1、题目1:涉及到new Array()以及map方面的一些特性
const array = new Array(5).map((item) => {return item = {name: '1'}
})
console.log(array)//[empty*5]
一般我们认为会输出['name','name','name','name','name']。但是输出的却是empty。
- 因为
new Array(5)生成的数组在每一项都没有值,意思就是生成了[,,,,]这样的一个数组。let obj = new Array(5); console.log(obj)//[,,,,] map依次为数组中的每个元素调用一次提供的callback函数,然后根据结果构造一个新的数组。map函数的回调函数只会被赋过值的项调用。new Array(1)和[undefined]不一样。new Array(1)没有为数组中的项赋过值,而[undefined]为数组中的项赋了一个undefined值。
2、闭包问题
var myObject = {foo: "1",func: function () {var foo = "2";var self = this;console.log(this.foo);//1console.log(self.foo);//1return function () {console.log(this.foo);//undefinedconsole.log(self.foo);//1};}
};
(myObject.func())();//1 1 undefined 1
- 后两个的this指向的
window,而self把this保存下来了,所以依旧是myObject。
3、原型链
Object.prototype.a = function () {console.log('Object')
}
Function.prototype.a = function () {console.log('Function')
}
function F() { }
var f = new F();
f.a();//Object
4、map+parseInt()
let list = [1, 2, 3].map(parseInt);console.log(list)//1 NaN NaN NaN
- [‘1’,‘2’,‘3’].map(parseInt) 就是将字符串1,2,3作为元素;0,1,2作为下标分别调用 parseInt 函数。即分别求出 parseInt(‘1’,0), parseInt(‘2’,1), parseInt(‘3’,2)的结果。
- parseInt函数(重点)
- 概念:以第二个参数为基数来解析第一个参数字符串。
- 特点:接收两个参数parseInt(string,radix)
['1','2','3'].map(parseInt)即:
parseInt(‘1’,0);radix 为 0,parseInt() 会根据十进制来解析,所以结果为 1;
parseInt(‘2’,1);radix 为 1,超出区间范围,所以结果为 NaN;
parseInt(‘3’,2);radix 为 2,用2进制来解析,应以 0 和 1 开头,所以结果为 NaN。
5、三等号赋值
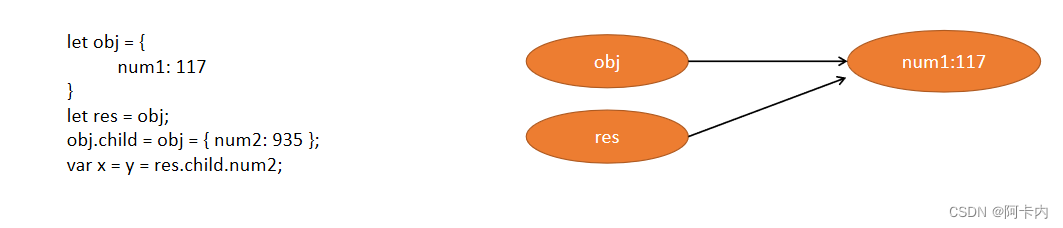
let obj = {num1: 117
}
let res = obj;
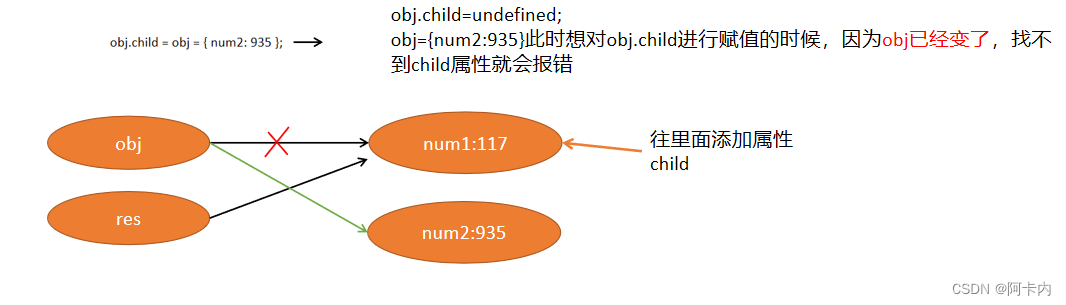
obj.child = obj = { num2: 935 };
var x = y = res.child.num2;
console.log(obj.child);//undefined
console.log(res.num1);//117
console.log(y);//935
第一步:

第二步:
对于 var a=b=1 这样的赋值,只声明第一个变量,不声明后面的,然后从右往左赋值,也就是 var a;b=1;a=b;

(欧科)
6、 异步任务队列
document.getElementById('btn').style = 'background:blue';
console.log(1)
Promise.resolve().then(() => {console.log(3)document.getElementById('btn').style = 'background:black';
})
document.getElementById('btn').style = 'background:red';
console.log(2)
//1,2,3
页面的按钮最终显示是黑色
7
let a = 1;
setTimeout(() => a = 0, 3000);
while (a) { }
console.log(a)//什么也不会输出
8、如何让两个NaN相等
console.log(NaN==NaN);//false
console.log(NaN.toString(), NaN.toString())//true
console.log(Object.is(NaN, NaN))//true
9
new Promise((resolve, reject) => {reject(20);
}).then(data => {console.log(2);},data => {console.log(3);}).then(data => {console.log(4);},data => {5;});
//输出3、4
因为reject之后,确实promise的状态已经变成了rejected,但是再.then之后,p的状态是fulfilled。
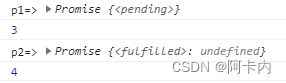
let p = new Promise((resolve, reject) => {reject(20);
}).then(data => {console.log(2);},data => {console.log(3);})
console.log('p1=>', p)
p.then(data => {console.log('p2=>', p)console.log(4);},data => {5;}
);