pgAdmin 是一个功能强大的开源Web界面工具,专为管理和维护PostgreSQL数据库而设计。它提供了一个直观的图形界面,使得用户能够轻松地执行复杂的数据库操作,如查询、更新、导入/导出数据以及管理数据库对象等。pgAdmin 支持几乎所有的PostgreSQL功能和特性,使其成为PostgreSQL数据库管理员和开发者不可或缺的工具。
通过将pgAdmin与Docker结合使用,您可以快速地在本地或服务器上部署一个完整的PostgreSQL管理和开发环境。以下是使用Docker部署pgAdmin并通过Web端管理PostgreSQL的简要步骤:
1. 修改docker-compose.yml文件
在原有的docker-compose.yml文件中添加pgAdmin服务,以便与PostgreSQL服务协同工作。以下是修改后的配置示例:
version: "3.8"
services:postgres:image: postgres:latestrestart: alwaysports:- "5432:5432"environment:POSTGRES_USER: postgresPOSTGRES_PASSWORD: mypgdbpassPOSTGRES_DB: mydatabasevolumes:- postgres_data:/var/lib/postgresql/datapgadmin:image: dpage/pgadmin4:latestrestart: alwaysports:- "5050:80"environment:PGADMIN_DEFAULT_EMAIL: admin@example.comPGADMIN_DEFAULT_PASSWORD: adminpassvolumes:- pgadmin_data:/var/lib/pgadmindepends_on:- postgresvolumes:postgres_data:pgadmin_data:
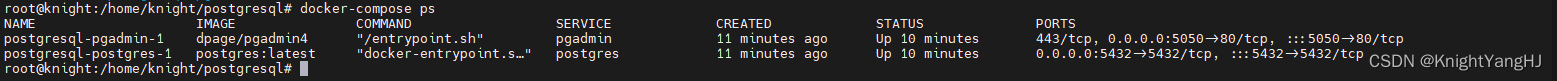
2. 启动服务
使用dockerdocker compose up -d命令启动或重启服务。这将启动postgres和pgadmin两个容器。pgadmin容器将postgres容器作为依赖项,确保在启动pgadmin之前postgres已经运行。


3. 访问pgAdmin
在浏览器中访问http://localhost:5050。使用您在docker-compose.yml文件中设置的默认电子邮件和密码(在这个例子中是admin@example.com和adminpass)进行登录。


4. 连接到PostgreSQL数据库
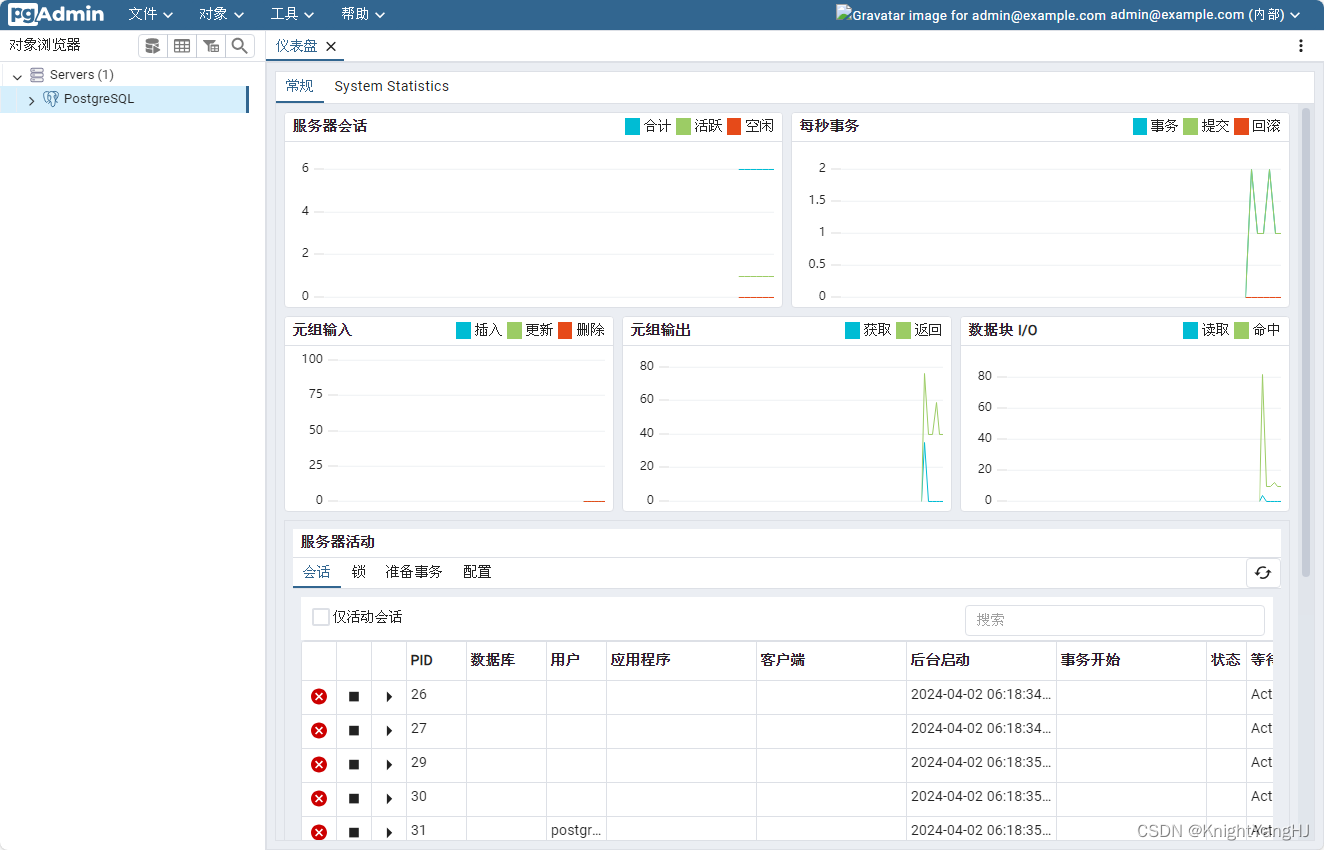
在pgAdmin中,创建一个新的服务器组,然后添加一个新的服务器。在连接信息中,指定服务器名称(可以是任意名称),主机地址为您的Docker主机的IP地址(如果运行在本地,则为localhost),端口为5432,然后输入之前设置的PostgreSQL用户名和密码。




结尾
通过以上步骤,您可以快速地使用pgAdmin通过Web端来管理和维护您的PostgreSQL数据库。无论是进行日常的数据库管理任务,还是进行数据库开发和测试,pgAdmin都提供了一个方便且强大的工具集来帮助您高效地完成工作。