目录
第一章 绪论 1
1.1 出差报销管理系统的开发背景 1
1.2设计目的与意义 1
第二章 系统需求分析 2
2.1 可行性分析 2
2.1.1 操作可行性 2
2.1.2 经济可行性 2
2.1.3 技术可行性 2
2.2方案的设计与比较 2
2.2.1 C/S设计结构和B/S设计结构比较 2
2.2.2 系统模式的设计 3
2.2.3系统设计的技术选择 3
2.2.4系统的运行环境 3
2.3 系统基本功能需求 3
2.3.1 系统结构 3
2.3.2 系统业务流程图 4
2.4 数据库需求分析 9
2.5 系统目标 10
(1) .人性化设计:系统界面友好,操作简单; 10
(2) .实现对三种用户的功能操作; 10
第三章 系统概要设计 10
3.1总体设计 10
3.1.1 处理流程 10
3.1.2系统的数据流图 11
3.2 系统结构图 12
3.3数据库设计 13
(1).系统管理员信息E-R图 13
(2). 学生信息E-R图 13
(3)分类表 14
3.4逻辑结构设计 14
1,员工和报销单是一对多关系; 14
2,经理和员工是多对多关系; 14
3.5数据库表的设计 14
(1) . 用户信息表 15
(2). 分类表 15
(3) . 报销表 15
第四章 系统的详细设计与实现 16
4.1 管理员功能实现 16
4.1.1 登录功能实现 16
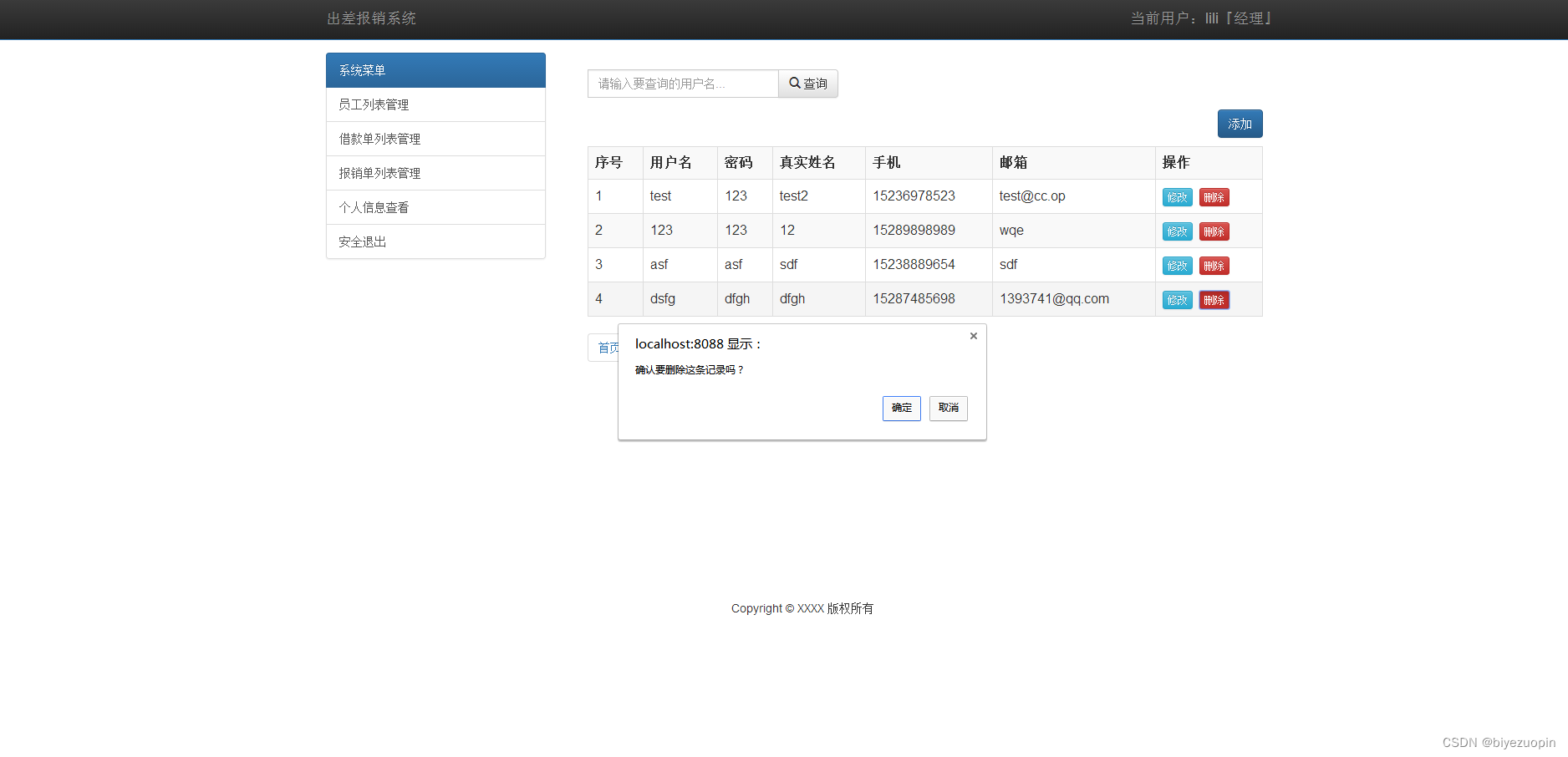
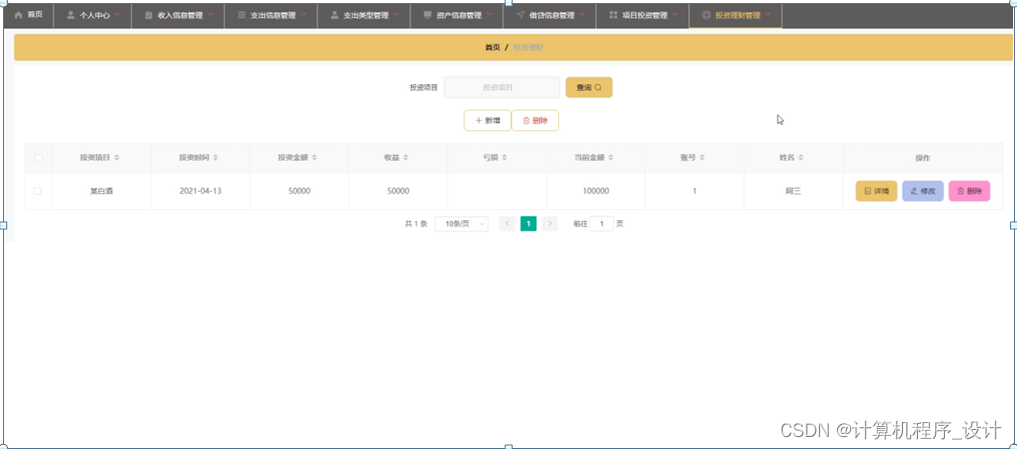
4.1.2 出差报销管理实现 17
4.1.3 经理信息管理实现 22
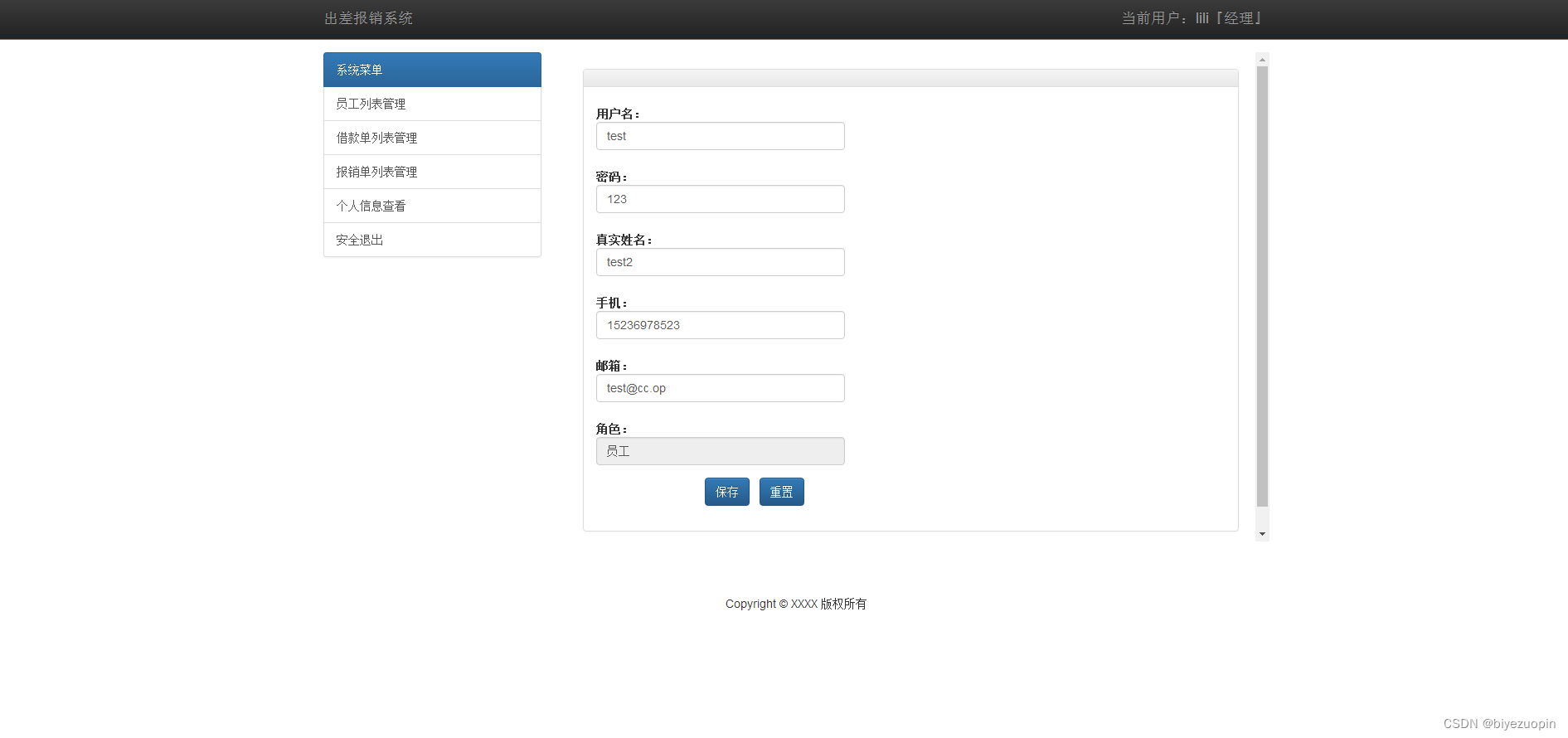
4.1.4 员工信息管理实现 25
结论 28
参考文献 29
致谢 30
第二章 系统需求分析
2.1 可行性分析
2.1.1 操作可行性
本系统的开发是在一个月的时间内完成的。前期主要是以学习以及收集资料为主,接下来就是对系统的分析,设计数据库,界面,以及中间的连接。对于计算机专业作为毕业设计来说是可行的。
2.1.2 经济可行性
经济可行性主要是对项目的经济效益进行评价。目前具备了运行网络平台的MIS的硬件基础,而且本系统是我组成员自行开发,免费帮助设计并实施的。因此开发、设计这套系统的支出费用是企业可以承担的,即经济上是可行的。
2.1.3 技术可行性
技术上的可行性要考虑将来采用的硬件和软件技术能否满足用户提出的要求。基于当前的计算机网络技术和数据技术已成熟,而且管理信息系统(MIS)的各种开发技术也已经相当成熟,并且在各个领域都不乏成熟的案例。所以开发一套网络平台的多用户共享信息的出差报销系统在技术上是可行的。
2.2方案的设计与比较
2.2.1 C/S设计结构和B/S设计结构比较
目前网络应用软件运行的模式主要有两类:Client/Server模式,Browser/Server模式。前者的主要的缺点是维护、升级较为麻烦。且要同时开发服务器端和客户端;后者是近几年伴随Internet迅速发展起来的一种技术,B/S模式客户端是一个标准的浏览器,服务器端是web server,而Web server与数据库和应用服务器的紧密结合,使得这种模式的应用范围不断扩大,它已不仅仅用于网上查询,有很多企业部门的业务系统,企业的MIS系统纷纷采用这种模式,它的优点是便于扩展应用、升级维护简便、不需要开发专门的客户端、不需要对用户进行特殊的设置和软件安装,本文转载自http://www.biyezuopin.vip/onews.asp?id=14633降低了维护成本,客户端只要有浏览器就可以了。
2.2.2 系统模式的设计
本系统的设计是只有一种用户,就是管理员,所以权限的话,就只有管理员权限一种;
2.2.3系统设计的技术选择
处于安全性,功能可扩展性。我们采用java ee。
数据库使用开源的Mysql;
服务器采用Tomcat;
2.2.4系统的运行环境
(1).系统:Windows XP及其以上版本
(2).Web服务器:Tomcat7及其以上版本
(3).数据库服务器:Mysql5
(4).浏览器:IE7,8,9、火狐、Chrome
2.3 系统基本功能需求
系统中涉及系统管理员,经理,员工三种权限;接下来针对这种权限说明下功能结构;
2.3.1 系统结构
主要功能有:
系统管理员:员工信息管理,经理信息管理;
经理:查看员工报销信息、查看员工、审核信息、个人信息查看;
学生:录入报销信息、录入借款信息、个人信息查看;
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%><!DOCTYPE html>
<html><head><base href="<%=basePath%>"><title>MOONLIGHT H0TEL</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><link rel="stylesheet" href="css/styles.css"><link rel="stylesheet" href="css/default.css"><link rel="stylesheet" href="css/style.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_956203_hmjb6zplhjn.css"><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript" src="http://cdn.bootcss.com/jqueryui/1.11.0/jquery-ui.min.js"></script></head><body><div class='login'><div class='login_title'><span>MOONLIGHT H0TEL</span></div><div class='login_fields'><div class='login_fields__user'><div class='icon'><img src='img/user_icon_copy.png'></div><input placeholder='用户名' type='text' id="username"><div class='validation'><img src='img/tick.png'></div></div><div class='login_fields__password'><div class='icon'><img src='img/lock_icon_copy.png'></div><input placeholder='密码' type='password' id="password"><div class='validation'><img src='img/tick.png'></div></div><div class='login_fields__submit'><input type='submit' value='登录' id="ok"><div class='forgot'><a href='#'>忘记密码?</a></div></div></div><div class='error'><h2>验证失败</h2><a href="index.jsp">请重新登录!</a></div><div class='success'><h2>验证成功</h2><% if(session.getAttribute("un") != null){%><p>欢迎登录~<%=session.getAttribute("un")%></p><%}%><h3 class="mainJsp">进入首页</h3></div><div class='disclaimer'><p>WELCOM MOONLIGHT H0TEL</p></div></div><div class='authent'><img src='img/puff.svg'><p>正在验证,请稍等</p></div><script type="text/javascript" src='js/stopExecutionOnTimeout.js?t=1'></script></body><script type="text/javascript" src="js/login.js"></script>
</html>