| 操作类别 | 注释 | Matlab | C++ |
| 创建 | 创建一维数组常量 | v = [1, 2, 3, 4, 5]; | std::vector<int> v = {1, 2, 3, 4, 5 }; |
| 创建全为0的一维数组 | v = zeros(1, 3) | std::vector<int> v(length);//初始化 std::fill(v.begin(), v.end(), 0); | |
| 创建全为1的一维数组 | v = ones(1, 3); | std::vector<int> v(length);//初始化 std::fill(v.begin(), v.end(), 0); | |
| 访问 | 访问第i个元素 | v(i) | v[i] |
| 切片,第i到j个元素 | v(i:j) | std::vector<int> vec(v.begin() + i, v.begin() + j)//新生成v的子数组vec | |
| 数组运算 | 加法 | v+w | for循环 |
| 减法 | v-w | for循环 | |
| 乘法 | v.*w | for循环 | |
| 除法 | v./w | for循环 | |
| 数组函数 | 求和 | sum(v) | std::accumulate(v.begin(), v.end(), 0);//0是初始值 |
| 均值 | mean(v) | static_cast<double> std::accumulate(v.begin(), v.end(), 0)/v.size() | |
| 标准差 | std(v) | double variance = 0; for (int i : vec) { variance += pow(i - mean, 2); } double stdev = sqrt(variance / vec.size()); | |
| 中值 | median(v) | std::sort(vec.begin(), vec.end()); double median; if (vec.size() % 2 == 0) { median = static_cast<double>(vec[vec.size() / 2 - 1] + vec[vec.size() / 2]) / 2; } else { median = vec[vec.size() / 2]; } | |
| 最大值 | [maxValue,index]=max(v) | auto max_element = std::max_element(vec.begin(), vec.end());//返回的是迭代器 int max_value = *max_element;//加*就得到最大值 | |
| 最大值索引 | [maxValue,index]=max(v) | int max_index = std::distance(vec.begin(), max_element); | |
| 最小值 | [minValue,index]=min(v) | auto min_element = std::min_element(vec.begin(), vec.end());//返回的是迭代器 int min_value = *min_element;//加*得到最小值 | |
| 最小值索引 | [minValue,index]=min(v) | int min_index = std::distance(vec.begin(), min_element); | |
| 排序 | sort(v) | std::sort(vec.begin(), vec.end()) | |
| 等差数列 | v=1:1:10 | int start = 1; int diff = 1; int length = 10; std::vector<int> vec; for (int i = 0; i < length; i++) { vec.push_back(start + i * diff); } | |
| 数组元素操作 | 在开头增加一个元素 | [target,v] | vec.insert(vec.begin(), target) |
| 在末尾增加一个元素 | [v,target]或者v(end+1)=target | vec.push_back(target)或者vec.insert(vec.end(), target) | |
| 在i个位置增加一个元素 | [v(1:i-1),target,v(i:end)] | vec.insert(vec.begin()+i, target) | |
| 在i个位置增加一个向量 | [v(1:i-1),v_new,v(i:end)] | vec.insert(vec.begin()+i, vec_new.begin(), vec_new.end()) | |
| 删除某个元素 | v(condition)=[];eg. v(v==target)=[] | vec.erase(std::remove(vec.begin(), vec.end(), target), vec.end()) //remove,将要删除的元素移到末尾,并指向新的逻辑结尾的迭代器 | |
| 删除某个索引的元素 | v(i)=[] | vec.erase(vec.begin() + i) | |
| 删除某段元素 | v(i:j)=[] | vec.erase(vec.begin() + i,vec.begin() + j)//不包括j | |
| 对某一个元素进行赋值 | v(i)=target | v[i]=target | |
| 某一段元素赋予同一个值 | v(i:j)=target | std::fill(vec.begin() + i, vec.begin() + j, target)//不包括j | |
| 查找大于某个元素的第一个索引 | min(find(v=<target)) | auto it = std::find(vec.begin(), vec.end(), target); int index = std::distance(vec.begin(), it); | |
| 查找小于某个元素的最后一个索引 | max(find(v<=target)) | auto it = std::upper_bound(vec.begin(), vec.end(), target); int index = std::distance(vec.begin(), it-1); | |
| 查找大于某个元素的第一个索引 | min(find(v>=target)) | auto it = std::lower_bound(vec.begin(), vec.end(), target); int index = std::distance(vec.begin(), it); |
数组常用操作对照表——matlab和C++(vector)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_1007801.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
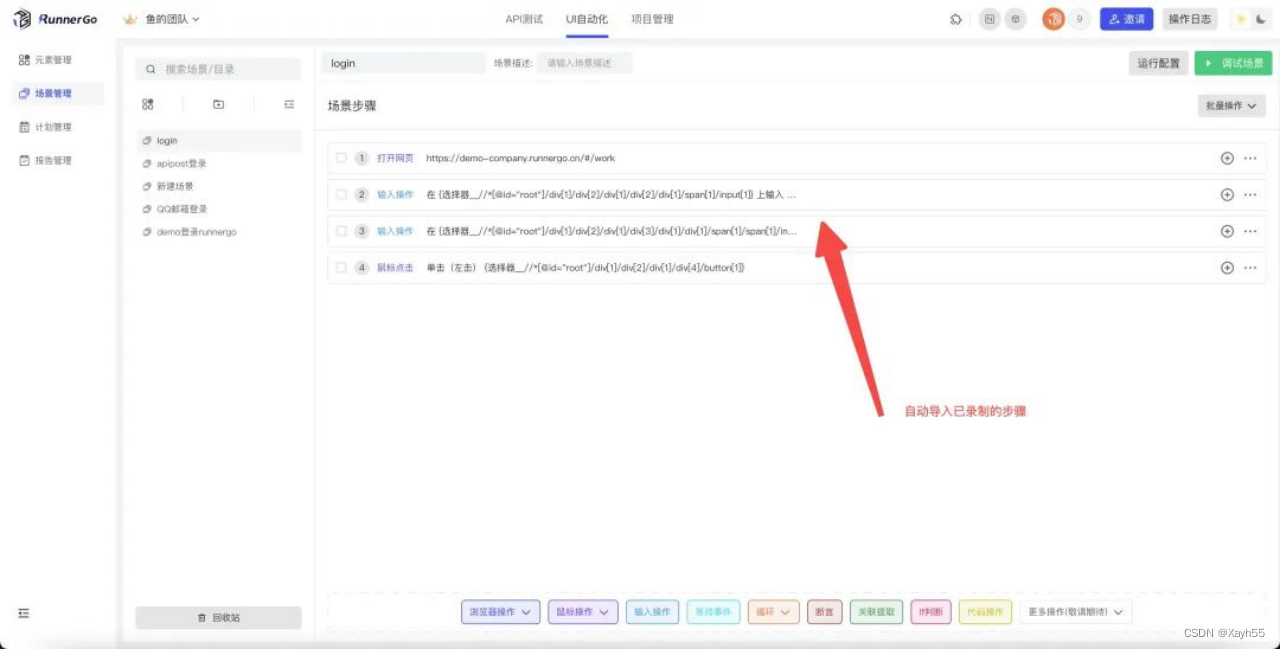
UI自动化、性能、API测试一体平台:RunnerGo
UI自动化测试已经成为现代软件开发过程中不可或缺的一部分。它能够提供诸多优势,包括提高测试效率、减少人力成本、提升软件质量等。同时,可视化工具为UI自动化测试带来了更多便利和灵活性。RunnerGo近期上线脚本录制器,根据你的测试操作直接…
【数据分析】数据分析介绍
专栏文章索引:【数据分析】专栏文章索引 目录
一、介绍
二、生活中的数据分析
1.无处不在的数据
2.为什么要进行数据分析?
三、数据挖掘案例
1.案例分析 一、介绍 数据采集:数据采集是指从不同来源收集原始数据的过程,包括…
基于jsp+mysql+Spring+mybatis的SSM汽车保险理赔管理系统设计和实现
基于jspmysqlSpringmybatis的SSM汽车保险理赔管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐…
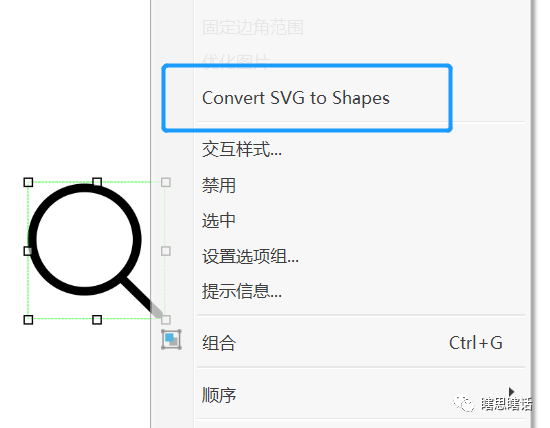
产品必会的30个Axure使用技巧
1. 安装Axure后要做的第一件事 如果系统崩溃后,再次进入时,系统一般会提示恢复最近备份的文件。也可以通过文件→从“备份中恢复”找回最新的版本。
2. 必须会的快捷键 快捷键不需要刻意去记忆,经常使用就熟记于心
3. 日常技巧汇总
&#…
【Stable Diffusion】入门-03:图生图基本步骤+参数解读
目录 1 图生图原理2 基本步骤2.1 导入图片2.2 书写提示词2.3 参数调整 3 随机种子的含义4 拓展应用 1 图生图原理
当提示词不足以表达你的想法,或者你希望以一个更为简单清晰的方式传递一些要求的时候,可以给AI输入一张图片,此时图片和文字是…
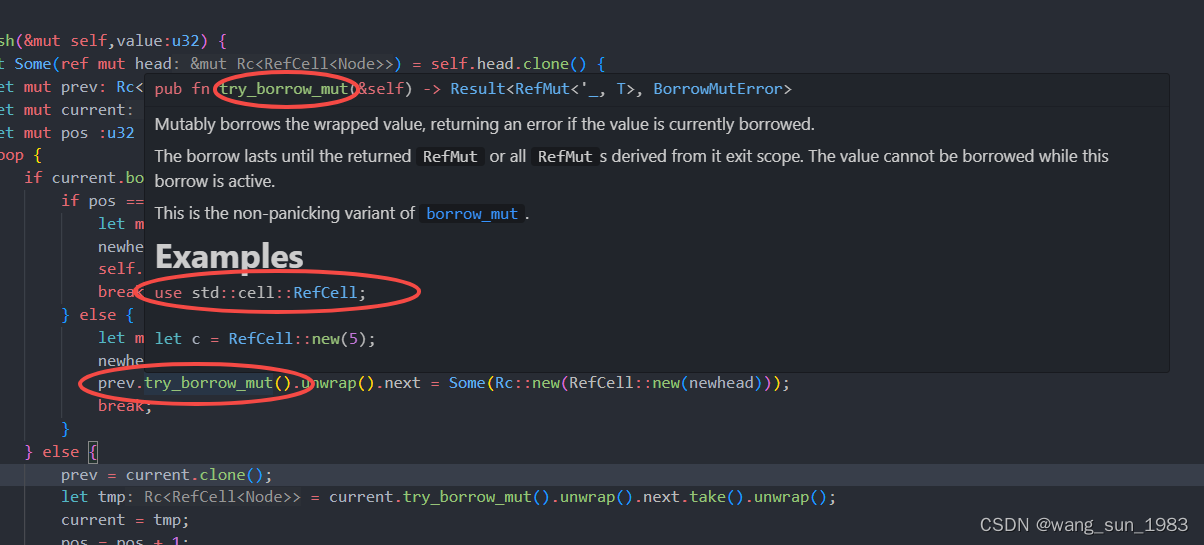
rust学习(简单链表)
编写一个简单链表,主要遇到的问题就是next指针(按照C的写法)的数据如何定义。按照网上的建议,一般定义如下:
struct Node {pub value:u32,pub next:Option<Rc<RefCell<Node>>>, //1
}1.用Option主要…
HTML 学习笔记(十)块和内联
每个HTML元素都有一个默认的显示值,显示值又可以再分为block(块)和inline(内联)
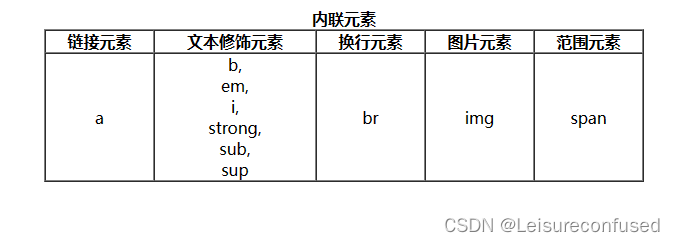
一、块元素
通过F12进入浏览器开发者模式查看该元素会发现其所占宽度为整个网页的宽度
1.div标签
通过div标签将一些元素装进"盒子",从而对盒子中的全部元素…
mysql5.6---windows和linux安装教程和忘记密码怎么办
一、windows安装
1.完成解压
解压完成之后将其放到你喜欢的地址当中去,这里我默认放在了D盘,这是我的根目录
2.配置环境变量
我的电脑->属性->高级->环境变量->系统变量 选择PATH,在其后面添加: (注意自己的安装地址)
D:\mysql-5.6.49…
产品必会的6个Axure使用技巧(高阶)
1. 事件也可以复制/剪切/粘贴
只需要选中事件,复制/剪切,再选择其它事件,即可粘贴到这个事件上。同时支持跨页面的复制粘贴。 2. Axure支持复制粘贴Excel里的表格
具体操作
在excel里复制具体内容,如下图: 进入axur…
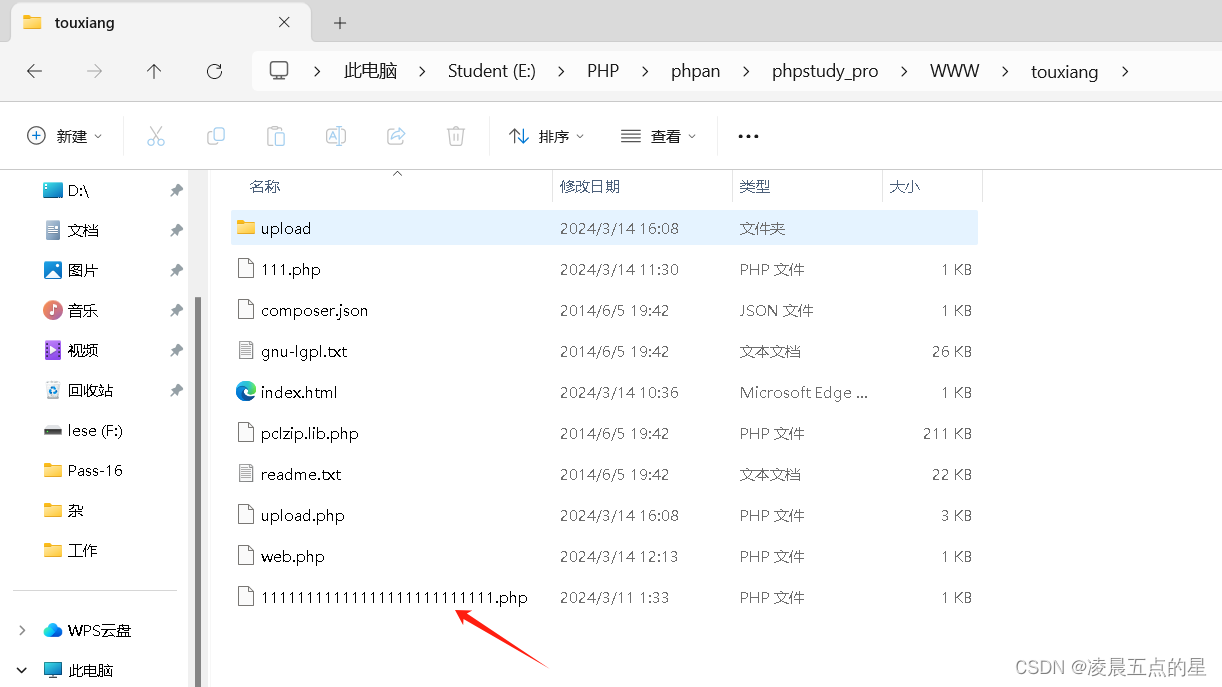
phpcms上传导致getshell详解及案例
一、环境
这里我根据大佬的文章将环境复原
phpcms上传导致getshell详解及案例 | 离别歌
回忆phpcms头像上传漏洞以及后续影响 | 离别歌
二、代码:
php:
<?php
header("Content-Type:text/html; charsetutf-8");
require_once(pclzip…
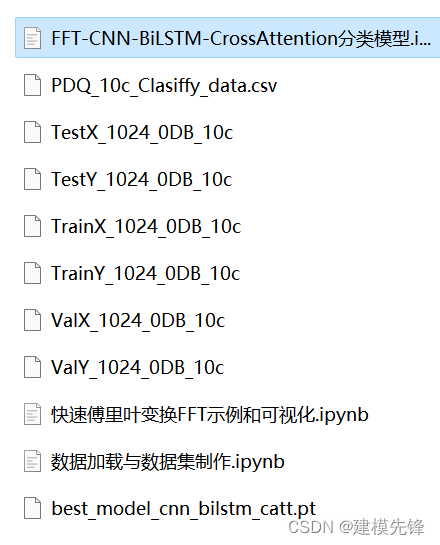
交叉注意力融合时域、频域特征的FFT + CNN -BiLSTM-CrossAttention电能质量扰动识别模型
往期精彩内容:
电能质量扰动信号数据介绍与分类-Python实现-CSDN博客
Python电能质量扰动信号分类(一)基于LSTM模型的一维信号分类-CSDN博客
Python电能质量扰动信号分类(二)基于CNN模型的一维信号分类-CSDN博客
Python电能质量扰动信号分类(三)基于Transformer…
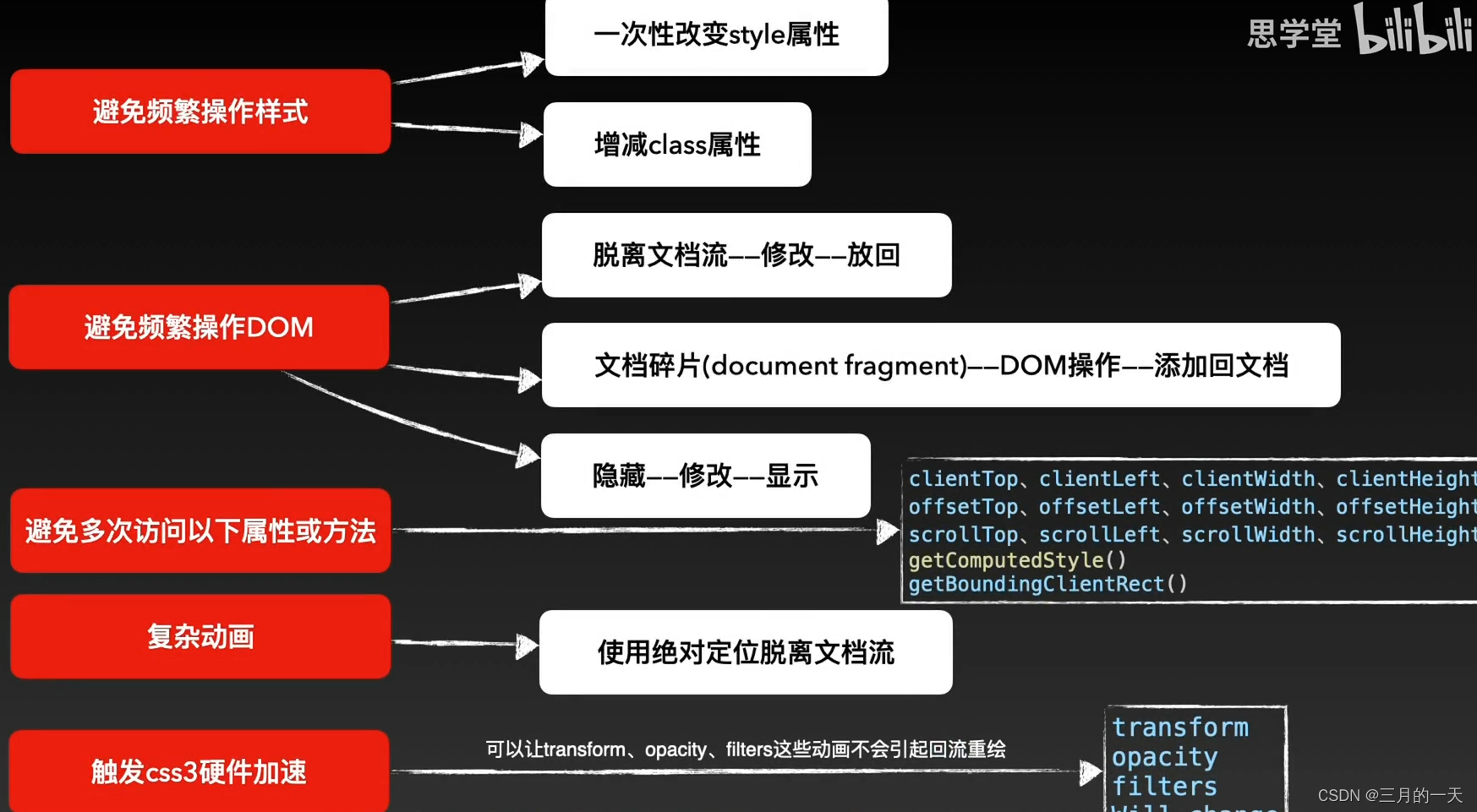
深入理解 CSS——CSS进阶与实践(5w字高频面试题整理)
本文总结了CSS高频面试题,并搭配了演示动画进行CSS样式演示。介绍了关于如何理解盒模型,如何实现块级元素水平居中,如何实现两侧固定中间自适应的三栏布局、如何实现两栏布局,如何进行响应式设计,对BFC的理解ÿ…
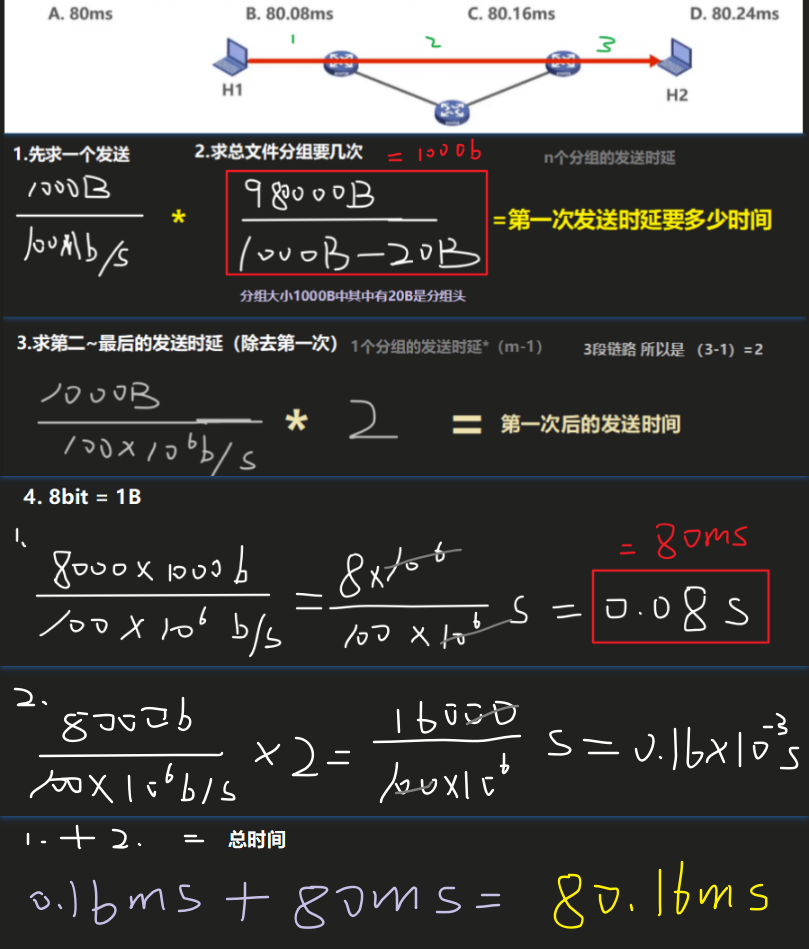
【计算机网络】概述 习题
体系结构 练习题 体系结构 真题 时延相关习题
参考公式:
习题1 题解:
发送时延1b 然后通过传播时延传到对面。即1b的发送时延剩下的传播时延 习题1扩展:
将距离修改为20米,其他条件不变。 将距离修改为10米,其他条…
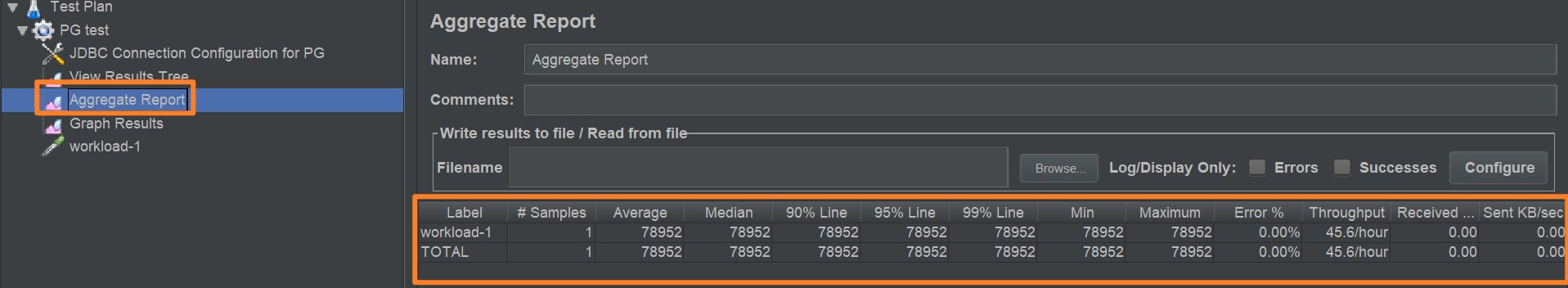
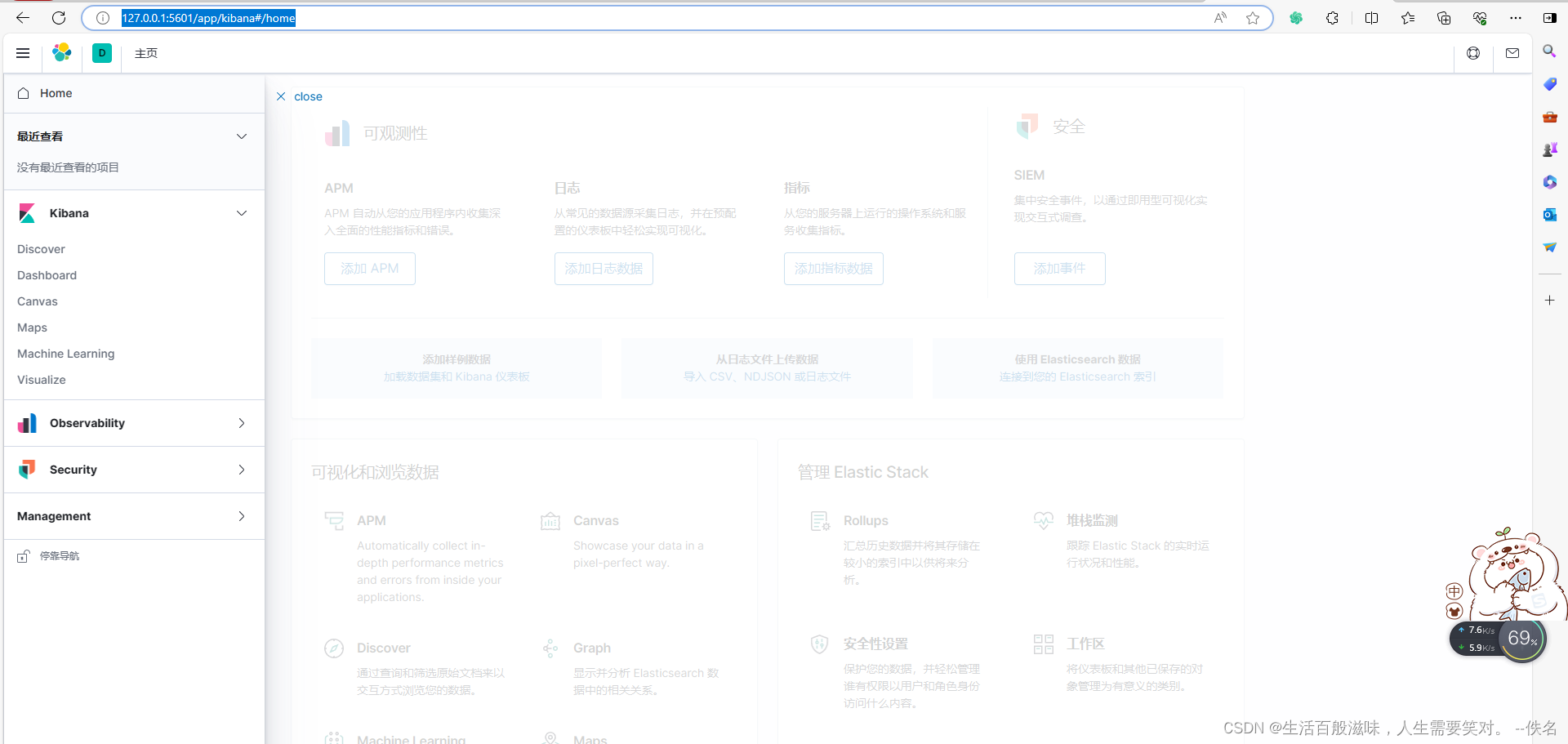
PostgreSQL从入门到精通教程 - 第47讲:JMETER工具使用
PostgreSQL从小白到专家,是从入门逐渐能力提升的一个系列教程,内容包括对PG基础的认知、包括安装使用、包括角色权限、包括维护管理、、等内容,希望对热爱PG、学习PG的同学们有帮助,欢迎持续关注CUUG PG技术大讲堂。
第47讲&…
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:TextArea)
多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行显示。
高度未设置时,组件无默认高度,自适应内容高度。宽度未设置时,默认撑满最大宽度。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容&…
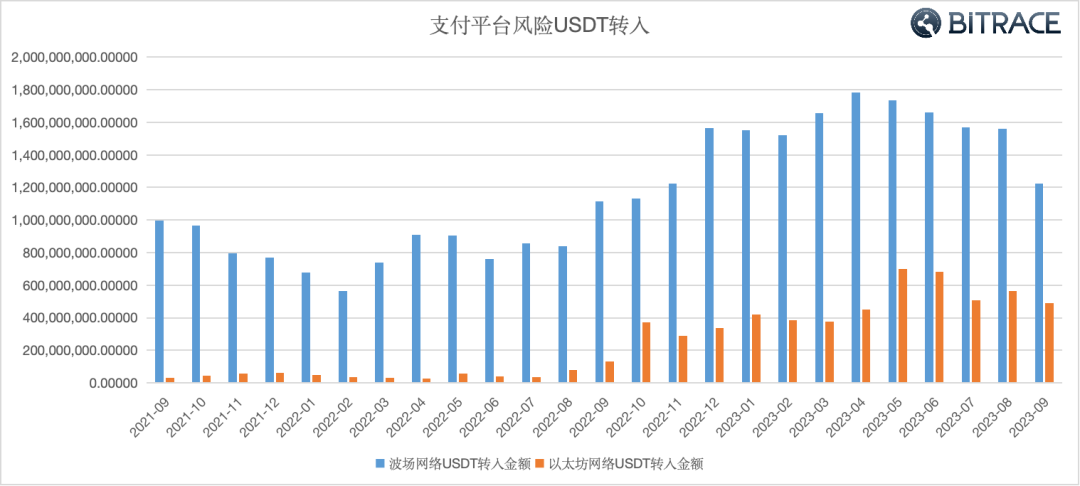
加密货币在网络违法犯罪活动中的利用情况调查
一、调查背景
区块链基于分布式共识和经济激励等手段,在开放式、无许可的网络空间中,为价值的确立、存储、转移提供了新的解决方案。然而随着加密生态在过去若干年的快速发展,加密货币也越来越多地被用于各类风险活动,为网络赌博…
Docker 系列2【docker安装mysql】【开启远程连接】
文章目录 前言开始步骤1.增加mysql挂载目录2.下载镜像2.启动容器具体步骤4.开启端口5.测试连接 总结 前言
本文开始,默认已经安装docker,如果你还没有完成这个步骤,请查看这一篇文章【docker安装与使用】
开始步骤
1.增加mysql挂载目录
m…