文章目录
- 🌟 写在前面
- 🌟 代码分析
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
温故知新:
上一篇文章中我们通过Vite构建了Vue3的项目工程,并且感受了一下Vite的强悍的构建编译速度,但是大家可能对其内部的代码结构有点迷惑,尤其是我们的入口文件main.js中的写法有所不同,今天这篇文章呢我们就来盘点一下入口文件代码的区别之处吧!
🌟 代码分析
专属插件
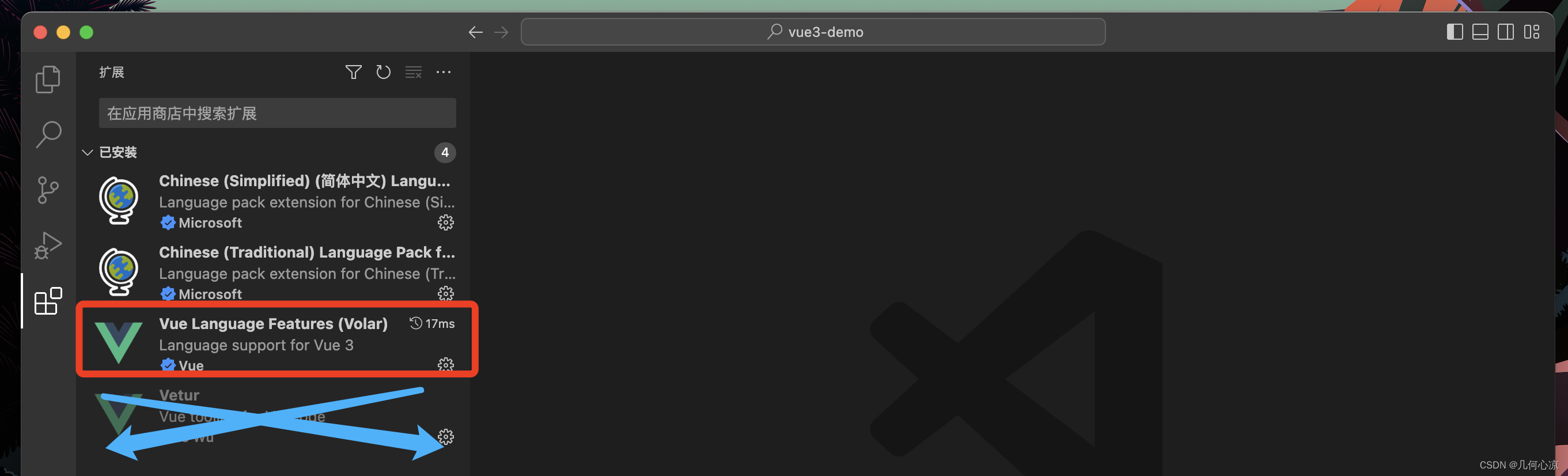
由于Vue2和Vue3版本的组建代码并不一样,所以我们常用的VSCode语法提示和代码高亮的插件也需要更换,vuter是Vue2专用的,而Vue3也有专用的volar,如果我们没有安装volar打开app.vue文件会报错,所以需要我们首先安装 volar 并且禁用 vuter;

template 中可以包含多个根元素
安装插件后我们打开 app.vue 文件就不会有报错了,但是我们能够在 template 模板中发现一个很大的区别,在之前 Vue2 的项目中我们的 template 模板中只能有一个根元素,但是在我们刚刚初始化的代码中 template 中有两个根元素;
<template><div> <a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo" /></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /></a></div><HelloWorld msg="Vite + Vue" />
</template>
入口文件 main.js
我们打开 main.js 后发现里面的写法跟 Vue2 的差距还是比较大的,回顾一下我们 Vue 的入口文件中具体都在做什么,它的基础写法:
1)创建一个app组件作为跟组件
2)将app组件导入到main.js中
3)导入Vue构造函数
4)初始化Vue实例
5)将Vue挂载到 id 为app的容器中
//Vue2
import Vue from 'vue'
import App from './App.vue'
new Vue({render: h => h(App),
}).$mount('#app')//------------------------------------------------------////Vue3
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
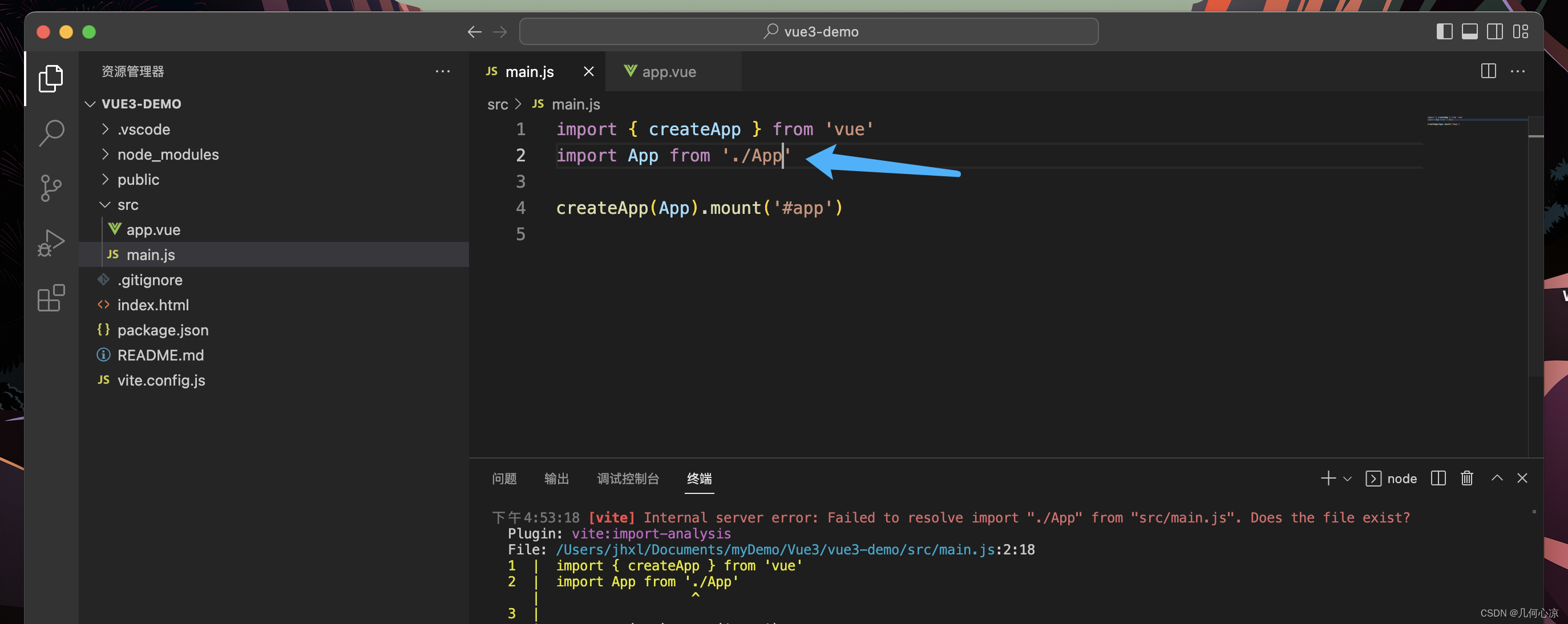
注意:引入的组件的时候不可以省略后缀名,并且不能使用@,脚手架目前不支持,会报错

我们可以尝试一下修改app.vue中的内容感受一下 Vite 的编译速度,上面我们看了 main.js,那其实在index.html中也有一点点的不同,我们来看一下 index.html 中的全部代码 👇 ,发现在我们的 index.html 中引入main.js的script标签多了 type="module" ,那这个是什么意思呢?其实他是配合Vite来使用的,上篇文章中为大家介绍了 我们的Vite是以原生 ESM 方式提供源码,其实说白了就是通过在script标签加上 type="module" 让我们能够导入 main.js 中ES6的语法;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>🌟 写在最后
我们初步体验了一下代码结构以及工程入口文件的不同,各位小伙伴们掌握了吗?下篇文章中我们将正式的进入代码学习阶段,为大家讲解我们的 Vue3 亮点——组合式API的用法;
✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{green}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{green}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!