


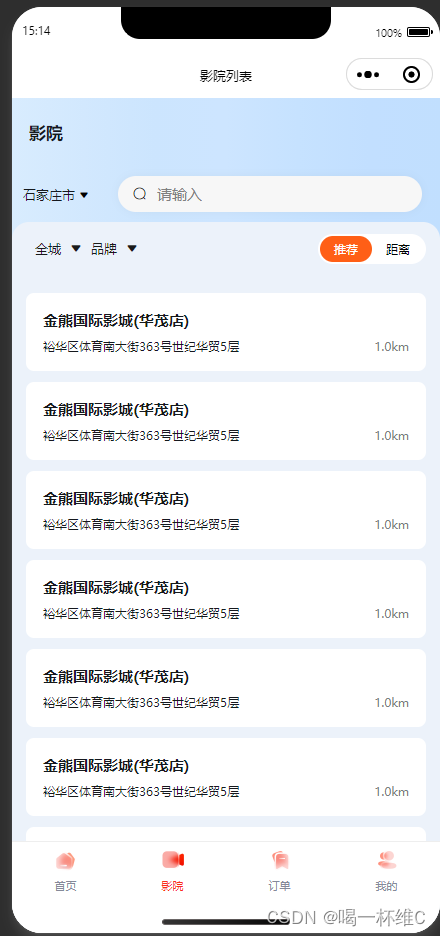
分为没有跳转页面的title组件和 有跳转页面的title组件
我们可以把这个封装成一个组件
直接上代码
<template><div class="fixed-title-container"><div class="box"><div class="icon" v-if="isShow" @click="handleBack"><IconFont name="rect-left" size="12"></IconFont></div><div class="text" :style="{ marginLeft: isShow ? '15px' : '0' }">{{ Title }}</div></div></div>
</template><script setup>
import { ref, reactive, onMounted, toRefs } from "vue";
import { IconFont } from "@nutui/icons-vue-taro";
import Taro from "@tarojs/taro";
const props = defineProps({Title: String,isShow: {required: false,default: false,},
});
const { Title, isShow } = toRefs(props);
const handleBack=()=>{Taro.navigateBack({delta: 1,})
}
</script><style lang="scss">
.fixed-title-container {height: 120px;padding: 0 30px;line-height: 120px;background: linear-gradient(to right,#d8ecfe,#d2e8fe,#cce5fe,#cde5ff,#c6e2ff,#c2dfff,#c1dffe);left: 0;right: 0;top: 0;z-index: 9;position: fixed;.box {display: flex;// justify-content: space-between;align-items: center;.icon {height: 50px;line-height: 50px;text-align: center;width: 50px;border-radius: 50%;background-color:d8ecfe;border: 1px solid #ccc;}.text {font-size: 30px;color: #15181d;font-weight: 700;}}
}
</style>
<FixedTitle Title="功夫熊猫4" :isShow="true"></FixedTitle> //组件使用当然我这个是比较简单的一个组件
这个组件的目的除了title标题 其实还有一个就是 返回上一页 类似我们小程序自己路由上的返回
逻辑很简单的 大家可以在我这个基础上继续修改更加适合自己逻辑和样式的组件