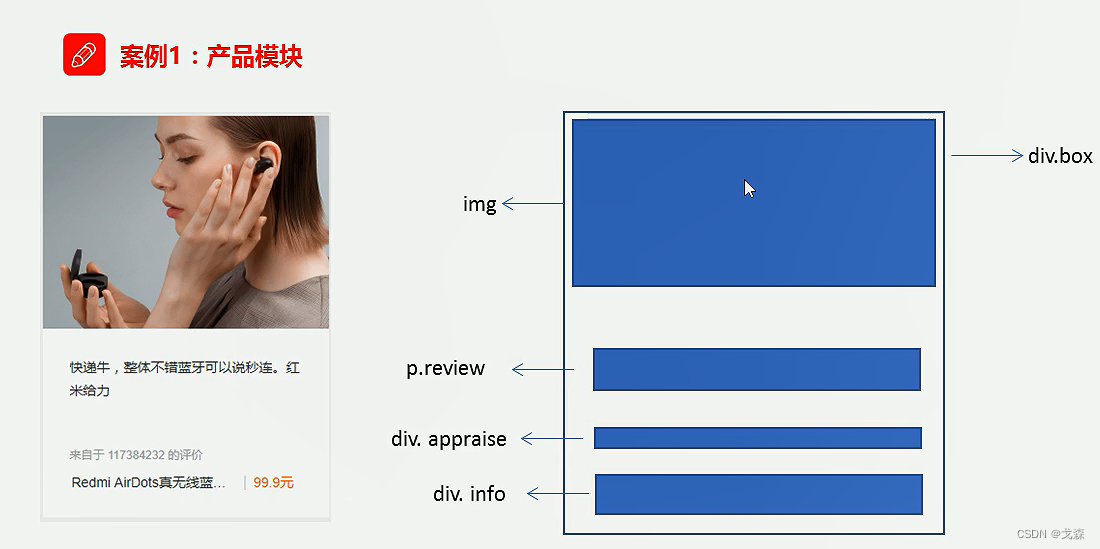
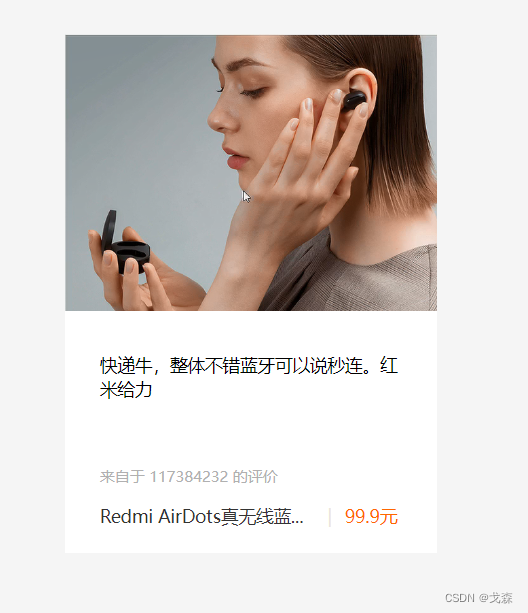
- 29-综合案例-产品模块布局分析

- 30-综合案例-box布局
- 31-综合案例-图片和段落制作
- 32-综合案例-评价和详情制作
- 33-综合案例-竖线细节制作

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}a {color: #333;text-decoration: none;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;margin: 100px auto;}.box img {width: 100%;}.review {height: 70px;font-size: 14px;padding: 0 28px;margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;margin-top: 20px;padding: 0 28px;}.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700;}.info em {font-style: normal;color: #ebe4e0;margin: 0 6px 0 15px;}</style></head><body><div class="box"><img src="image/al1.png" alt=""><p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info"><h4><a href="#">Redmi AirDots真无线蓝...</a></h4><em>|</em><span>99.9元</span></div></div>
</body></html>
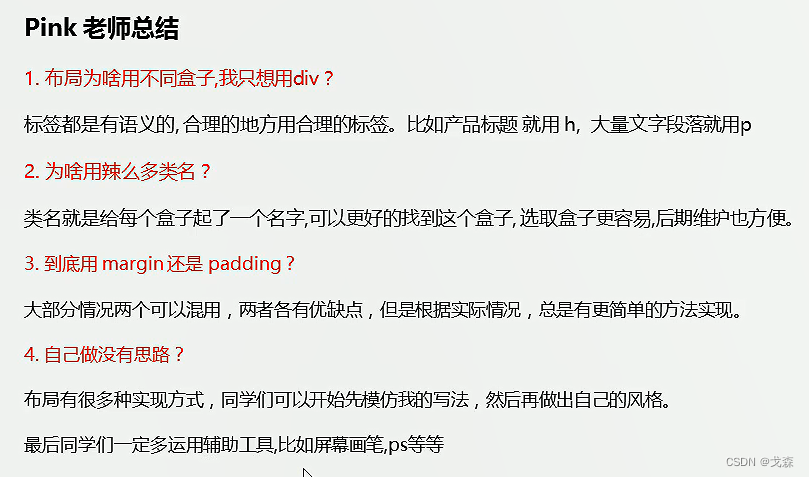
- 34-pink老师解惑

二
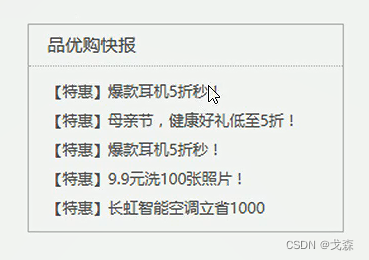
- 01-综合案例-快报模块布局分析

- 02-综合案例-快报模块头部制作
- 03-综合案例-快报模块列表制作

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.box {width: 248px;height: 163px;border: 1px solid #ccc;margin: 100px auto;}.box h3 {height: 32px;border-bottom: 1px dotted #ccc;font-size: 14px;font-weight: 400;line-height: 32px;padding-left: 15px;}.box ul li a {font-size: 12px;color: #666;text-decoration: none;}.box ul li a:hover {text-decoration: underline;}.box ul li {height: 23;line-height: 23px;padding-left: 20px;}.box ul {margin-top: 7px;}</style>
</head><body><div class="box"><h3>品优购快报</h3><ul><li><a href="#">[特惠]爆款耳机5折秒!</a></li><li><a href="#">[特惠]母亲节J健康好礼低至5折!</a></li><li><a href="#">[特惠]爆款耳机5折秒!</a></li><li><a href="#">[特惠] 9. 9元洗100张照片!</a></li><li><a href="#">[特惠]长虹智能空调立省1000</a></li></ul></div>
</body></html>
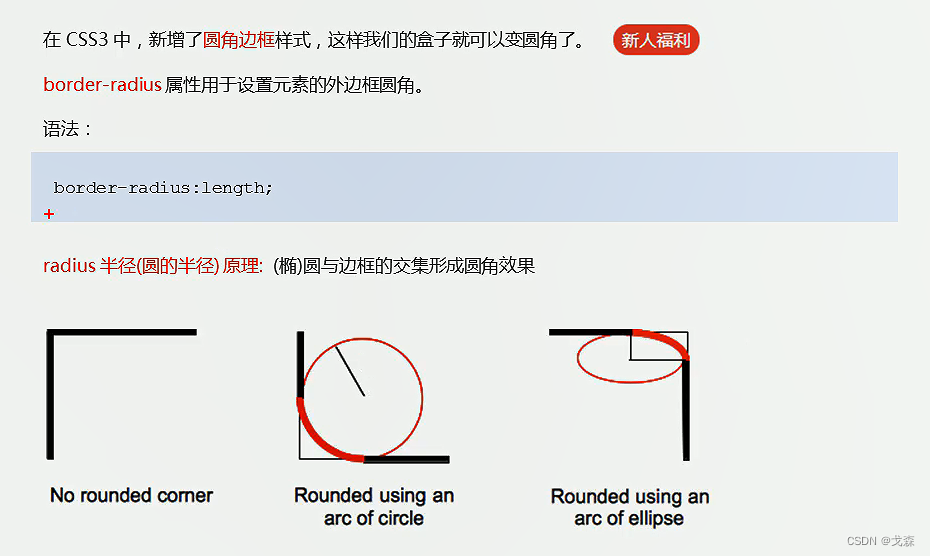
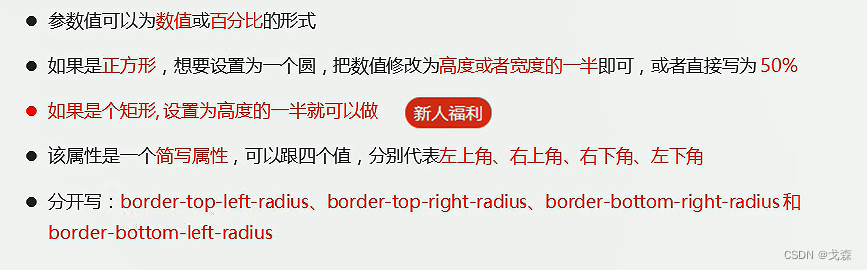
- 04-圆角边框原理

- 05-圆角边框的使用

- 06-盒子阴影

- 07-文字阴影

总结:难度都不太大,只是知识点比较多,需要常用常记。